Макет сайта в элегантном деревянном стиле
В этом уроке я продемонстрирую вам процесс создания макета для сайта в деревянном стиле для отелей и ресторанов.
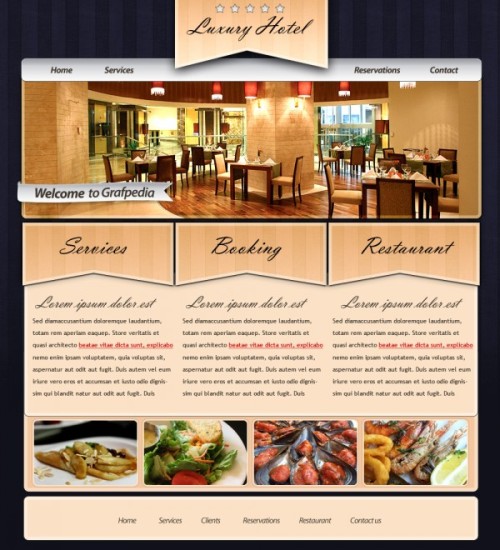
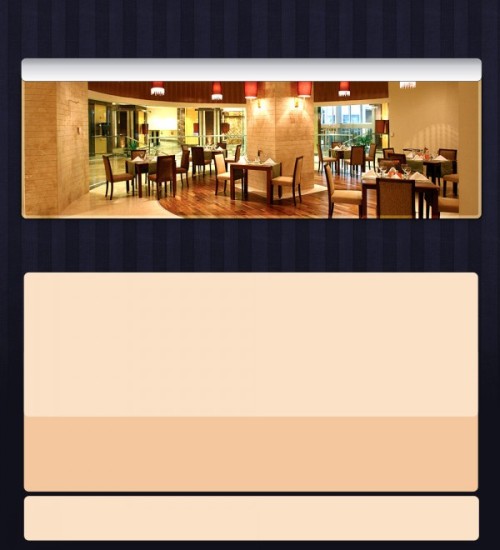
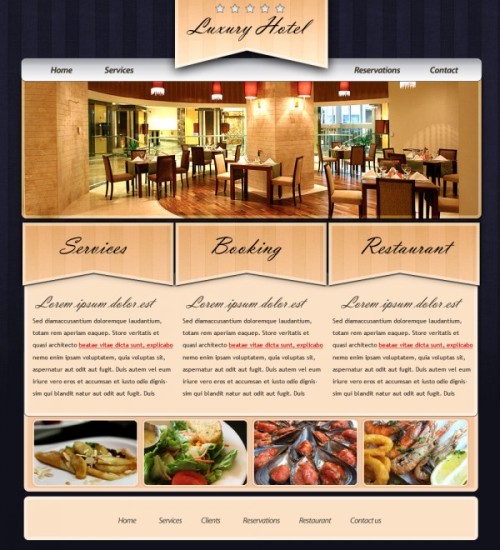
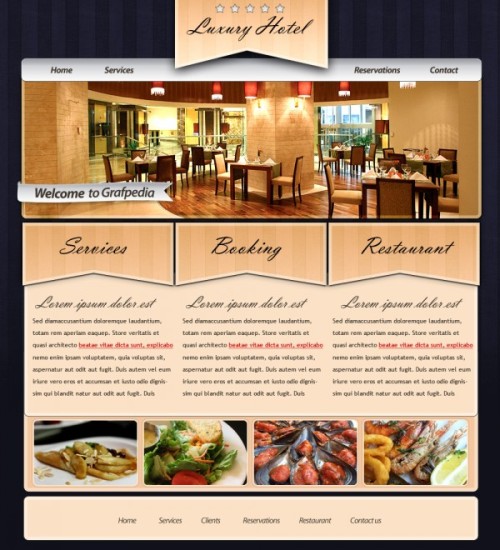
Итоговый результат:

Создайте новый документ размером 1000х1100 пикселей. Загрузите это фоновое изображение, сохраните на свой компьютер и откройте в Photoshop. Это изображение мы будем использовать в качестве фона для будущего макета.
После этого перейдите в меню Edit > Define Pattern (Редактирование - Определить узор). Исходное изображение для фона нам больше не понадобится, поэтому можете его закрыть. На панели параметров найдите инструмент Заливка (G), в настройках данного инструмента в качестве источника заливки установите Pattern (Узор) и в палитре узоров выберите шаблон, который мы только что создали.

