Простой дизайн сайта
В этом уроке я покажу вам, как при помощи простых фигур, нескольких кистей и изображений создать простой дизайн сайта в Фотошоп. Создавать дизайн для сайта не так трудно, как кажется на первый взгляд. На создание такого несложного дизайна сайта уйдет не более часа. Давайте приступим!
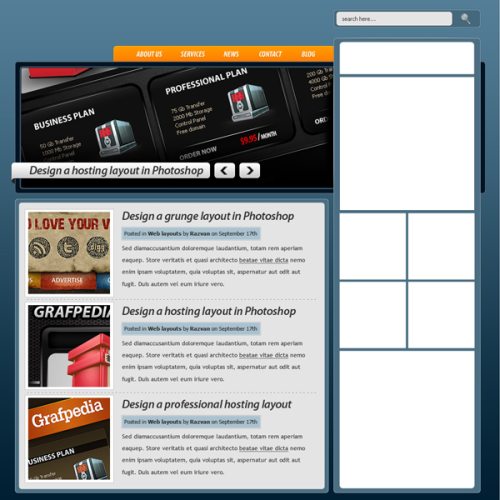
Дизайн сайта в конечном варианте:

Откройте программу Фотошоп и загрузите готовую сетку 960 Grid System. Этот файл с готовыми сетками, часто использующийся в веб-дизайне для разметки холста. Она всегда поможет вам с размещением элементов на макете сайта.

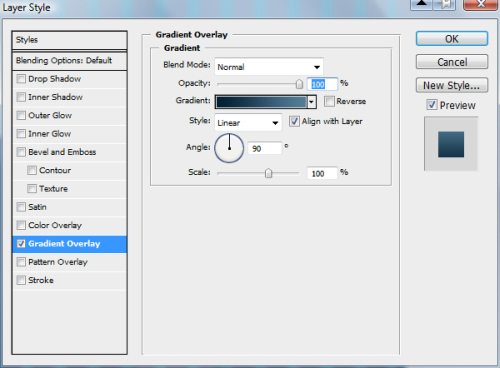
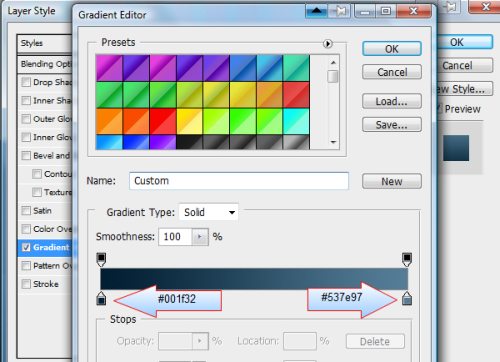
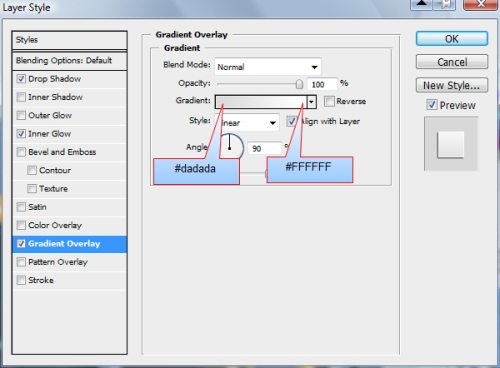
Продублируйте фон. Двойным кликом по копии откройте окно стилей и добавьте Наложение градиента.


Для удобства скрывайте сетку клавишами Ctrl + H, это позволит лучше видеть создаваемые элементы.
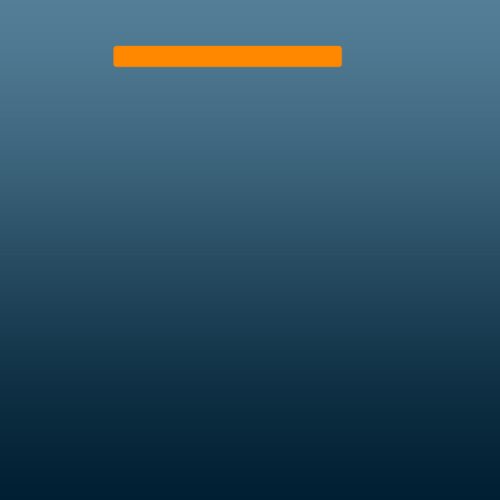
В верхней части макета образуйте форму при помощи инструмента Прямоугольник со скругленными углами (U).

