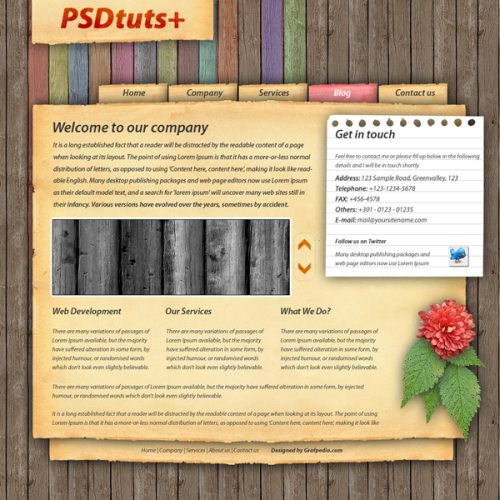
Текстурированный макет сайта
В этом Фотошоп уроке мы будем проектировать красочный макет сайта, используя деревянные и бумажные текстуры. Все материалы для урока мы будем брать из сети интернет. У опытного пользователя на создание такого макета потребуется около часа, а начинающие пользователи постигнут азы и узнают некоторые полезные советы. Приступим!
Ресурсы для урока:
- Бумажная гранж-текстура
- Деревянная текстура
- Бутон цветка (ваш выбор)
- Зеленый лепесток (ваш выбор)
Макет сайта:

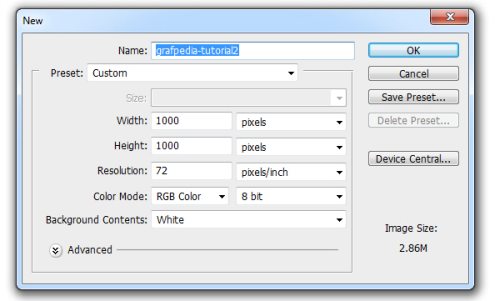
Начнем мы как всегда с создания нового рабочего холста в Фотошоп размером 1000х1000 пикселей.

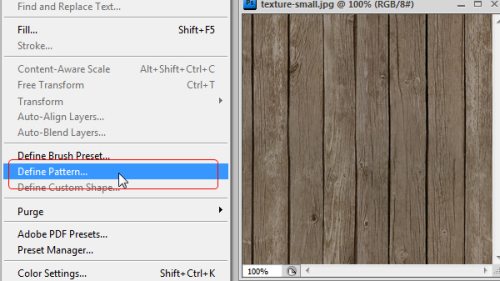
Загрузите бесшовную текстуру дерева. Загруженный файл под названием texture-small.jpg откройте в Фотошоп и зайдите во вкладку Edit > Define pattern (Редактирование – Определить узор). Дайте название шаблону и нажмите OK. Документ с деревянной текстурой нам больше не понадобится, можете его закрыть.

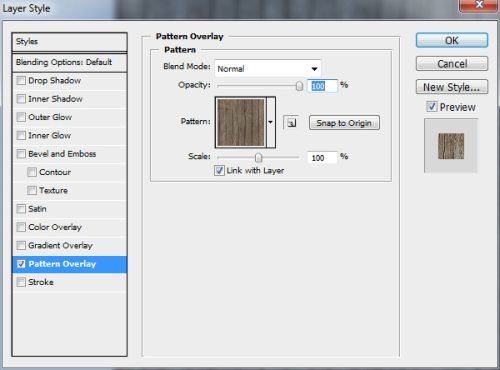
Перейдите на слой background и продублируйте его. К копии примените стиль Наложение узора. В качестве узора выберите текстуру дерева.

