Создание яркого изображения с цветными линиями
В наше время стало модно оформлять фотографии цветными линиями, которые можно легко создать например в Photoshop. Фотография с такими линиями выглядит намного красочнее и эффектнее. В этом уроке вы узнаете, как создавать красочные линии, используя только Photoshop, и добиться фантастических эффектов.
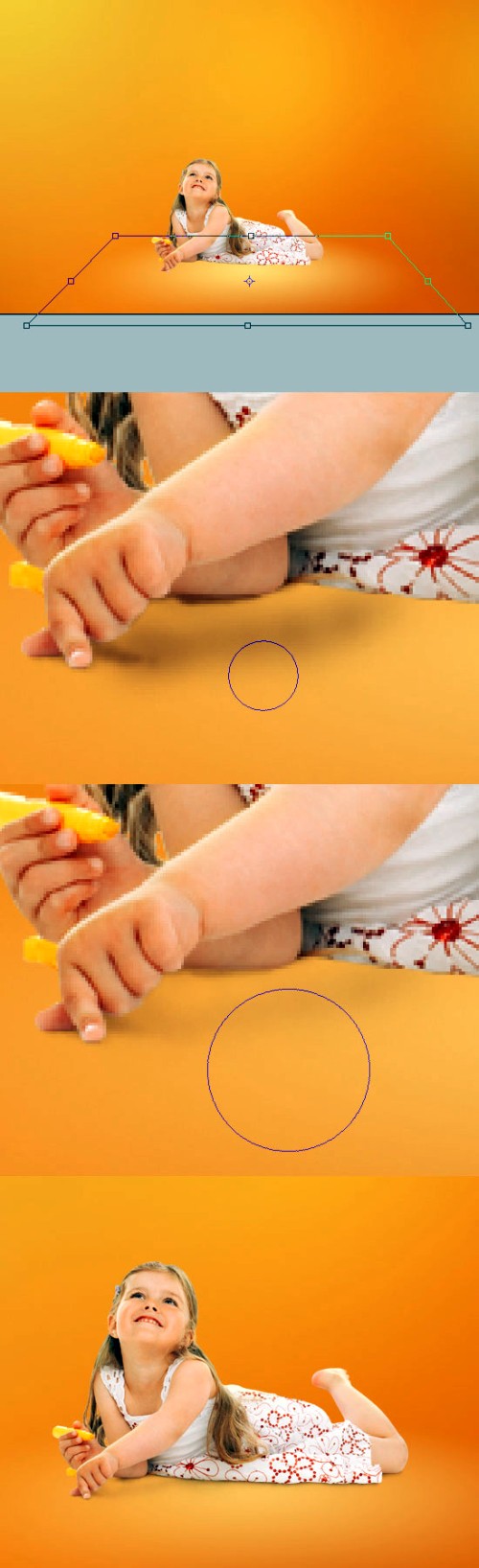
Шаг 1. Для начала загрузите изображение с девочкой, по желанию вы можете взять любую другую фотографию. На панели инструментов выберите Pen Tool (P) (Перо) и выделите им девочку, затем сделайте клик правой кнопкой мыши по контуру и из списка выберите Make Selection (Образовать выделенную область). Далее с помощью клавиш Ctrl + C скопируйте выделенную область.
Обратите внимание на стрелки, которые указывают на тень. Убедитесь, что вы не выделили ее с изображением девочки. С тенью мы поработаем немного позже.

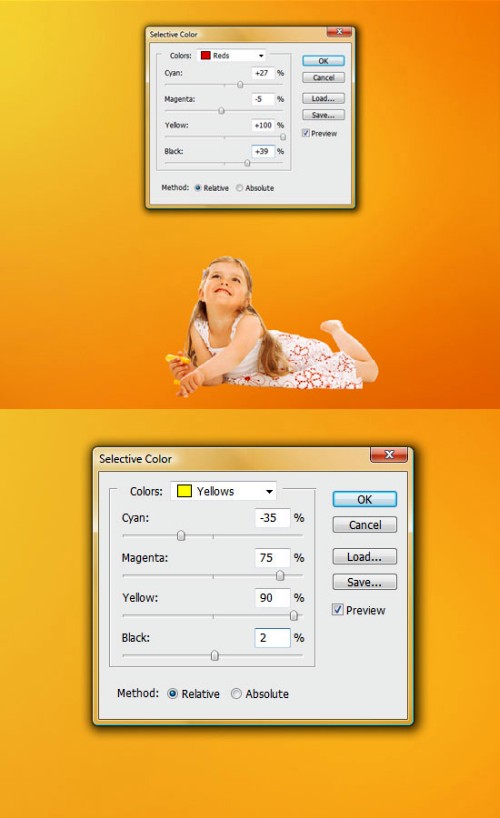
Шаг 2. Создайте новый документ с размерами 1200x950 пикселей, разрешение 300 пикс/дюйм. Создайте новый слой и назовите его Background, измените основной цвет на #f0ce46 и фоновый на #f78414. Выберите инструмент Gradient Tool (G) (Градиент) в настройках установите тип - Radial (Радиальный) градиент. Проведите линию от верхнего левого угла и, используя комбинацию клавиш Ctrl + V, вставьте изображение с девочкой. Назовите этот слой Girl. После этого перейдите в меню Image > Adjustments > Selective Color (Изображение – Коррекция – Выборочная коррекция цвета) и немного поэкспериментируйте с красным и желтым цветами. Так же вы можете выбрать цвета на свое усмотрение, даже из холодных тонов может получиться неплохой эффект.

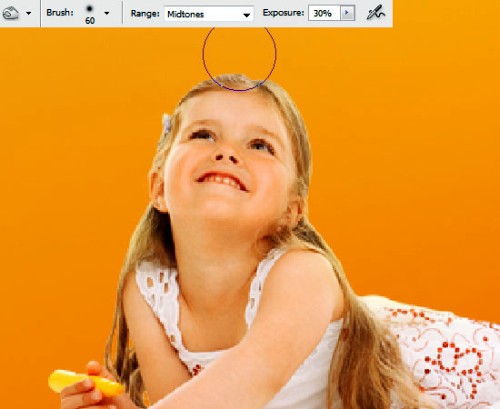
Шаг 3. Выберите инструмент Burn Tool (O) (Затемнитель) с параметрами: Диапазон: Midtones (Средние тона), Exposure (Экспонир): 30%. Убедитесь, что выбран слой Girl. И поработайте кистью данного инструмента в области головы, в случае необходимости можно повторить этот шаг еще раз.

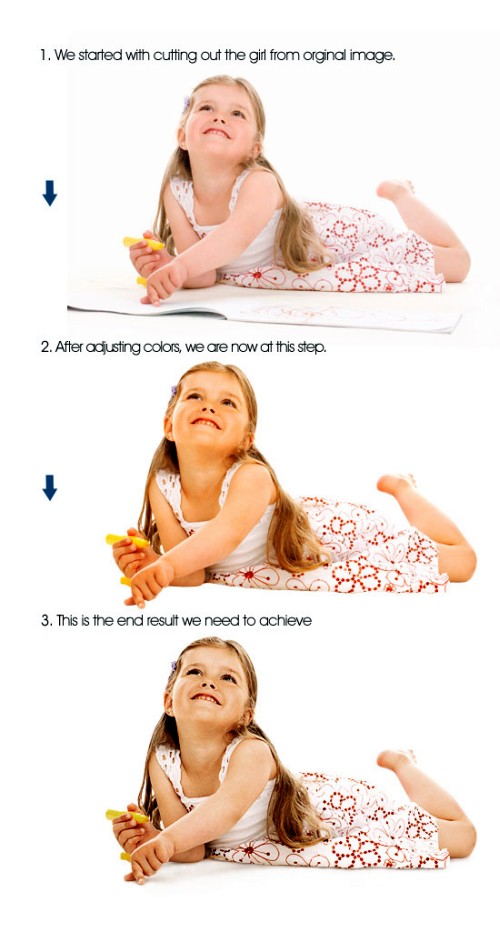
Шаг 4. Мы закончили с корректировкой цвета, теперь поработаем с тенью. Обратите внимание на первое изображение ниже. Это изображение, из которого мы вырезали девочку. Теперь внимательно присмотритесь к тени, падающей от девочки. Я думаю, воспроизвести ее будет не сложно.

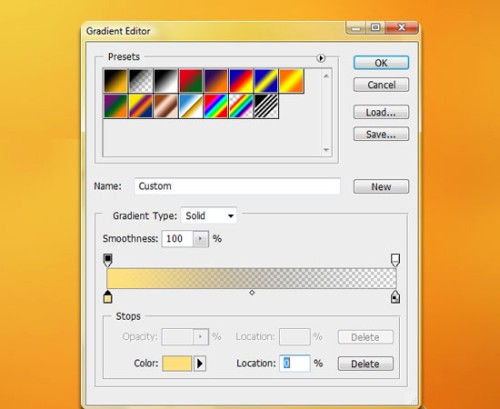
Шаг 5. Создайте новый слой выше фонового. Назовите его Ground, измените цвет переднего плана на #ffe07c. На панели инструментов выберите Gradient Tool (G) (Градиент) в настройках установите Radial (Радиальный) градиент. Проведите линию до середины картинки, у нас должно получиться большое желтое пятно. Перейдите в меню Edit > Transform > Distort (Редактирование – Трансформирование - Искажение). Немного поработайте над пятном так, чтобы сделать его похожим на основание, смотрите изображение ниже.
Далее создайте новый слой ниже слоя Girl, назовите его Shadow. Измените цвет на #8f4121, выберите инструмент Brush Tool (B) (Кисть) с параметрами: Hardness (Жесткость) 0%, Flow (Нажим) около 10%, размер кисти маленький. Начните подрисовывать там, где должна быть тень, если необходимо, можно воспользоваться инструментом Eraser Tool (E) (Ластик) с параметрами: Hardness (Жесткость) 0%, Flow (Нажим) до 50%.
Напоминаю, чтобы правильно разместить тень, опирайтесь на оригинальное изображение. Фотография девочки должна выглядеть реалистично.
Я выбрал коричневый цвет для тени, потому что само изображение имеет теплые тона желтого и оранжевого цветов.