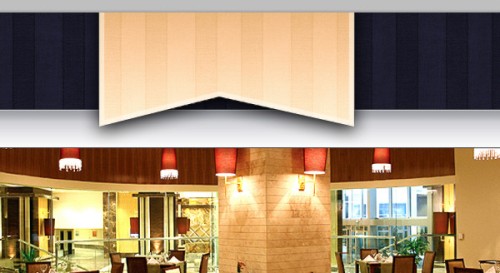
Заполните этим узором созданный документ. Мы создали фон для макета.

Обратите внимание, в нижней части холста виден резкий переход между цветами. Чтобы решить эту проблему выберите инструмент Кисть (B), зажмите Alt и ваш курсор превратится в пипетку. Кликните по образцу подходящего цвета и закрасьте нижнюю часть холста.

Инструментом Прямоугольник со скруглёнными углами (U) создайте форму, как показано ниже. Мы создали основу для шапки.

К этому слою примните такие стили:
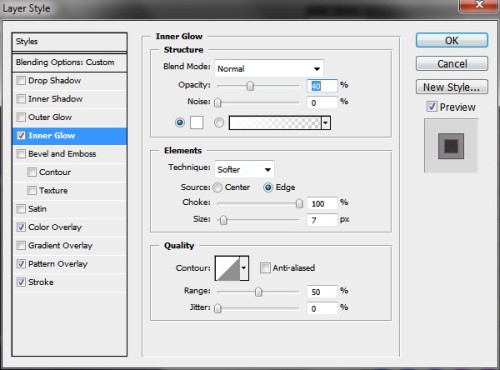
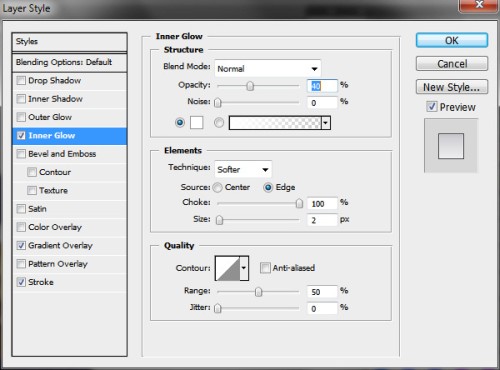
Внутреннее свечение:

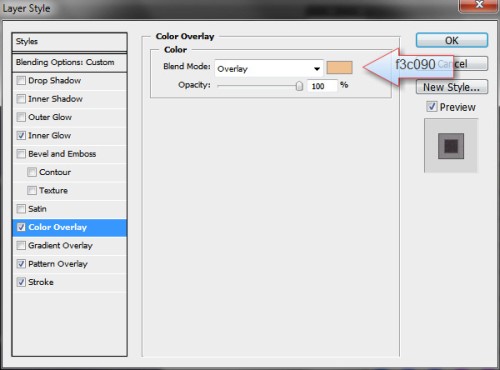
Наложение цвета:

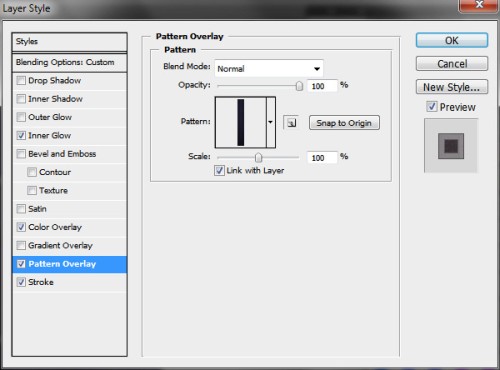
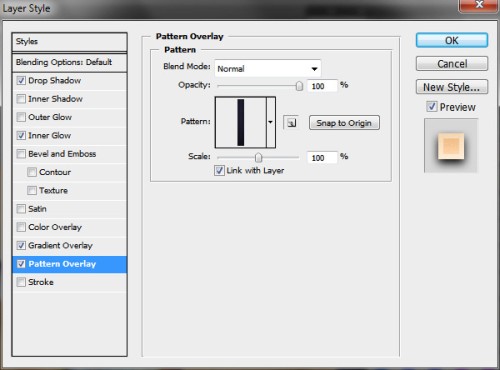
Наложение узора:

