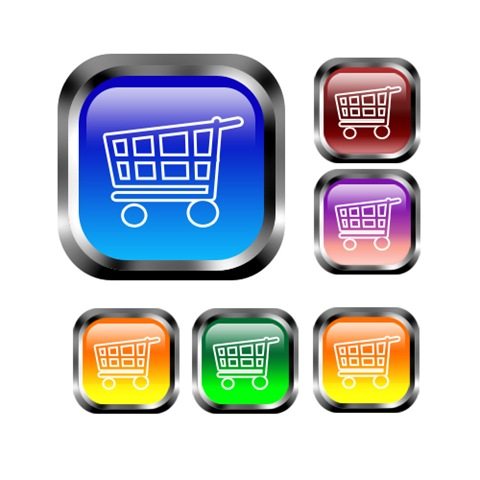
Рисуем кнопку для сайта в Photoshop
В сегодняшнем уроке я расскажу вам, как создать кнопку для сайта в Photoshop.

Откройте Photoshop и создайте новый документ 500х500 пикселей, разрешение 72 пикс/дюйм, режим RGB.
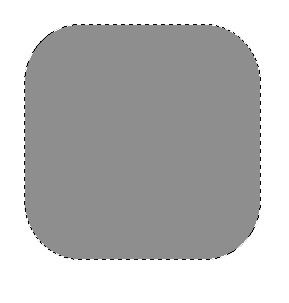
Установите цвет #8e8e8e и при помощи инструмента Прямоугольник со скругленными углами (U) создайте фигуру.

Добавьте в ней второй прямоугольник со скругленными углами меньшего размера. Нажмите клавишу D, чтобы установить цвета по умолчанию.
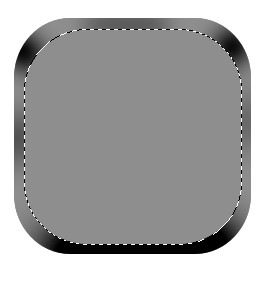
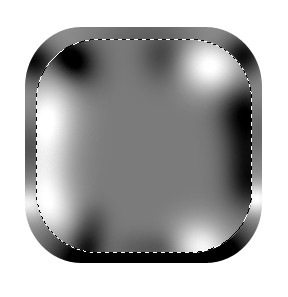
Перейдите к инструменту Затемнитель (O), убедитесь, что у вас выбран слой с первым прямоугольником и обрисуйте его края, подобно изображению ниже.

Инструментом Осветлитель (O) осветлите области первой фигуры, как показано ниже.

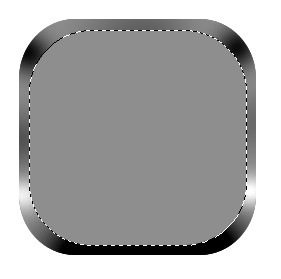
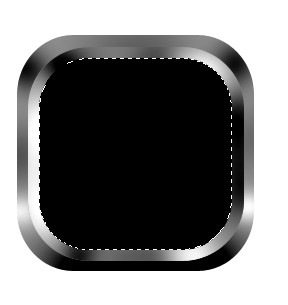
Перейдите на слой со второй формой и обрисуйте её инструментами Осветлитель и Затемнитель. Опирайтесь на скриншот ниже.

Поверх двух прямоугольников нарисуйте третий с такими же закругленными углами черного цвета.

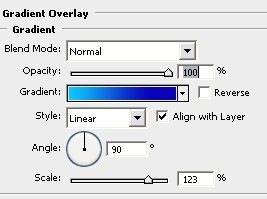
Примените к нему стиль Наложение градиента.


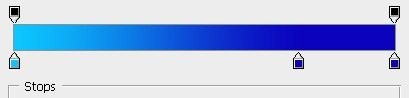
Далее выберите инструмент Градиент (G) и в верхней панели параметров установите следующие настройки.

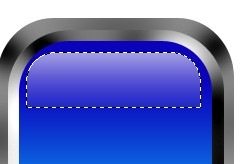
В верхней части кнопки инструментом Перо (P) создайте форму и примените к ней настроенный градиент.

Активируйте инструмент Произвольная фигура (U), в наборе фигур найдите корзинку и добавьте её на нашу кнопку.


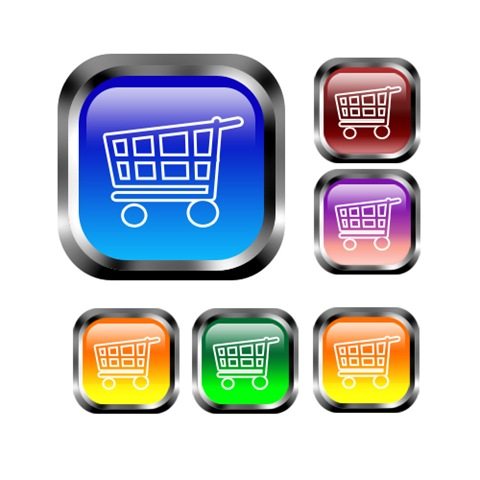
Теперь вы знаете, как без труда создать кнопку в Photoshop. По желанию вы можете изменить цвет кнопки или добавить на неё другой подходящий значок.

Ссылка на источник урока.