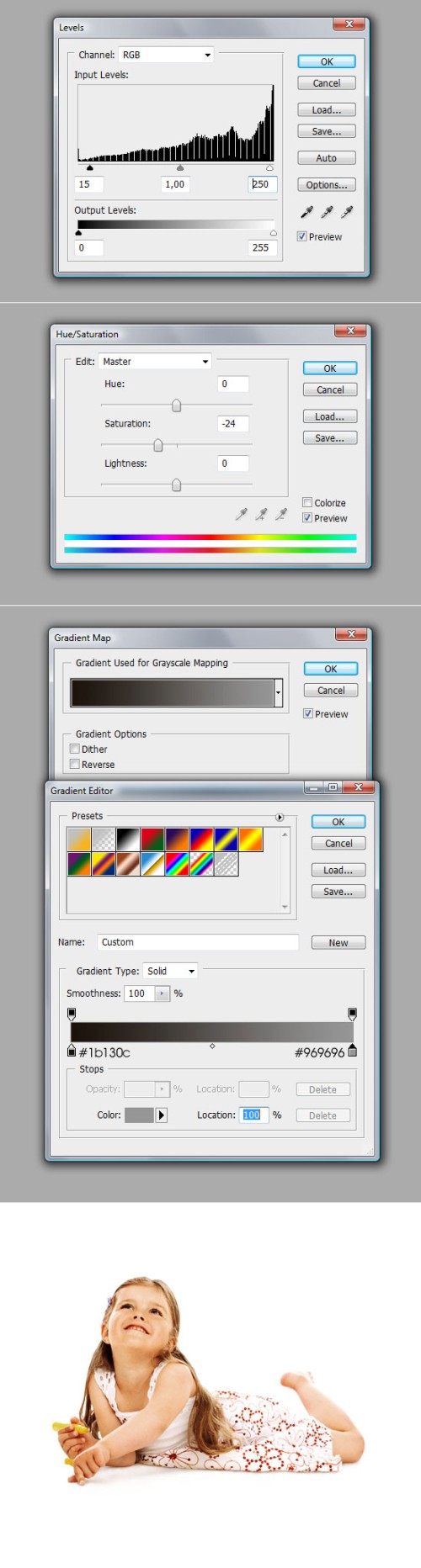
Шаг 6. Выделите слой Girl, перейдите в меню Image > Adjustments > Levels (Изображение – Коррекция - Уровни) и добавьте немного контраста. Затем перейдите Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Настройки на изображении ниже. Нам не нужно, чтобы у девочки цвет кожи был слишком яркий, поэтому создайте дубликат (Ctrl + J) слоя Girl и назовите его Color depth. Поменяйте режим для этого слоя на Soft Light (Мягкий свет), а затем зайдите в меню Image > Adjustments > Gradient Map (Изображение – Коррекция – Карта градиента). Установите цвета для градиента от #1b130c к #969696.
Поэкспериментируйте с этими цветами, в итоге могут получиться очень даже неплохие результаты. Но если вас не устраивают эти цвета, вы можете выбрать черный и белый. Они подойдут всегда и ко всему.
На последнем изображении ниже показан результат того, как должна выглядеть девочка (фон выключен).
Прежде чем начать работу с картой градиента, убедитесь, что режим изменен на Soft Light (Мягкий свет).

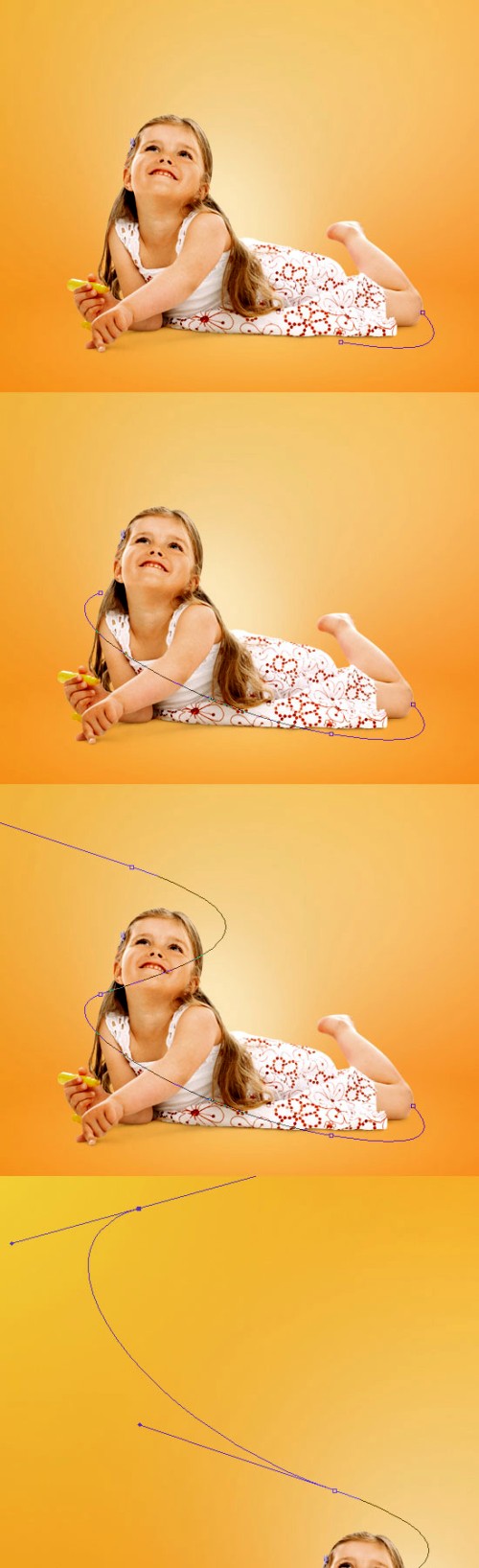
Шаг 7. Создайте новый слой выше фонового и назовите его Back colors. Измените цвет на #efd8a5, выберите инструмент Brush Tool (B) (Кисть) с такими параметрами: Hardness (Жесткость) 0% , Flow (Нажим) 20 – 40%. Сделайте одно или несколько крупных пятен за девочкой. Воспользуйтесь инструментом Pen Tool (P) (Перо) и создайте такие линии, как показано на изображении ниже.

