Рисуем шаблон для блога на WordPress
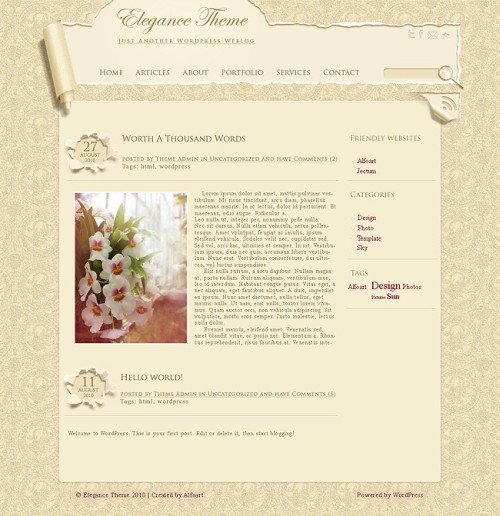
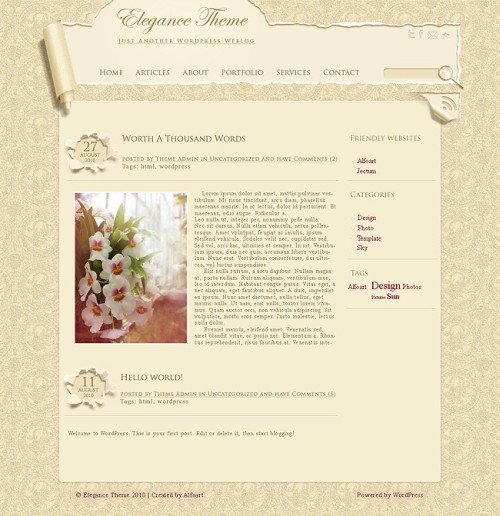
Конечный результат:

Используемые материалы:
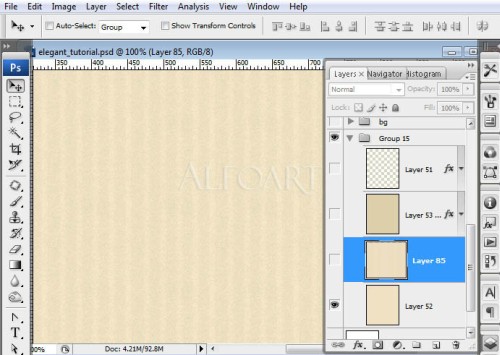
Создайте новый документ размером 1280х1150, с разрешение 72 пикс/дюйм. На новом слое создайте выделение размером 128х128 пикселей. Заполните его узором Gold Vellum из стандартного набора Фотошоп Color Paper (Цветная бумага). К получившейся фигуре примените команду Free Transform (Свободное трансформирование) Ctrl + T, измените размер до 116х116 и создайте новый шаблон Edit > Define Pattern (Редактирование - Определить узор).

Заполните фоновый слой созданным нами шаблоном и примените цветовые корректировки. Для этого перейдите в меню Image > Adjustments > Selective Color (Изображение - Коррекция - Выборочная коррекция цвета) и установите следующие значения:
Для Red (Красный):
- Cyan (Голубой): 10%
- Magenta (Пурпурный): -9%
- Yellow (Желтый): 52%
- Black (Черный): 50%
Для Neutrals (Нейтральный):
- Cyan (Гоубой): 3%
- Magenta (Пурпурный): 8%
- Yellow (Желтый): 10%
- Black (Черный): 11%

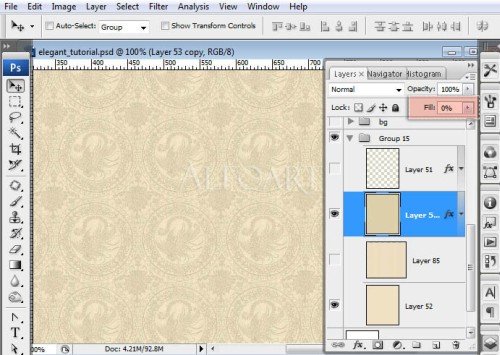
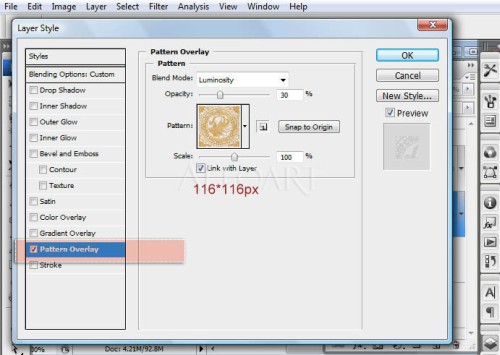
Создайте новый слой и заполните его любым цветом, установите значение Fill (Заливка) 0%. К нему примените стиль Pattern Overlay (Наложение узора), настройки смотрите ниже.

Pattern Overlay (Наложение узора):

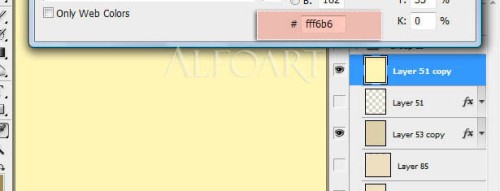
Снова создайте новый слой и заполните его светло-желтым цветом #fff6b6.

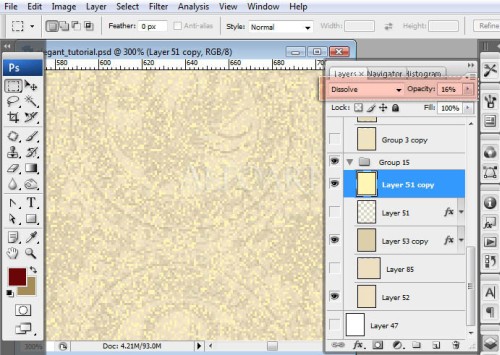
Поменяйте режим наложения на Dissolve (Затухание) и понизьте значение Opacity (Непрозрачность) до 16%.

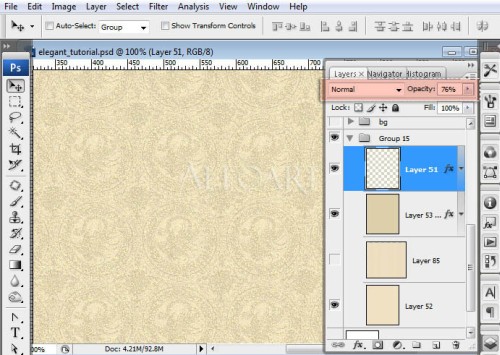
Слейте созданные слои в один новый, нажав комбинацию клавиш Ctrl+Alt+Shift+E, и измените значение Opacity (Непрозрачность) до 76%.

К получившемуся слою примените стили:
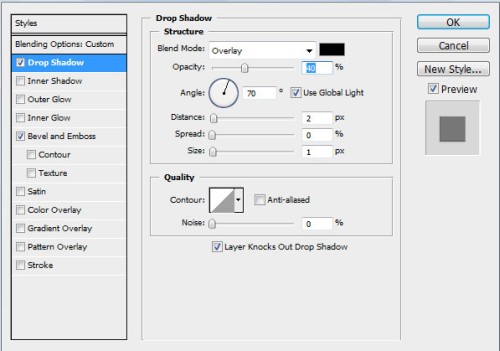
Drop Shadow (Тень):

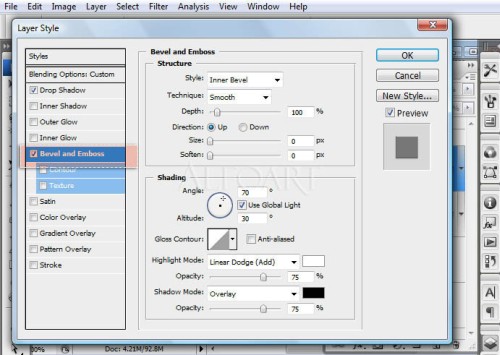
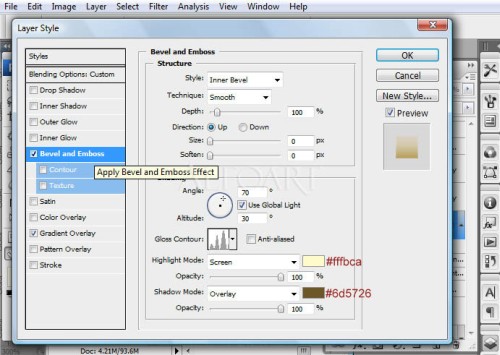
Bevel and Emboss (Тиснение):

