Стильный дизайн портфолио
В этом уроке мы с вами будем создавать макет сайта портфолио.
Здесь вы можете просмотреть макет в полноэкранном режиме.
Ресурсы для урока:
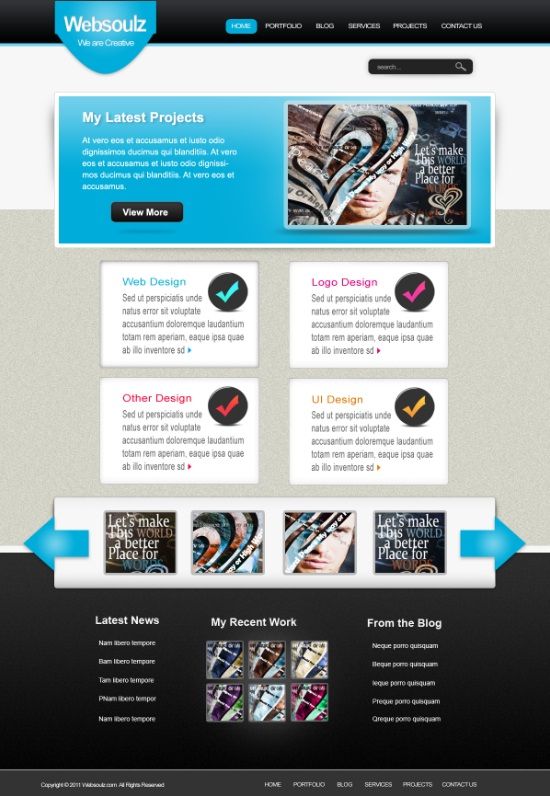
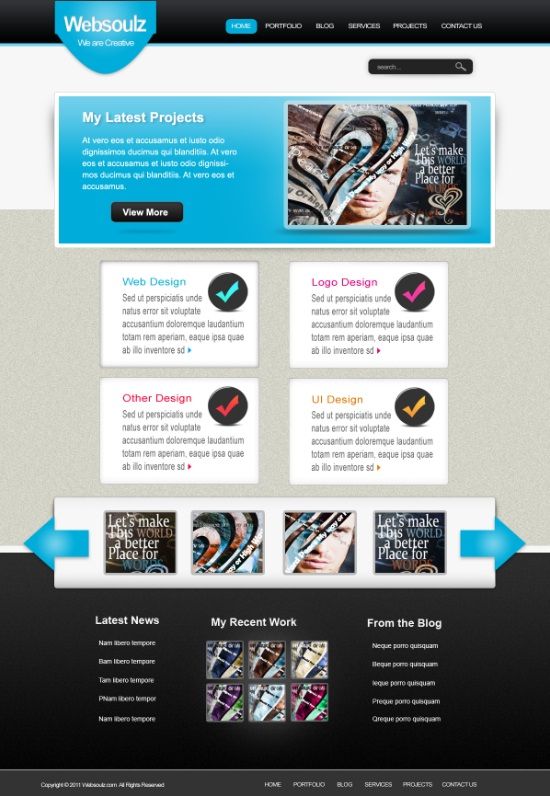
Вот результат:

Наверно, всем известно, что прежде чем создать сайт, сначала необходимо разработать макет или его ещё называют шаблон.
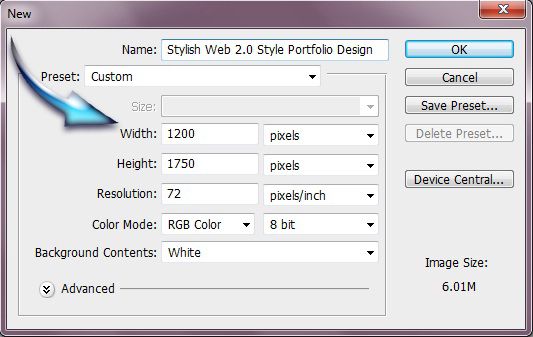
Откройте Photoshop и создайте новый документ с размерами ширина 1200 пикселей и высота 1750 пикселей.

На панели инструментов выберите Заливка (G) и заполните фон цветом #f7f7f7.