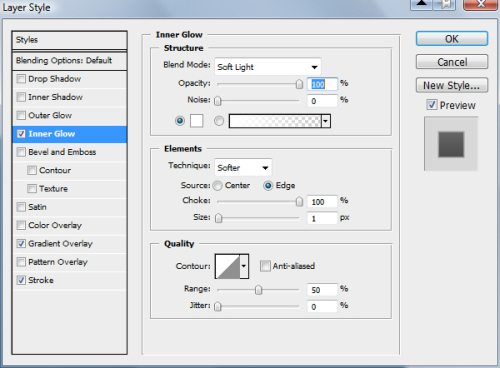
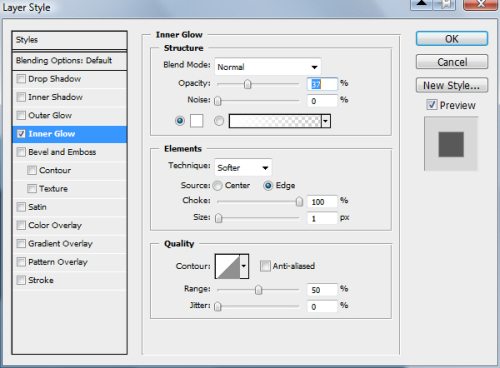
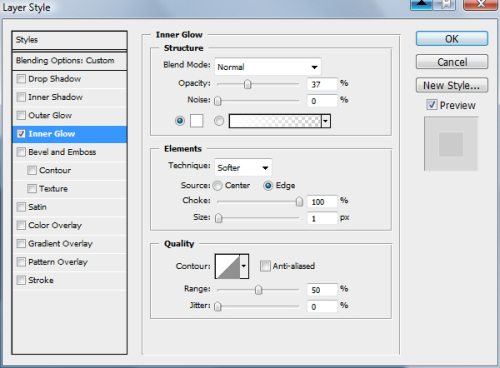
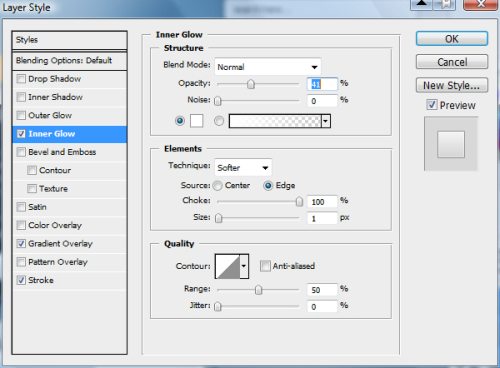
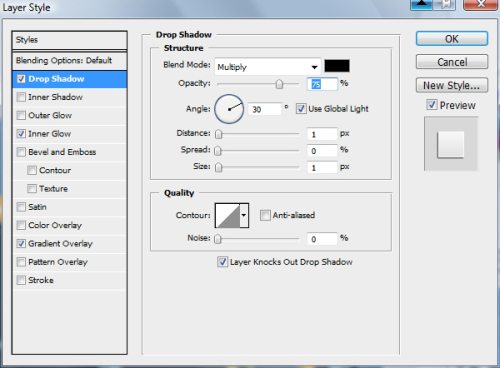
Примените к нему следующие стили:
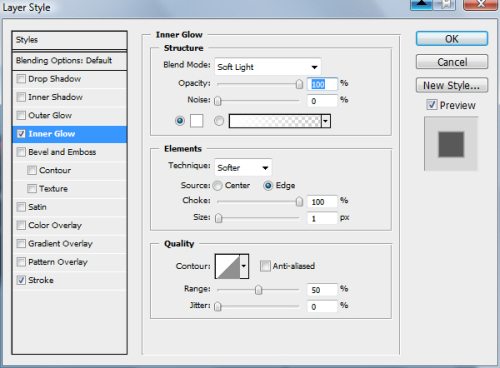
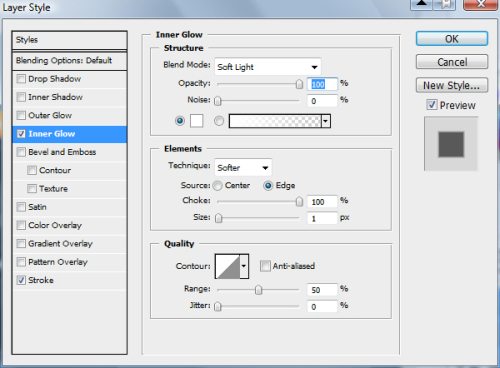
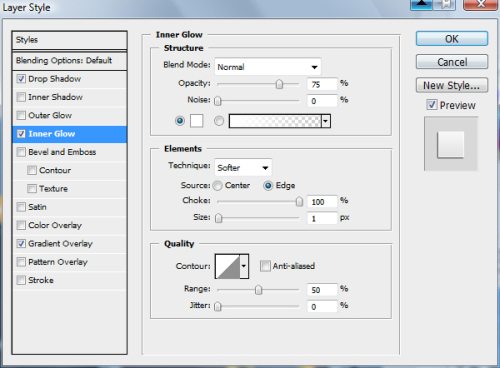
Внутреннее свечение:

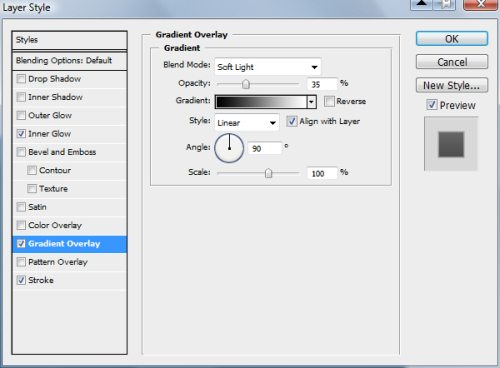
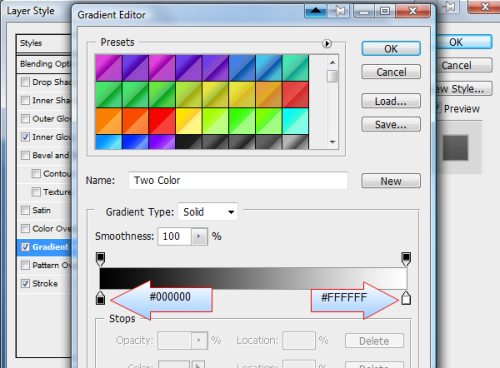
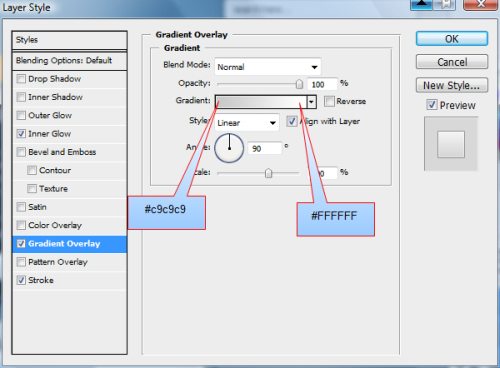
Наложение градиента:


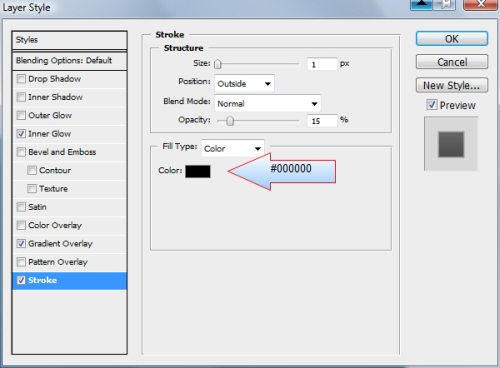
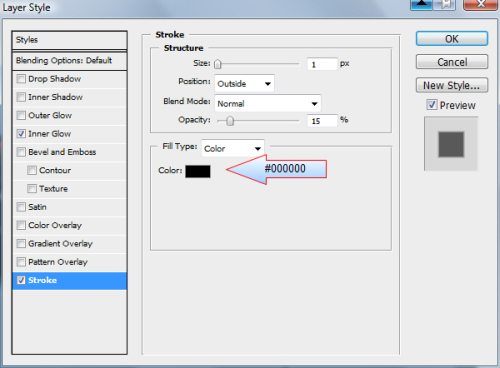
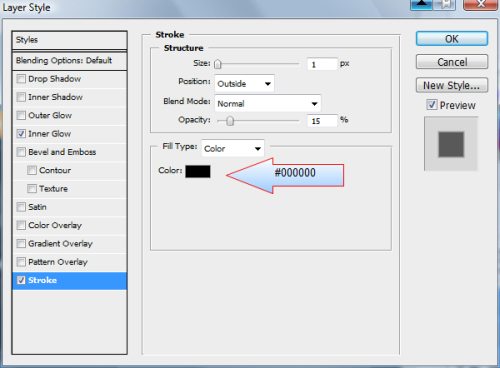
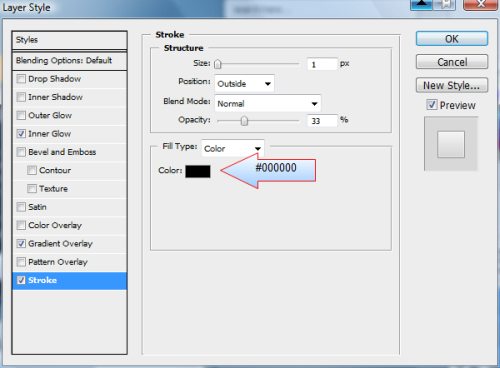
Обводка:

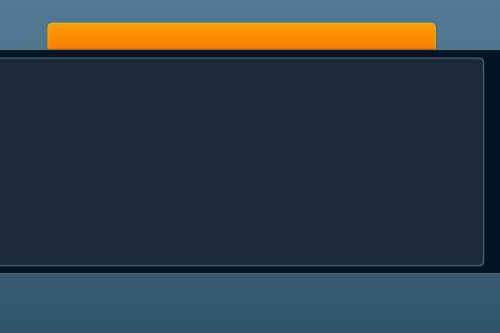
Далее нарисуйте большой прямоугольник тем же инструментом, цвет установите #001424.

К созданной фигуре примените стиль Внутреннее свечение.

Внутри него образуйте ещё один прямоугольник размером поменьше.

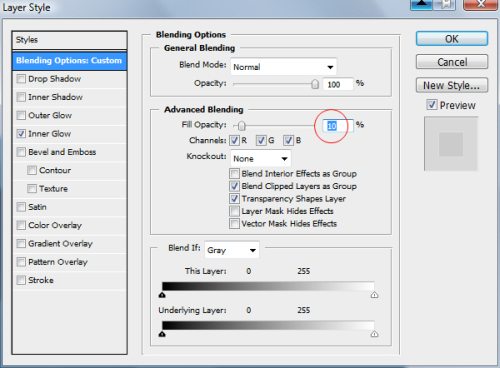
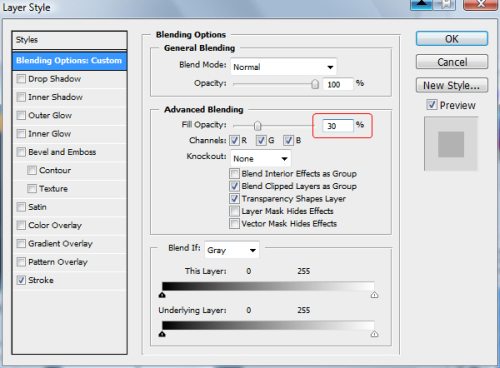
В параметрах наложения уменьшите значение для непрозрачности заливки до 10% и примените стиль Внутреннее свечение.


Результат:

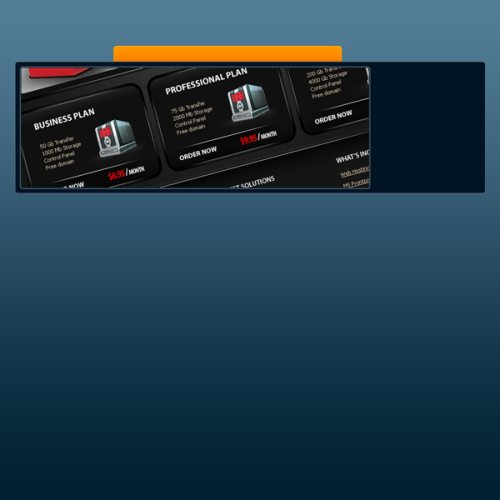
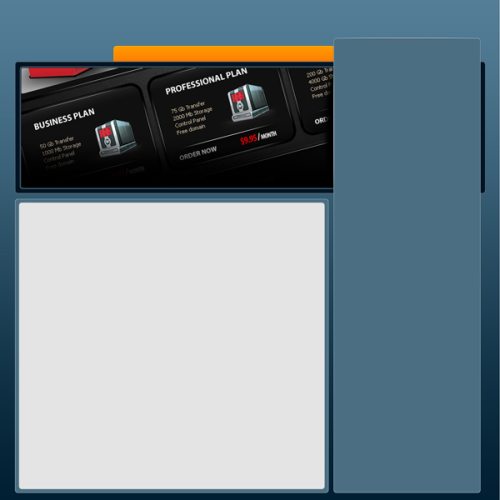
Поверх последнего прямоугольника вставьте изображение, относящееся к тематике сайта. Чтобы изображение не выходило за границы прямоугольника, ограничьте его, используя обтравочную маску. Для этого расположите его выше слоя с прямоугольником. Убедитесь, что вы находитесь на слое с изображением и нажатием клавиш Ctrl + Alt + G создайте обтравочную маску. Но для изменения размера в моём случае, я решил воспользоваться командой Свободное трансформирование Ctrl + T.