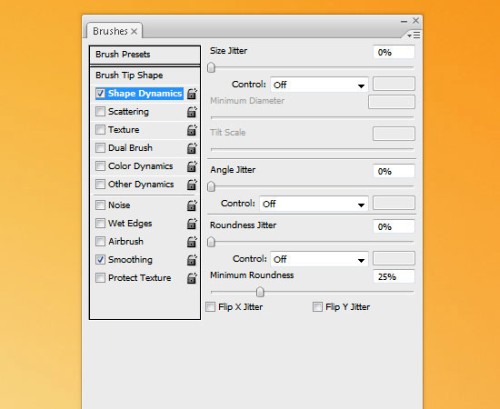
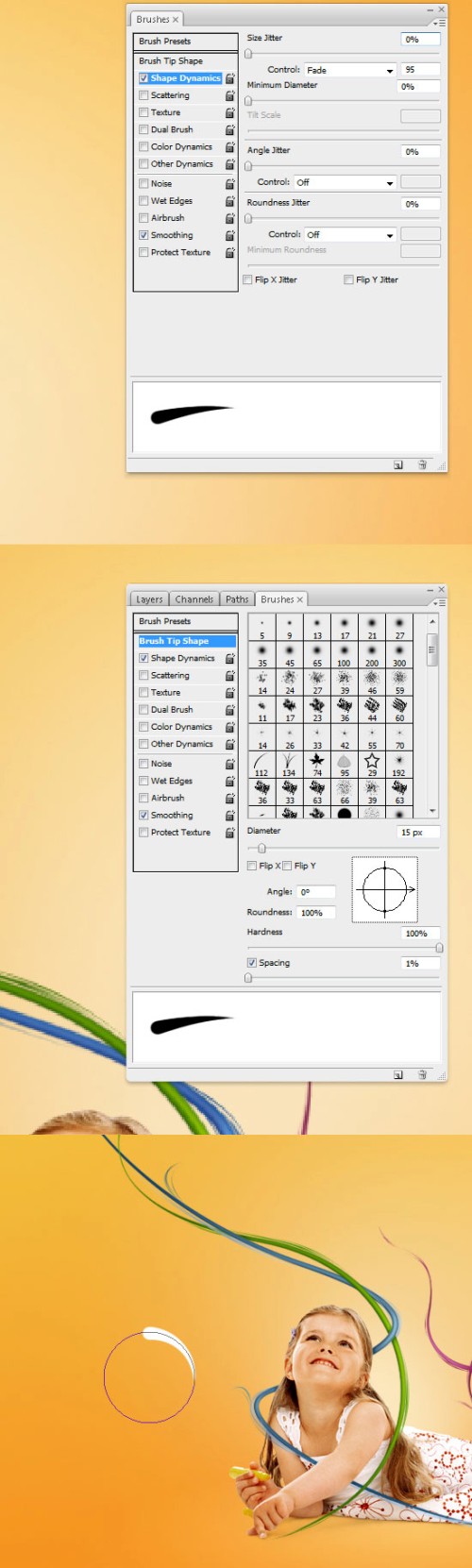
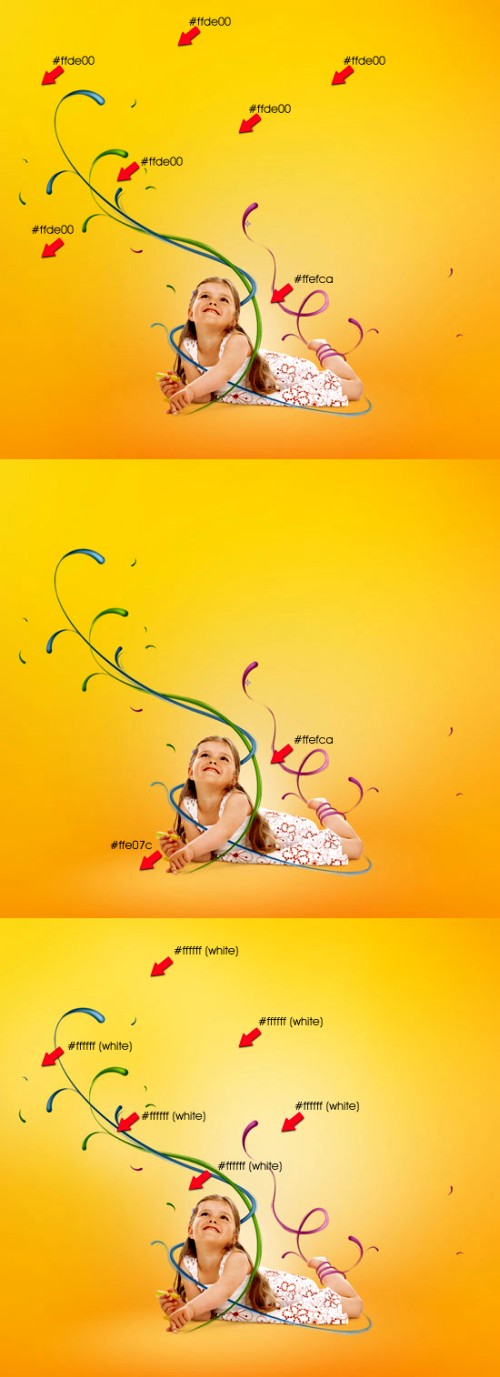
Шаг 8. Создайте новую группу выше слоя Girl, назовите ее Blue line. Внутри группы создайте новый слой b_line. На панели инструментов выберите Brush Tool (B) (Кисть) с настройками: диаметр кисти 7 – 10 пикселей (все зависит от размера вашего изображения), Hardness (Жесткость) 100%, Flow (Нажим) 100%. В параметрах выберите кисть с Minimum Roundness (Минимальной округлость) до 25%. Далее снова выберите инструмент Pen Tool (P) (Перо), сделайте клик правой кнопкой мыши по контуру линии, которую создали в предыдущем шаге, и из списка выберите Stroke Path (Обводка контура). Активируйте опцию Simulate Pressure (Имитировать нажим), сохраните настройки. Такие настройки для пера мы будем использовать на протяжении всего урока.
Какой вы выбрали цвет при создании линии значение не имеет, потому что мы будем использовать Blending Options (Параметры наложения). Так что, если вы не хотите запутаться, то можете оставить белый цвет.
Далее нажмите Ctrl + клик по миниатюре слоя Girl, чтобы выделить изображение девочки. Теперь добавьте маску к слою b_line и выберите миниатюру маски. На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета, установите все настройки до 100%. Поработайте кистью в тех местах, на которые указывают стрелочки (ниже второе изображени). Нам нужно создать эффект – как будто линия обвивает девочку.
Не знаю, по какой причине иногда невозможно изменить настройку Minimum Roundness (Минимальная форма). Если у вас возникла такая проблема, то попробуйте перезагрузить программу Photoshop.



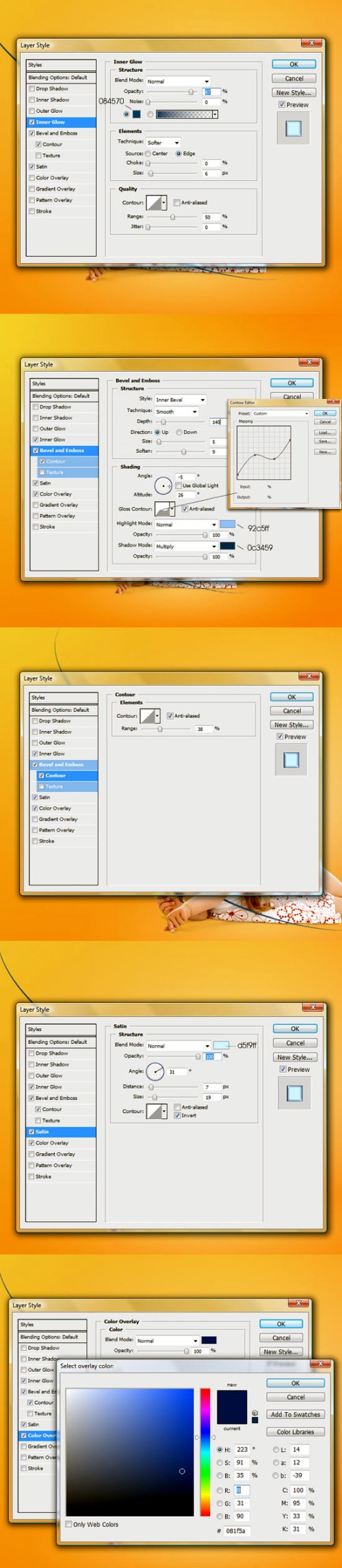
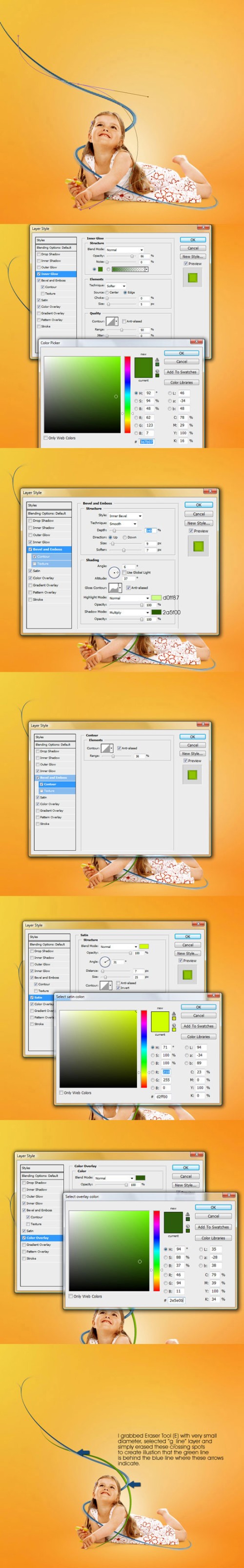
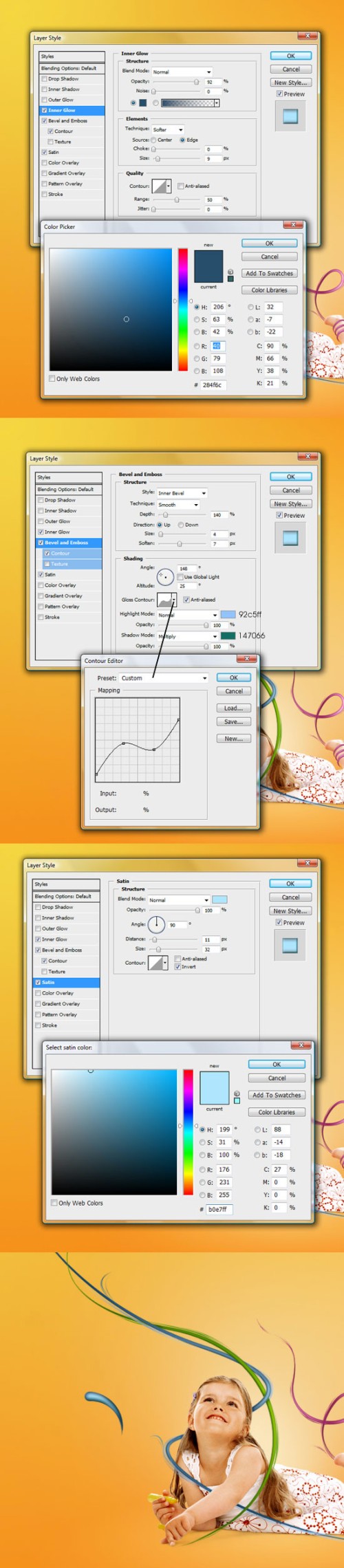
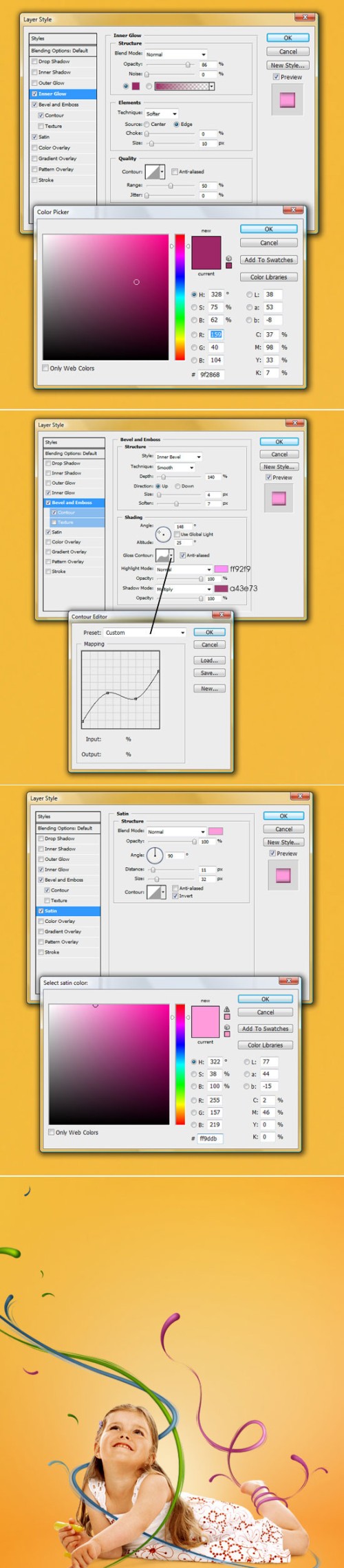
Шаг 9. Теперь к этой линии примените стили слоя. Мой вам совет, не применяйте стандартные настройки для стилей, так как все становится плоским и отсутствует глубина.
Все зависит от цвета, в который окрашена линия, так что и настройки для стилей будут разными. Если, например, вы выбрали синий цвет, то вам придется поработать с синими тонами.
Кроме того, очень важной настройкой является Gloss Contour (Контур глянца) в стиле Bevel and Emboss (Тиснение). Настройки ниже на втором изображении. Я поработал с настройками графика Mapping (Отображение) и добился желаемого результата. Убедитесь, что у вас стоит галочка Preview (Предварительный просмотр) для того, чтобы наблюдать за результатами в реальном времени.
Еще одна важная вещь, это Angle и Altitude (Угол и высота), данная опция находится выше Gloss Contour (Контур глянца). Второе изображение ниже. Эта функция помогает правильно наложить освещение.


