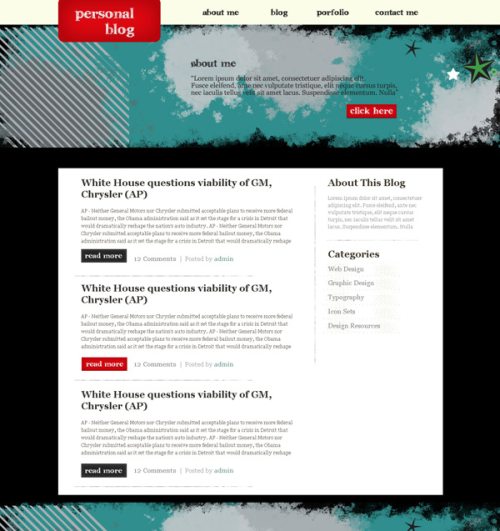
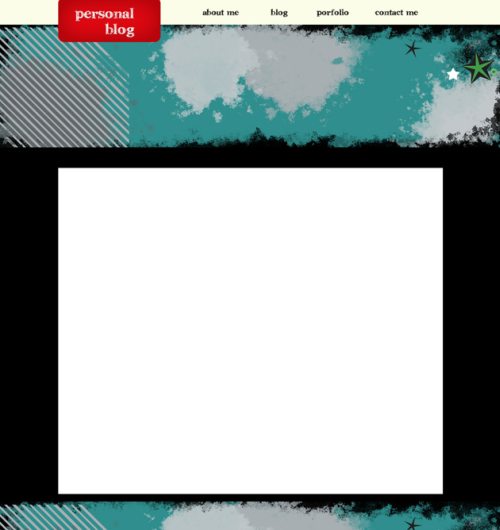
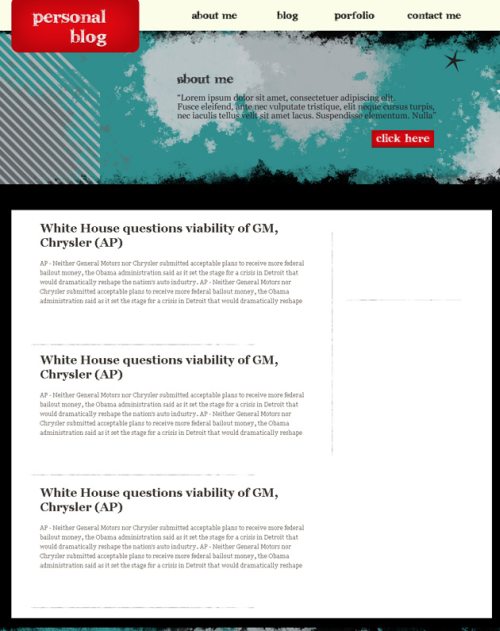
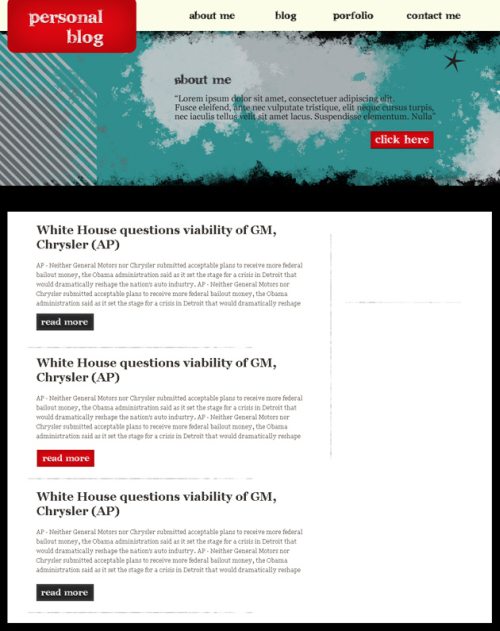
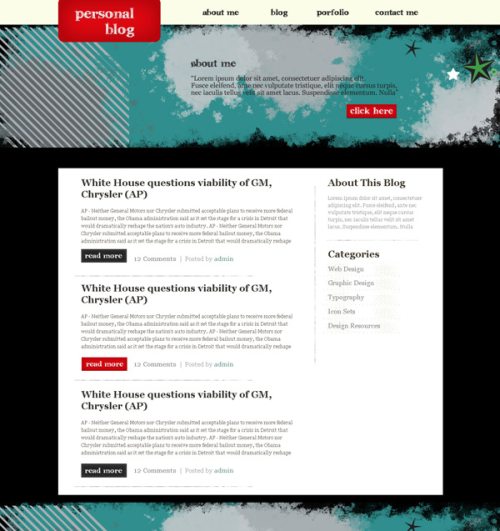
Макет сайта в стиле гранж
Из этого Фотошоп урока вы узнаете, как создать привлекательный макет сайта в стиле гранж. Создать такой макет несложно, и я надеюсь, что вы узнаете для себя что-то новенькое.