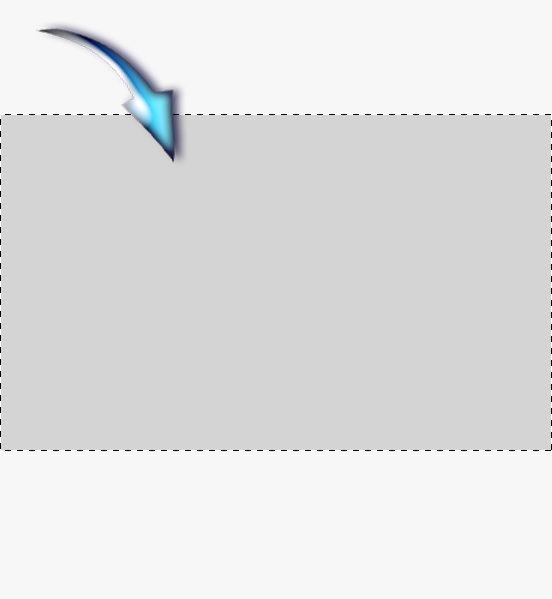
Создайте новый слой Layer > New > Layer (Слои – Новый - Слой), выберите инструмент Прямоугольная область и образуйте прямоугольное выделение в центре холста, для заливки используйте цвет #d4d4d4. Смотрите скриншот ниже.

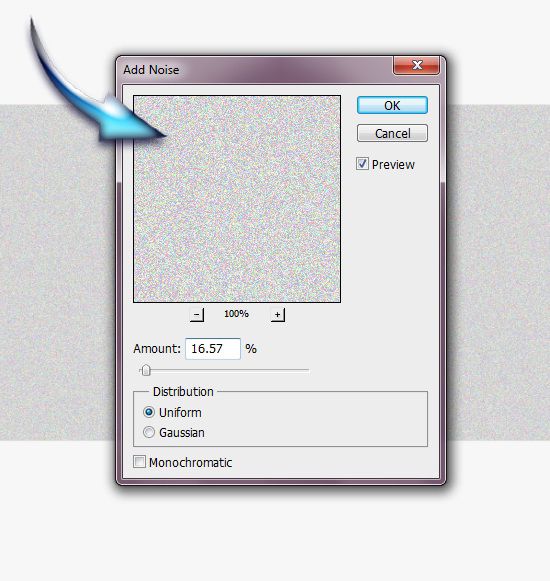
К полученному прямоугольнику добавим фильтр Шум, пройдя во вкладку Filter > Noise (Фильтр - Шум).

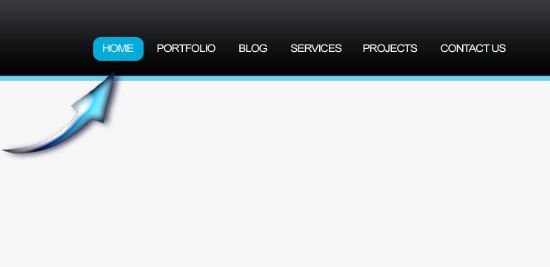
Приступим к созданию меню. На новом слое инструментом Прямоугольник (U) в верхней части создайте прямоугольную форму по ширине всего макета.

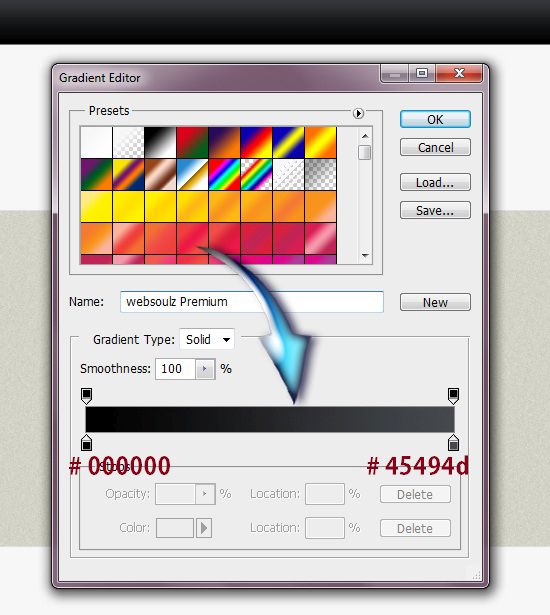
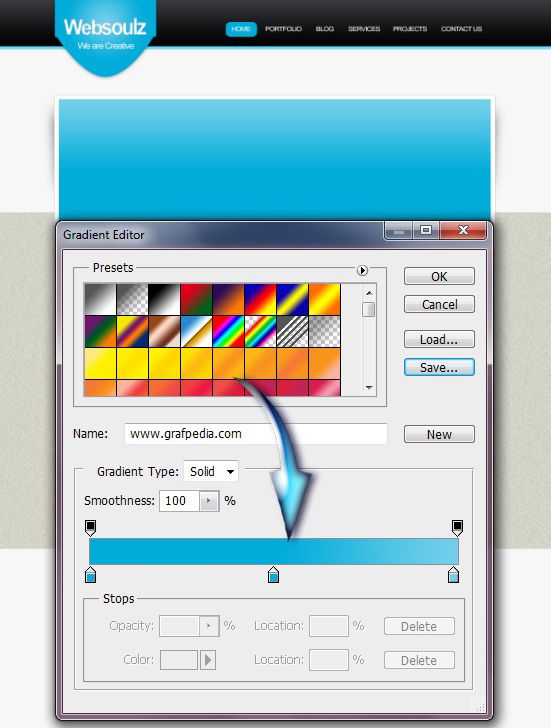
Примените к ней стиль Наложение градиента, зайдя в меню Layer > Layer Style (Слои - Стили слоя).
В редакторе градиентов, установите такие цвета:

Выберите инструмент Линия (U) и чуть ниже меню создайте линию голубого цвета #75d0eb.

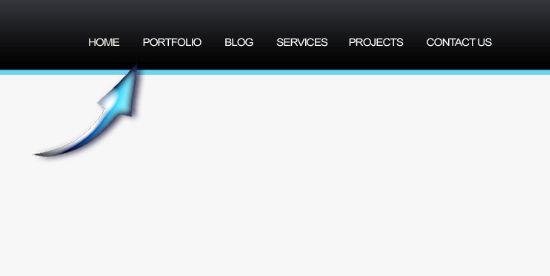
Перейдите к инструменту Текст (T) и напишите заголовки для меню.

Давайте обозначим активную категорию. Инструментом Прямоугольник со скруглёнными углами (U) создайте небольшую форму цветом #00acd9 для рубрики Home, поместите её ниже текстового слоя.

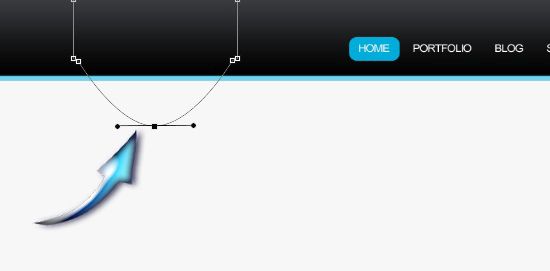
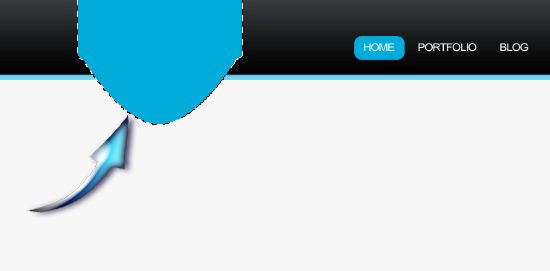
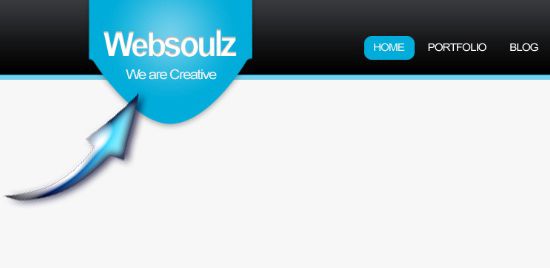
Теперь давайте приступим к созданию логотипа. Активируйте инструмент Перо (P) и в верхнем левом углу создайте форму, как показано ниже.

Кликните по созданному контуру правой кнопкой мыши и выберите команду Make Selection (Образовать выделенную область). Залейте выделение голубым оттенком #00acd9.