Продублируйте и объедините все три фоновых слоя - слой Color Paper (Цветная бумага), слой с винтажным орнаментом и слой с желтой заливкой. Теперь у нас есть фон для дальнейшей работы.
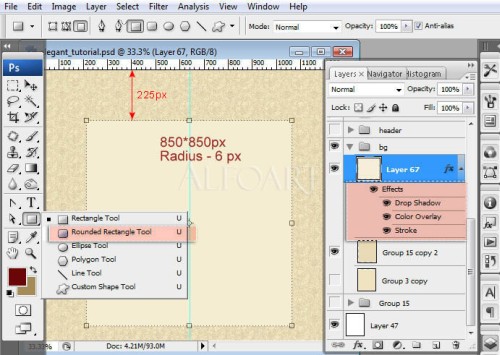
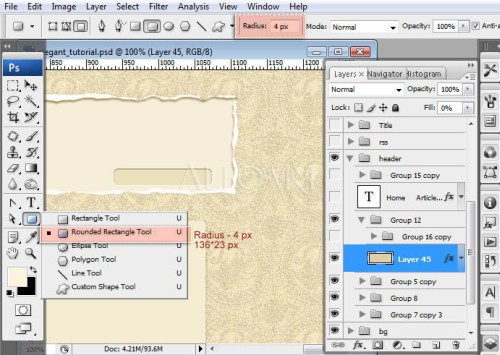
На панели инструментов выберите Rounded Rectangle Tool (Прямоугольник со скругленными углами), установите значение радиуса 6 пикселей и на новом слое создайте прямоугольник размером 850х850 пикселей.

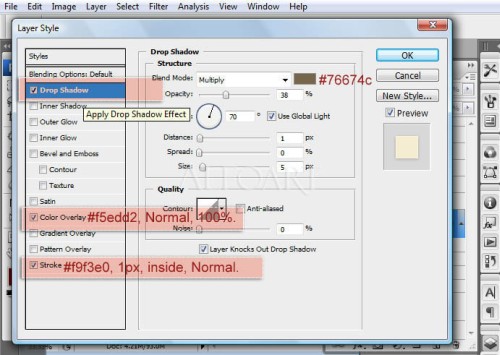
Для этого слоя примените следующие стили:

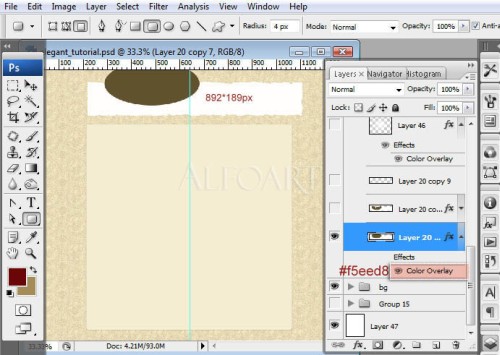
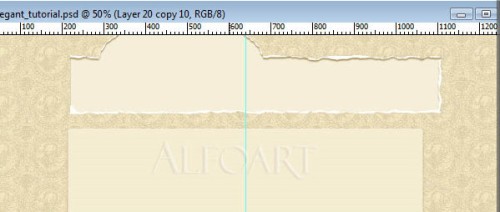
Создайте две формы: прямоугольник и эллипс, объедините их в один слой. Размер объединенной формы должен быть 892х189 пикселей.
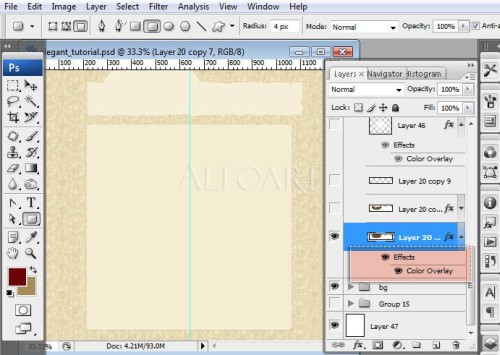
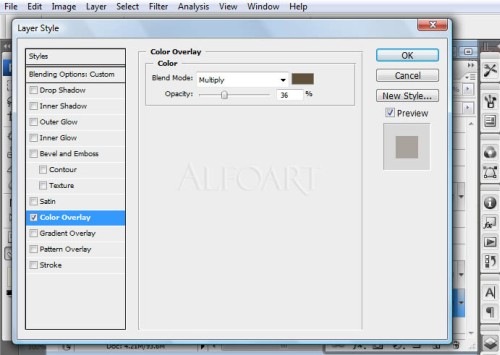
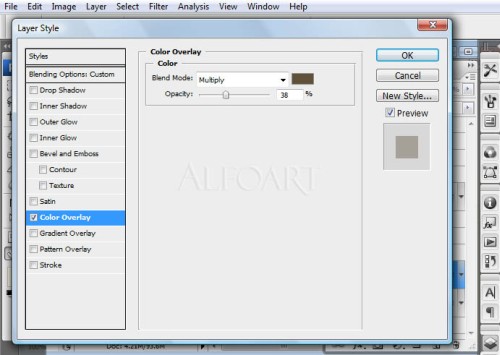
При помощи инструмента Eraser Tool (Ластик) создайте рваные края, предварительно установив маленькую круглую кисть. К этому слою примените стиль Color Overlay (Наложение цвета), для получившейся формы установите цвет #f5eed8.


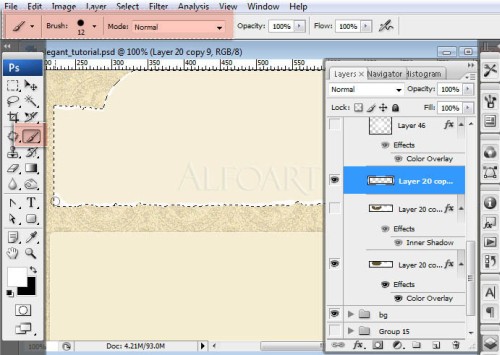
Загрузите выделение для этой формы и выше создайте новый слой. Обработайте края формы маленькой круглой кистью белого цвета, для создания эффекта рваной бумаги.

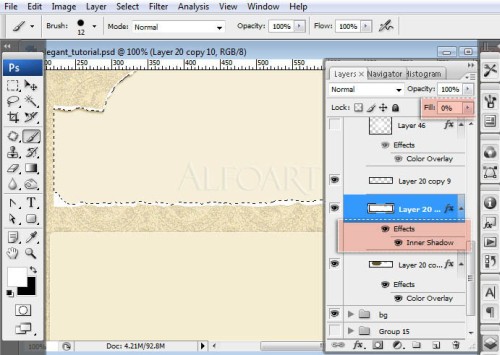
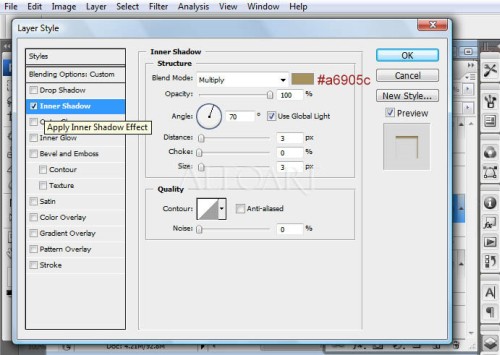
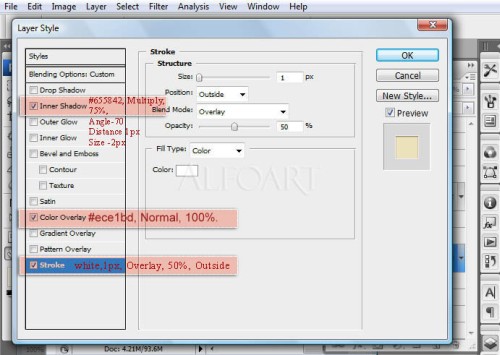
Теперь загрузите выделение для внутренней области и на новом слое обрисуйте ее любым цветом. Установите значение Fill (Заливка) для этого слоя 0% и примените стиль Inner Shadow (Внутренняя тень).


