Создаём макет для бизнес сайта
Из этого урока вы узнаете, как создать макет сайта на бизнес тематику в Photoshop.
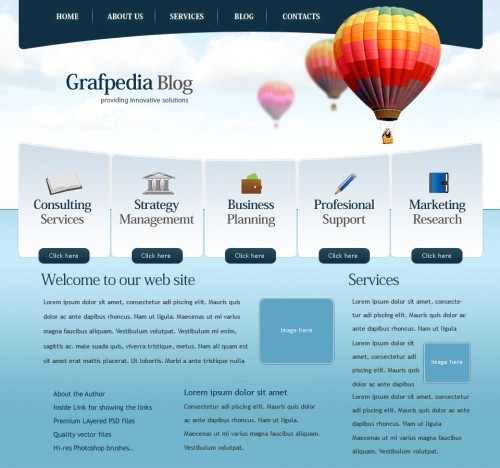
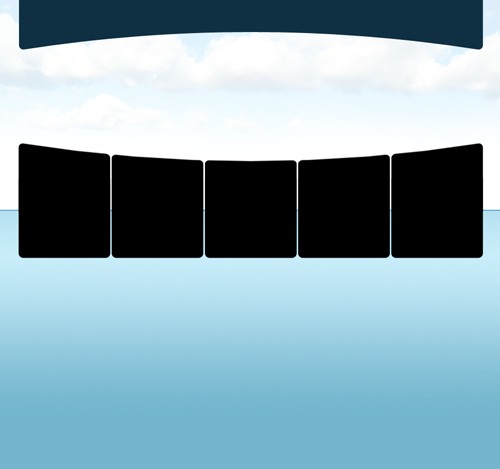
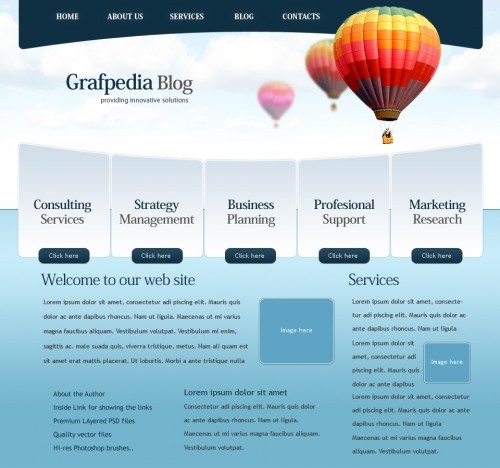
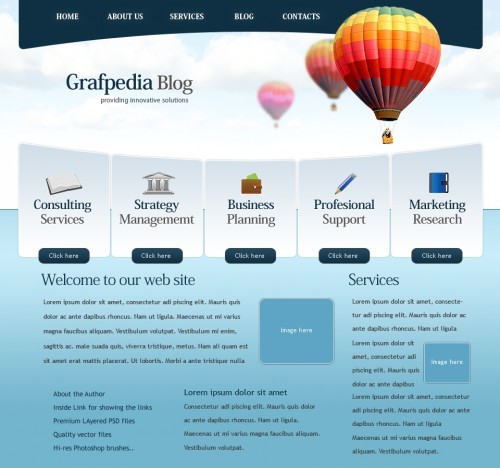
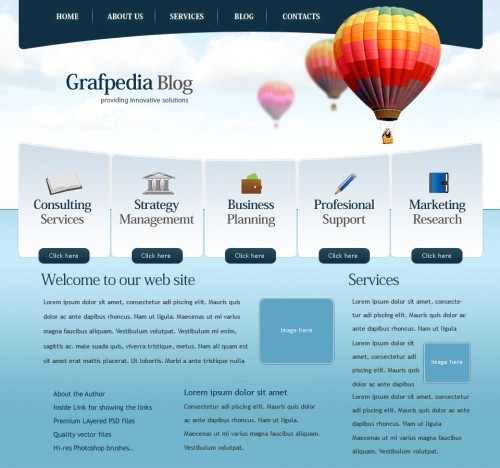
Конечный результат:

Создайте новый документ, имеющий размер 960х900 пикселей.

Инструментом Rectangular Marquee Tool (M) (Прямоугольная область) создайте выделение, как на изображении ниже.

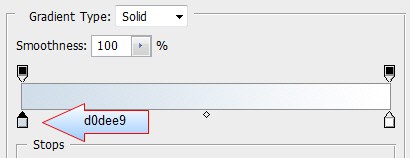
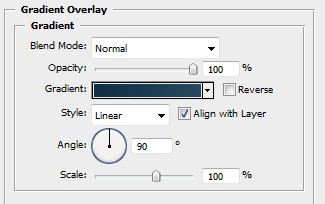
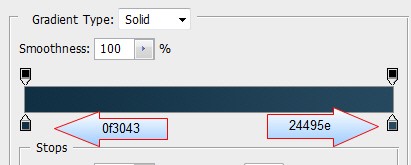
Выберите инструмент Gradient Tool (G) (Градиент), в данном случае я буду использовать такой градиент:

В верхнюю часть макета я решил добавить облака, для этого вы можете использовать изображение с облаками или специальные кисти облака. Облака добавляйте на отдельном слое.

