Профессиональный макет сайта в Фотошоп
Проектирование функциональных и привлекательных макетов сайта является неотъемлемой частью в профессии веб-дизайнеров. Освоив этот урок, вы научитесь создавать профессиональный макет с нуля, а также постигните все тонкости при создании дизайна сайта.
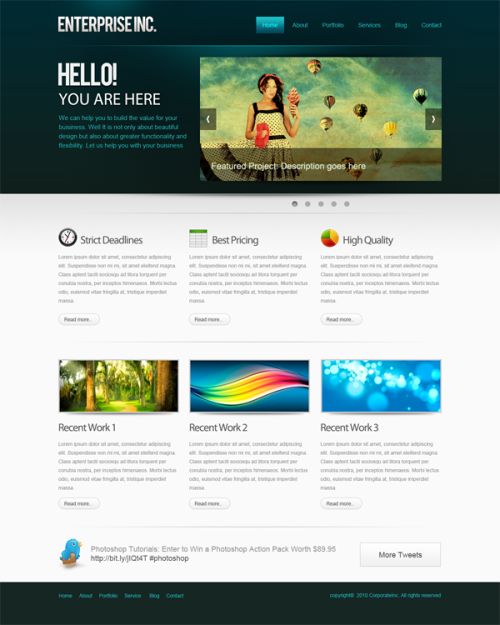
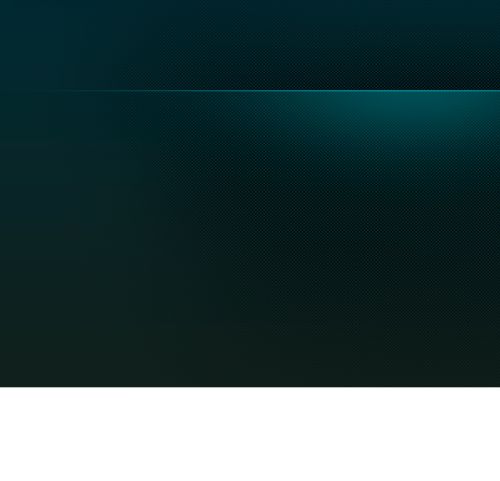
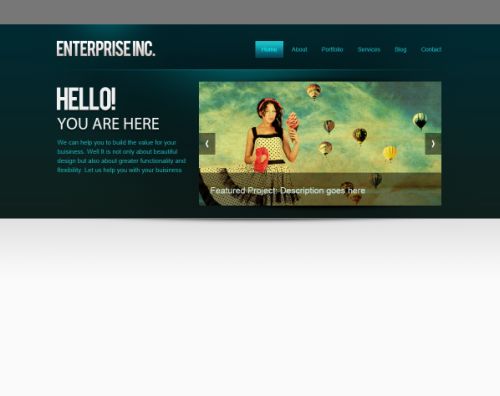
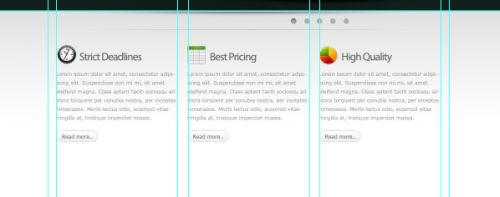
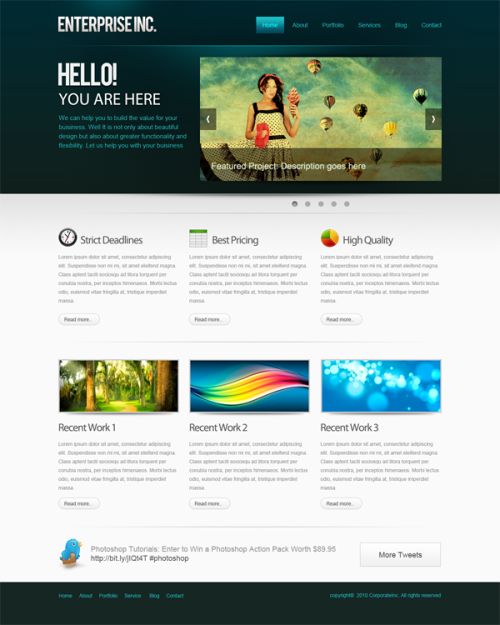
Макет сайта который мы будем создавать в этом уроке:

Ресурсы для урока:
- Набор значков
- Значок Twitter
- Шрифт Bebas
1. Макет сайта
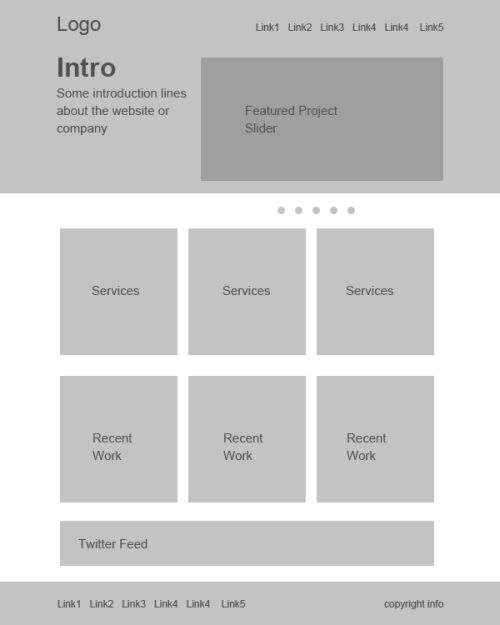
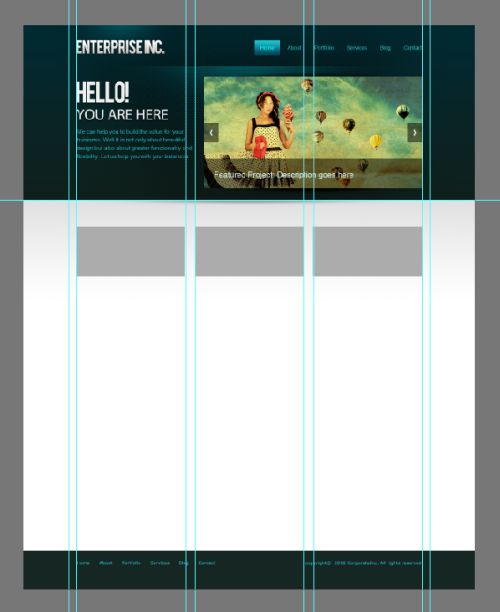
Прежде, чем начать проектировать макет сайта, нам понадобится эскиз, на котором будет виден его внешний вид и функциональность. Для эскиза я использовал только серые тона, чтобы в целом сосредоточиться на "планировке" и пока не заморачиваться с цветами. В результате вы в любой момент можете быстренько что-то поменять местами или переделать.