Шаг 10. Создайте новый слой в группе над слоем b_line и назовите его b_line fills. Опираясь на 3 и 4 изображения ниже, проведите линии. Выберите инструмент Brush Tool (B) (Кисть) в настройках установите Hardness (Жесткость) 0%, диаметр кисти 1 – 2 пикселя. Нарисуйте линии синим цветом, постоянно меняя диаметр от 1 до 2 пикселей. Стрелки на изображениях указывают на места точек.
Если какая-то линия вам не понравилась, то вы можете воспользоваться инструментом Eraser Tool (E) (Ластик) с настройками 0% Hardness (Жесткость), 50% Flow (Нажим).

Шаг 11. Я полагаю, что вы поняли смысл, как создавать линии. Так что, если желаете, можете добавить еще линии на ваш вкус, все зависит только от вашей фантазии.
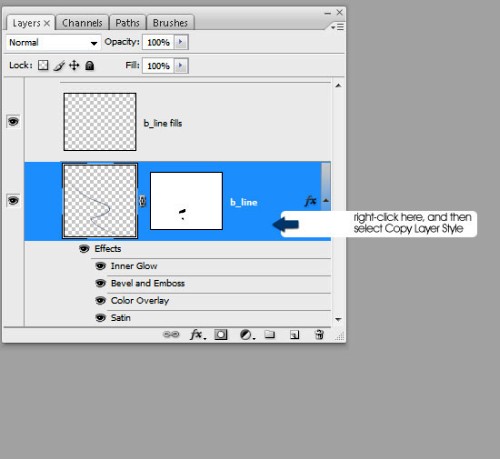
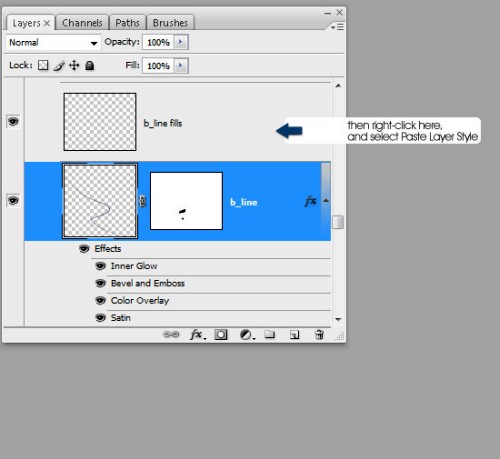
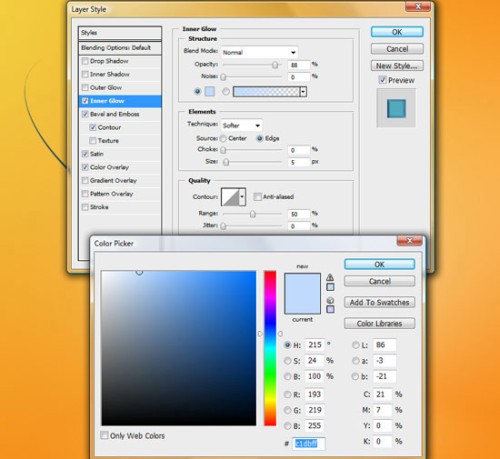
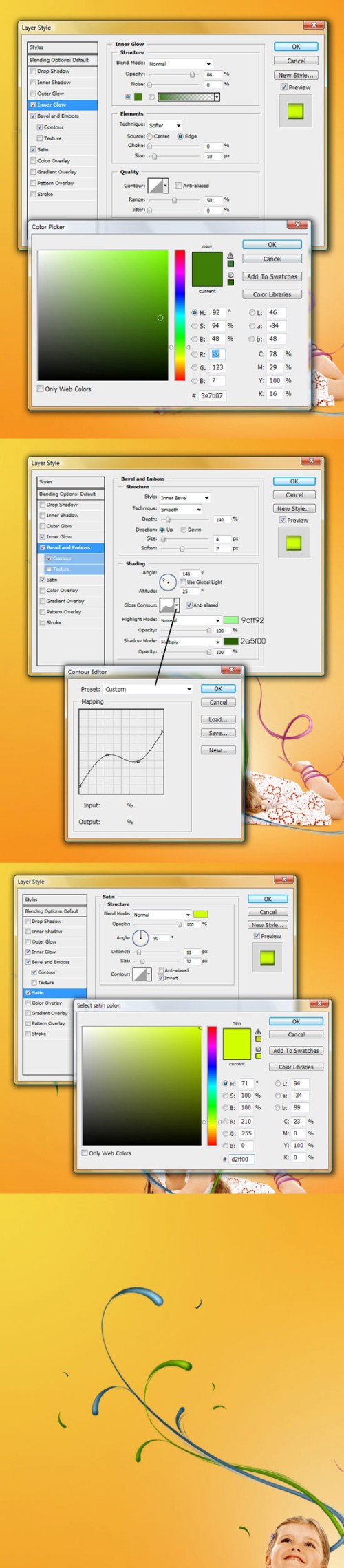
Теперь поработайте над раскраской этих линий. В принципе можно скопировать стили слоя из слоя b_line и применить к слою b_line fills. Единственное, в стиле Inner Glow (Внутреннее свечение) измените цвет на #c1dbff. Мы так же можем изменить цвет в стиле Satin (Глянец) на #54abbb. Но заметьте, эти изменения едва заметны, зато наши линии стали более оживленные.
Я не изменил ничего в стилях слоя, кроме цвета, так как эти линии очень маленькие и все эффекты будет трудно заметить. Достаточно будет только изменить цвет внутреннего свечения.





Шаг 12. В этом шаге мы создадим новую линию, которая будет пересекать синюю, и раскрасим ее в зеленые тона цвета. Создайте новую группу выше Blue lines и назовите ее Green line. В этой группе создайте новый слой g_line.
По такому же принципу создайте новую линию, только цвет выберите зеленых тонов. К этой линии примените стили слоя, которые указаны на изображении ниже.
Далее выберите инструмент Eraser Tool (E) (Ластик), убедитесь, что выбран слой g_line. Затем удалите некоторые части, где линии пересекаются, чтобы придать эффект глубины. Для достижения такого эффекта можно использовать маску слоя.

Шаг 13. Теперь мы просто повторим Шаги 10 и 11, но только с зеленой линией. Создайте новый слой в группе Green line и назовите его g_line fills. Выберите инструмент Brush Tool (B) (Кисть) в настройках установите Hardness и Flow (Жесткость и Нажим) 0%, диаметр кисти 1 – 2 пикселя, и создайте линии. Скопируйте стили из слоя g_line и примените к слою g_line fills. Нам не нужно украшать линии на слое g_line fills, они и так выглядят хорошо. Но если вас что-то не устраивает, вы всегда можете внести изменения в Inner Glow (Внутреннее свечение) - сделать оттенок светлее. Если вам показалось, что некоторые линии лишние, то можете воспользоваться инструментом Eraser Tool (E) (Ластик) с Hardness (Жесткость) 0% и Flow (Нажим) 50%.