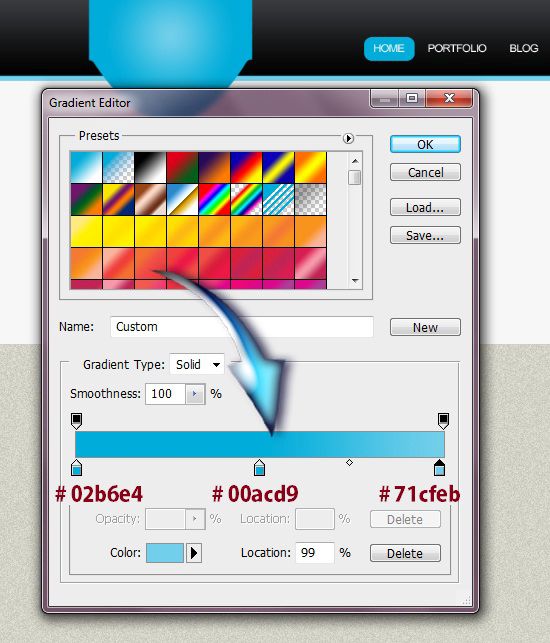
Добавьте к форме радиальный градиент, при помощи стиля слоя Наложение градиента. В редакторе градиента установите следующие цвета.

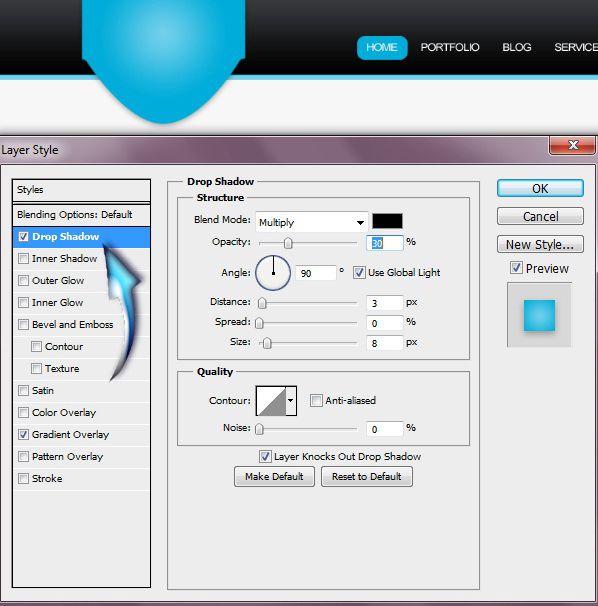
К форме логотипа так же примените стиль Тень.

Инструментом Текст (T) добавьте текст логотипа.

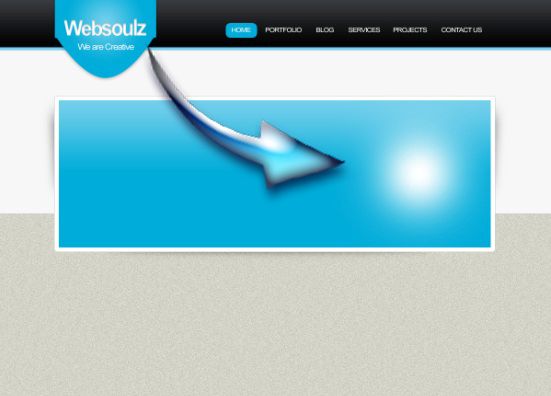
Переходим к созданию слайдера. Для начала на новом слое мягкой круглой кистью нарисуйте тень. Затем инструментом Прямоугольник (U) создайте прямоугольную форму белого цвета поверх нарисованной тени.

Далее поверх предыдущего прямоугольника создайте ещё один, немного поменьше размером. Примените к нему такой же стиль Наложение градиента, как и для логотипа, только на этот раз тип градиента установите Линейный.

На вновь созданном слое круглой мягкой кистью добавьте белое #ffffff пятно в правой части слайдера.

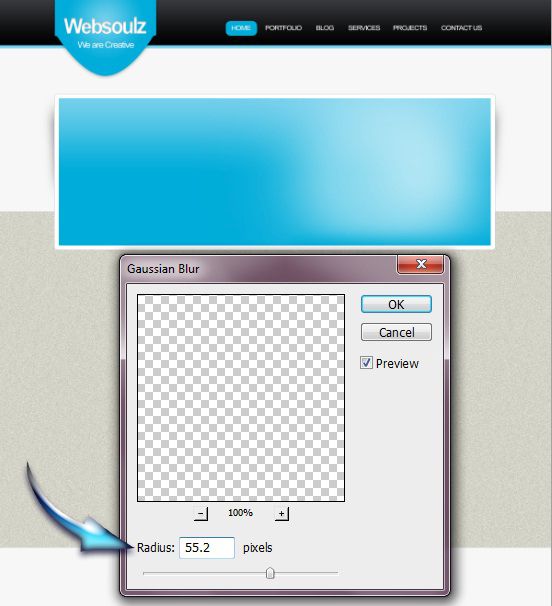
Далее зайдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и размойте пятно, установив значение для радиуса 55,2 пикселя.