2. Создание документа
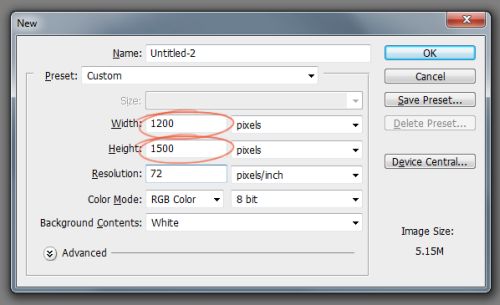
Макет сайта будет шириной 960 пикселей, поэтому нам необходимо создать документ с размерами 1200х1500 пикселей, с разрешением 72пикс/дюйм.

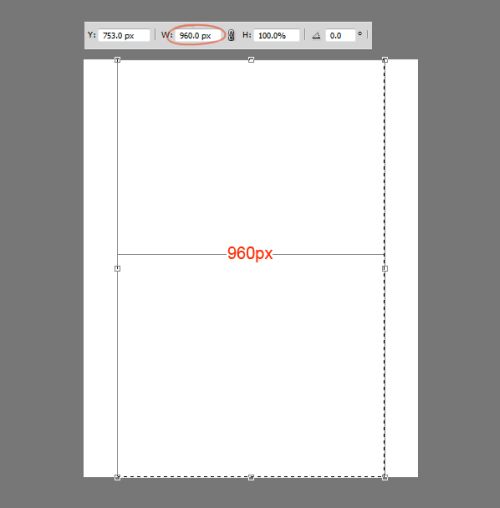
Мы определились с шириной, теперь нам необходимо обозначить эту область при помощи направляющих. Нажатием клавиш Ctrl + A выделите весь документ.

Перейдите в Select (Выделение) и выберите Transform Selection (Трансформировать выделенную область). В панели параметров вверху для ширины установите значение 960, это рабочая область будущего макета.

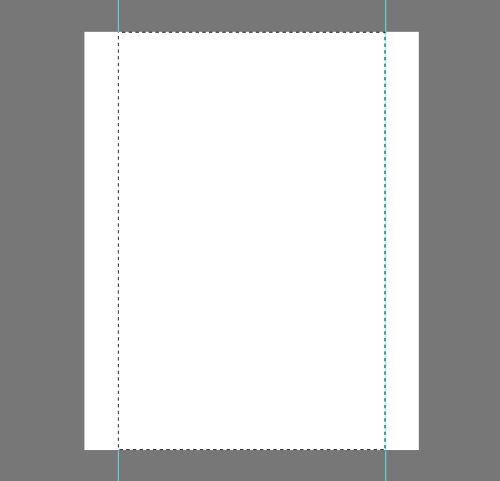
Расположите направляющие по краям выделения.

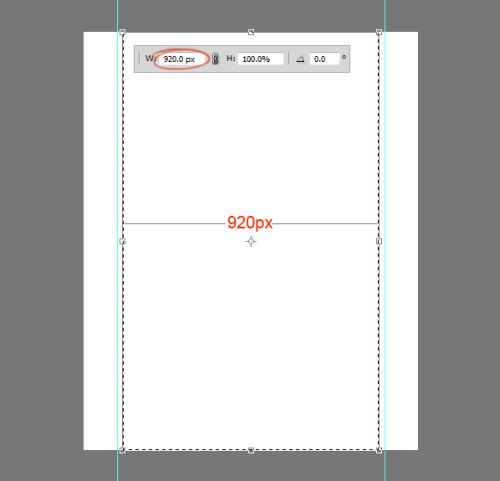
Теперь мы создадим отступ между границей рабочей области и областью для контента, который будет добавлен позже. Убедитесь, что у вас выделение активно, после этого снова пройдите в меню Select > Transform Selection (Выделение - Трансформировать выделенную область). Размер ширины уменьшите до 920 пикселей. А это значит, что с обеих сторон макета появится отступ по 20 пикселей, а в целом 40 пикселей.

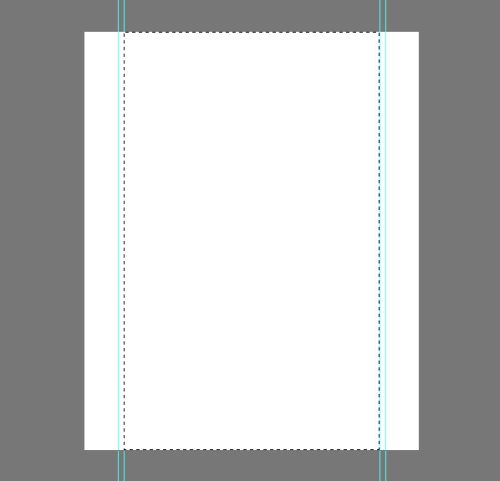
Добавим еще две вертикальные направляющие по краям нового выделения.

3. Создание шапки сайта
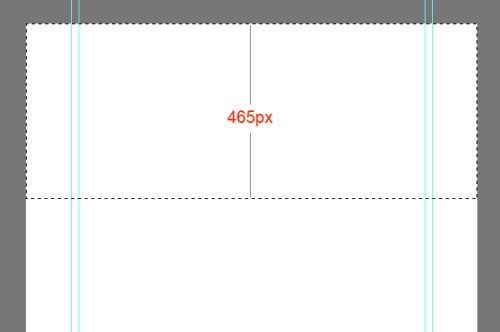
В верхней части макета образуйте выделение высотой 465px.

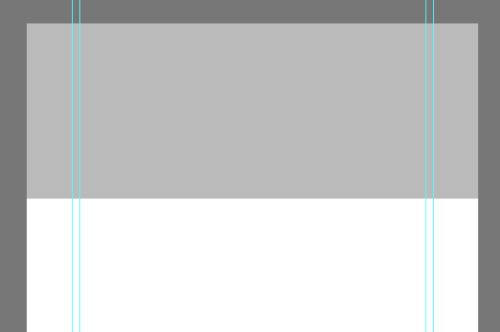
Выделенный участок заполните серым оттенком, чуть позже мы применим к нему стили слоя для изменения цвета.