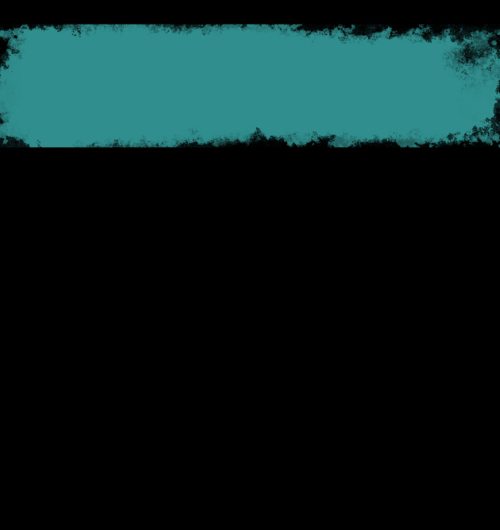
Откройте Фотошоп и создайте документ размером 1200 х 1300, разрешение 72 пикс./дюйм. Инструментом Заливка (G) заполните новый слой черным цветом.

Начнем с создания шапки для сайта. На вновь созданном слое образуйте выделение при помощи инструмента Прямоугольная область (M) и заполните зеленым оттенком #2F8E8D.

Так как мы создаем сайт в силе гранж, то нам понадобятся специальный набор гранжевых кистей.
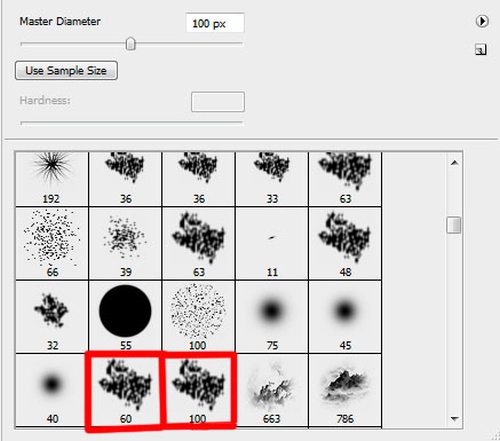
Убедитесь, что у вас установлен черный цвет. К слою с шапкой сайта добавьте маску и, меняя гранжевые кисти, обрисуйте края шапки. Я выбрал кисти под номерами 60 и 100.


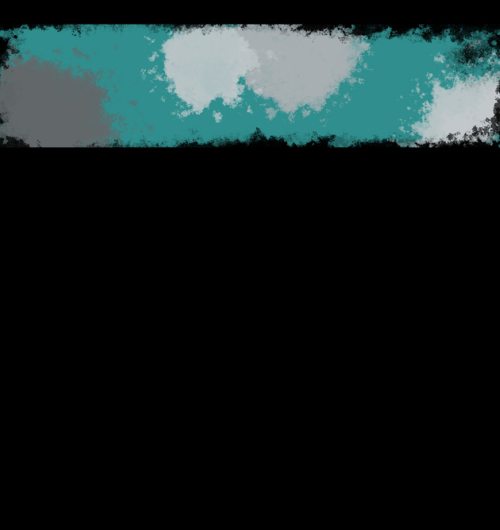
На вновь созданном слое нарисуйте несколько пятен на шапке сайта. Каждый раз изменяйте размер кисти и цвета. Кисти я брал из того же набора.

Зажмите Alt и кликните по линии между слоями с зеленой заливкой и пятнами серых оттенков, чтобы создать обтравочную маску.


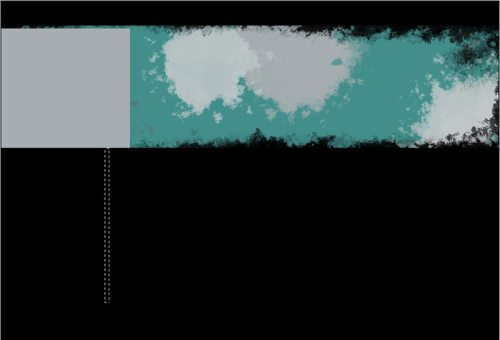
Создайте новый слой, инструментом Прямоугольная область (M) образуйте выделение в виде квадрата с левой стороны на шапке. Заполните выделение цветом #A8AFB2.

Далее тем же инструментом образуйте выделение в виде вертикальной тонкой полоски. Опирайтесь на скриншот ниже.

Активируйте команду Свободное трансформирование Ctrl + T и расположите полоску по диагонали серого квадрата.