Вот, что должно получиться:

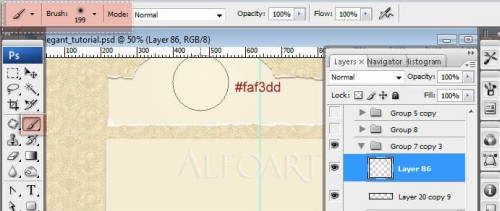
На панели инструментов выберите Brush Tool (Кисть) и добавьте светлое пятно, настройки для кисти смотрите ниже.

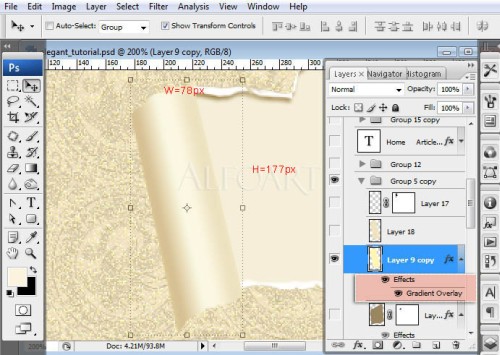
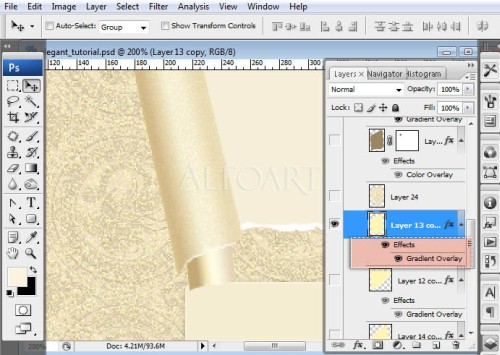
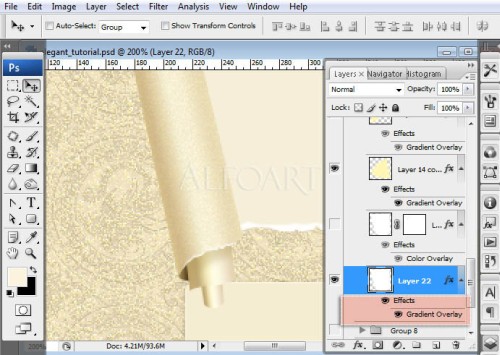
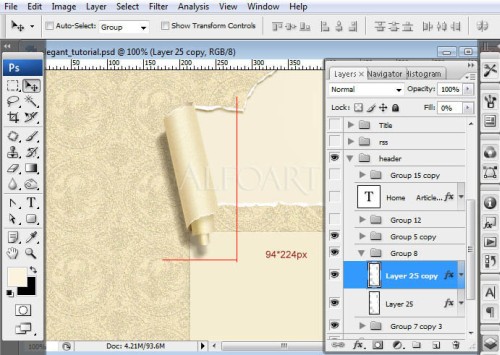
Возьмите инструмент Pen Tool (Перо) и создайте форму свитка, чтобы верхний и нижний края получились как бы рваными, подкорректируйте края инструментом Eraser Tool (Ластик). Размер формы 78х177 пикселей.

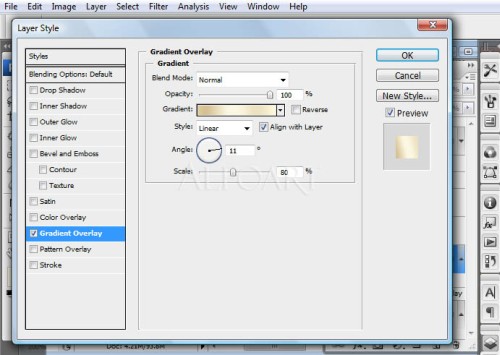
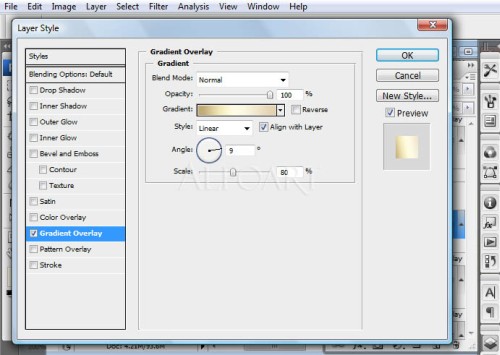
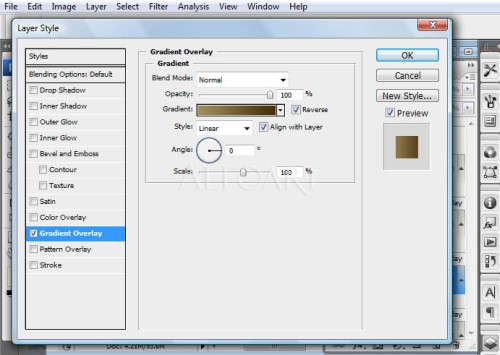
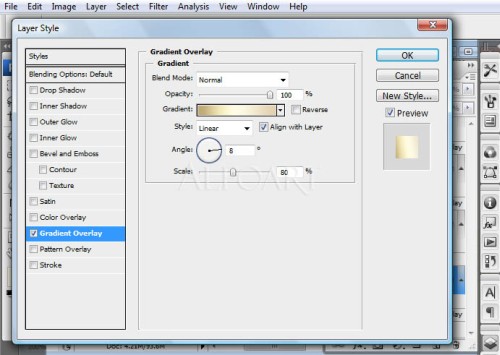
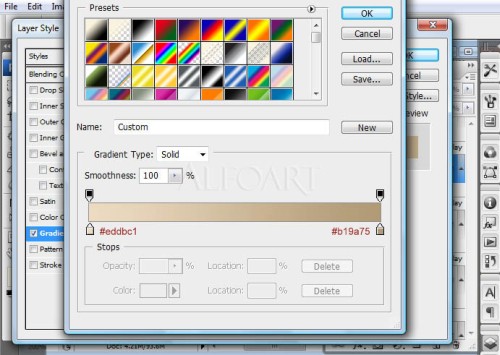
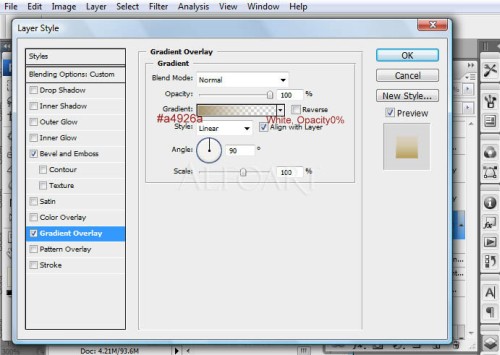
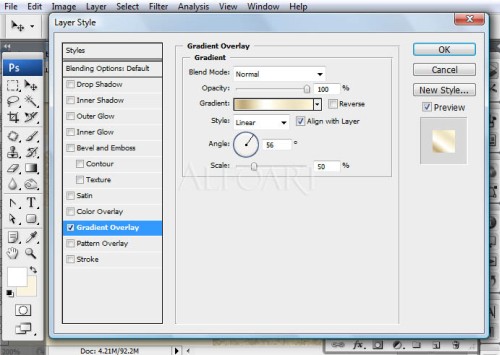
К слою со свитком примените стиль Gradient Overlay (Наложение градиента).