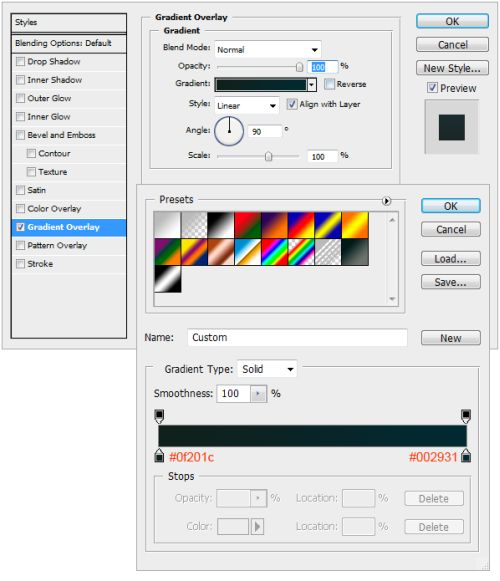
К шапке добавьте градиент при помощи стиля Наложение градиента. Градиент будет состоять из двух цветов #0f201c и #002931.

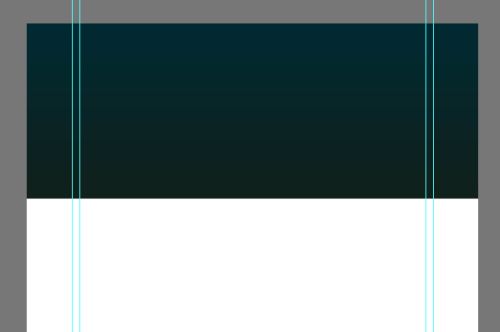
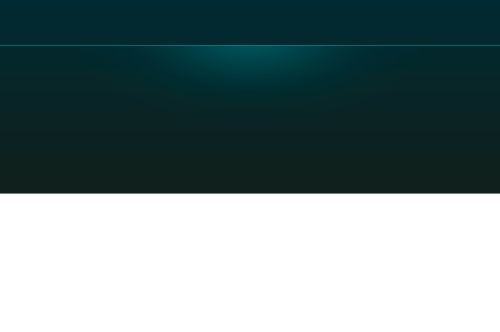
Вот, что должно получиться:

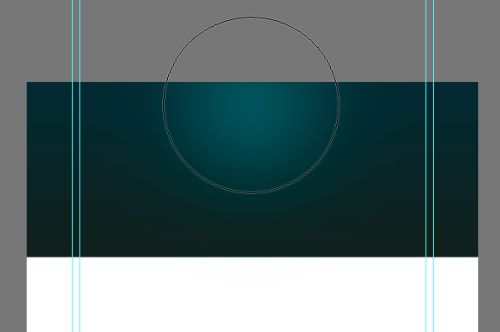
Теперь к шапке добавим подсветку. Возьмите кисть с мягкими краями, диаметром 600px, цвет - #19535a и на новом слое сделайте клик кистью в верху в центре шапки.

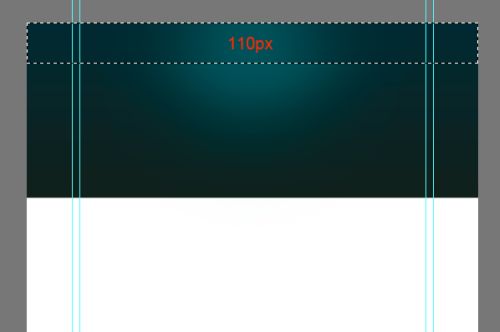
В верхней части шапки образуйте выделение размером 110px.

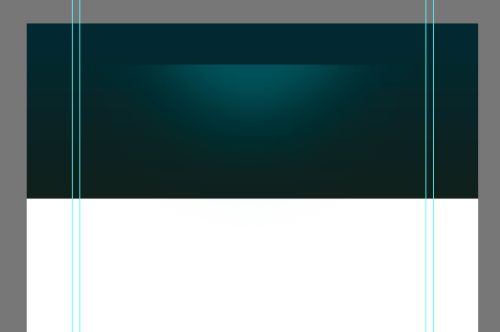
Нажатием клавиши Delete удалите выделенный участок.

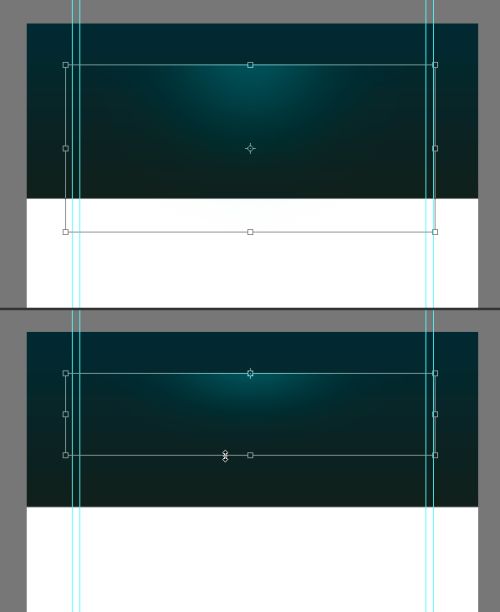
При помощи свободного трансформирования (Ctrl + T) отразите по вертикали слой с подсветкой.

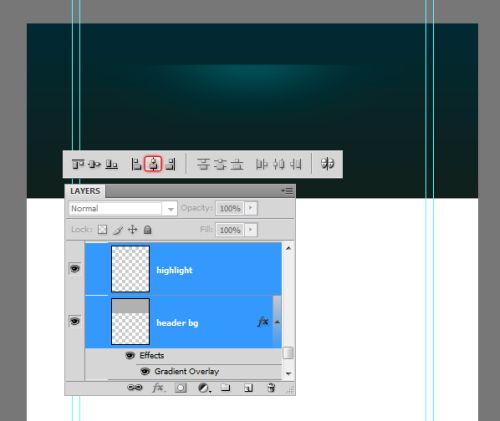
Убедитесь, что подсветка на шапке расположена ровно по центру. Для этого активируйте слои с подсветкой и шапкой, на панели инструментов выберите Перемещение (V). В верху на панели параметров выберите функцию Align Horizontal Centers (Выравнивание центров по горизонтали).