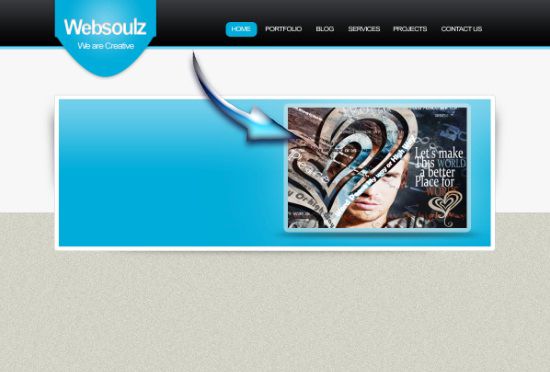
На новом слое той же кистью цветом #074859 поверх белого размытого пятна создайте небольшую тень. Затем поверх тени добавьте любое изображение. Примените к изображению стиль Обводка.

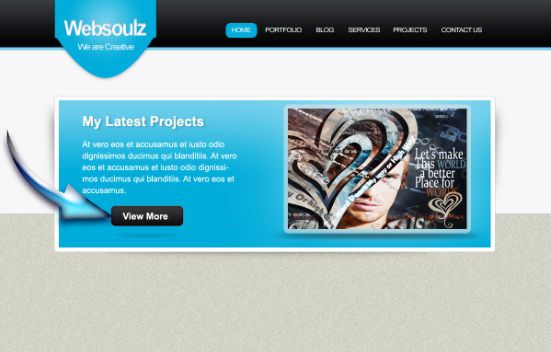
Инструментом Текст (T) добавьте с левой стороны слайдера заголовок и описание к изображению.

Чуть ниже текста добавим кнопку «View More». При помощи инструмента Прямоугольник со скруглёнными углами (U) образуйте форму для кнопки белого цвета. Добавьте к ней стиль Наложение градиента, как и для меню, используя чёрный цвет. Далее напишите текст на кнопке и добавьте к кнопке тень при помощи мягкой круглой кисти.

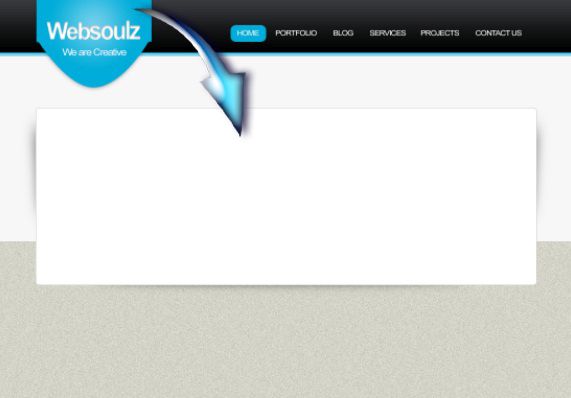
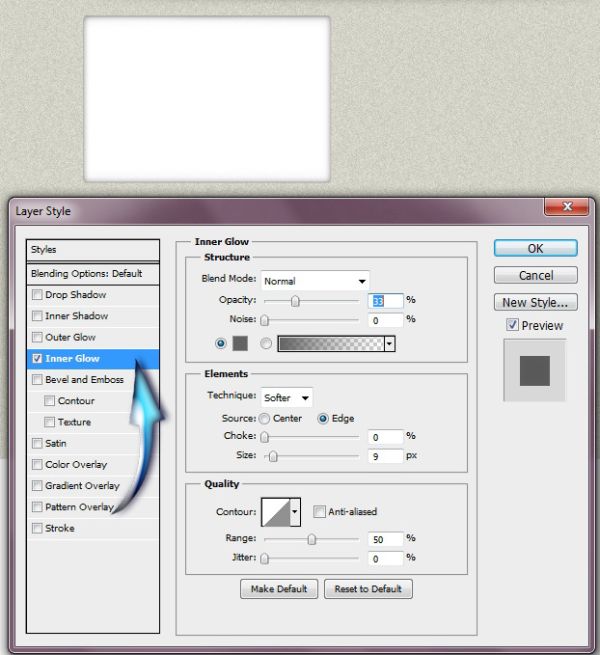
Под слайдером мы разместим блоки с контентом. Для этого создайте форму прямоугольника при помощи инструмента Прямоугольник (U). Заполните её белой заливкой #ffffff и примените к ней стиль Внутреннее свечение, цвет для свечения установите #636363, остальные настройки смотрите ниже.