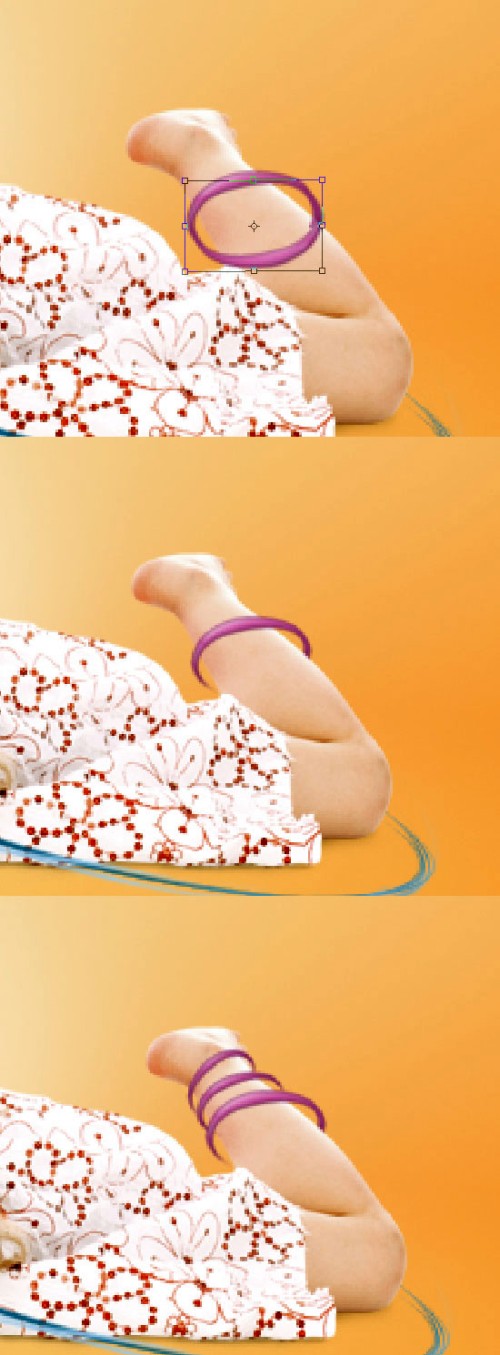
Шаг 14. Создайте новую группу и назовите ее Pink line. В этой группе создайте новый слой p_ring. Выберите инструмент Pen Tool (P) (Перо) и создайте линию вокруг ноги девочки (вместо инструмента Pen Tool (P) (Перо) можно использовать инструмент Ellipse Tool (U) (Эллипс)). Затем сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура). Далее примените стили слоя, как на изображении ниже, вы можете сами поэкспериментировать с настройками.

Шаг 15. Если ваше кольцо нужно доработать, то выберите слой p_ring. Далее зайдите в меню Edit > Transform > Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали) и немного доработайте, чтобы получился эллипс. Затем выберите инструмент Eraser Tool (E) (Ластик) и удалите некоторые части, чтобы кольцо обвивало ногу девочки.
Когда вы закончите с первым кольцом, то продублируйте (Ctrl + J) слой p_ring 3 – 4 раза. Зайдите в меню Edit > Free Transform (Редактирование – Свободное трансформирование) и добейтесь желаемого результата.

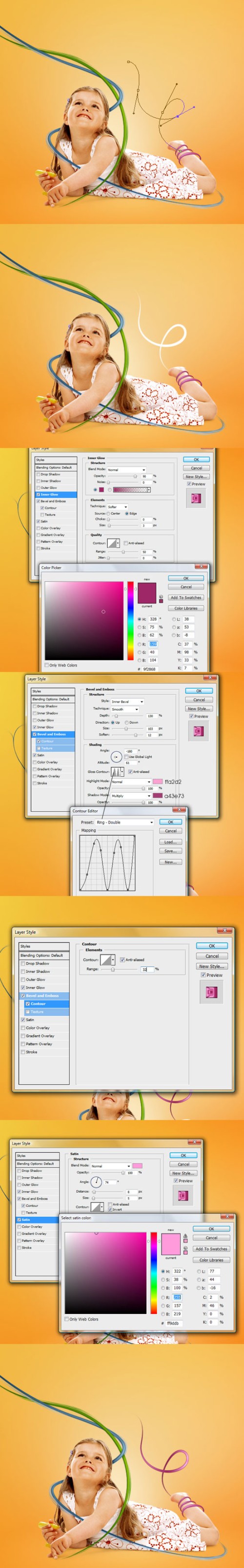
Шаг 16. Создайте новый слой p_line, выберите инструмент Pen Tool (P) (Перо) и изобразите третью линию. Примените к ней стили слоя. Возможно, вам потребуется подкорректировать настройки в стиле Bevel and Emboss (Тиснение), например, изменить Angle (Угол) и Altitude (Высота), в зависимости от формы и направления линии соответственно изменится и освещение самой линии.

Шаг 17. Создайте новый слой и назовите его p_line fills. Повторите шаги 10 и 11 только для розовой линии. Вот, что должно получиться.

Шаг 18. Давайте немного доработаем нашу линию. Выберите слой p_line fills и воспользуйтесь инструментом Lasso Tool (L) (Лассо), обведите какую-нибудь рваную часть линии (первое изображение ниже). Сделайте клик правой кнопкой мыши и выберите Layer Via Copy (Скопировать на новый слой). Далее кликните правой кнопкой мыши по слою с кусочком линии и выберите Convert to Smart Object (Преобразовать в смарт-объект). Продублируйте (Ctrl + J) этот слой 4 – 5 раз и распределите эти копии вокруг розовой линии, отредактируйте их с помощью Edit > Free Transform (Редактирование – Свободное трансформирование).
Слой мы преобразовали в смарт-объект для того, чтобы при трансформации не потерялось качество (вы можете изменять размер, поворачивать куда и как угодно, но есть одно «но» после уменьшения размера увеличение нежелательно, так как это не векторный объект и качество изображения заметно снизится).

Шаг 19. Вернитесь к группе Blue line и повторите Шаг 18. только с голубой линией. По желанию так можно поработать с каждой линией. Поэкспериментируйте с настройками цвета и получите желаемый результат.

Шаг 20. Дальше мы создадим еще несколько интересных эффектов, а точнее 3D-формы. Люди привыкли создавать такого рода формы с помощью Illustrator и экспортировать их в Photoshop. Но далеко не все знают, как пользоваться программой Illustrator, поэтому я покажу, как с помощью программы Photoshop создавать такие формы. Один недостаток в том, что эти формы останутся растровыми объектами, но это не так страшно – их очень легко воссоздать.
Начните с создания новой группы и назовите ее b_drop. На панели инструментов выберите Brush Tool (Кисть), зайдите в меню Window > Brushes (Окно - Кисти), в параметре Shape Dynamics (Динамика формы) измените настройки, как показано на изображении ниже. Убедитесь, что параметры кисти Hardness (Жесткость) и Flow (Нажим) установлены на 100%. В палитре кистей выберите Brush Tip Shape (Формы отпечатка кисти) и примените значения, как на втором изображении ниже. Убедитесь, что Spacing (Интервал) установлен на 1%. Диаметр кисти зависит от того, какого размера формы вы хотите создать. Для этого урока я рекомендую вам применить все параметры, которые указаны на изображениях ниже.
Далее выберите инструмент Ellipse Tool (U) (Эллипс), удерживая клавишу Shift, нарисуйте круг такого размера, который указан на третьем изображении ниже. Выберите инструмент Pen Tool (P) (Перо), сделайте клик правой кнопкой мыши и из списка выберите Stroke Path (Выполнить обводку контура).

Шаг 21. Выберите слой b_drop и к нему примените некоторые стили слоя, которые указаны на изображениях ниже.

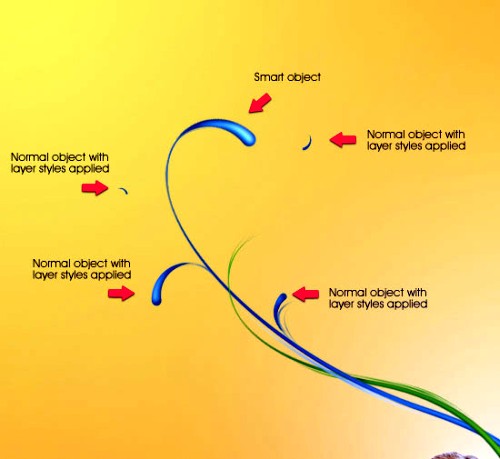
Шаг 22. Теперь, когда мы создали 3D-формы, нужно продублировать их (Ctrl + J) несколько раз и присоединить к синей линии. Помните, всегда оставляйте одну форму в качестве резервной, сделайте ее невидимой. Что касается остальных копий, в зависимости от того, какого результата вы хотите добиться, некоторые из них мы превратим в смарт-объект.
В 18 шаге было показано использование смарт-объектов. В этом шаге я использовал эту опцию только для одной формы, так как я долго искал подходящее место для нее и несколько раз переворачивал Edit > Transform > Rotate (Редактирование – Трансформирование - Поворот). Что касается остальных объектов, я не превращал их в смарт-объекты, потому что хотел сохранить их стили слоя. И если их уменьшить, то стили слоя останутся неизменными. На изображении ниже заметно, что маленькие формы темнее, настройки Inner Glow (Внутреннее свечение) остались те же, но сам объект стал меньше.
Смыслом всего этого является то, что нужно распределить и повернуть формы так, чтобы придать им эффект движения - разлет капель.