Создав новый слой, инструментом Карандаш (B) нарисуйте линию в 1 пиксель по ширине всего документа. Цвет - #01bfd2.

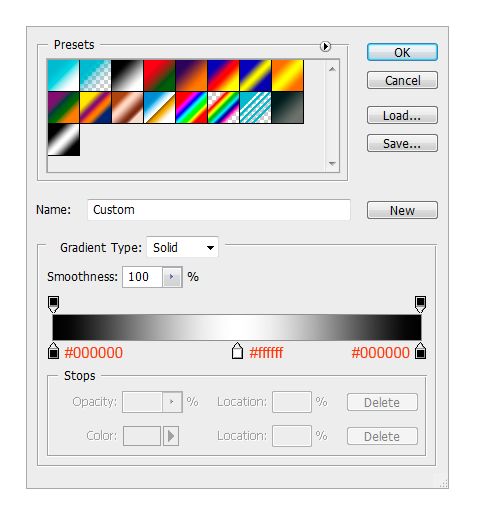
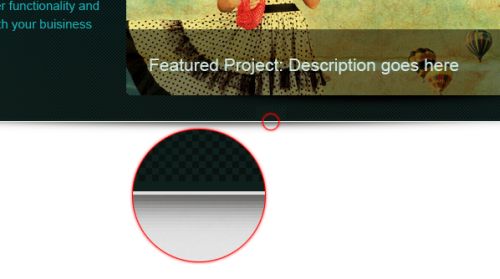
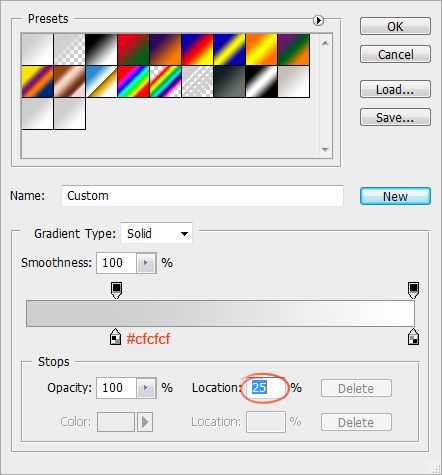
При помощи градиентной маски, сгладьте края созданной линии. Возьмите инструмент Градиент (G) и настройте его, подобно скриншоту ниже:

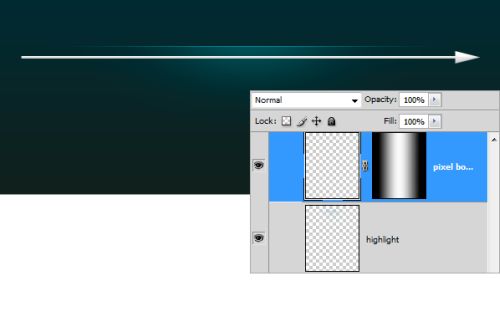
Созданный слой заполните градиентом.

4. Создание узора
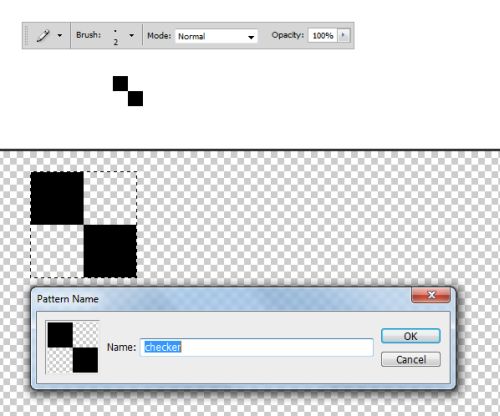
Шапку макета мы украсим клетчатым узором. Карандашом в 2 пикселя нарисуйте две точки, расположенные по диагонали. На время отключите фоновый слой, кликнув по глазку возле миниатюрки фонового слоя. Затем создайте узор, перейдя в меню Edit (Редактирование) и выбрав Define Pattern (Определить узор).

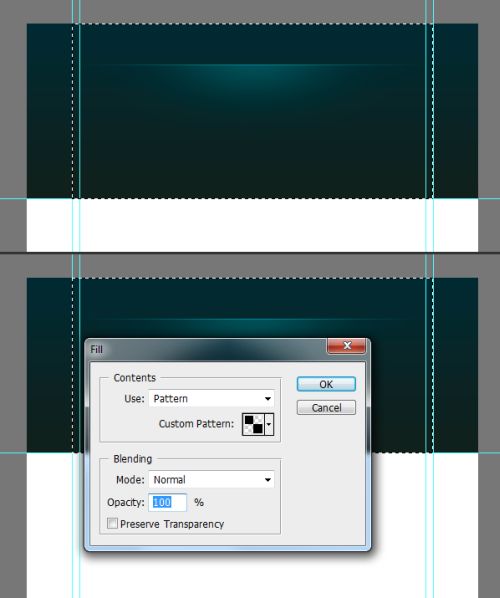
Ниже подсветки создайте новый слой. Выберите участок, к которому необходимо применить узор. Нажатием клавиш Shift + F5 заполните шапку.

Результат:

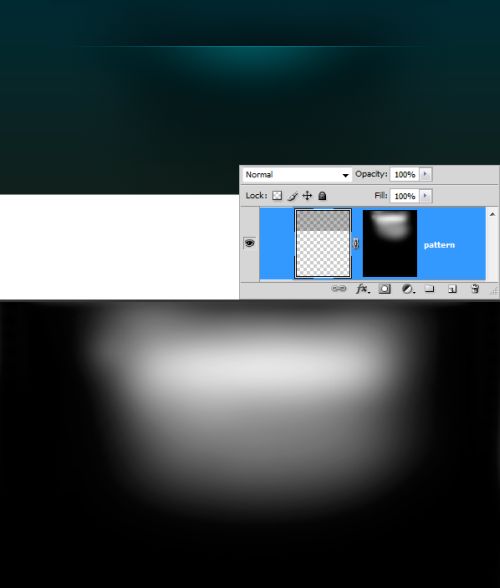
Осталось сделать плавный переход от узора к шапке. Добавив маску к слою с узором, сделайте плавный переход мягкой кистью белого цвета с непрозрачностью 60%.