Возьмите инструмент Rectangle Tool (U) (Прямоугольник) и создайте тонкую форму в виде линии, выбрав цвет #5ea5c5.

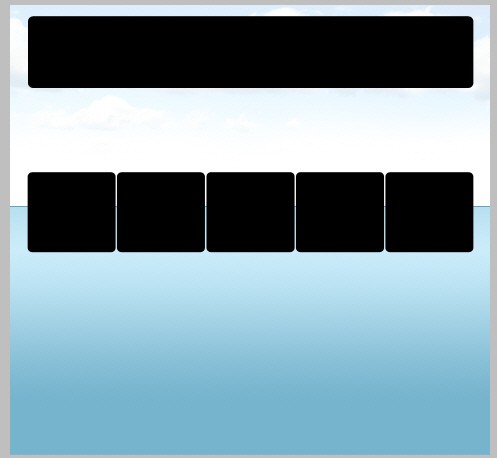
Далее инструментом Rounded Rectangle Tool (U) (Прямоугольник со скруглёнными углами) создайте формы для верхнего и нижнего меню, опирайтесь на изображение ниже.

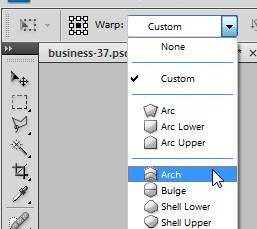
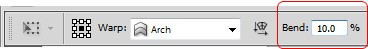
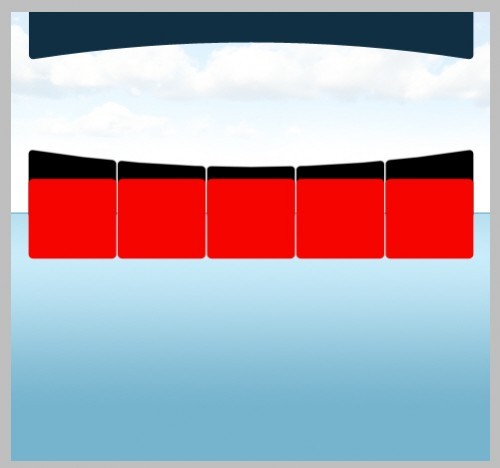
Выберите слой с формой верхнего меню, а затем перейдите Edit > Transform > Warp (Редактирование - Трансформирование - Деформация). На панели настроек в параметре Warp (Деформация) выберите Arch (Аркой), для Bend (Изгиб) установите 10%.


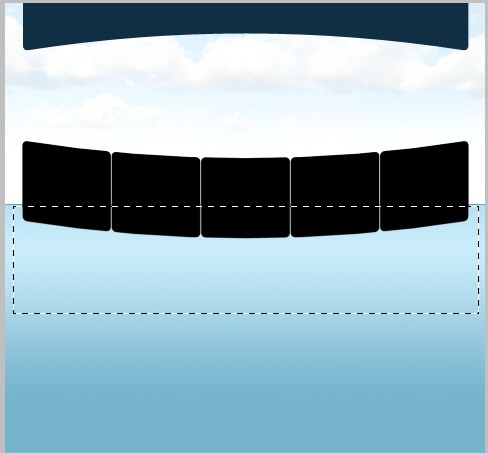
Слои с формами составляющие нижнее меню объедините Ctrl + E. Затем снова перейдите в меню Edit > Transform > Warp (Редактирование - Трансформирование - Деформация), для изгиба установите значение -10%.

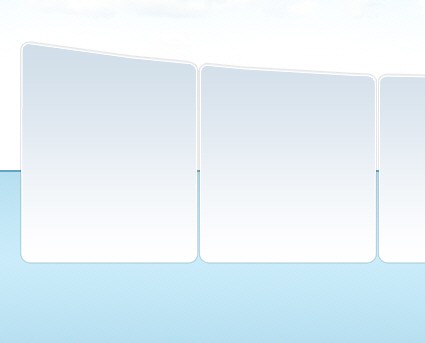
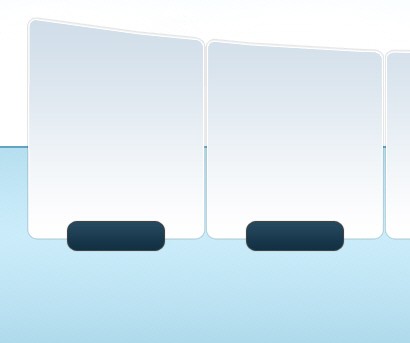
Вот результат:

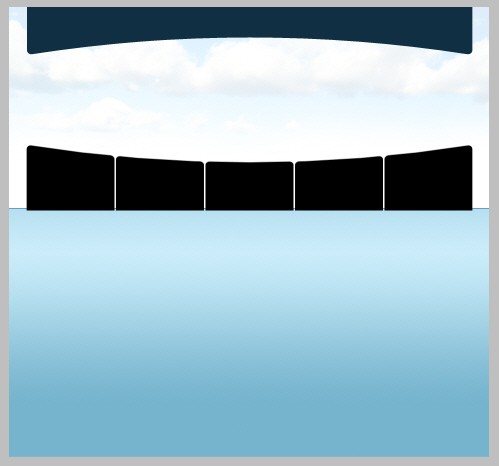
Выберите слой с формой нижнего меню и с помощью инструмента Прямоугольная область (M) создайте выделение, захватив нижнюю его часть.