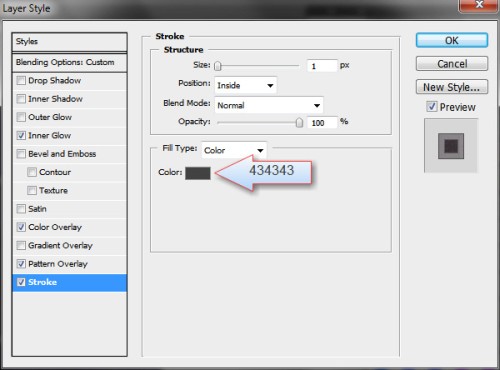
Обводка:


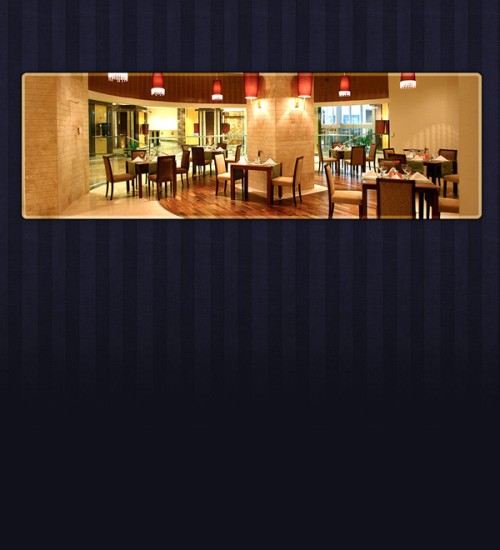
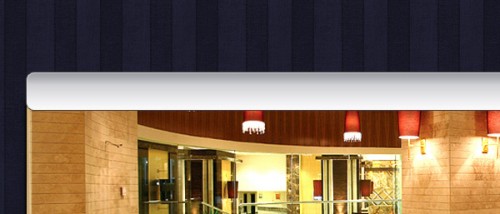
В полученную форму шапки поместите подходящее изображение, это может быть изображение ресторана, отеля или вообще слайд-шоу. Я выбрал изображение пятизвёздочного отеля.

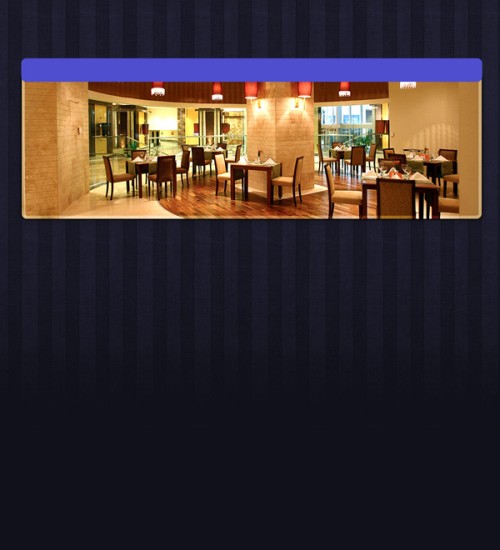
Чуть выше шапки создайте ещё одну форму для основного меню тем же инструментом. Цвет - не имеет значение.