Образуйте выделение для слоя с изображением.

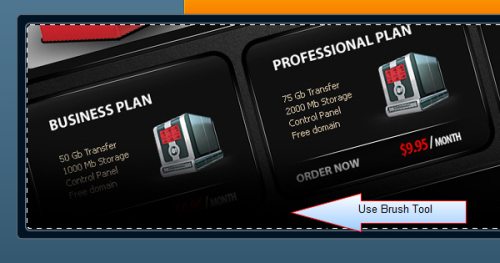
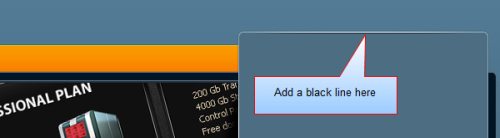
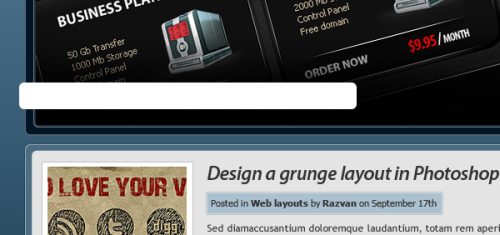
Кистью (B) черного цвета на новом слое проведите горизонтальную линию. При создании удерживайте Shift, чтобы линия получилась идеально прямой. Если линия покажется вам слишком темной, то уменьшите её непрозрачность. Слайдер готов.

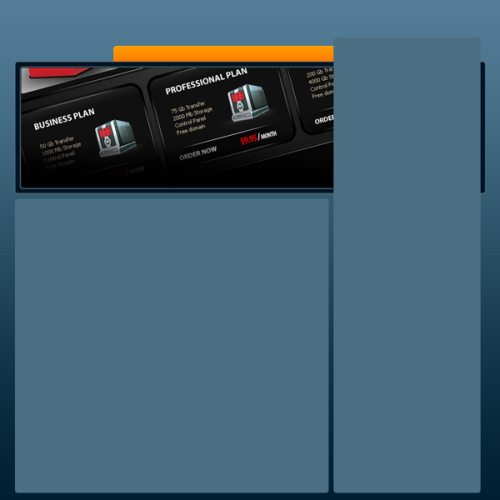
Снимите выделение. Используя Прямоугольник со cкругленными углами (U), нарисуйте ещё две фигуры цветом #4b6e82. Одну для сайдбара, вторую для контекста.

К первой фигуре примените следующие эффекты:


Образуйте Овал (U) черного цвета и расположите этот слой ниже сайдбара.

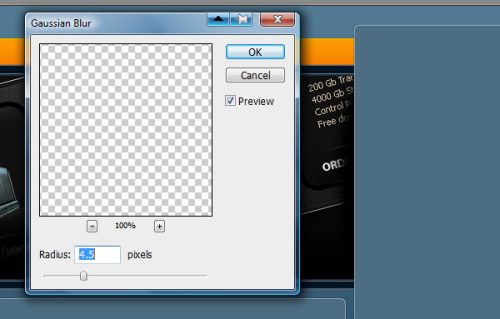
К овалу примените фильтр Размытие по Гауссу с размытием 4,5 пикселя. Если у вас появится окошко о растрировании слоя, нажмите OK.

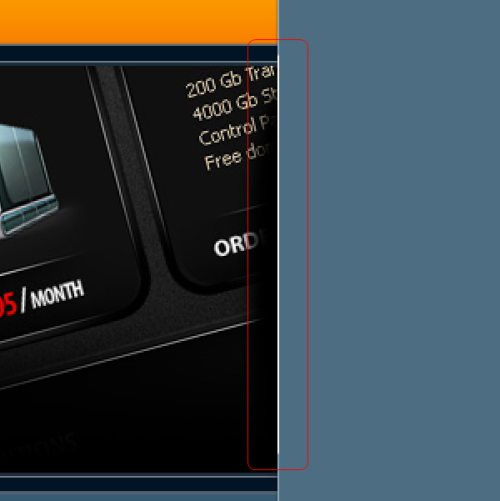
Черный овал после применения фильтра превратился в тень, теперь добавим немного света. Инструментом Линия (U) шириной 1 пиксель проведите вертикальную линию на краю фигуры, подобно изображению ниже.

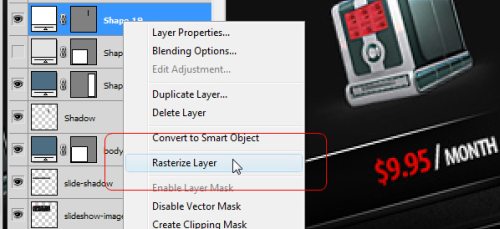
Растрируйте слой с линией, кликнув по нему правой кнопкой мыши.