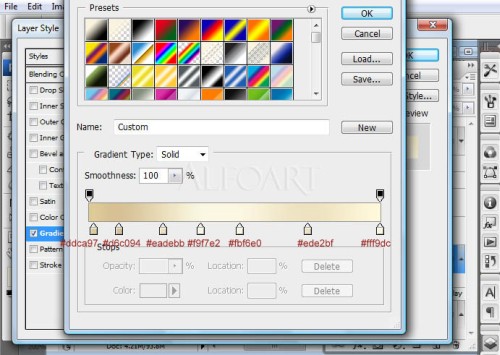
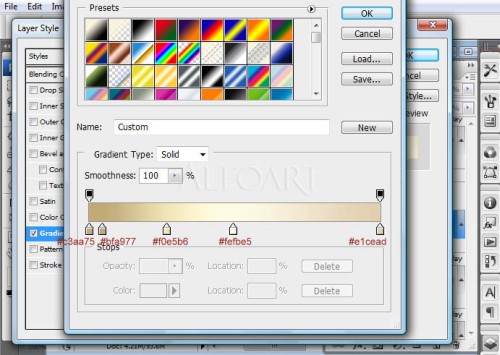
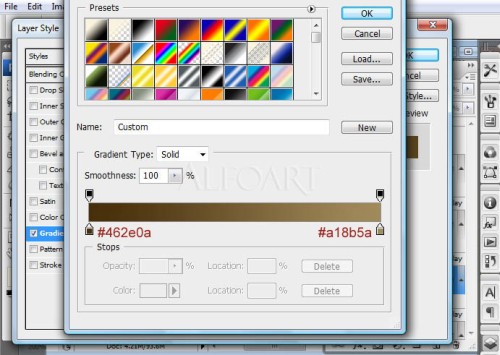
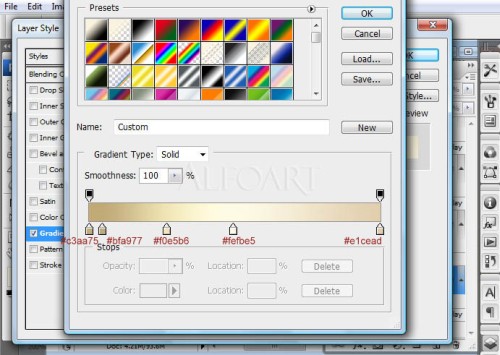
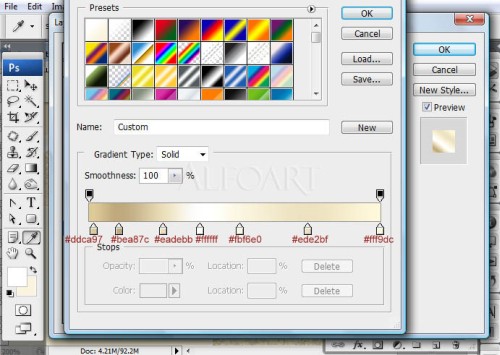
В редакторе градиентов установите такие цвета:

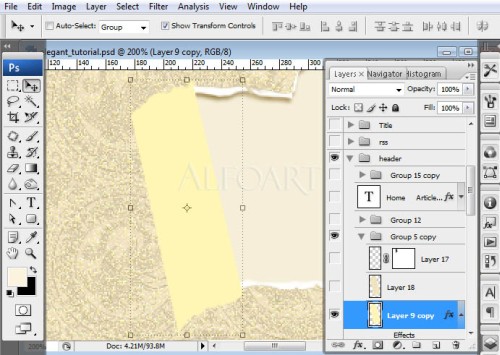
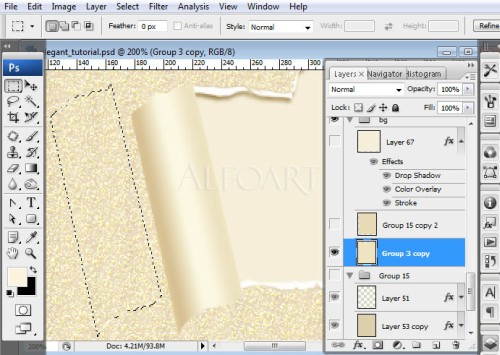
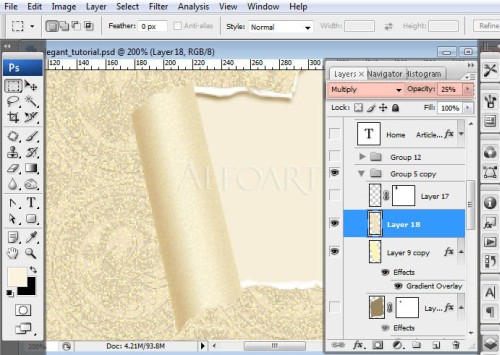
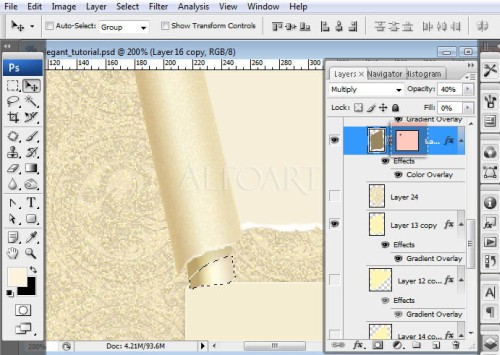
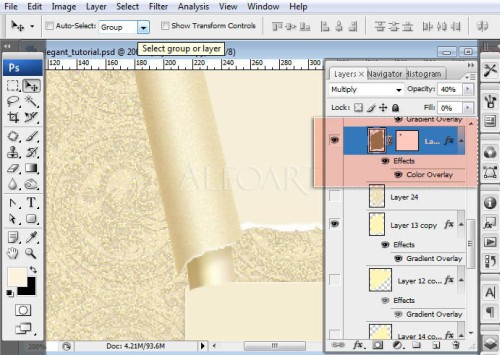
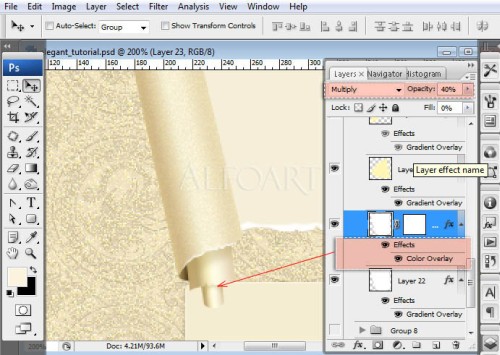
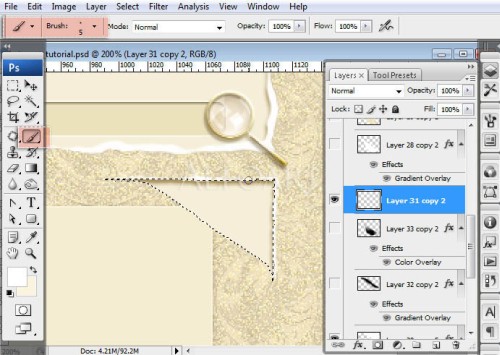
Вернитесь к фоновым слоям оригиналам. Выберите слой Color Paper и слой с желтой заливкой. Слейте эти два слоя в один (слой с орнаментом не используйте). Загрузите выделение для формы с градиентом. Скопируйте и вставьте выделенную область на новый слой и наложите на форму с градиентом.
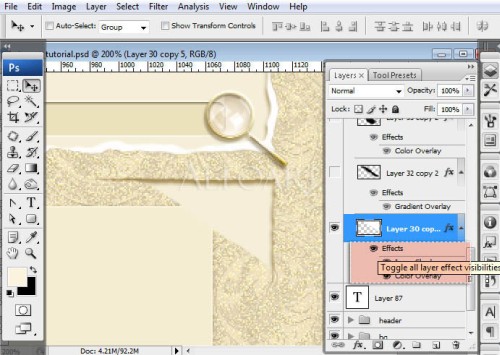
Уберите видимость слоя с желтой заливкой, нажав на значок глаза слева от названия слоя.

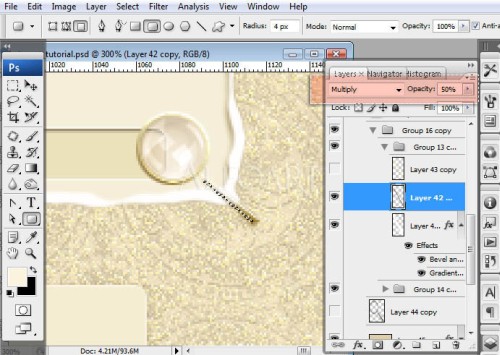
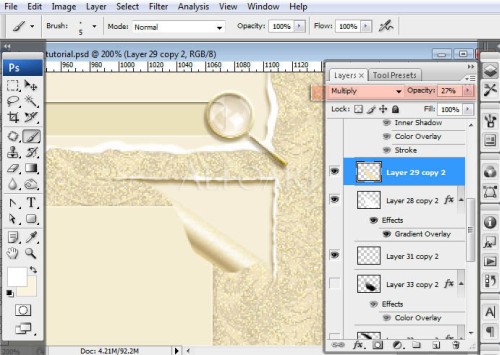
Поменяйте режим наложения для слоя с формой на Multiply (Умножение) и понизьте значение Opacity (Непрозрачность) до 25%.