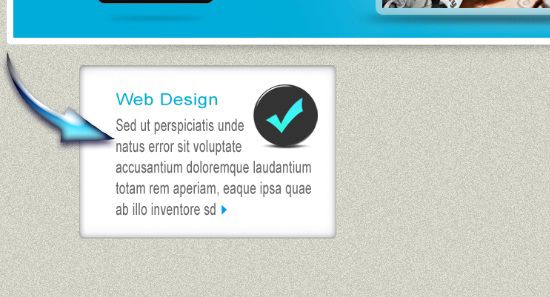
На эту форму добавьте заголовок и текст. При помощи Пера (P) создайте маленькую стрелочку в конце текста и заполните её синим цветом. Затем из специального набора добавьте иконку кружок с галочкой в правом верхнем углу блока.

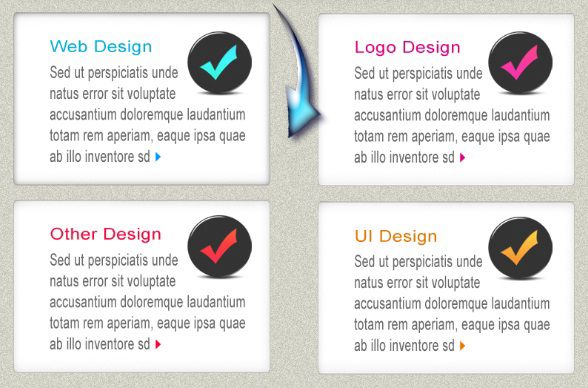
Повторите предыдущие действия и создайте ещё три таких блока с контентом. Для заголовков используйте различные цвета и к каждому текстовому блоку добавьте иконку, описание и маленькую стрелочку.

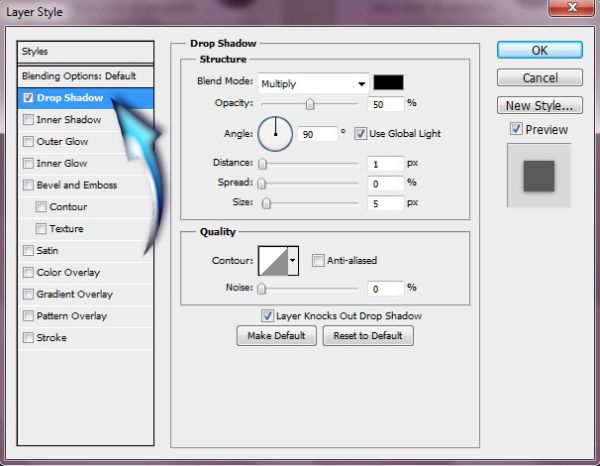
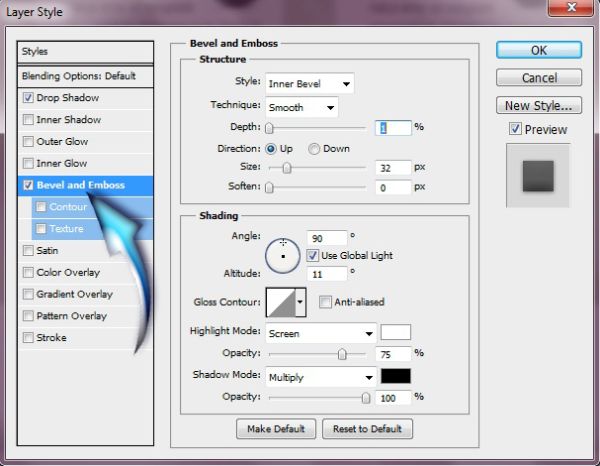
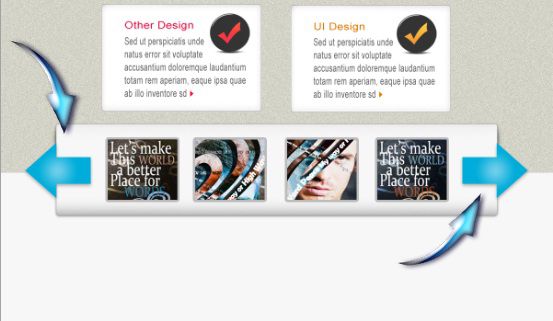
В нижней части макета под блоками с контентом мы добавим ещё один слайдер. Создайте прямоугольник, подобно текстовым блокам, только длиннее. Примените к нему следующие стили:
Тень.

