Стильная кнопка обратной связи
Прочитав данный урок, вы узнаете, как создать стильную кнопку обратной связи для сайта в Фотошоп. Данный урок подойдет для начинающих пользователей, где они смогут освоить новые техники работы в Фотошоп.
Стильная кнопка обратной связи:

Откройте Фотошоп и создайте документ размерами 200х200 пикселей, фон – белый, разрешение 72 пикс/дюйм. Обращаю ваше внимание на то, что реальный размер кнопки мы создадим позже.
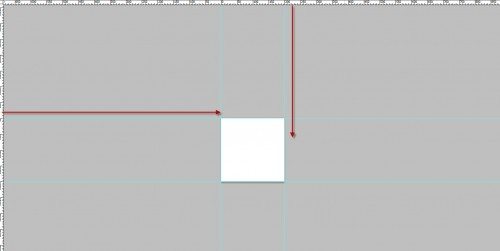
Я хочу показать вам маленькую, но полезную хитрость в Фотошоп: нажатием клавиш Ctrl + R отобразите линейки на рабочем документе. Далее переместите направляющие ко всем краям документа. У вас должно получиться так:

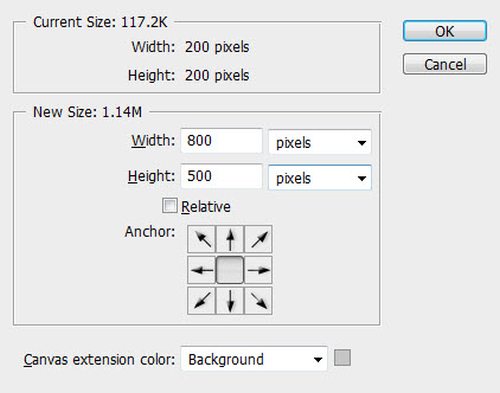
Нажатием клавиш Ctrl + Alt + C вызовите окно корректировки размера холста и введите следующие значения:

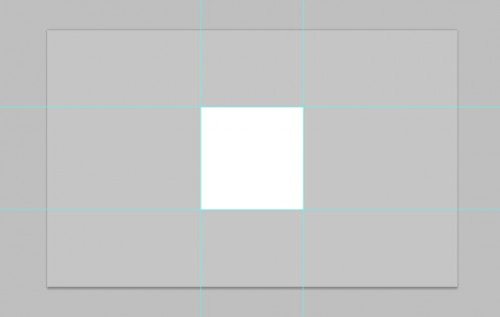
В результате у нас получилась заготовка для кнопки из направляющих размером 200х200 пикселей.

Для начала нужно подготовить какой-нибудь простенький фон. Его я решил залить градиентом из серых оттенков.

При помощи маленькой и большой кистей с мягкими краями на новом слое дважды кликните в вверху и в центре холста.

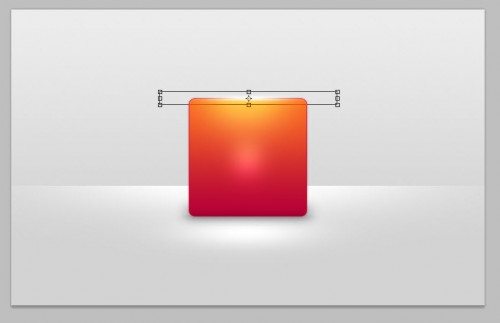
Измените размер и положение содержимого данного слоя, подобно изображению ниже.

Фон для кнопки готов! Идем дальше.
Прямоугольником со скругленными углами (U) с радиусом 10 пикселей нарисуйте основу кнопки, опираясь на направляющие.