После этого нажмите Delete. Таким образом, мы будем вырезать полоски в сером квадрате.

Инструментом Произвольная фигура (U) нарисуйте две звездочки черную и белую разных размеров. Расположите их в правой части шапки сайта, звезды создавайте на отдельных слоях.



Сделайте копию черной звездочки и перейдите к инструменту Convert Point Tool (Угол). Зажмите Shift и выделите все внутренние вершины (опорные точки) звезды, после этого активируйте команду Свободное трансформирование и в панели настроек нажмите на значок Сохранить пропорции. После этого уменьшите звезду в размере, в результате вершины останутся на месте. Залейте эту звезду зеленым оттенком #3E9D49.

Продублируйте зеленую звездочку, немного уменьшите в размере и передвиньте её, как показано ниже. Окрасьте её в черный цвет.

Возьмите инструмент Произвольная фигура (U) и из набора выберите форму Круглая рамка в виде кольца (она входит в стандартный набор фигур программы Фотошоп).
Нарисуйте кольцо с правой стороны от зеленой звезды и окрасьте его в ярко-зеленый оттенок #7AC255.


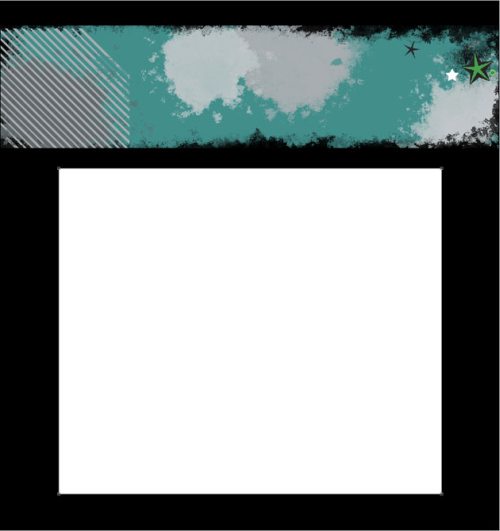
Шапка для сайта готова, приступим к созданию контентной части. Прямоугольником (U) определите форму для контента, в качестве цвета установите белый.

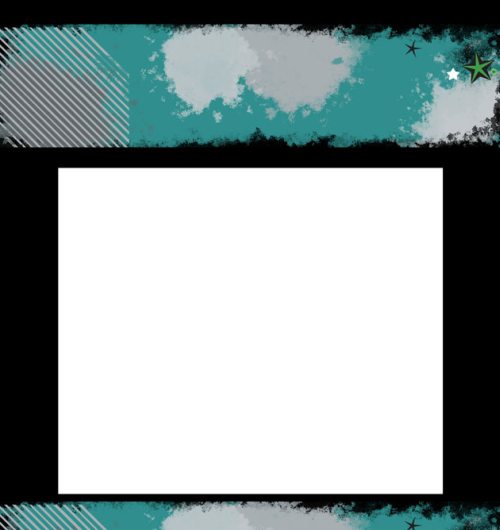
Для того, чтобы нам работалось легче сгруппируйте все слои, относящиеся к шапке. Продублируйте данную группу и переместите её в самый низ под контент так, чтобы видна была только верхняя часть.

Переходим к созданию меню с кнопками. Вверху шапки нарисуйте полоску Прямоугольником (U), установив цвет #FBFDE8.

Инструментом Прямоугольник со скругленными углами (U) создайте панель для логотипа, радиус скругления 15 пикселей, в качестве цвета установите #E10811.

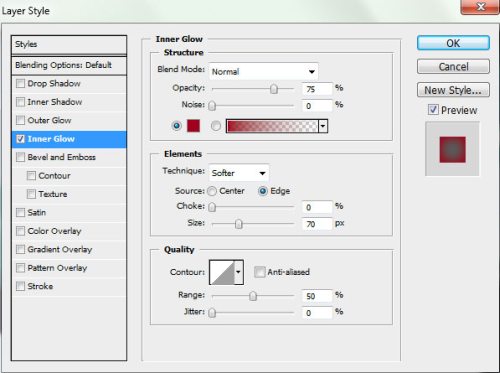
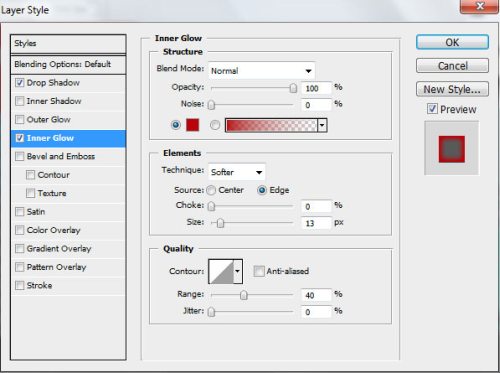
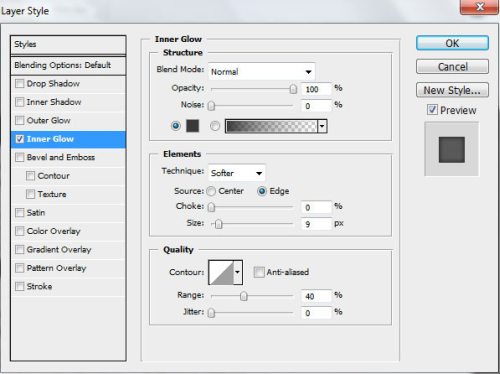
К созданной панели примените стиль Внутреннее свечение.