Шаг 23. Как вы помните, мы назвали этот слой b_drop (буква b означает синий). Я напомню, что вы должны были сделать резервную копию с 3D-формой. Так что дубликат этой копии назовите g_drop (буква g означает зеленый). Создайте новую группу green drops, переместите в нее слой g_drop. Теперь нам нужно изменить параметры стилей слоя, измените все цвета на зеленые тона и внесите изменения в Bevel and Emboss > Shading (Тиснение - Тени), ниже второе изображение.
Повторите Шаг 22. Продублируйте (Ctrl + J) слой g_drop несколько раз и с помощью Edit > Transform > Rotate (Редактирование – Трансформирование - Поворот) добейтесь желаемого результата.

Шаг 24. Повторите предыдущий шаг только с розовой линией. Параметры настроек стилей слоя на изображениях ниже.

Шаг 25. После того, как мы поработали над каждой линией, пора перейти к фону. Выберите инструмент Brush Tool (B) (Кисть) в настройках установите довольно большой диаметр кисти, измените Hardness (Жесткость) 0% и Flow (Нажим) 12 – 15%. Создайте новый слой выше слоя Background и назовите его background color. Затем, изменяя цвета, просто покрасьте фон, как показано на изображении ниже.
Не проводите кистью на одном и том же месте несколько раз, потому что цвет будет более интенсивным. Так что рисуйте кистью отдельными легкими нажатиями.
Совет: Для каждого нового цвета вы можете создать новый слой, чтобы изменять параметры непрозрачности и добиться желаемого результата.

Шаг 26. Фон у нас получился фантастический, такой глубокий и сбалансированный.
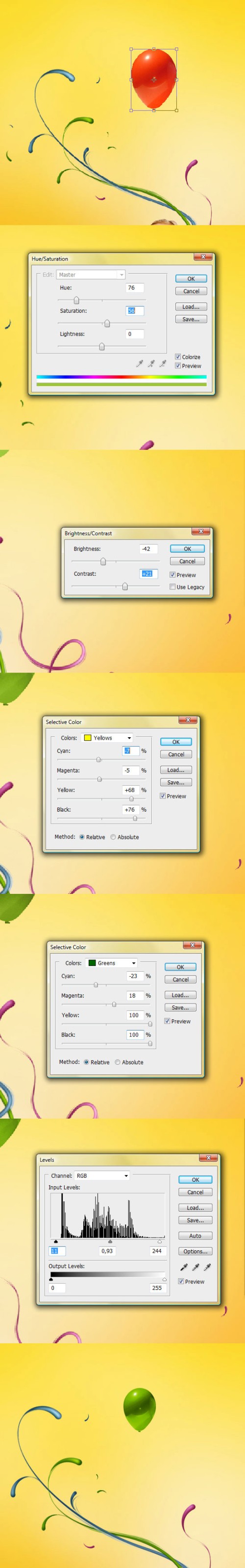
Откройте изображение с воздушным шариком balloon и извлеките его с помощью инструмента Magic Wand Tool (W) (Волшебная палочка). Мы используем этот инструмент, потому что воздушный шарик можно легко извлечь, так как вероятно он до этого был вырезан и сохранен на белый фон. Поместите его в основной документ, измените размер и перейдите в меню Edit > Transform > Flip Horizontal (Редактирование – Трансформирование – Отобразить по горизонтали). Назовите этот слой green balloon и измените некоторые настройки цвета.
- Image > Adjustments > Hue/Saturation (Изображение – Коррекция -Оттенок/Насыщенность)
- Image > Adjustments > Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность)
- Image > Adjustments > Selective Color (Изображение – Коррекция – Выборочная коррекция цвета)
- Image > Adjustments > Levels (Изображение – Коррекция – Уровни)

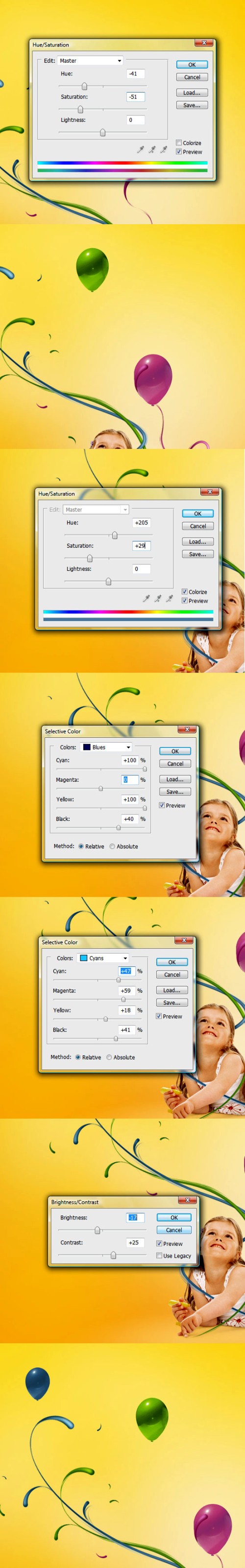
Шаг 27. Переместите красный воздушный шарик на основной документ и сделайте дубликат слоя (Ctrl + J).
Первый назовите pink balloon, второй - blue balloon. Для розового шарика перейдите в меню Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Оттенок/Насыщенность), настройки на изображении ниже. Так как шарик красный, а нам нужно добиться цвета между фиолетовым и розовым. Для синего шарика мы будем использовать следующие параметры:
- Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Оттенок/Насыщенность)
- Image > Adjustments > Selective Color (Изображение – Коррекция – Выборочная коррекция цвета)
- Image > Adjustments > Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность)

Шаг 28. Выберите кисть с настройками из Шага 8. Создайте два новых слоя и назовите их blue rope и green rope. Далее создайте изгибающиеся линии на каждом слое под воздушными шариками. Убедитесь, что размер кисти 1 пиксель и Flow (Нажим) 100%. Сделайте клик правой кнопкой мыши и выбираем Stroke Path (Выполнить обводку контура). При этом для каждого шарика используйте синий и зеленый цвет соответственно. Скопируйте стили слоя из линий и вставьте их в слои с веревочками.

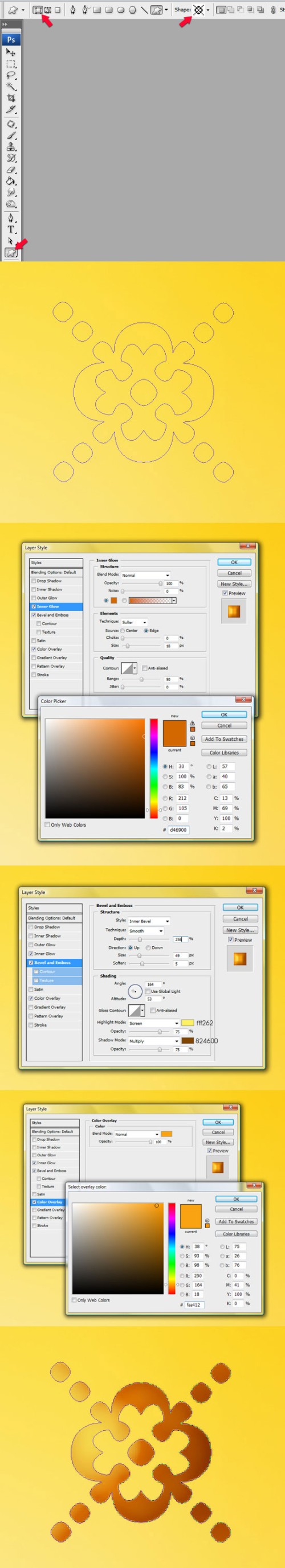
Шаг 29. Теперь настала моя любимая часть урока и вам наверно понравится. Создайте новую группу выше фонового слоя, назовите ее Effects, будем работать в ней. Выберите инструмент Custom Shape Tool (U) (Произвольная фигура) в настройках установите Shape Layers (Слой-фигура) и выберите фигуру на ваш вкус (настройки на первом изображении ниже).
Найдите пустое место на изображении и вставьте туда эту фигуру (при изменении размера удерживайте клавишу Shift, чтобы получилось симметрично). Она должна автоматически закраситься цветом переднего плана. Назовите этот слой Orange, теперь примените некоторые стили слоя к этой фигуре.
Я попытался получить оранжевые тона, от коричневого до желтого. Параметры освещения в Bevel and Emboss > Shading (Тиснение - Тени) не играют большой роли. Единственное, что вам нужно, это интересное одноцветное разнообразие с использованием различных тонов.