Для удаления выделенного фрагмента нажмите на клавиатуре клавишу Del, снимите выделение Ctrl + D. В случае, если у вас удалиться нижнее меню полностью, то слой с ним необходимо растрировать.

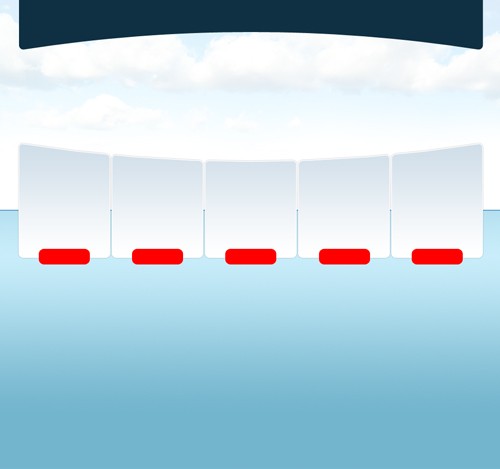
Инструментом Прямоугольник со скруглёнными углами создайте вложенные формы в нижней части нижнего меню. На изображении ниже они окрашены красным цветом.

Выберите все слои с формами красного цвета, а также слой с нижним меню и объедините их в один слой Ctrl + E.

К слою с нижним меню примените следующие стили слоя:
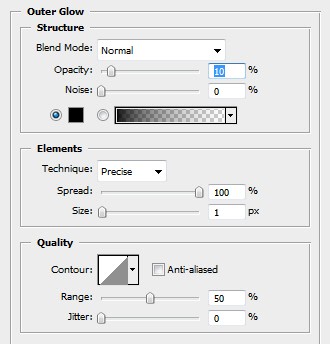
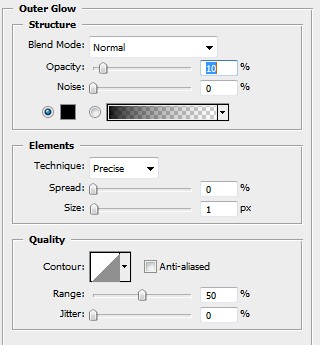
Внешнее свечение:

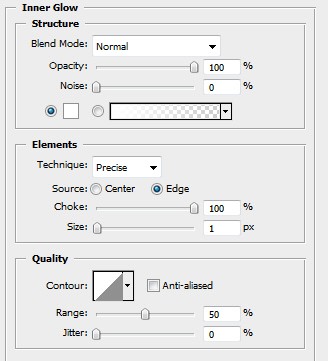
Внутреннее свечение:

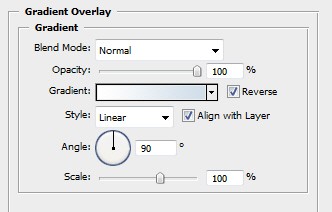
Наложение градиента:


Мы создали кнопки.

При помощи инструмента Прямоугольник со скруглёнными углами в нижней части каждой кнопки создайте ещё маленькие кнопочки .

К созданным кнопочкам добавьте следующие стили:
Внешнее свечение:

Наложение градиента:


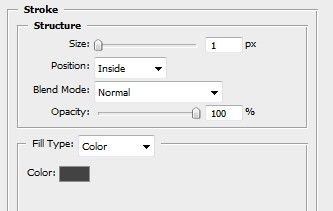
Обводка:

Вот, что должно получиться:

Далее я добавил заголовок для сайта и изображение воздушного шара, но вы можете выбрать другое подходящее изображение.

Продублируйте слой с воздушным шаром, уменьшите его в размере и расположите позади первого шара.

К слою со вторым шаром примените фильтр Размытие по Гауссу с радиусом размытия 2 пикселя.

Так же для этого слоя я снизил уровень непрозрачности до 60%.

Повторите те же действия и добавьте ещё один воздушный шар, расположив его дальше остальных шаров.

Нам осталось добавить текст к нижнему меню и для контента при помощи инструмента Horizontal Type Tool (T) (Горизонтальный текст).

На изображении ниже предоставлены два набора значков, которые вы можете скачать здесь.


Скачайте этот файл и откройте в Photoshop, инструментом Прямоугольная область (M) выделите нужный вам значок. После этого скопируйте его Ctrl + C, перейдите на рабочий холст и вставьте его на кнопку нижнего меню Ctrl + V. Проделайте то же самое для остальных кнопок. Вот, что получилось у меня:

Для формы верхнего меню между названиями рубрик я добавил разделительные линии.
Итоговый результат:

Ссылка на источник урока.