Тиснение.

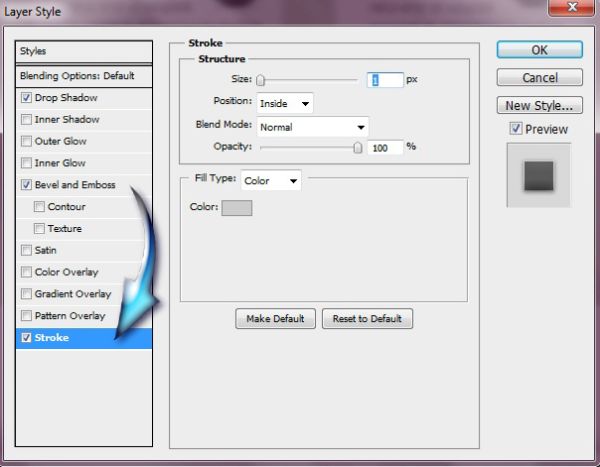
Обводка.

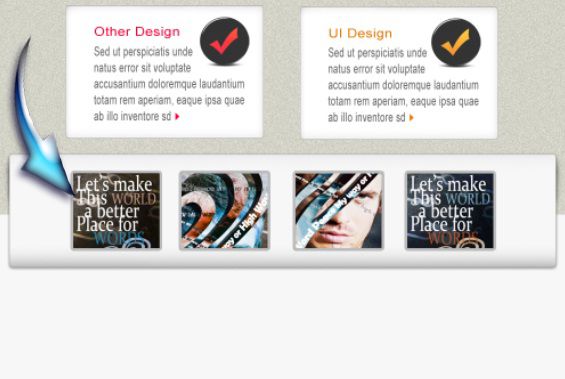
Добавьте на него различные изображения. Примените к ним стиль Обводка.

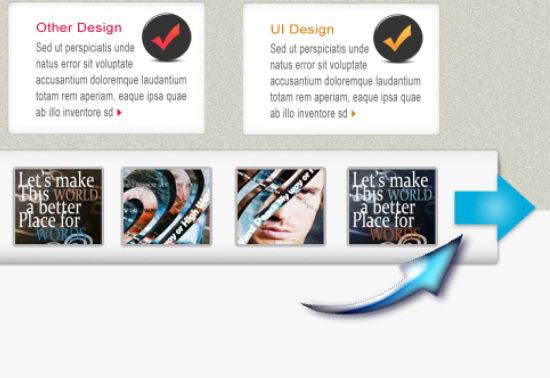
Перейдите на инструмент Произвольная фигура (U), выберите форму стрелки и добавьте её в правой части слайдера. Так же стрелку создать можно при помощи Пера (P). Примените к ней стиль Наложение градиента, подобно логотипу.

Повторите предыдущие действия и создайте вторую стрелку слева. Или вы можете создать копию стрелки, кликнув правой кнопкой мыши на слое и выбрав команду Дублировать слой, а затем отобразите копию зеркально.