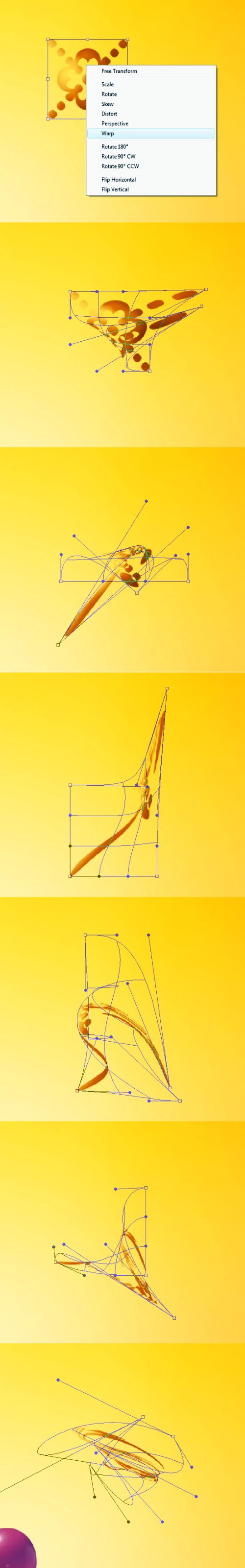
Шаг 30. У нас получилась интересная векторная фигура, мы будем ее редактировать. Перейдите в меню Edit > Transform > Warp (Редактирование – Трансформирование - Искажение), смотрите изображение ниже. Мне очень нравится этот шаг, воспользуйтесь своим воображением. После каждого преобразования нажимайте Enter и опять заходите в Edit > Transform > Warp (Редактирование – Трансформирование - Искажение).
Все преобразования фигуры показаны на изображениях ниже (способ такой деформация/ввод, деформация/ввод…). Самое главное, что сама фигура остается векторной, как бы мы ее не деформировали.

Шаг 31. По-моему получилось удивительно! Повторите предыдущие шаги, сделайте еще несколько подобных форм и расположите их позади девочки. Чтобы для каждой формы не настраивать стили слоя, можно воспользоваться Copy Layer Styles/Paste Layer Styles (Скопировать стиль слоя/Вклеить стиль слоя). Не стоит на это тратить драгоценное время.
Запомните: Хоть эта форма и векторная, но если ее деформировать до состояния тонких линий, то она может приобрести неровные острые края. Если у вас возникла такая проблема, то создайте и деформируйте форму заново. Или вы можете растрировать слой с векторной формой (сделать клик правой кнопкой мыши на слое с векторной формой и выбрать Rasterize Layer (Растрировать слой). Затем используя инструмент Eraser Tool (E) (Ластик) с настройками Hardness (Жесткость) 0% и Flow (Нажим) 80-100% сотрите ненужные части.

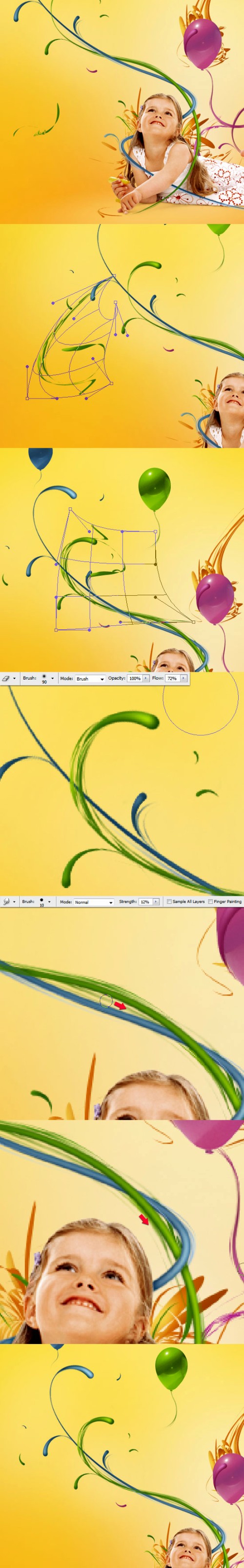
Шаг 32. Мы закончили работу с маленькими формами, теперь начнем работать с большими линиями. Для создания линий я использовал тот же метод как в 29 – 31 шагах (первое изображение ниже). Затем нужно растрировать слой и с помощью инструмента Eraser Tool (E) (Ластик) удалить ненужные части.
Вот небольшое описание в картинках:
- Ниже на втором изображении я сделал так, чтобы форма подходила под фон шарика.
- На третьем изображении ниже я создал новую форму, используя ту же технику.
На других рисунках я просто продублировал (Ctrl + J) слой с линиями несколько раз. По необходимости я растрировал слой и использовал инструмент Eraser Tool (E) (Ластик). А с помощью Edit > Transform > Rotate (Редактирование – Трансформирование - Поворот) я их поворачивал.
Данный процесс занял у меня около 30 минут, потому что пришлось менять формы раз десять. Мой вам совет: не сдавайтесь, чем больше усилий и времени потратите, тем лучше будет результат.

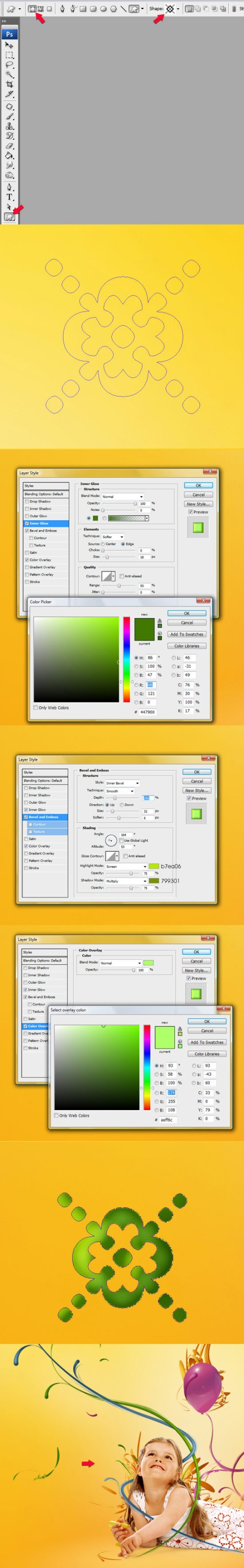
Шаг 33. Хорошо, теперь повторите 29 – 31 шаги, но только примените зеленые тона. Создайте несколько зеленых форм и поместите их за девочкой, смешав их с оранжевыми.

Шаг 34. В этом шаге я покажу вам нечто интересное. Создайте изогнутую тонкую форму зеленого цвета, как на первом изображении ниже, используя Edit > Transform > Warp (Редактирование – Трансформирование - Деформация). Теперь попробуйте растянуть ее, чтобы создать красивую кривую, как на втором изображении ниже.
Перейдите в меню Edit > Transform > Rotate (Редактирование – Трансформирование - Поворот) и Edit > Transform > Warp (Редактирование – Трансформирование - Деформация), и сделайте, как показано на третьем изображении. Далее растрируйте слой и удалите ненужные части.
Если некоторые углы вылезли и заострились, то с помощью инструмента Smudge Tool (R) (Палец) с настройками Strength (Интенсивность) 12% можно подкорректировать их. Смажьте их в направление основной линии, как показано на изображениях 5 – 6.

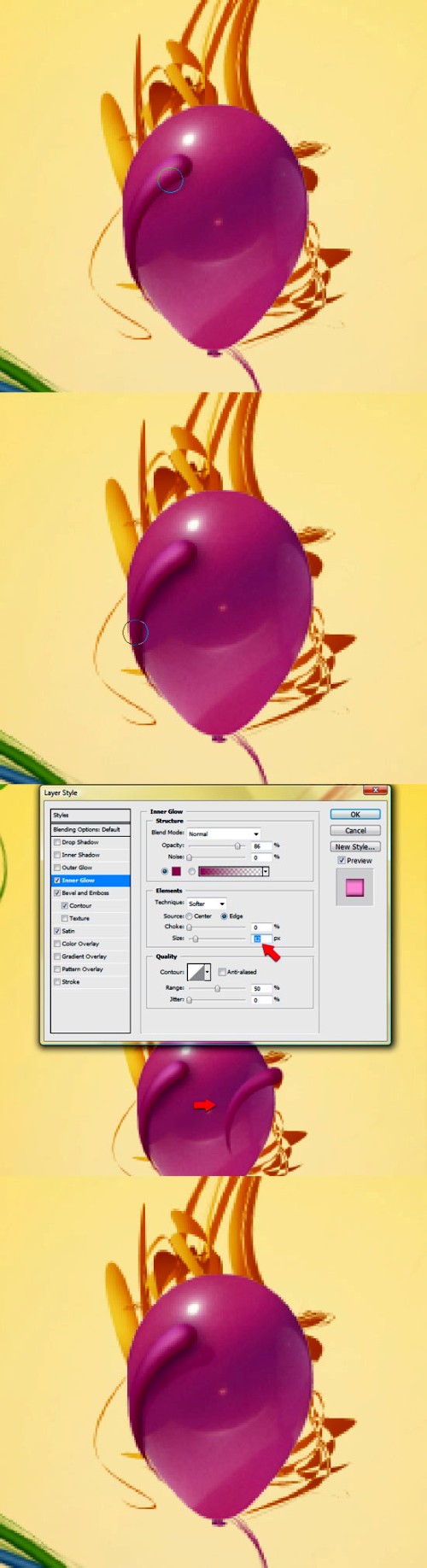
Шаг 35. Выберите инструмент Brush Tool (B) (Кисть) в настройках установитем Hardness (Жесткость) 0% и Flow (Нажим) около 10%. Измените цвет переднего плана на #481e39, создайте новый слой выше слоя pink balloon и назовите его p_drop shadow. Теперь создайте тень ниже формы в виде капли.
Найдите слой с каплей, который мы создали в Шаге 24 и продублируйте его (Ctrl + J). Поработайте над этой копией, измените параметры стилей слоя, как показано на третьем изображении ниже. Затем понизьте Opacity (Непрозрачность) у слоя копии и разместите его ниже слоя оригинала, чтобы создать отражение.