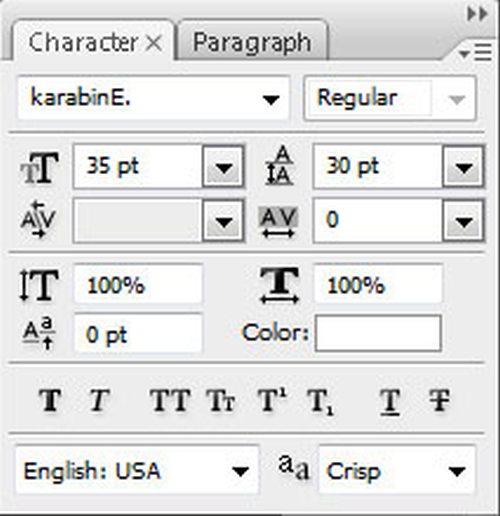
На панели напишите название сайта.


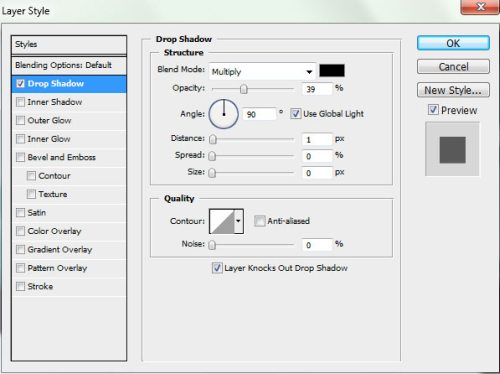
К тексту примените стиль Тень.


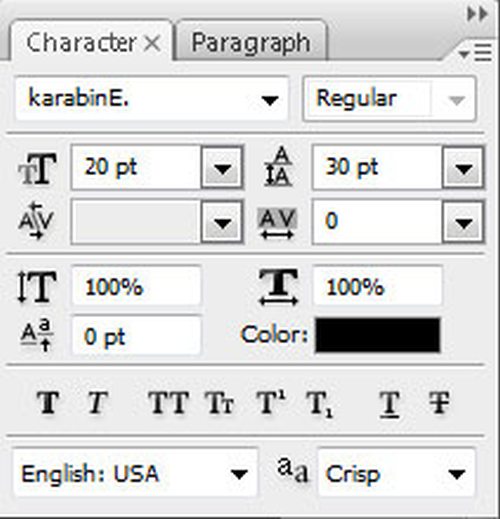
На панели меню напишите категории сайта (кнопки).



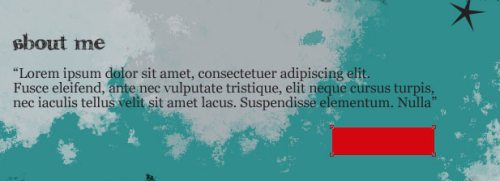
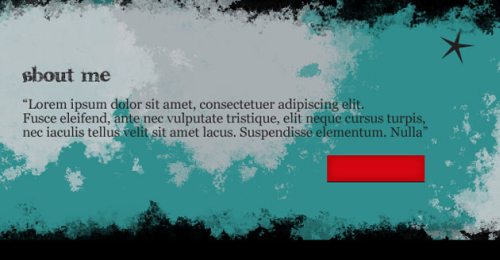
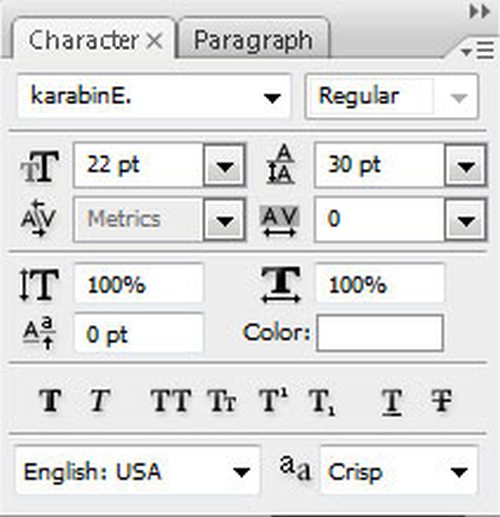
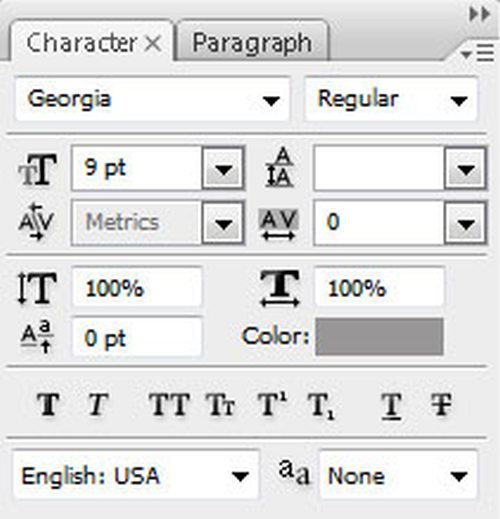
Чуть ниже меню я поместил раздел «Обо мне». Настройки для текста смотрите ниже.