Смотрите результат:

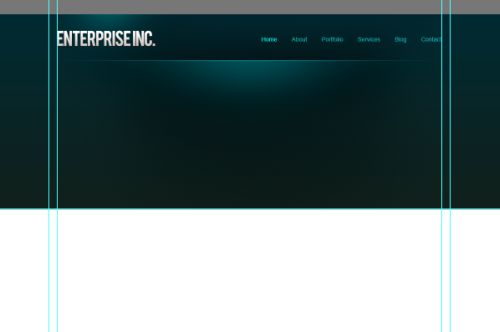
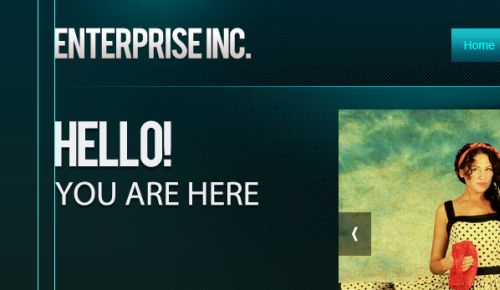
5. Добавление логотипа
Логотип - это неотъемлемая часть каждого сайта. Для его создания возьмите мягкую кисть, установите цвет #19535a и в верхнем левом углу нарисуйте пятно.

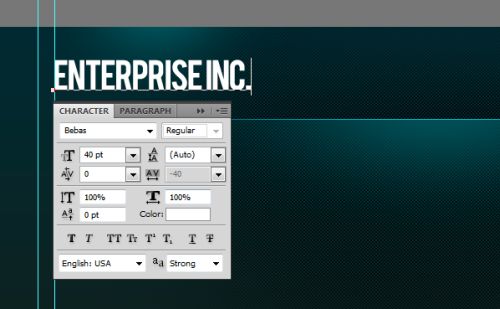
Затем напишите текст для логотипа.

Примените к нему следующие эффекты:
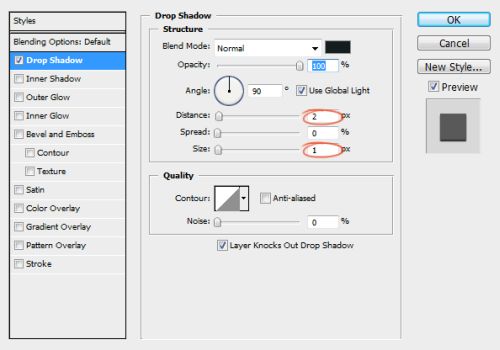
Тень:

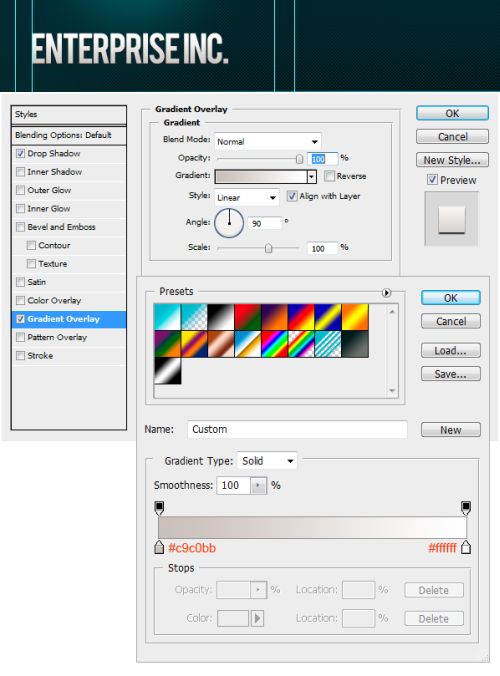
Наложение градиента:

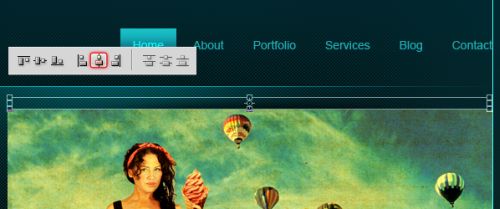
6. Навигация
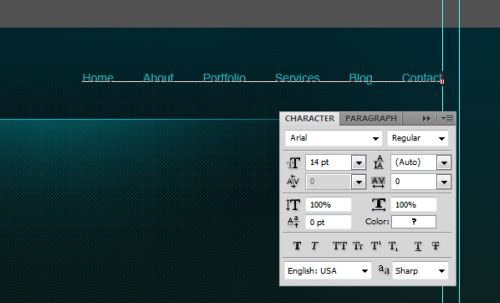
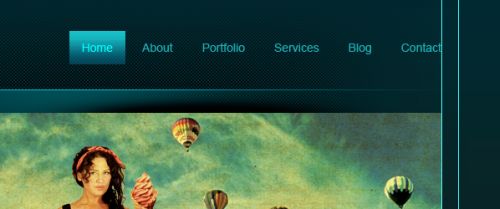
Напишите категории для навигации.


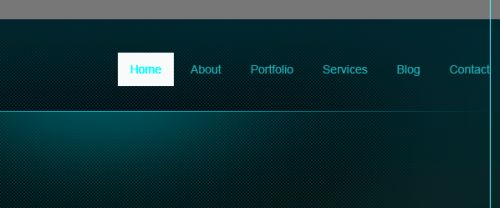
Создайте кнопку для выделенной категории навигации при помощи инструмента Прямоугольная область (M). Заполните выделенный участок любым цветом и значение заливки понизьте до 0%.

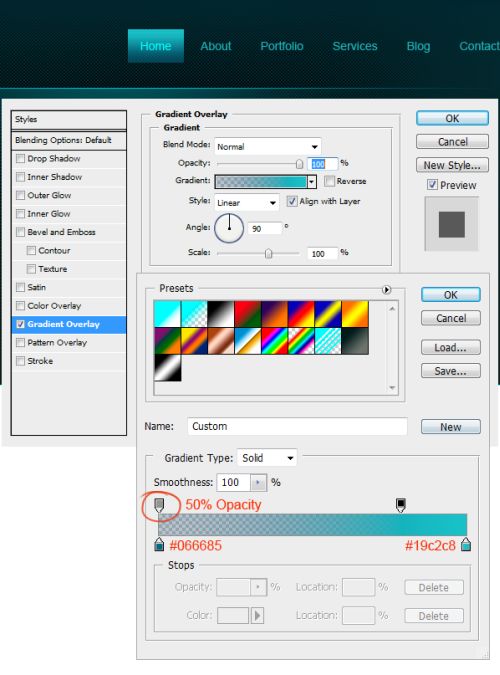
Далее применим к нему стиль Наложение градиента.