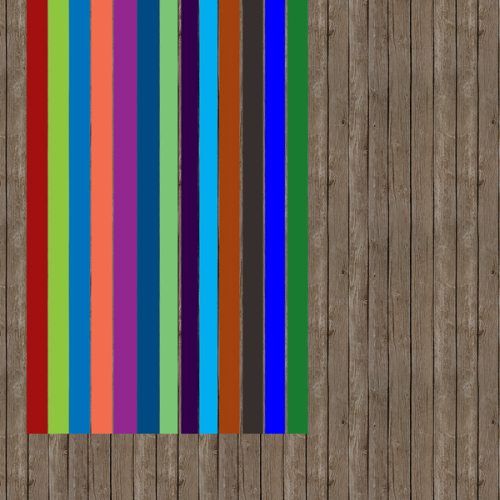
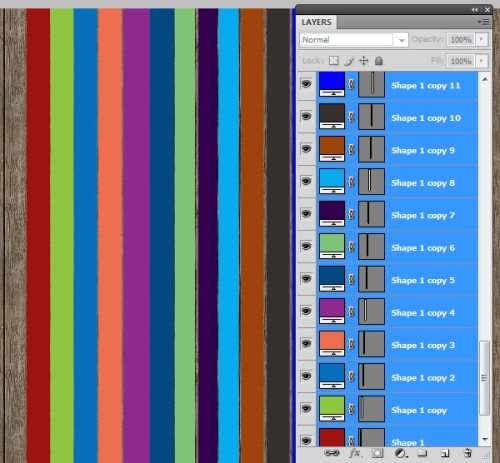
Инструментом Прямоугольник (U) нарисуйте набор вертикальных полос разного цвета, каждую на отдельном слое, опирайтесь на изображение ниже.

Выберите все слои с полосками (удерживайте Ctrl и кликайте по каждому слою с полоской поочередно).

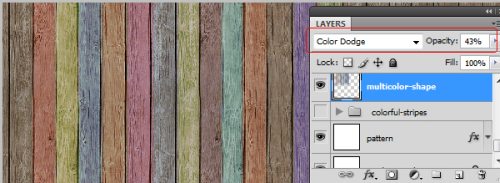
Нажатием клавиш Ctrl + E объедините все слои на одном отдельном. Для полученного слоя режим смешивания смените на Color Dodge (Осветление основы) и непрозрачность задайте между 40 – 50%.

Фон для сайта готов. Далее загрузите гранж-текстуру бумаги, откройте её в Фотошоп и переместите в наш документ.

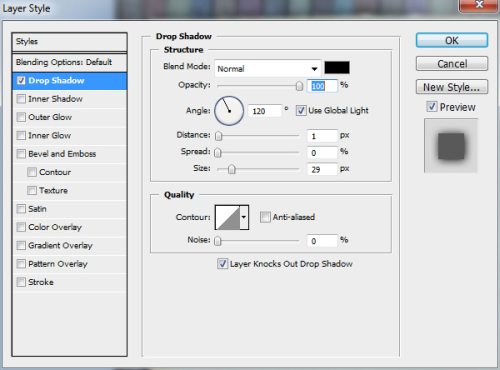
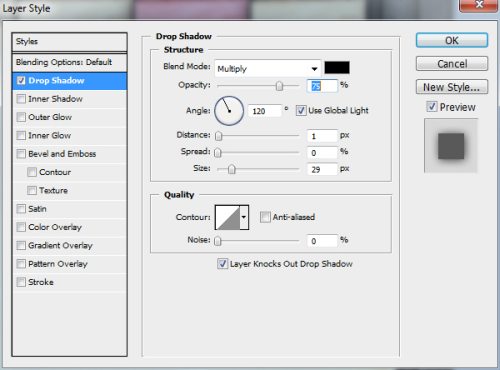
К этому слою примените стиль тень, установив следующие параметры:

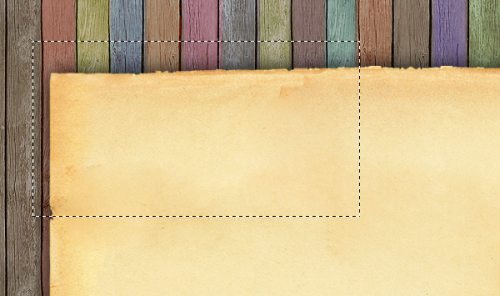
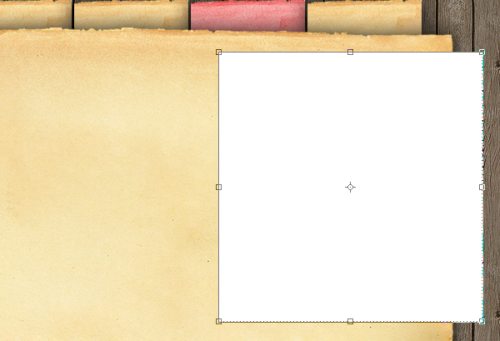
При помощи инструмента Прямоугольная область (M) образуйте выделение, подобно скриншоту ниже:

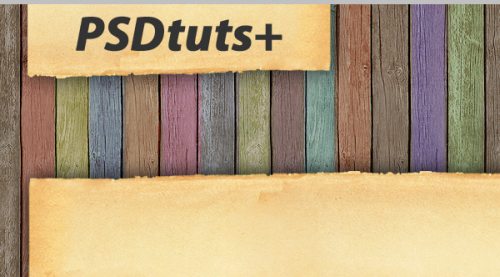
Убедитесь, что вы находитесь на слое с гранж-тукстурой и продублируйте выделенную область. Затем содержимое копии разверните на 180 градусов, перейдя в меню Edit > Transform > Rotate 180 (Редактирование – Трансформирование – Поворот на 180). Инструментом Перемещение (V) переместите скопированную область в верхнюю часть холста на место логотипа. Напишите на нем название сайта, я написал PSDtuts+.

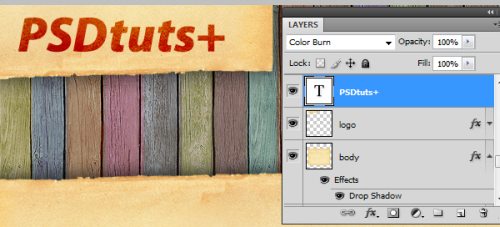
Для логотипа (текста) режим смешивания смените на Color Burn (Затемнение основы).

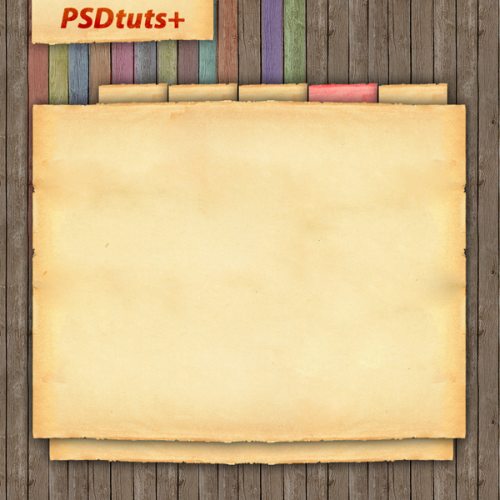
Аналогичным путем сформируйте меню и подвал для сайта. Каждую кнопку меню создавайте на отдельном слое. Ниже показан результат.

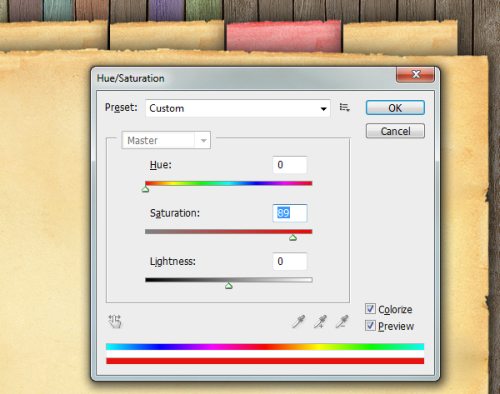
Чтобы сделать выделенную кнопку меню, выберите подходящий слой, и нажатием клавиш Ctrl + U, откройте окно настроек коррекции Цветовой тон/Насыщенность. Все изменения смотрите на изображении ниже.

Инструментом Прямоугольник (U) создайте белый прямоугольник в правой части макета.