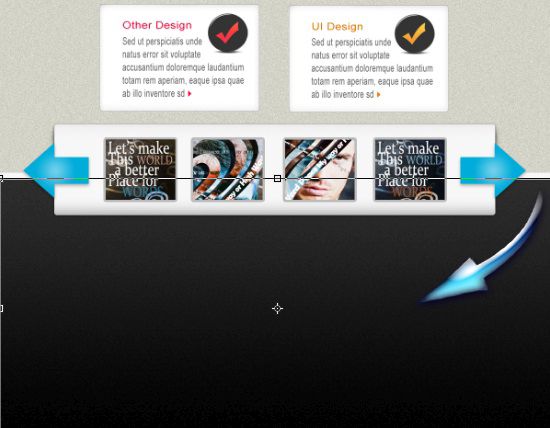
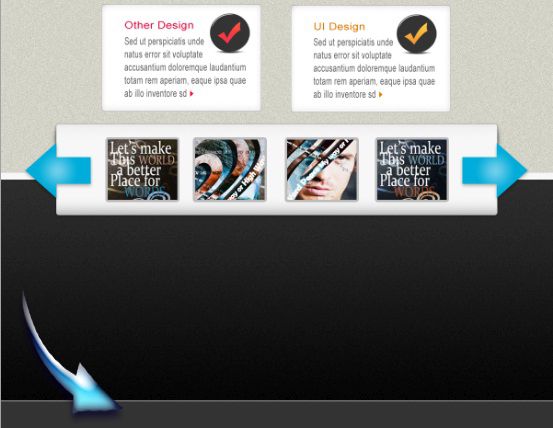
Приступим к созданию футера. Инструментом Прямоугольник (U) создайте прямоугольную форму, используя цвет #0e0e0e. Этот слой поместите под слайдером.

Добавьте к нему немного шума, перейдя в меню Filter > Noise (Фильтр - Шум).
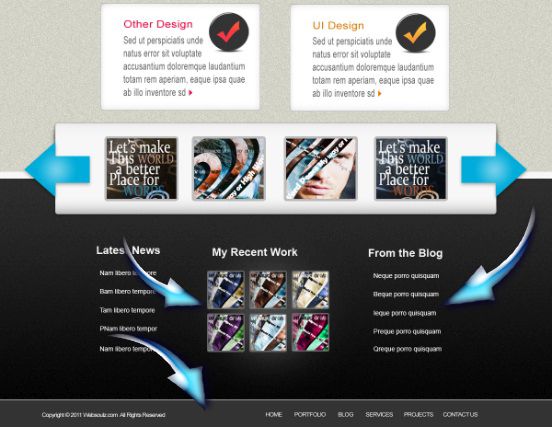
В самом низу макета создайте ещё один прямоугольник и залейте его цветом #333333. По верхнему краю этого прямоугольника добавьте линию цветом #686868.

При помощи инструмента Текст (T) добавьте навигацию, ссылки, авторское право, так же здесь можно добавить изображения. Просто вставьте изображения и примените к ним стиль Обводку.

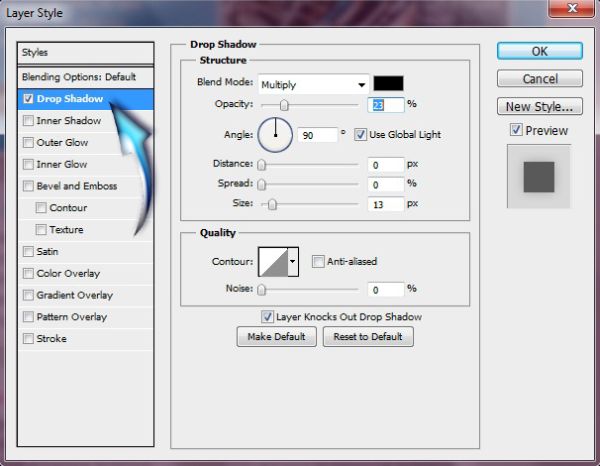
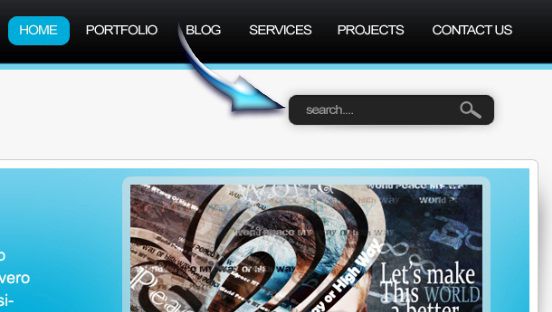
Нам осталось добавить форму для поиска. Создавать её мы будем при помощи Прямоугольника со скруглёнными углами (U), цвет используйте белый #000000. Затем примените к форме тень, используя стиль слоя.

Слева в форме напишите слово search, а справа добавьте значок лупы.

Макет сайта – конечный результат.

Надеюсь вам понравился данный урок, и вы узнали что-то новенькое и интересное!
Ссылка на источник урока.