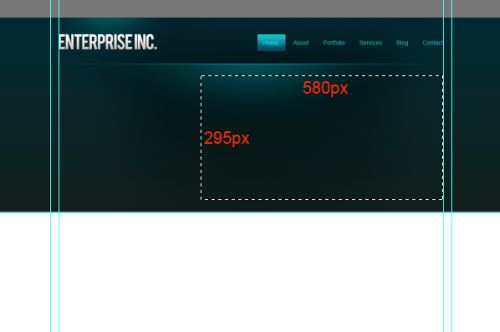
7. Слайдер для контента
Образуйте выделенную область 580х295 пикселей.

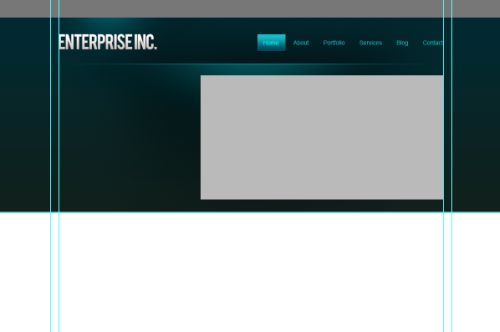
Выделенный участок залейте любым оттенком серого цвета.

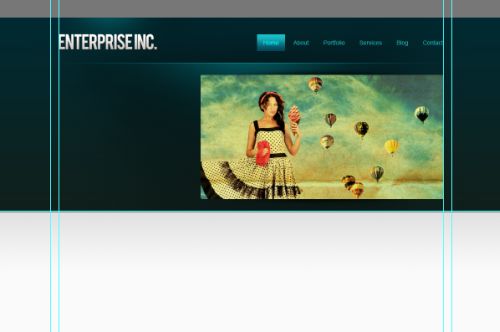
Сверху наложите изображение и прикрепите его к нижнему слою.

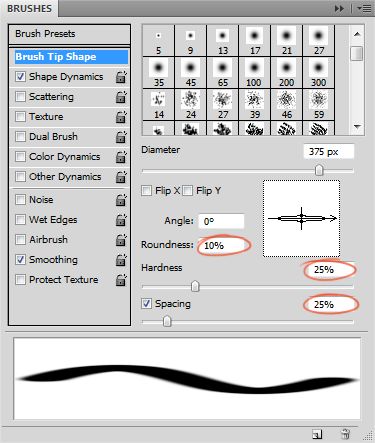
К слайдеру нужно добавить тень. Создав новый слой, возьмите Кисть (B) размером 400px и нажатием клавиши F5 откройте окно настроек кистей. Все настройки смотрите на изображении ниже.

Цвет установите черный и нарисуйте пятно.

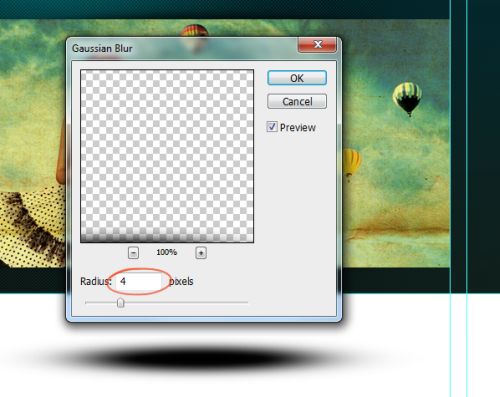
Чтобы смягчить края используйте фильтр Gaussian Blur (Размытие по Гауссу).

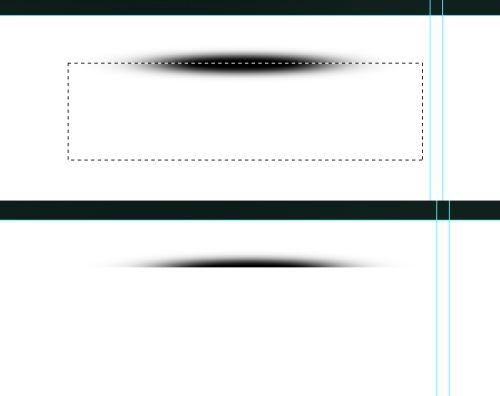
Образуйте выделение для нижней половины тени и удалите ее.

Тень расположите вверху слайдера.

Сначала немного сожмите тень, а затем отцентрируйте её, используя функцию Align Horizontal Centers (Выравнивание центров по горизонтали).

Продублируйте тень и копию расположите внизу слайдера.

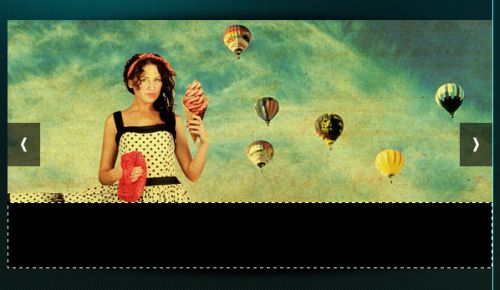
При помощи инструмента Прямоугольная область (M) на слайдере создайте две кнопки и заполните их черным цветом.

Для слоя с кнопками снизьте непрозрачность до 50%.

Используя стандартные фигуры Фотошоп, добавьте стрелочки на кнопки.

Внизу слайдера создайте полоску и заполните черным цветом.

Для полоски снизьте непрозрачность до 50%.

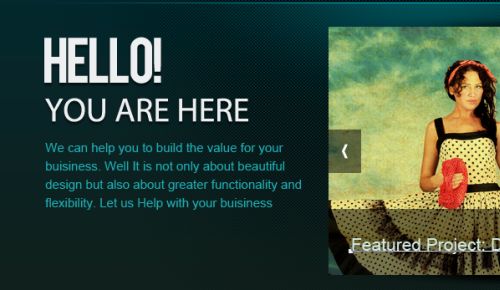
Здесь вы можете добавить описание для своего проекта.