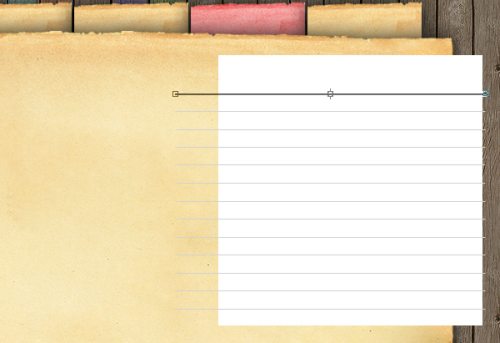
Инструментом Линия (U) создайте горизонтальные линии на всей прямоугольной белой форме. Цвет линий - #d3d1d2.

Выделите слои с формой и линиями и объедините их на новом слое Ctrl + E. Ластиком небольшого размера сотрите соответствующие части белой формы, чтобы получился листок в виде бумажного стикера, смотрите скриншот ниже:

К стикеру добавьте стиль тень.

При помощи инструмента Текст (T) добавьте на макет немного текста. Я использовал шрифт Myriad Pro, который по умолчанию входит в набор шрифтов Windows 7 и Vista.

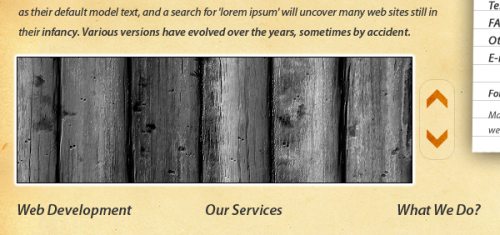
В центр сайта добавьте подходящую картинку, а в правой части пару стрелочек для перелистывания картинок. Формы стрелочек можно взять из стандартного набора инструмента Произвольная фигура в Фотошоп.

Макет сайта готов. Нам осталось добавить дополнительные детали, которые придадут макету яркость и оригинальность. В нашем случае – это алый цветок с ярко-зелеными лепестками. Вы можете выбрать что-нибудь другое на свое усмотрение. Я открыл эти два изображения в Фотошоп и удалил у них фон. Как удалить фон в Фотошоп при помощи Пера, Лассо или Волшебной палочки – смотрите соответствующий урок.

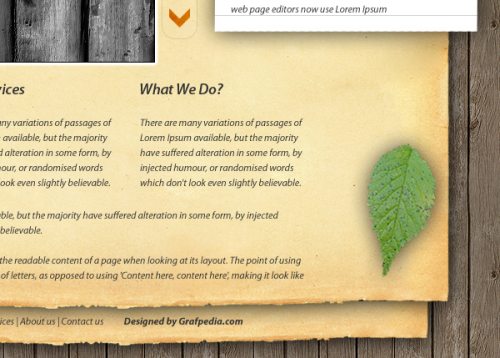
Поместите лепесток под стикером в правой части сайта.

Сделайте несколько копий лепестка и оригинально расположите их, изменяя размер каждого из них. Добавьте каждому лепестку тень.

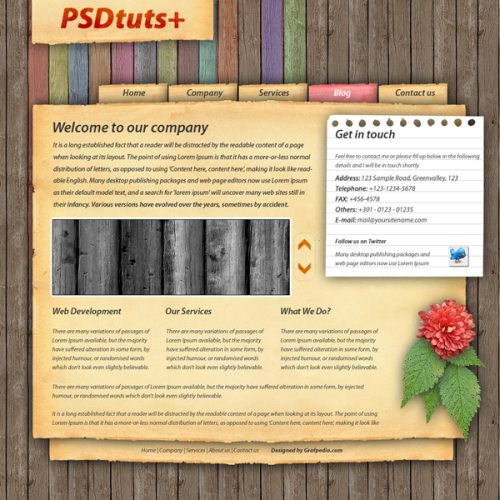
Поверх лепестков поместите алый цветок.

Текстурированный макет сайта – конечный результат:

Ссылка на источник урока.