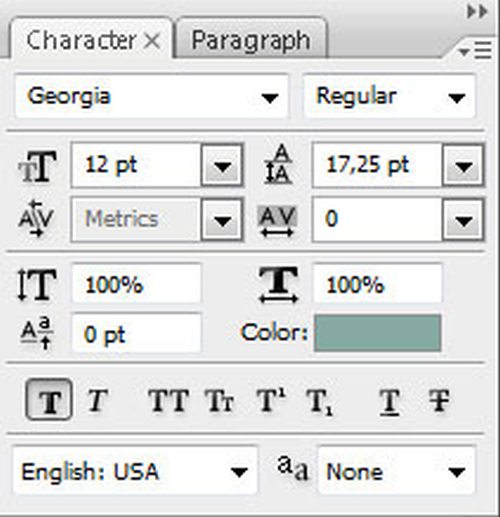
Для основного текста этого раздела введите следующие значения:


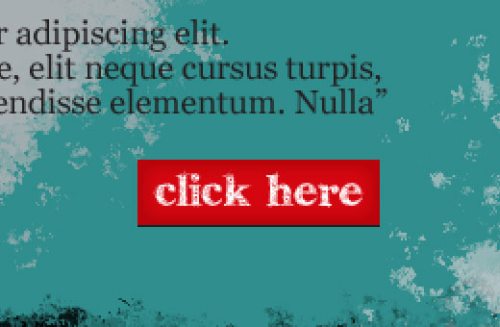
Под текстом с правой стороны инструментом Прямоугольник (U) нарисуйте кнопку красного цвета #D40610.

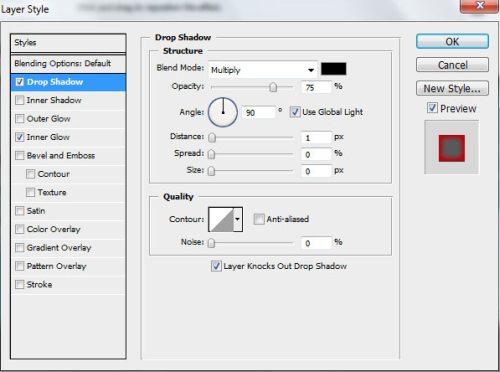
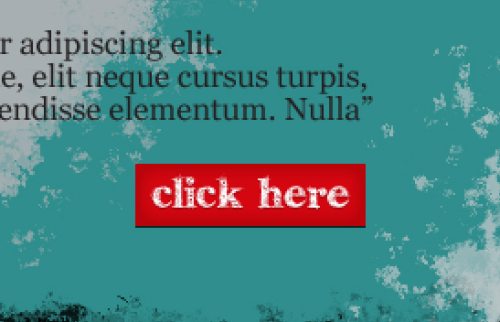
Примените к ней стили Тень и Внутреннее свечение.



На кнопке напишите текст «click here».


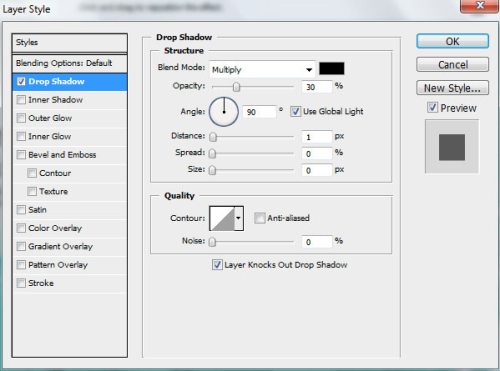
Примените к нему стиль Тень.