8. Текст с приветствием
Левее слайдера введите текст с приветствием.


9. Завершение работы над шапкой
Мы заканчиваем работать над шапкой. И напоследок кистью добавим чуть заметную тень.

Между тенью и заголовком оставьте расстояние в 1 пиксель.

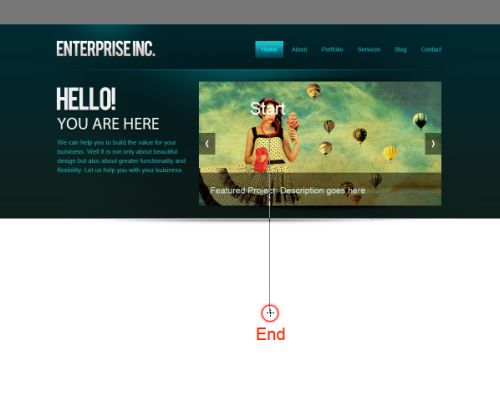
Ниже слоя с шапкой создайте новый слой. Примените к нему градиент.



10. Кнопки для слайдера
Пришло время добавить кнопки для смены слайдов.

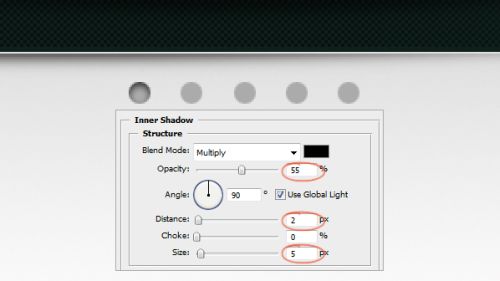
К первой кнопке примените стиль слоя Внутренняя тень, чтобы сделать её активной.

11. Разделитель для контента
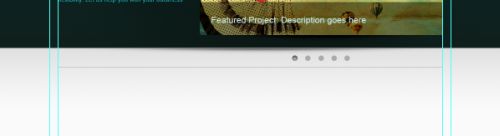
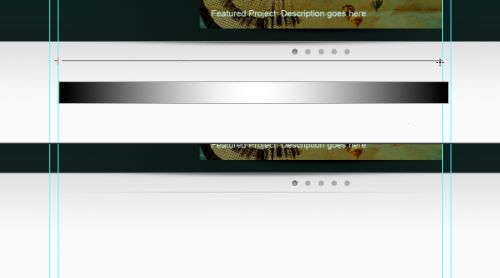
Чуть ниже кнопок для слайдера, нарисуйте линию светло-серого цвета #aaaaaa, шириной в 1 пиксель.

Добавив маску к линии, сделайте на краях плавный переход, используя градиент. Мы создали разделительную линию.

12. Добавление контента
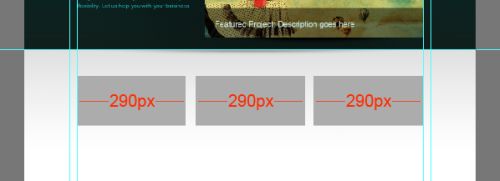
Теперь добавим области для контентной части. Они будут разделены на 3 колонки с отступом в 25px.

Расположите вертикальные направляющие по обеим краям колонок.

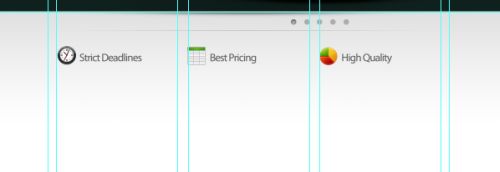
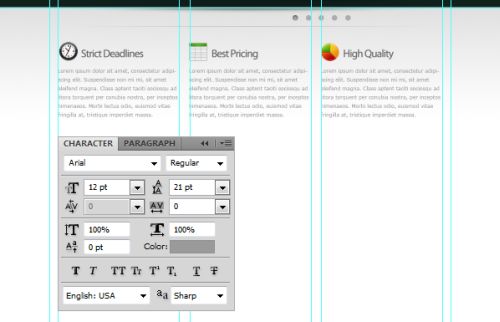
Для каждой колонки добавьте заголовок и подходящую иконку. Ниже заголовков добавьте контент.


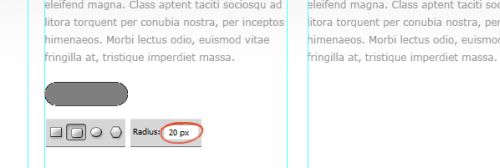
Используя инструмент Прямоугольник со скругленными углами, создайте кнопку Read More. Обратите внимание, чтобы на панели параметров был выбран режим Фигура.