К этому слою добавьте следующие стили слоя:
Внутреннее свечение:

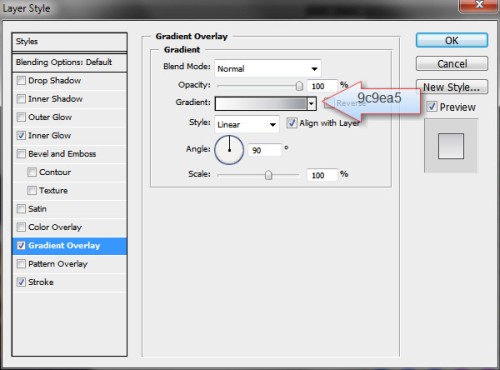
Наложение градиента:

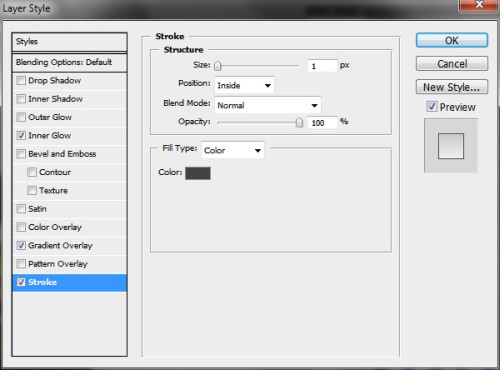
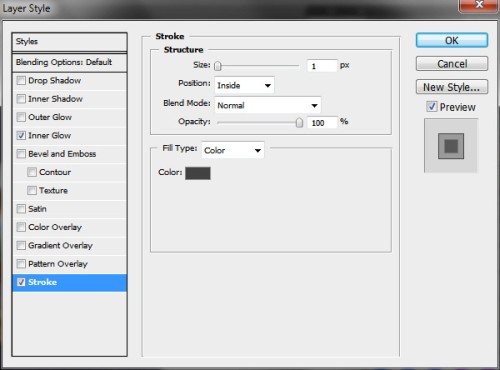
Обводка:

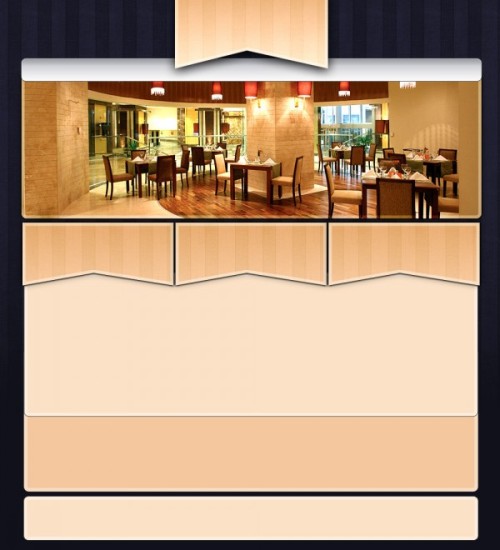
Вот, что получилось у меня:

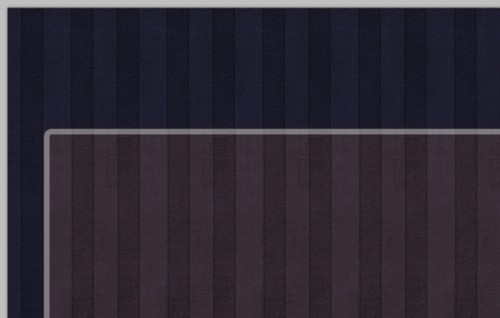
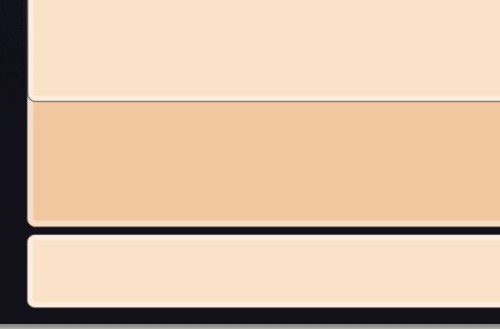
Инструментом Прямоугольник со скруглёнными углами создайте ещё три формы ниже шапки. Две первые формы послужат для контента, а третья - для футера. Цвет не имеет значения.