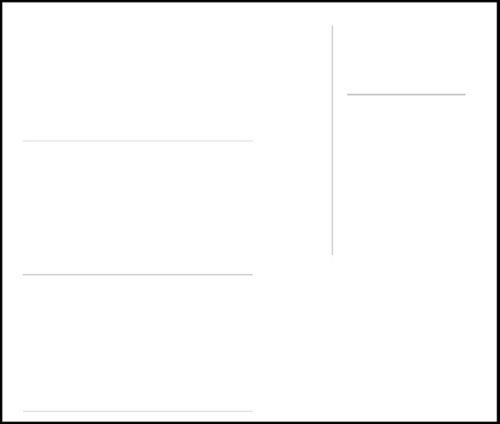
Теперь выберите инструмент Линия (U) и определите границы разделов в контекстной части. Каждая линия должна быть на отдельном слое, цвет #B4B4B4.

К каждому слою с линией добавьте маску, выберите одну из гранжевых кистей и пройдитесь ею по всем линиям, Непрозрачность снизьте до 20%.

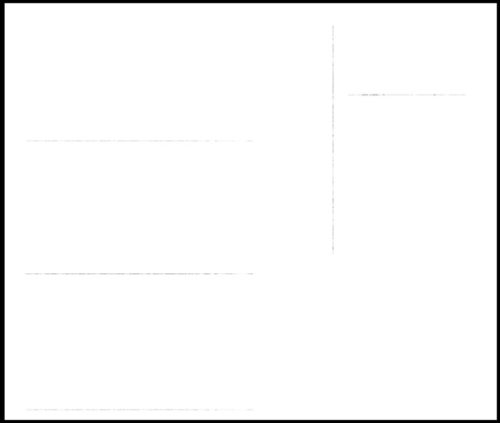
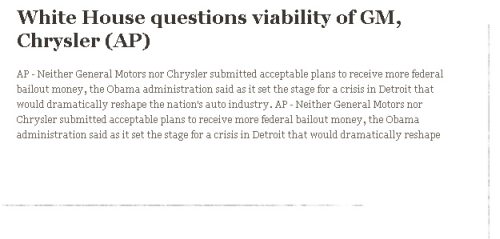
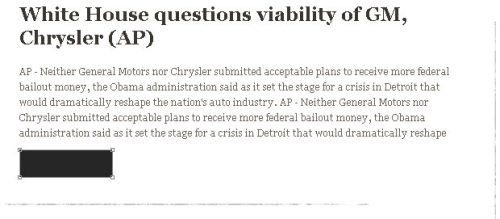
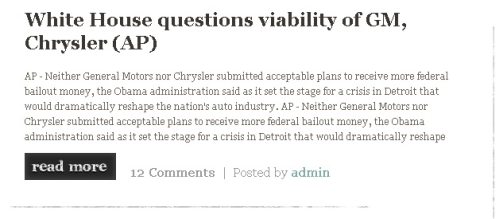
Начинаем заполнять контекстную часть сайта. Напишите заголовок и соответствующий текст для статьи. Используйте параметры для следующих элементов:
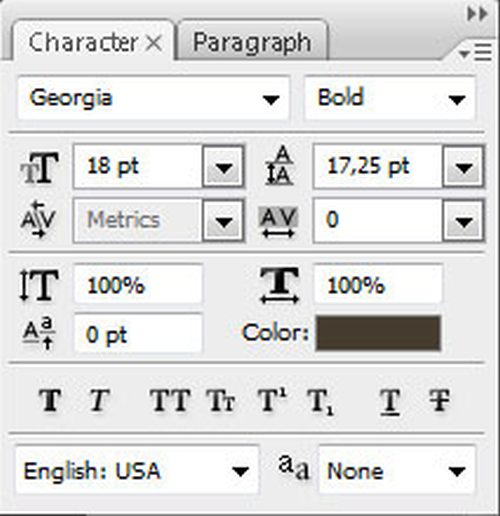
Для заголовка;

Для текста;


Дважды продублируйте слои с заголовком и текстом. При помощи команды Свободное трансформирование (Ctrl + T) расположите копии, подобно скриншоту ниже.

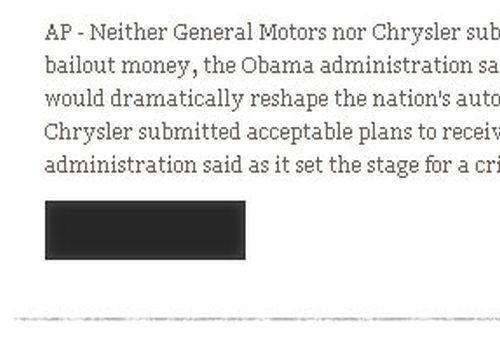
Под статьей слева создайте кнопку цветом #262626. Инструмент используйте Прямоугольник (U).