Шаг 36. Чтобы придать этому изображению какой-то смысл, я решил разместить в нем какую-нибудь забавную вещь, например мишку Teddy.
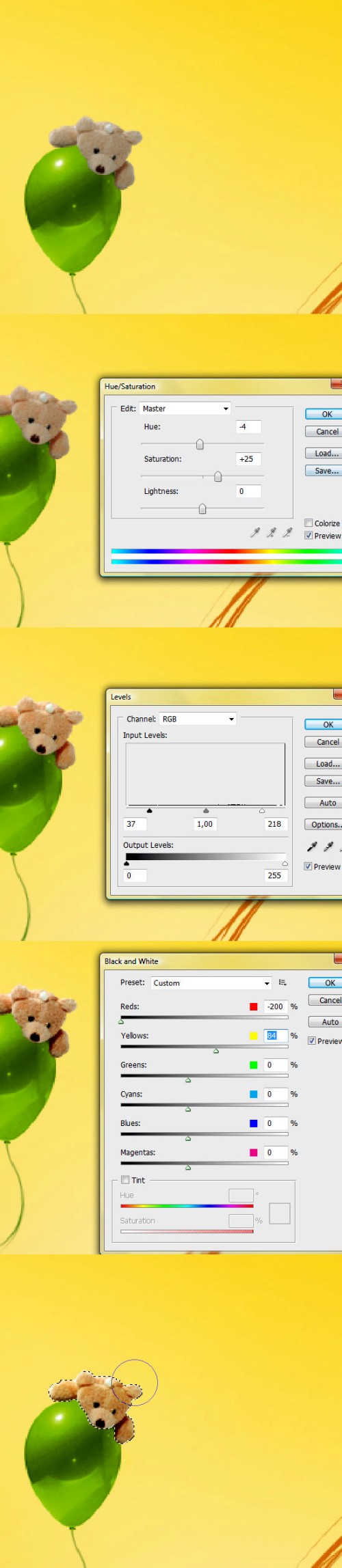
Выделите мишку из оригинального изображения, используя инструмент Pen Tool (P) (Перо) и перетащите его на основной документ. Назовите этот слой Teddy и поместите его выше всех слоев. Теперь подкорректируйте настройки цвета. Зайдите в меню Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность), а затем Image > Adjustments > Levels (Изображение – Коррекция - Уровни).
Продублируйте (Ctrl + J) слой Teddy и поработайте с копией. Измените режим на Soft Light (Мягкий свет). Перейдите Image > Adjustments > Black and White (Изображение – Коррекция – Черно-белое) и придайте мишке глубину цвета и контраст.
Теперь для мишки добавим больше цвета. Для этого сделайте клик по миниатюре слоя с мишкой, удерживая при этом клавишу Ctrl. Создайте новый слой и разместите его выше всех слоев. Поменяйте режим на Overlay (Перекрытие), установите цвет переднего плана #fbc83a. Выберите инструмент Brush Tool (B) (Кисть) с мягкой кистью и немного поработайте над выделенной областью.

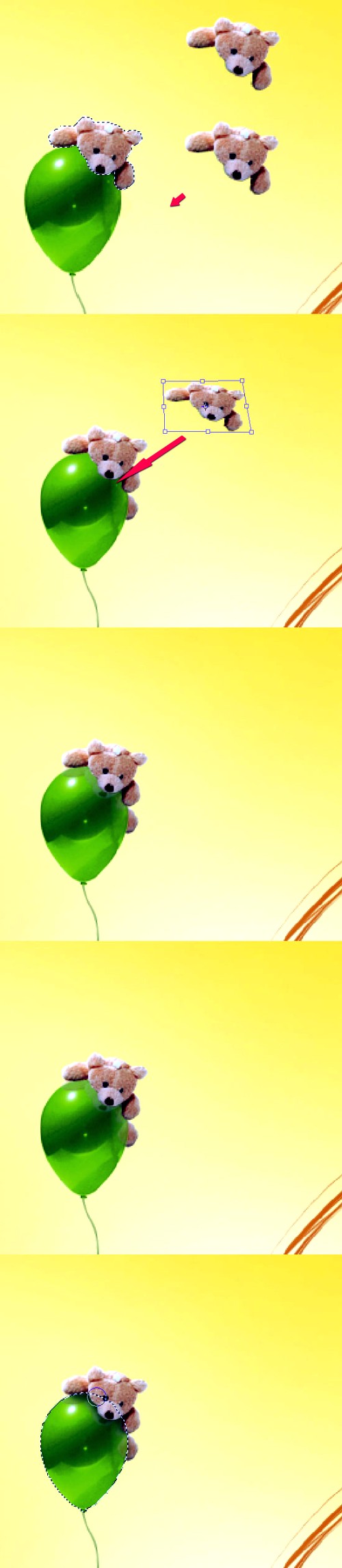
Шаг 37. Не снимая выделение, нажмите (Ctrl + Shift + C), а затем два раза (Ctrl + V). Поместите копии, как показано на первом изображении. Затем выберите одного мишку и разместите его позади зеленого шарика (слой Green balloon) так, чтобы его передняя лапа немного выглядывала, напоминая ногу.
Используя вторую копию, создайте отражение. Выберите вторую копию, зайдите Edit > Transform > Distort (Редактирование – Деформация - Искажение), сделайте следующие преобразования, как на втором изображении ниже. Поместите этот слой ниже слоя оригинала Teddy, чтобы выглядело как отражение. Используя инструмент Eraser Tool (E) (Ластик), удалите лишнее. Для отражения ноги примените ту же технику (четвертое изображение ниже).
Далее выделите шарик (клик по миниатюре слоя Green balloon, удерживая клавишу Ctrl). Создайте новый слой ниже слоя Teddy, измените цвет переднего плана на # 212b04. Выберите инструмент Brush Tool (B) (Кисть) мягкую с Hardness (Жесткость) 0% и Flow (Нажим) 10 – 15% и создайте тень под мишкой. Нажмите Ctrl + D, чтобы снять выделение.

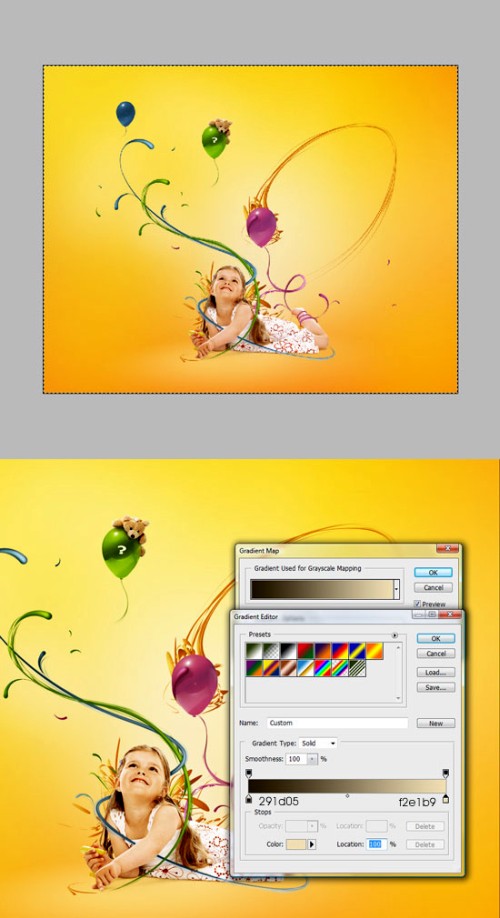
Шаг 38. Таким образом, мы заканчиваем нашу работу. Нажмите Ctrl + A, чтобы выделить весь документ, затем нажмите Ctrl + Shift + C. Выберите слой в самом верху палитры и нажмите Ctrl + V, чтобы вставить копию (она появится на новом слое). Назовите этот слой final colored и измените режим на Soft Light (Мягкий свет). Перейдите в меню Image > Adjustments > Gradient Map (Изображение – Коррекция – Карта градиента) и выберите интересные цвета, чтобы сбалансировать цветовые гаммы изображения. На изображении ниже показаны мои настройки цвета, так же я понизил Opacity (Непрозрачность) этого слоя.

Заключение. Вот и готово наше изображение с красочными линиями и формами. Вам нужно очень тщательно подходить к созданию собственных изображений. Главная задача – правильно подобрать цвета. Когда вам станет понятно, как это работает, то ваши проекты будут выглядеть профессионально. Запомните – всегда нужно сохранять баланс, все должно быть на своих местах. Кроме того, не стоит забывать и об освещении, тенях, объеме, глубине. Объекты выглядят хорошо тогда, когда они основаны на реальности.
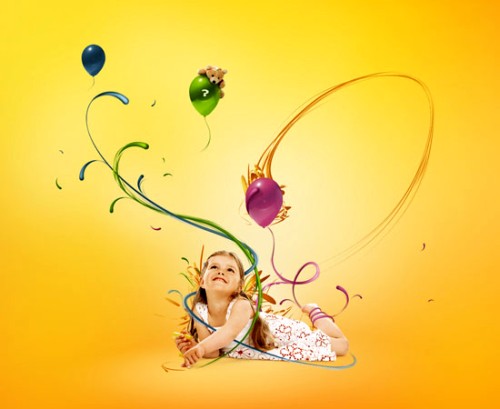
Конечный результат:

Ссылка на источник урока.