К этим слоям примените такие стили:
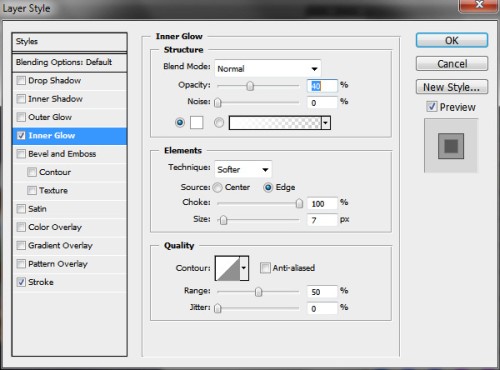
Внутреннее свечение:

Обводка:


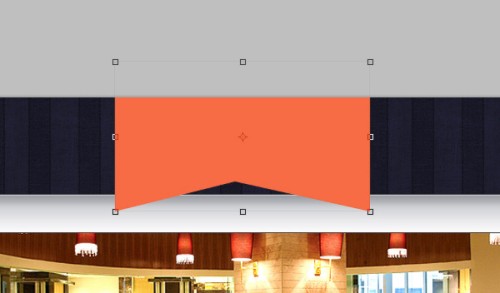
Теперь при помощи инструмента Перо (P) создайте форму, подобно изображению ниже. Для удобства можете воспользоваться сеткой View > Show > Grid (Просмотр - Показать - Сетка). Мы создали первую кнопку для макета.

К этой кнопке примените такие стили:
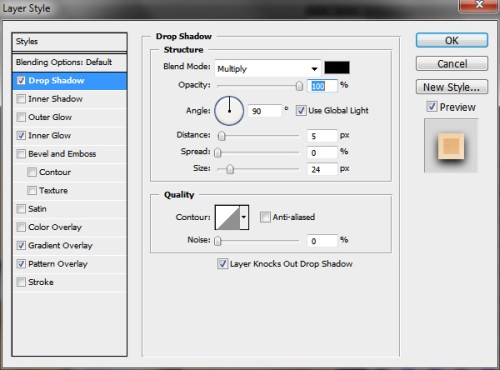
Тень:

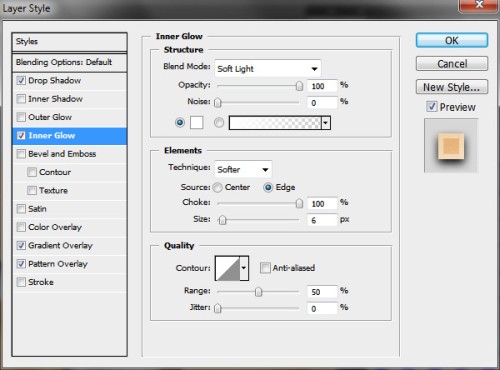
Внутреннее свечение:

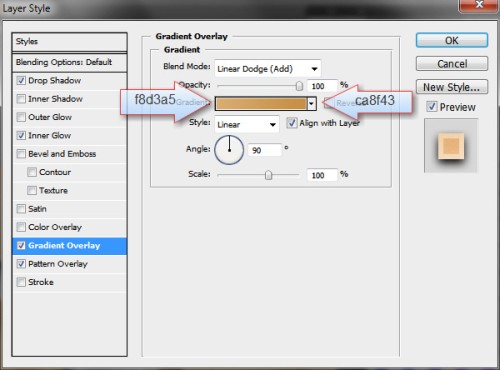
Наложение градиента:

Наложение узора:


Продублируйте эту кнопку ещё три раза и копии расположите, как показано ниже.

На все элементы макета добавьте текст. Все настройки для текста выберите самостоятельно.

Слева в нижней части шапки создайте форму в виде ленты при помощи пера и примените к нему стили подобно основному меню.

На эту ленту добавьте текст, я написал приветственное сообщение Welcome to Grafpedia. В верхней части кнопки Luxury Hotel я добавил пять звёздочек.
Вот результат:

Ссылка на источник урока.