Примените к ней Внутреннее свечение.


Сделайте две копии этой кнопки, и при помощи свободного трансформирования переместите их под оставшиеся статьи. Для второй кнопочки установите красный оттенок #D40610. Остальные настройки для стиля смотрите ниже.


Напишите название на кнопке, опирайтесь на изображение ниже.

Примените к нему стиль Тень:


Дважды продублируйте название и копии переместите на другие кнопки.

Добавьте дополнительные элементы для статьи с правой стороны от кнопки:
Ссылка комментарии;

Опубликовано;

Админ;


Дважды продублируйте эти дополнительные элементы и расположите их под остальными статьями.

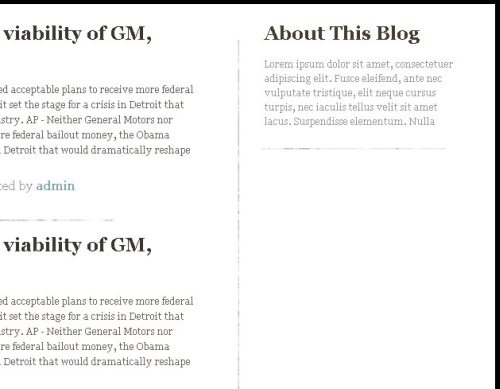
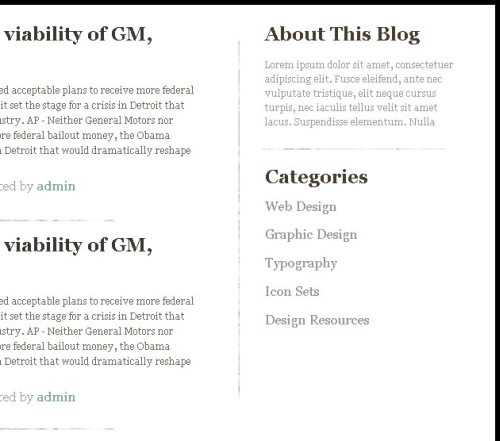
Добавьте ещё один раздел в правой стороне контентной части вверху:
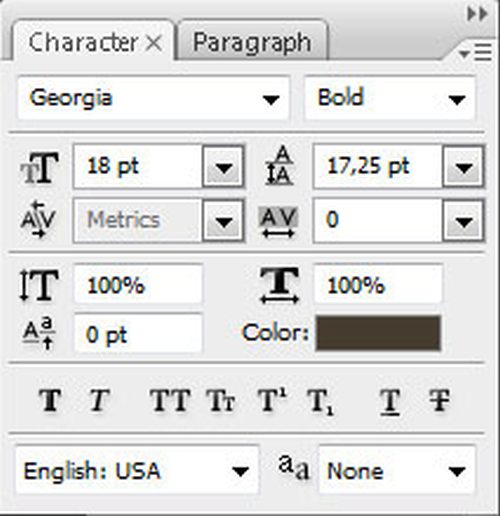
Настройки для заголовка;

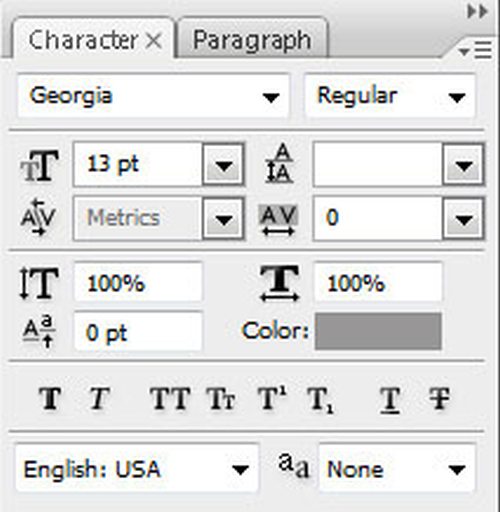
Параметры для текста;


Чуть ниже мы добавим разделы для меню:
Настройки для заголовка;

Параметры для категорий;


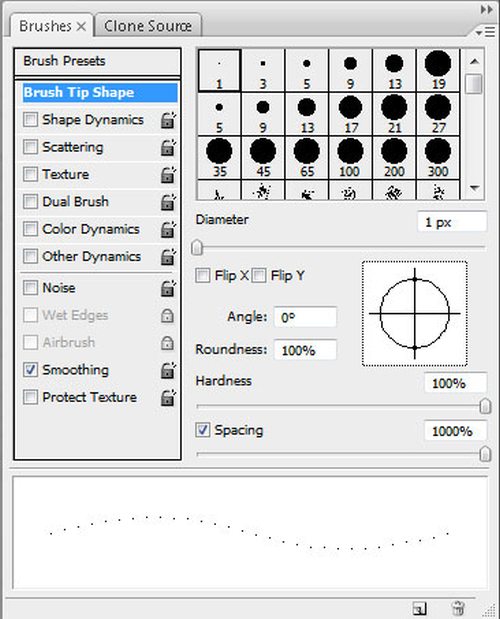
Возьмите Кисть (B) и откройте панель кистей F5.