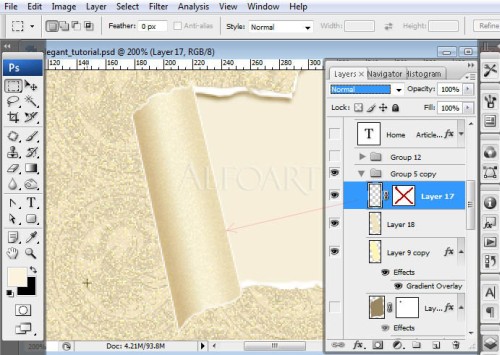
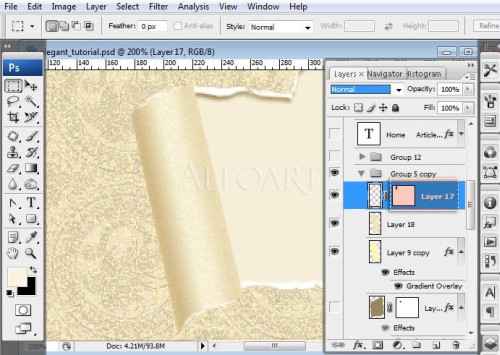
Снова загрузите выделение формы, создайте новый слой, перейдите в меню Edit > Stroke (Редактирование - Выполнить обводку) и установите такие параметры: размер 1 пиксель, цвет белый, расположение - Outside (Снаружи).

Сотрите левый и правый края формы при помощи мягкой кисти.

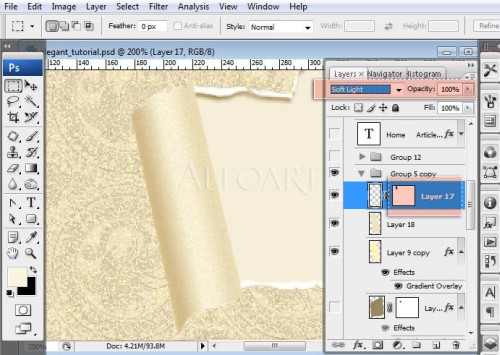
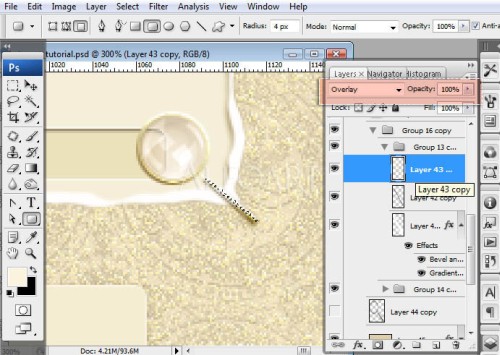
Для слоя с обводкой задайте режим наложения Soft Light (Мягкий свет).

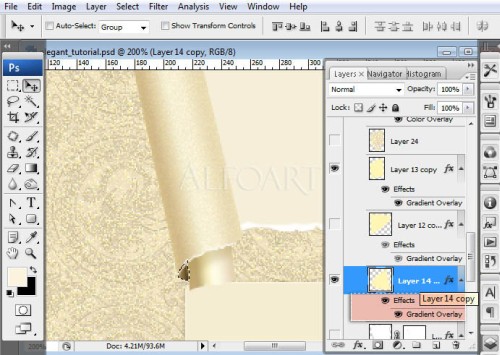
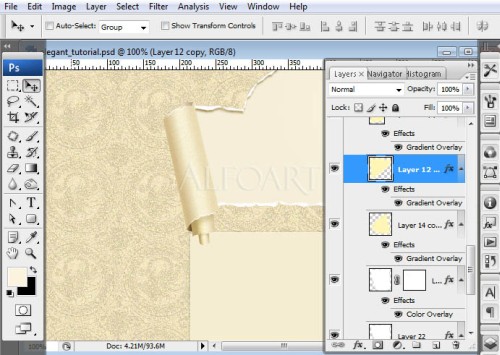
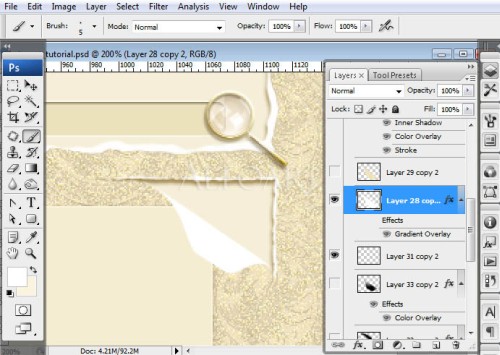
Повторите предыдущие действия и создайте вторую часть свитка поменьше. Поместите это слой чуть ниже слоя с первой формой.

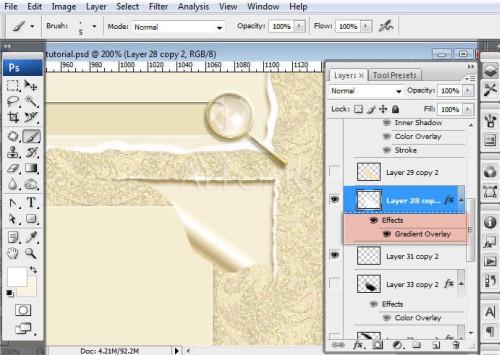
Для этого слоя примените стиль Gradient Overlay (Наложение градиента).

Откройте редактор градиентов и установите такие цвета:

К созданной форме свитка добавьте тень, предварительно загрузив выделение второй части свитка. На новом слое заполните выделенную область коричневым цветом. Поменяйте режим наложения на Multiply (Умножение) и понизьте значение Opacity (Непрозрачность) до 40%. Сотрите выделенную область, используя ластик с мягкими краями.


Создайте форму, как показано ниже.

Примените к ней стиль Gradient Overlay (Наложение градиента).

Откройте редактор градиентов и установите следующие цвета:

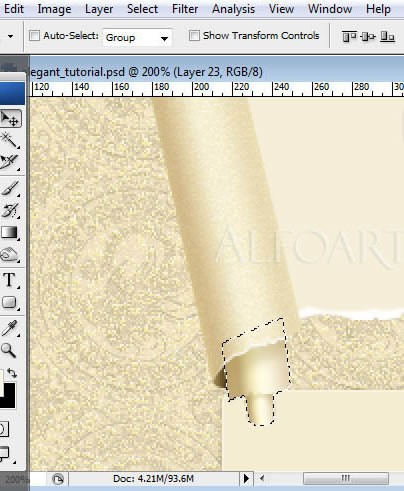
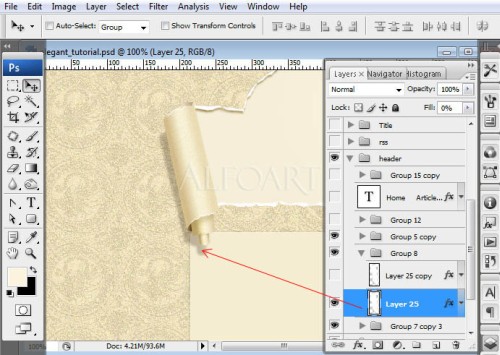
Повторите действия описанные раннее и создайте еще одну форму - заключительную часть свитка напоминающий рулон бумаги.

Так же к нему примените стиль Gradient Overlay (Наложение градиента):

В редакторе градиентов установите такие цвета:

Таким же способом добавьте тень.

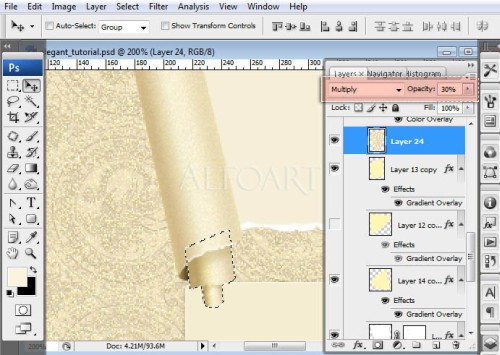
Загрузите выделение для двух нижних форм. Сделайте видимым фоновый слой с желтой заливкой, скопируйте и вставьте выделенную область выше слоев с формами.