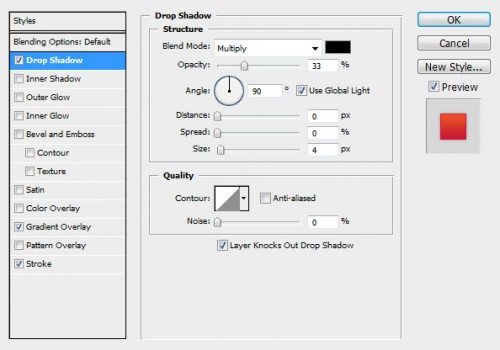
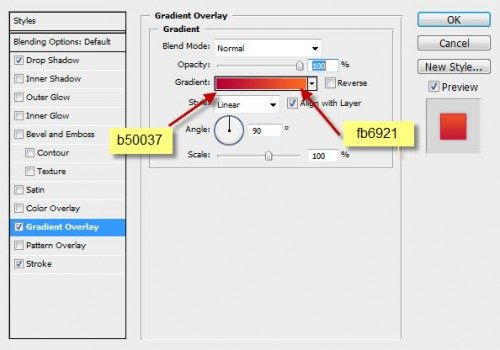
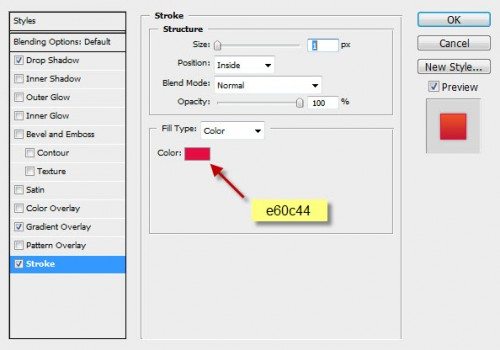
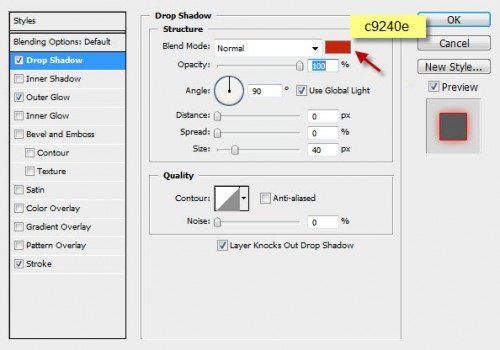
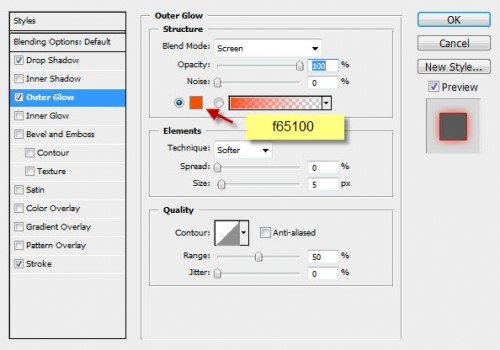
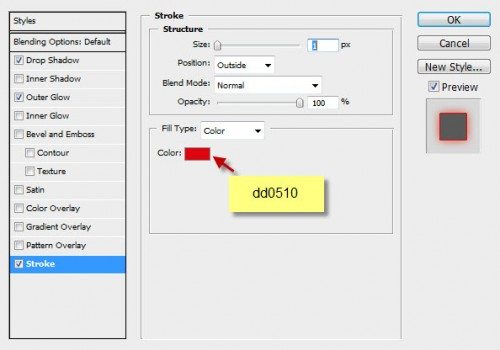
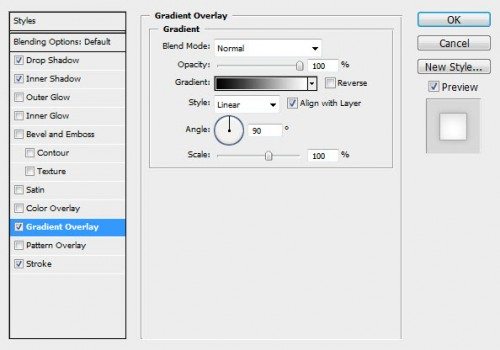
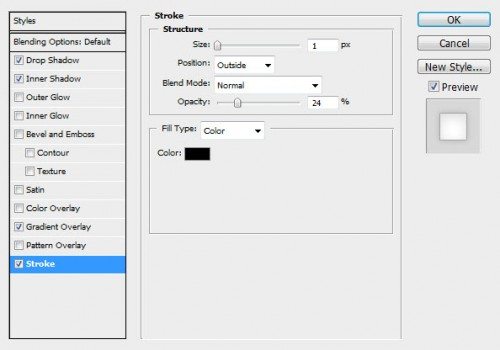
Переименуйте его на button bg и примените к нему такие эффекты:



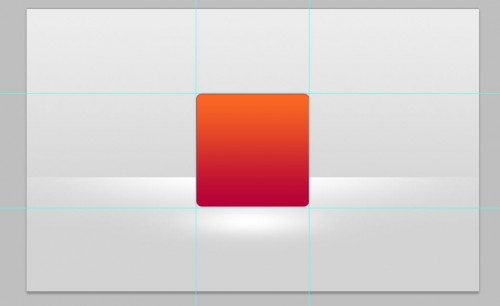
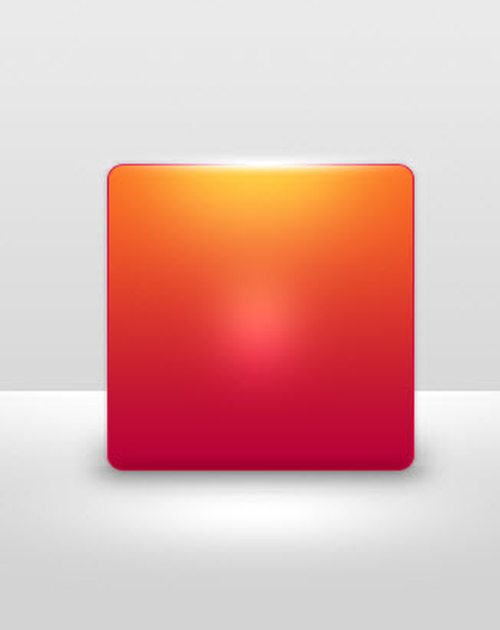
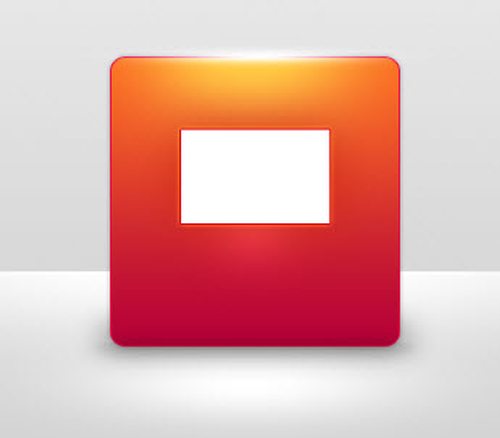
Результат:

Чтобы наша будущая кнопка смотрелась естественнее, добавим немного теней и света на фон. Ниже button bg создайте новый слой и добавьте тень в виде черного прямоугольника при помощи инструмента Прямоугольная область (M).

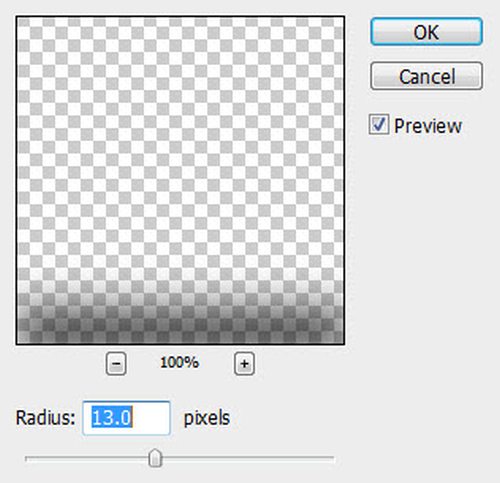
Снимите выделение. Полученный слой назовите shadow и примените к нему фильтр Размытие по Гауссу с радиусом размытия 13 пикселей.