Мягким ластиком (E) в 100 пикселей пройдитесь по верхней и нижней частям линии.

Повторите предыдущие действия и создайте ещё одну белую линию на верхней стороне той же фигуры.

Чуть ниже белой линии нарисуйте черную.

Поверх фигуры для контента образуйте ещё одну фигуру размером поменьше, белого цвета, используя тот же инструмент.

В контекстной части нарисуйте три квадрата инструментом Прямоугольник (U). В них мы чуть позже вставим изображения, а рядом текст.

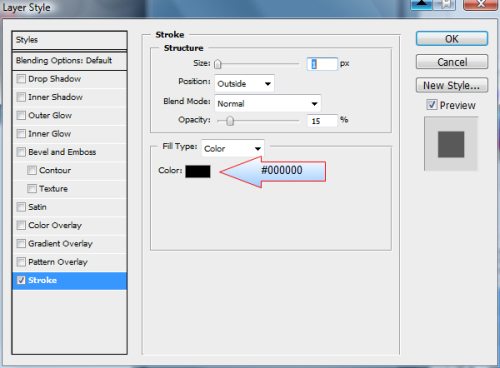
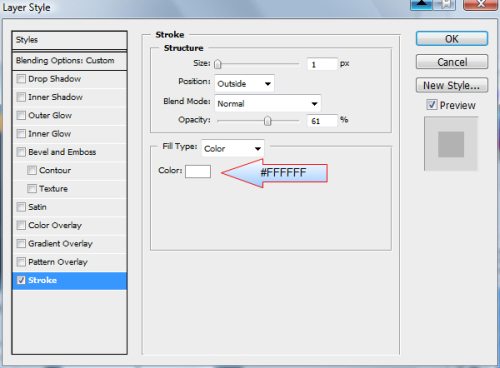
К этим квадратикам добавьте эффект Обводка:

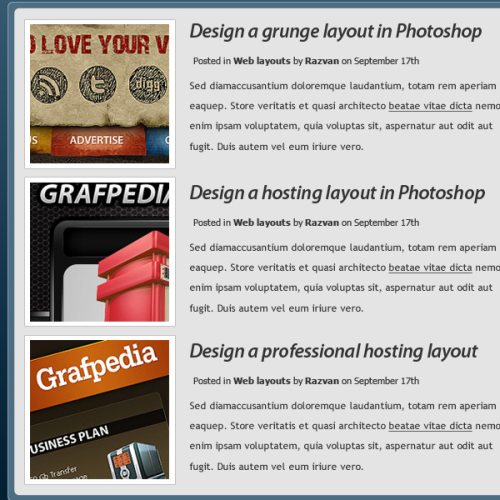
В белые квадратики поместите изображения и инструментом Текст (T) напишите заголовок и текст к каждому изображению.

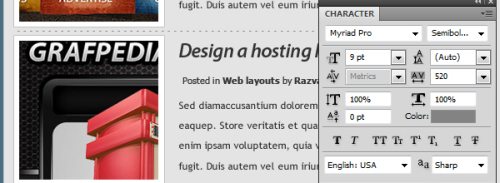
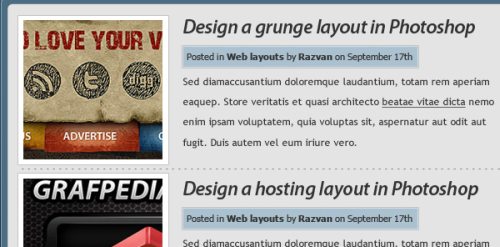
Между созданными постами проведите разделительные линии при помощи инструмента Текст (T). Настройки указаны ниже.

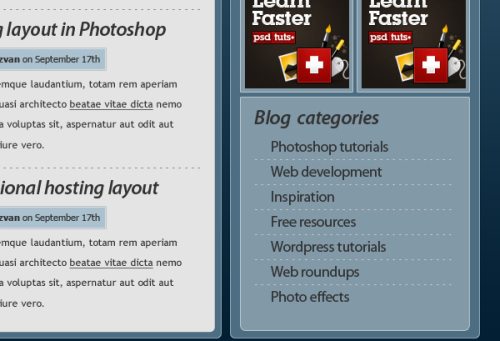
Чуть ниже заголовков нарисуйте прямоугольники и поместите в них информацию о постах.