Для этого слоя задайте режим наложения Multiply (Умножение) и уменьшите значение Opacity (Непрозрачность) до 30%.

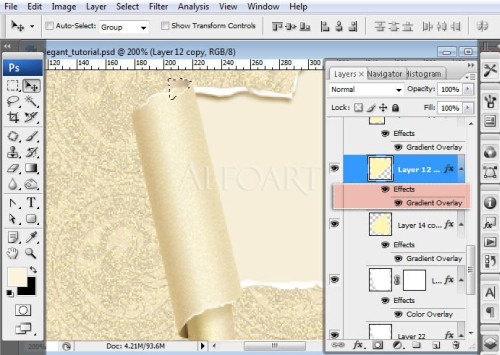
Создайте небольшую треугольную форму в верхней части свитка, как показано ниже.

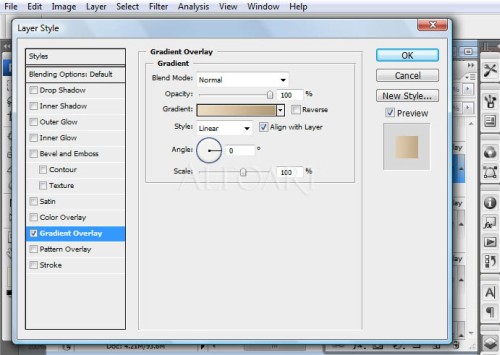
Примените к ней стиль Gradient Overlay (Наложение градиента):

В редакторе градиентов установите такие цвета:

В итоге у вас должен получиться эффект рваной бумаги.

Для получившегося свитка добавим тень. Создайте выделение всего свитка и на новом слое заполните его любым цветом. Расположите этот слой чуть ниже слоев со свитком.

Примените фильтр Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), установите значение радиуса 1%. Затем примените стиль Color Overlay (Наложение цвета) и переместите созданную форму немного вниз и влево.

Продублируйте размытую форму и снова примените фильтр Gaussian Blur (Размытие по Гауссу) со значением радиуса 2.5%. Переместите его на 3 - 4 пикселя вниз и влево.

Примените к этой форме стиль Color Overlay (Наложение цвета).

Для строки поиска, создайте прямоугольник со скругленными углами.

К этому слою примените такие стили:

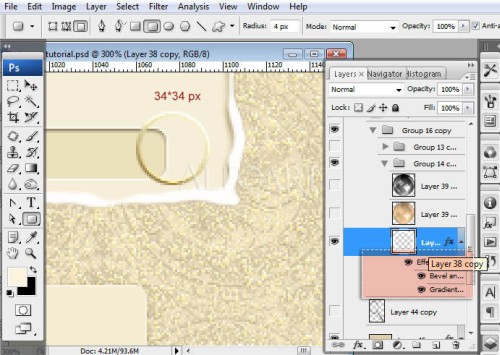
Создайте круглую форму размером 34х34 пикселя. Создайте выделение размером 31х31 пиксель и вырежьте выделенную область.

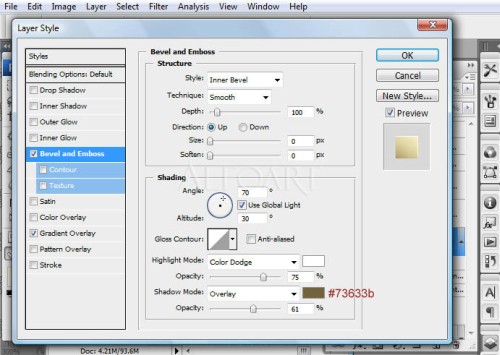
К этой форме примените такие стили:
Bevel and Emboss (Тиснение):

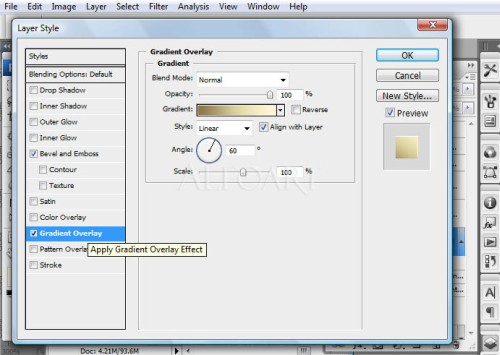
Gradient Overlay (Наложение градиента):

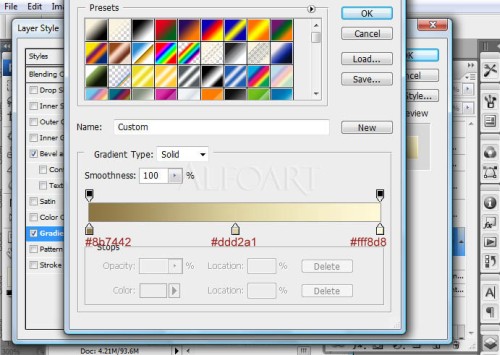
Откройте редактор градиентов и установите такие цвета:

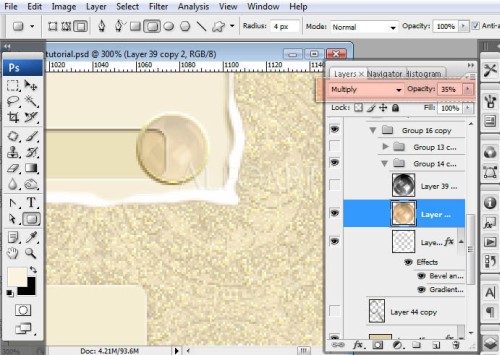
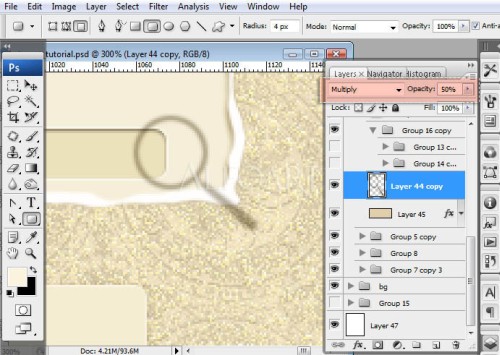
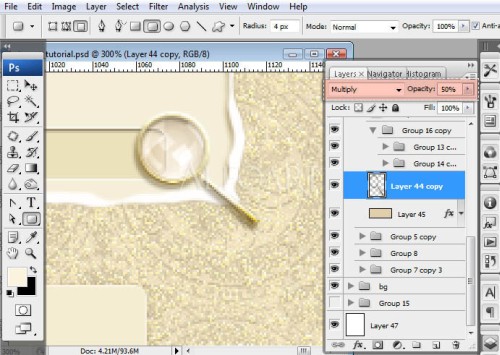
Чтобы создать увеличительное стекло, откройте изображение лупы, выделите стекло и поместите в наш документ на новый слой. Наложите его на круглую форму и примените коррекцию Image > Adjustments > Photo Filter (Изображение - Коррекция - Фотофильтр), установив следующие значения: фильтр - Warming Filter (85) (Теплый фильтр (85)), Density (Плотность) - 60%. Поменяйте режим наложения для этого слоя на Multiply (Умножение) и понизьте значение Opacity (Непрозрачность) до 35%.

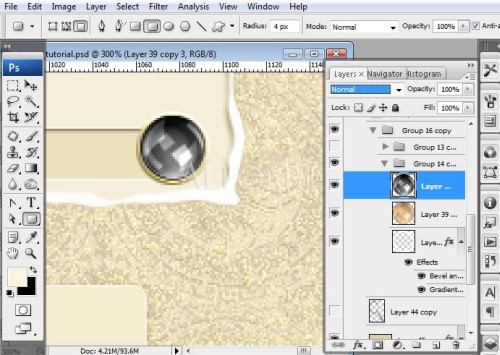
Продублируйте слой со стеклом и примените коррекцию Image > Adjustments > Black & White (Фильтр - Коррекция - Черно-белое). Теперь откройте окно уровней, зайдя в меню Image > Adjustments > Levels (Изображение - Коррекция - Уровни). Передвиньте левый черный и белый правый ползунки к центру.