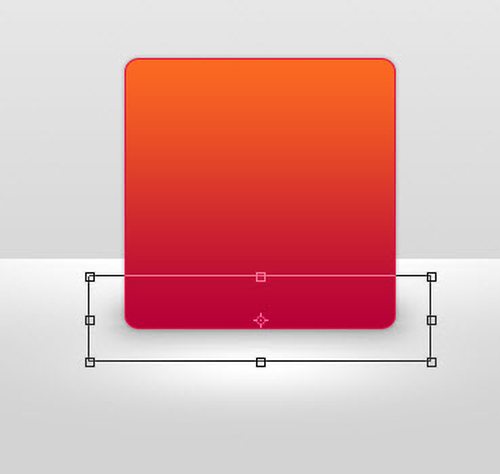
Немного трансформируйте верхнюю область тени и снизьте непрозрачность до 30%.

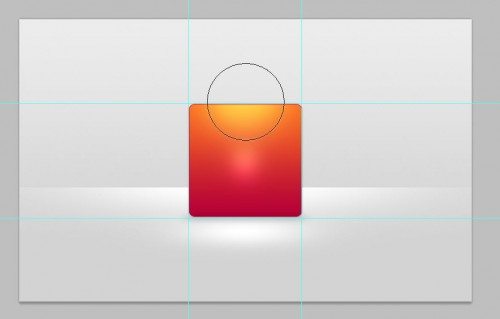
Белой мягкой кистью на новом слое в верхней области кнопки сделайте клик мышью и поменяйте режим смешивания на Перекрытие.

Сделайте копию, и верните режим наложения для копии на нормальный. Трансформируйте содержимое этого слоя и поместите его над верхней частью слоя button bg.


Далее мы будем создавать значок конверта. Выше всех слоев создайте новый, инструментом Прямоугольник (U) сделайте основу для конверта.

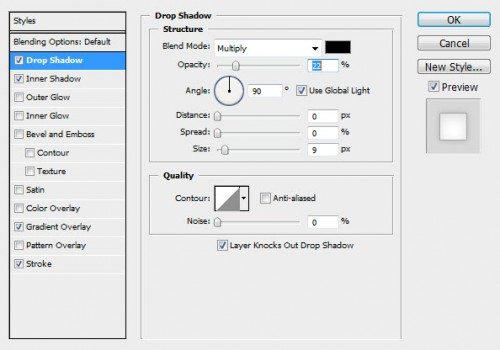
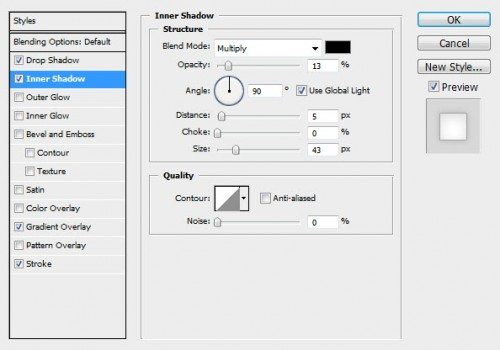
Переименуйте его на envelope и добавьте к нему следующие эффекты:



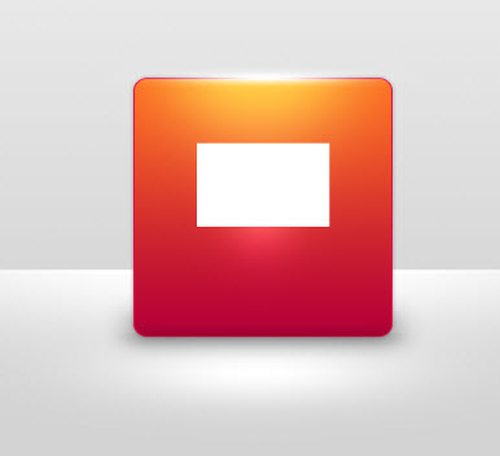
Результат:

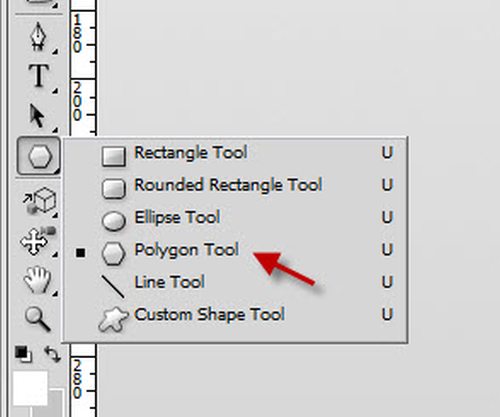
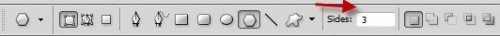
Добавим остальные элементы конверта для реалистичности. Добавьте новый слой и назовите его envelope top. Выберите инструмент Многоугольник (U).

В параметрах установите такие настройки:

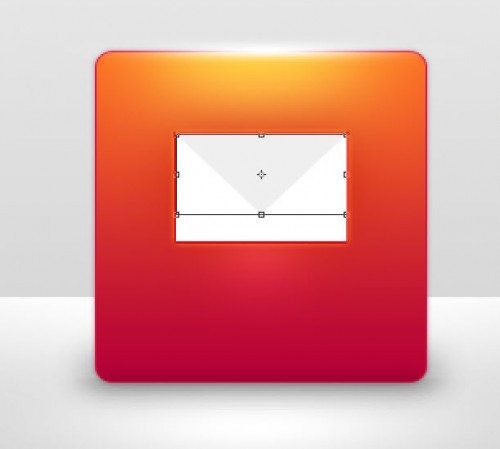
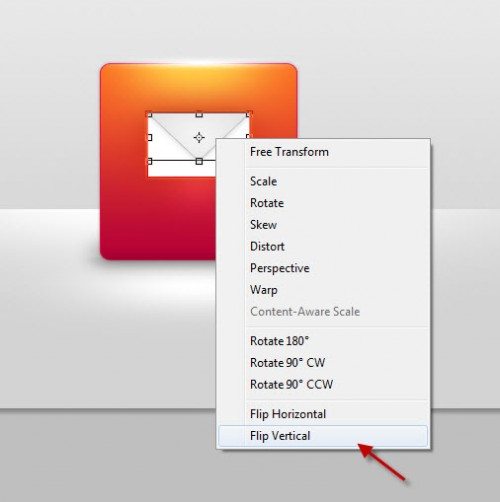
Образуйте треугольник и при помощи свободного трансформирования расположите его на конверте, как показано ниже:

К треугольнику примените следующие стили:




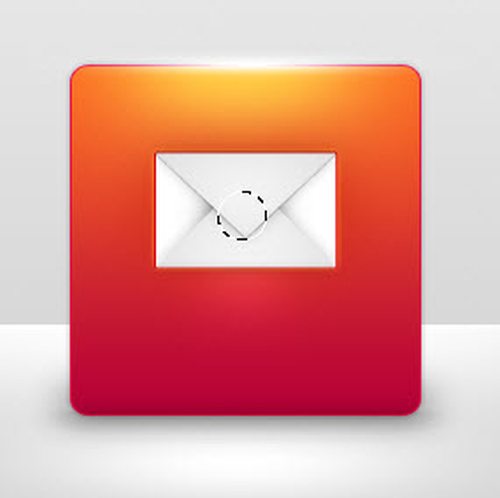
Вот, как должна выглядеть кнопка на данном шаге:

Сделайте копию треугольника и переименуйте его на envelope bottom. Отразите копию по вертикали при помощи свободной трансформации Ctrl + T.