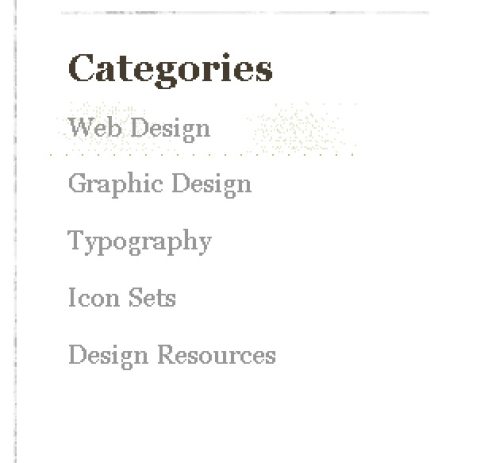
Создайте новый слой, цвет смените на #AFB57B. Настроенной кистью сделайте разделитель между категориями меню сайта. В качестве цвета установите #E7E9D7, и на каждой категории поставьте два пятна слева и справа.

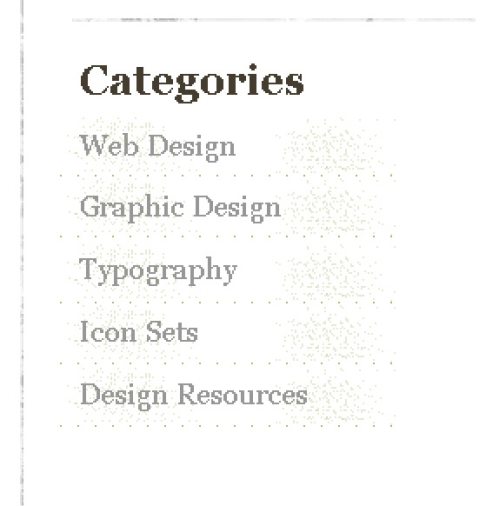
Продублируйте разделительные линии четыре раза и переместите их, как показано ниже.

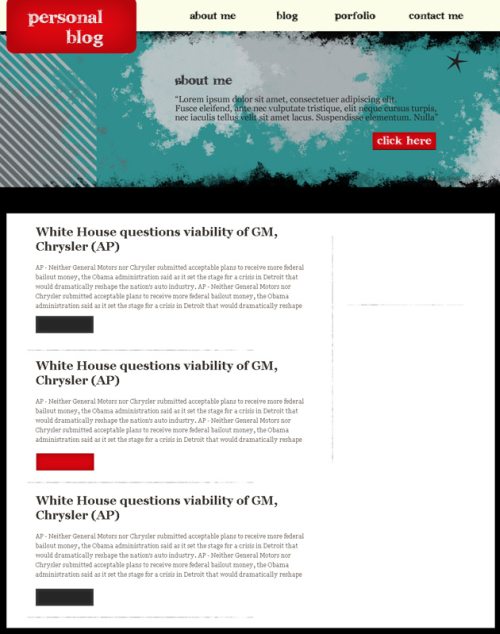
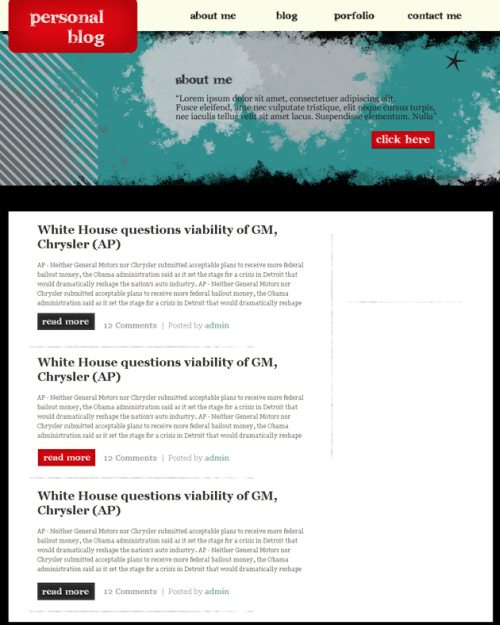
Макет сайта в стиле гранж:

Ссылка на источник урока.