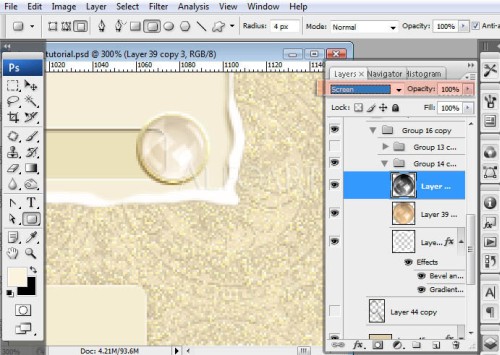
Для слоя копии со стеклом установите режим смешивания Screen (Экран).

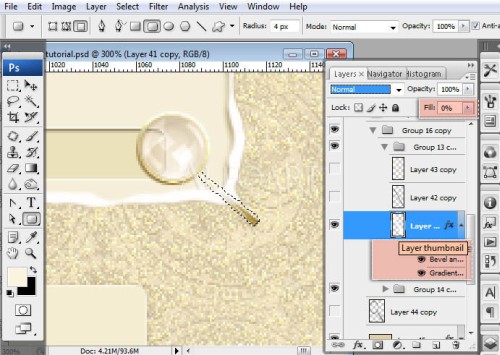
Создайте следующую форму для ручки, установите значение Fill (Заливка) для этого слоя 0%.

Для слоя с ручкой примените такие стили:
Bevel and Emboss (Тиснение):

Gradient Overlay (Наложение градиента):

Создайте прямоугольник в один пиксель, настройки смотрите ниже.

И еще один прямоугольник в один пиксель белого цвета.

Создайте выделение для всех форм, относящихся к лупе, кроме стекла. На новом слое заполните выделения темно-коричневым цветом. Примените фильтр Filter > Blur > Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), установите значение 1 пиксель.

Переместите полученную тень на 1 пиксель влево и вниз.

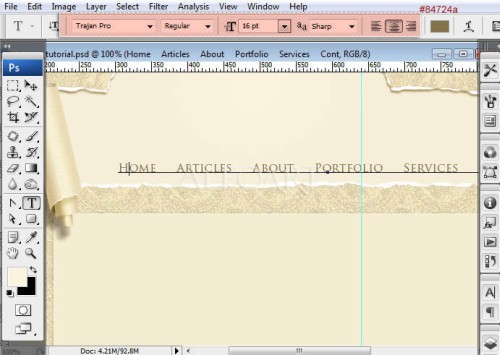
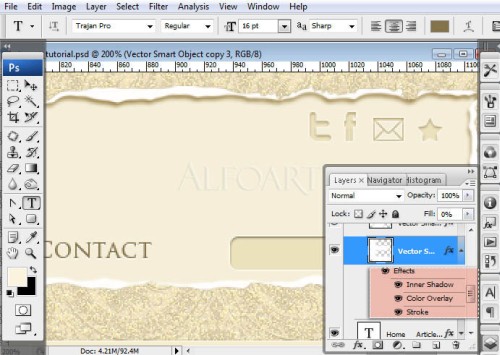
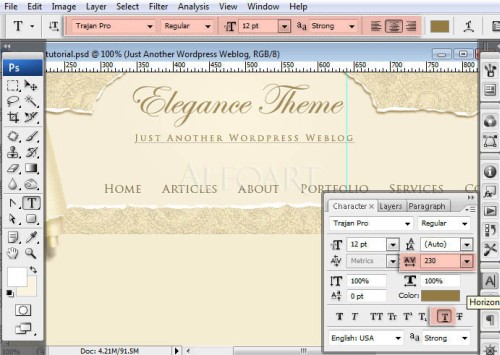
Теперь пришло время добавить текст для меню с белой тенью. Некоторые браузеры поддерживают тени для текста при помощи CSS стилей. Настройки для текста смотрите ниже.

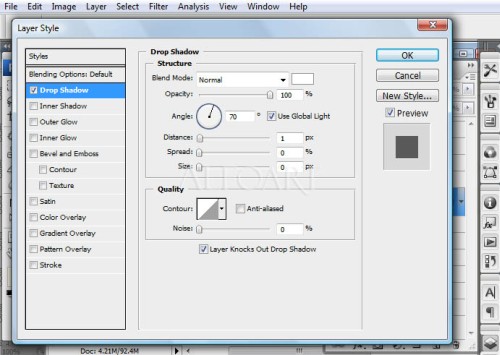
К этому слою примените такие стили:
Drop Shadow (Тень):

Так же добавьте значки Twitter, Facebook, Email и другие. И примените к ним такие стили слоя.


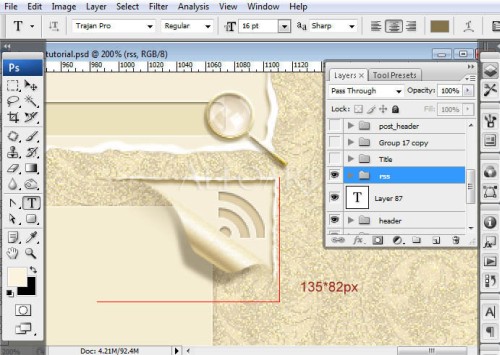
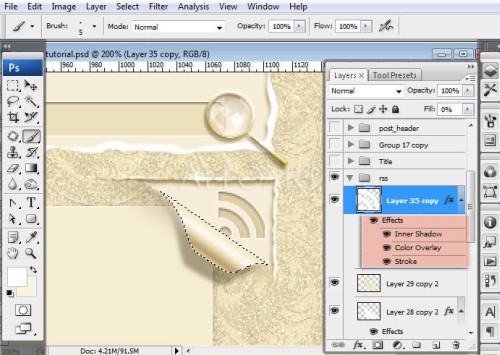
Теперь мы добавим значок RSS общим размером 135х82 пикселя.

Для начала создайте форму в виде угла, как показано на изображении ниже.

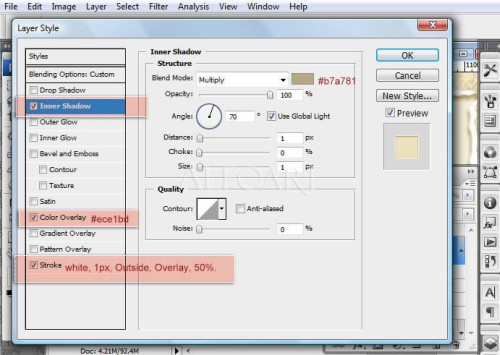
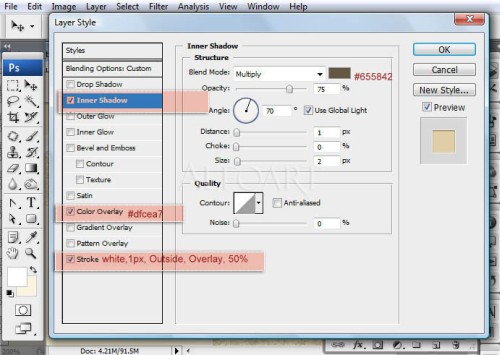
К этой форме примените стили Inner Shadow (Внутренняя тень) и Color Overlay (Наложение цвета) - используйте такие же настройки, как для большой формы меню.

Загрузите выделение для этой формы. Перейдите в меню Select > Inverse (Выделение - Инверсия). На новом слое обработайте эту форму по краям небольшой круглой кистью белого цвета, чтобы создать эффект рваной бумаги.

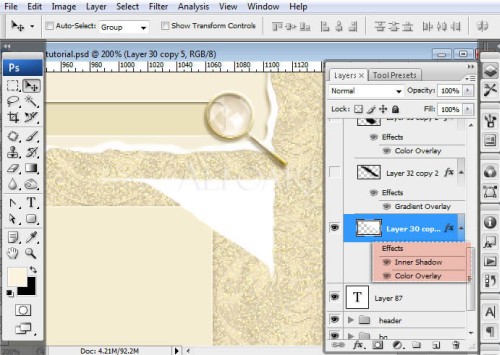
Создайте форму свитка, как на изображении ниже.