Оставьте все стили, кроме обводки. Копию разместите подобно скриншоту ниже.

Между слоями с верхним и нижним треугольниками создайте новый. Кликните круглой черной кистью в центре конверта.


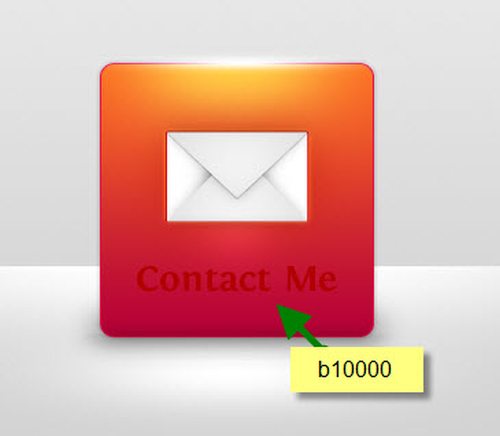
Кнопка обратной связи почти готова. Осталось добавить текст Contact Me. Используйте этот шрифт.

Обратите внимание, для текста я использовал темно-красный цвет, потому что хочу создать эффект тиснения. Секрет в том, что цвет шрифта должен быть на несколько тонов темнее нежели цвет фона. После применения стилей слоя эффект тиснения станет более заметным.
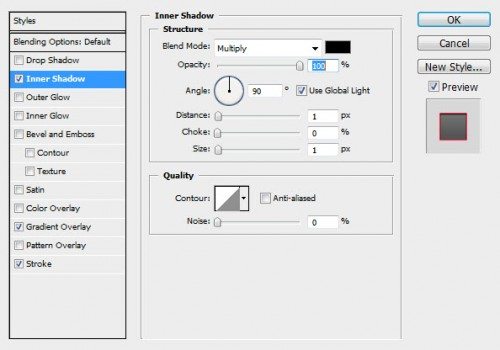
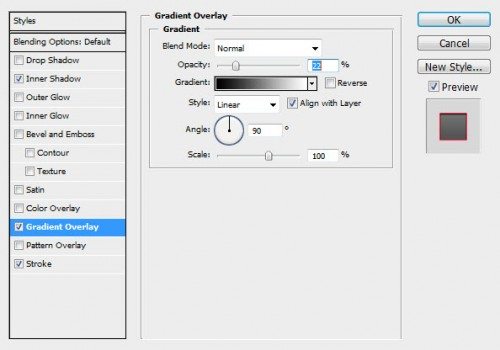
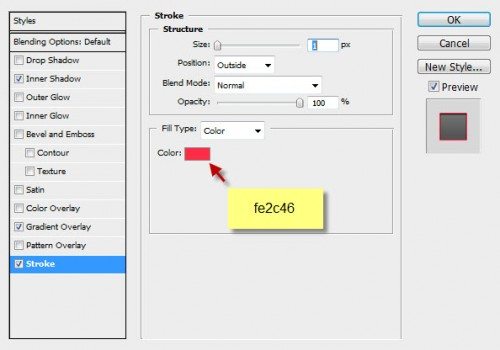
Примените эти стили:



Еще одна маленькая хитрость – для обводки выбирайте цвет на несколько тонов светлее фона, это еще больше подчеркнет эффект тиснения.

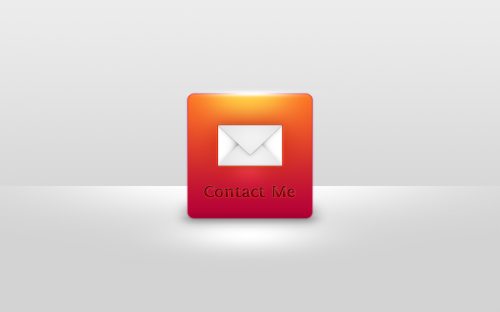
Финишный вариант кнопки обратной связи для сайта:

Ссылка на источник урока.