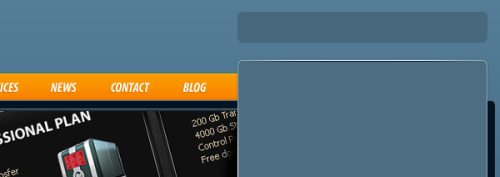
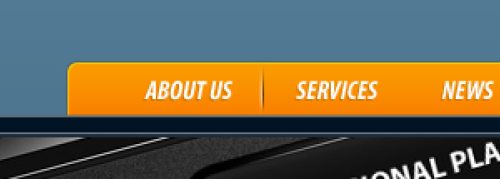
Выше сайдбара нарисуйте панель для поиска в виде прямоугольника со скругленными углами. Обратите внимание, на скриншоте ниже видно, что я добавил навигационные ссылки.

К окну поиска добавьте стили:


В окне поиска создайте строку поиска и добавьте значок лупы.

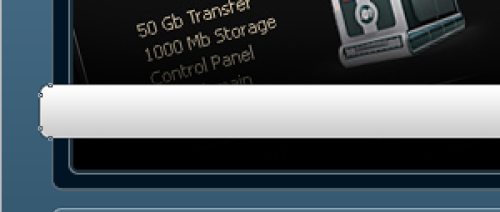
На нижней левой части слайдера образуйте прямоугольник со скругленными углами.

Примените к нему стили:



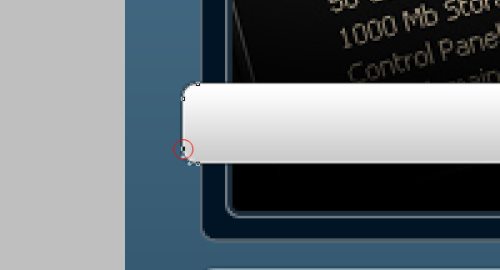
Теперь нам нужно видоизменить левый край созданного прямоугольника. Возьмите Перо (P), зажмите Ctrl и дважды кликните по краю фигуры. В результате вокруг нее появятся опорные точки, которые можно редактировать.

Зажмите Ctrl и кликните по нижней опорной точке, на изображении ниже она отмечена красным кружком.

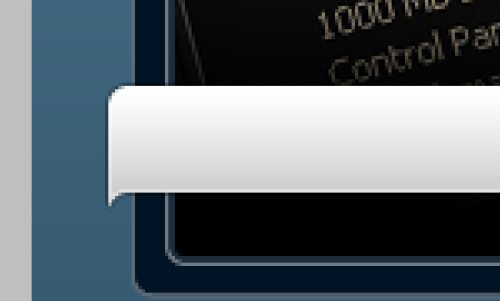
Удерживая Shift, нажмите один раз стрелочку вниз на клавиатуре, чтобы немного вытянуть нижний край прямоугольника.

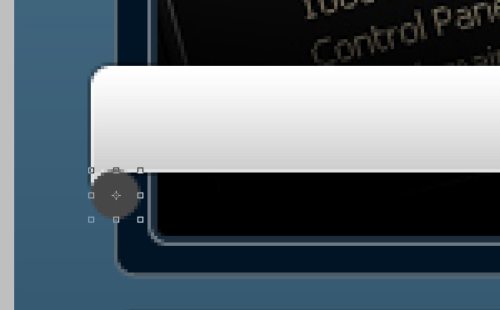
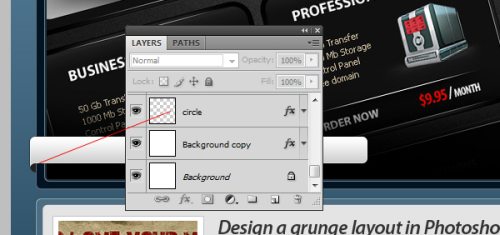
При помощи эллипса (U) нарисуйте круг, подобно скриншоту ниже.

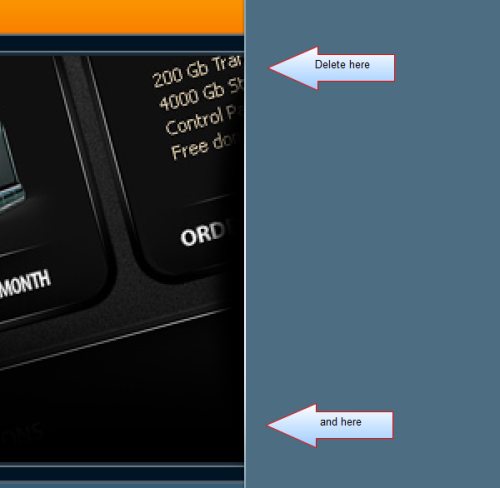
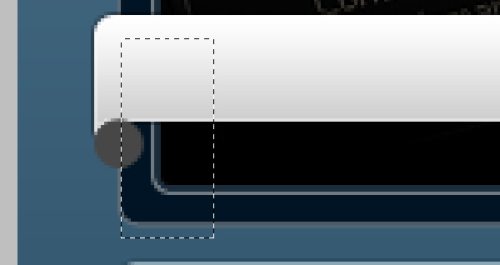
Растрируйте слой с кругом, кликнув по нему правой кнопкой мышью и выбрав команду Растрировать слой. Опираясь на скриншот ниже, образуйте выделение инструментом Прямоугольная область (M).