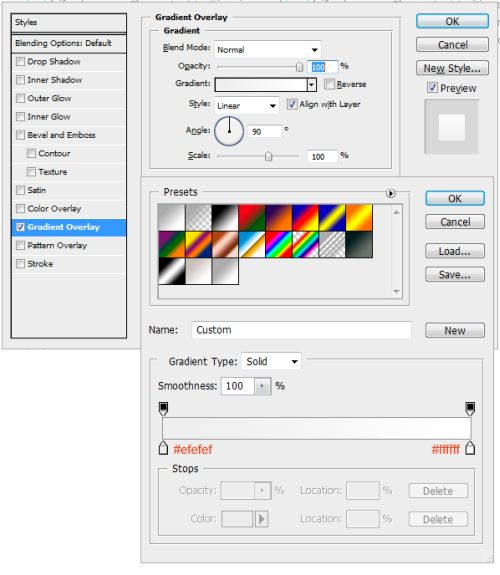
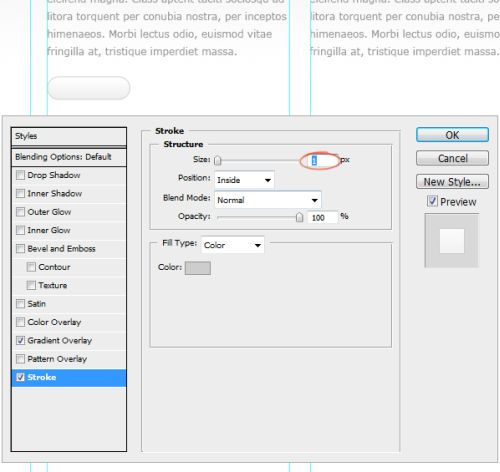
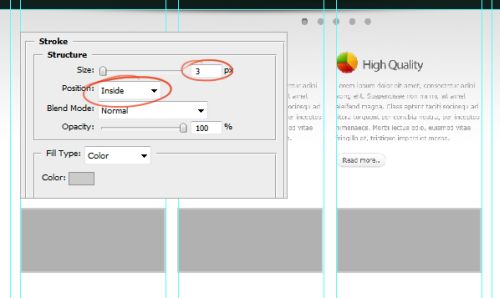
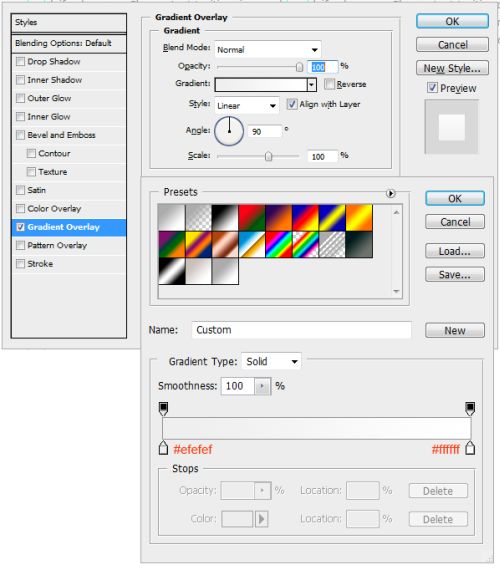
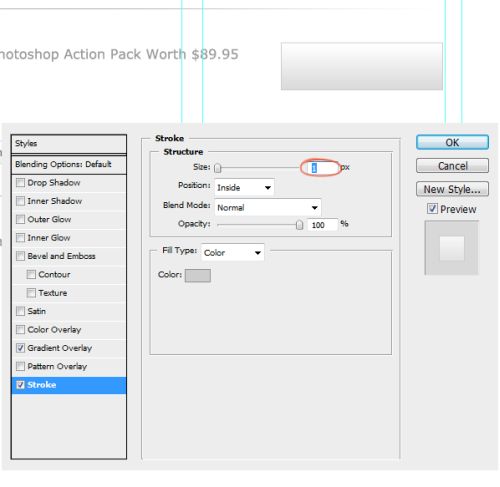
К кнопке примените стили Наложение градиента и Обводка.


Кнопку Read More продублируйте (Ctrl + J) еще два раза и расположите их в каждой колонке под контентом.

Как и ранее нужно создать разделительную линию, расположив её под кнопками. Ниже расположите прямоугольники серого цвета и примените к ним стиль Обводка.

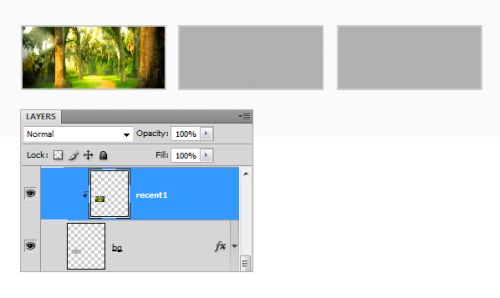
На каждый прямоугольник наложите изображение.


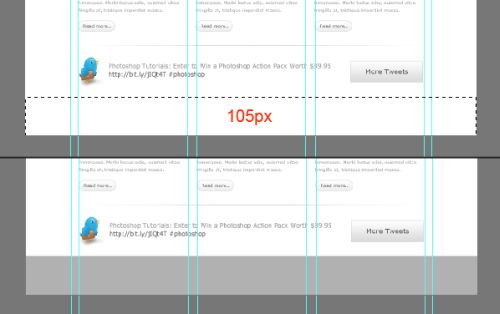
Как и ранее создайте тени и расположите их ниже областей с изображениями.

Ниже каждого изображения разместите заголовок, контент, кнопку Read More и разделительную линию.

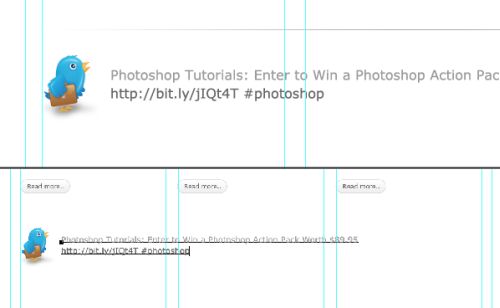
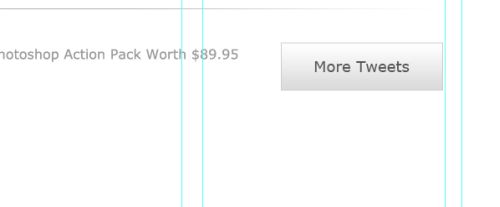
Ниже в первую колонку поместите иконку Twitter.

Затем разместите сообщение о Twitter.

Нарисуйте ещё одну кнопку More Tweets.

К этой кнопке примените стили Наложение градиента и Обводка:


Напишите на ней текст More Tweets.

13. Создаем футер
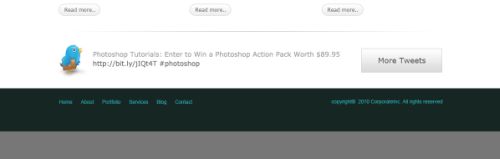
В самом низу макета сайта образуйте выделенную область и залейте её серым цветом.

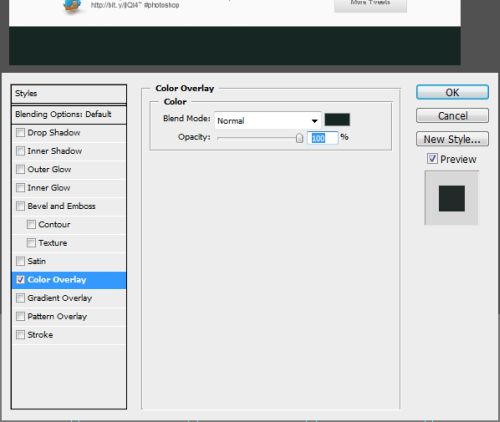
Примените к футеру стиль Наложение цвета.

И в заключении разместите на футере навигацию и копирайт.

Макет сайта готов!

Ссылка на источник урока.