К этой форме примените стиль Gradient Overlay (Наложение градиента):


В редакторе градиентов установите такие цвета:

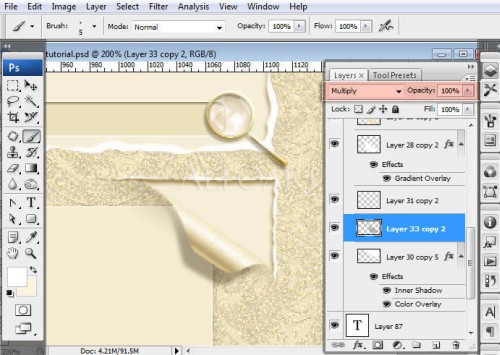
Загрузите выделение для формы свитка. Скопируйте и вставьте выделенную область на новый слой, расположите его ниже слоя со свитком. Установите режим наложения Multiply (Умножение) и понизьте значение Opacity (Непрозрачность) до 27%.


Добавьте значок RSS. Примените к нему некоторые стили слоя.


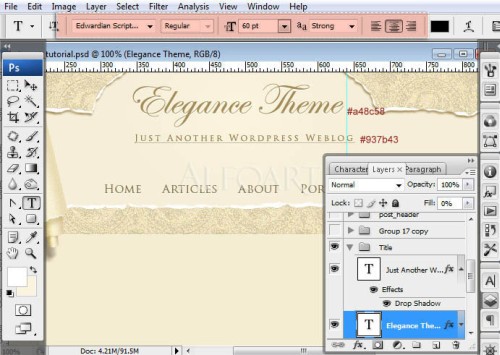
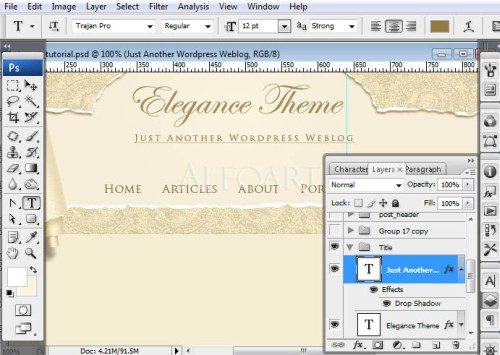
Добавьте текст для названия и описания блога.



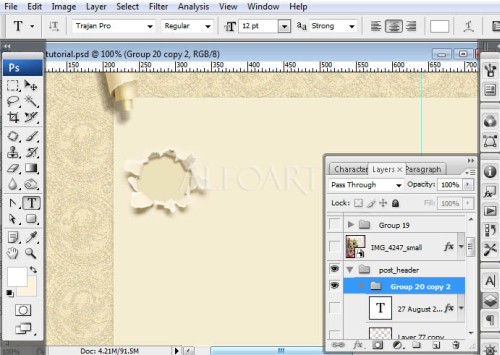
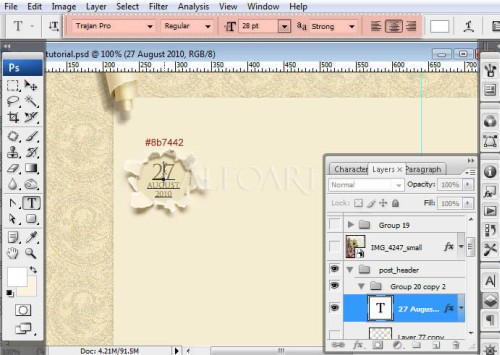
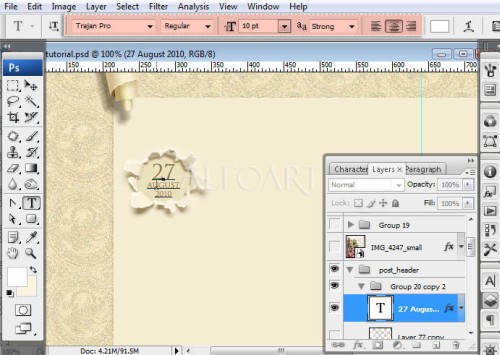
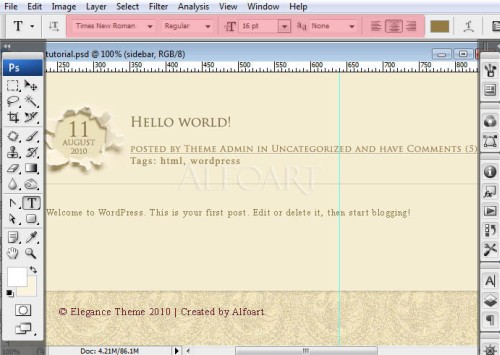
Добавьте изображение с отверстием в бумаге для даты.



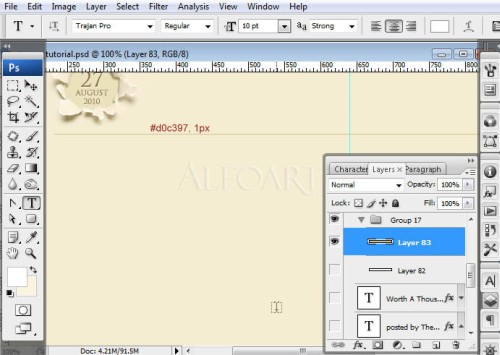
Создайте разделительную линию в 1 пиксель для украшения. Цвет установите #d0c397.

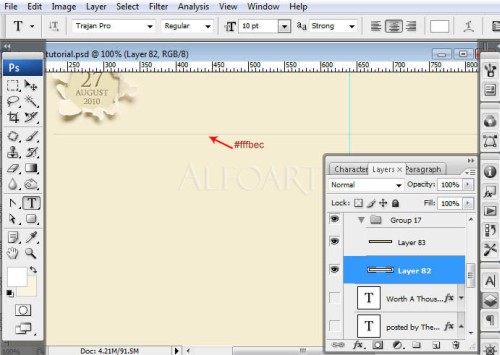
Ниже первой линии создайте вторую размером 1 пиксель, цвет #fffbec.

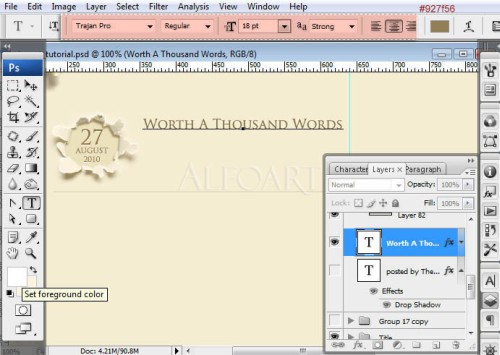
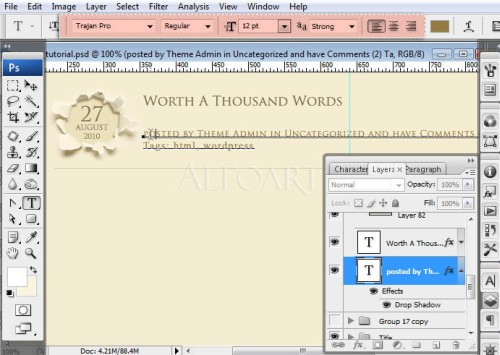
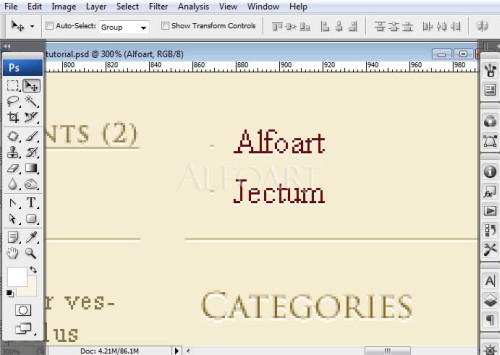
Введите текст для названия статьи и дополнительной информации.

Введите текст и вставьте изображение для контента.



Добавьте боковую панель для меню. Настройки для текста смотрите ниже.


Для украшения создайте такие же разделительные линии.

В нижней части сайта (футере) добавьте дополнительную информацию и копирайт.

Конечный результат:

Ссылка на источник урока.