Убедитесь, что вы находитесь на слое с кругом и нажмите Delete, этот слой поместите выше фонового.

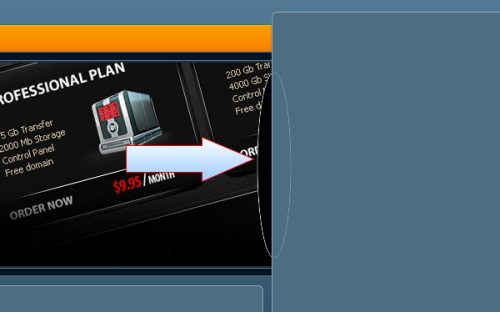
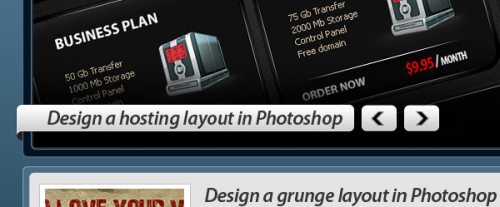
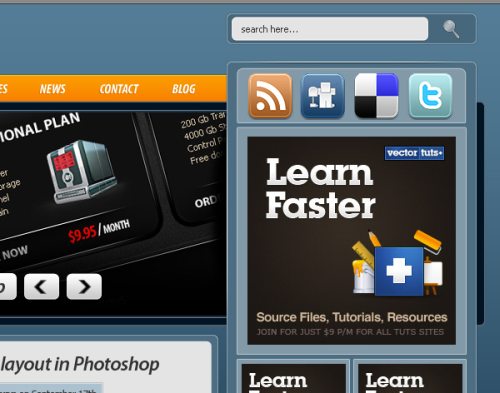
На готовую полоску добавьте текст. Справа от нее нарисуйте две небольшие кнопки прямоугольником со скругленными углами (U). Используя инструмент Произвольная фигура (U) добавьте на эти две кнопки стрелочки.

На сайдбаре создайте несколько прямоугольников различной формы.

Добавьте к ним следующие эффекты:


В этих прямоугольниках расположите баннеры и значки социальных сетей.

Чуть ниже баннеров напишите разделы для категорий. При помощи знака минуса отделите каждую категорию разделительной линией.

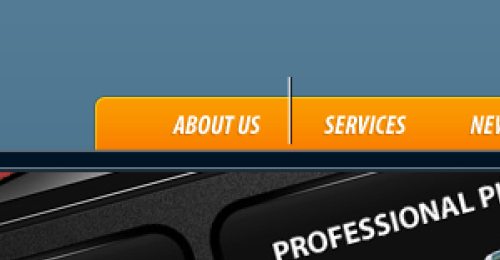
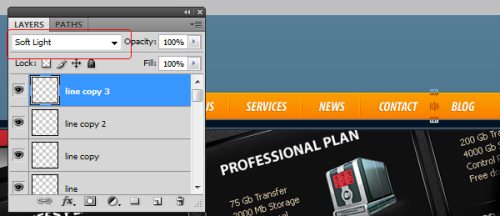
Теперь создадим разделители для навигационной панели, расположенной вверху. Инструментом Линия (U) создайте две линии белого и черного цветов в 1 пиксель.

Выделите два слоя с линиями и нажатием клавиш Ctrl + E объедините их в один слой. Ластиком с мягкими краями в 20 пикселей пройдитесь по краям линии.

Режим для этого слоя смените на Мягкий свет. Полученный разделитель продублируйте и расположите между остальными категориями.

Создайте логотип в верхнем левом углу сайта в виде текста (T).

К логотипу примените стили со следующими настройками:



Выберите инструмент Кисть (B) с мягкими краями и на новом слое поставьте большое светлое пятно в центре логотипа. Разместите пятно выше фонового.

Для слоя с пятном режим наложения поменяйте на Мягкий свет.

Вот такой простой и в то же время привлекательный дизайн сайта можно создать при помощи основных инструментов Фотошоп:

Ссылка на источник урока.










