Создаем Рождественскую обертку
В этом уроке я покажу вам, как создать красивый текст в праздничной обертке.
Конечный результат:

Откройте новый документ размером 600х300 пикселей. Создайте новый слой и назовите его background. Выберите инструмент Gradient Tool (Градиент), в панели параметров установите Radial Gradient (Радиальный градиент), цвета измените на #D2EAFF, #9DCFFB. Проведите линию градиента от центра холста к краю.

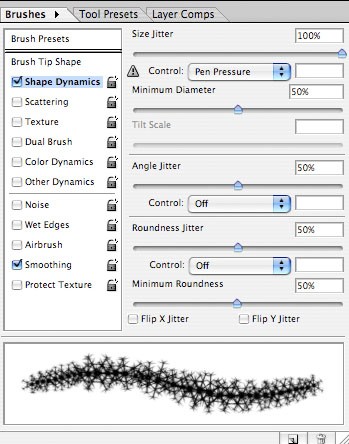
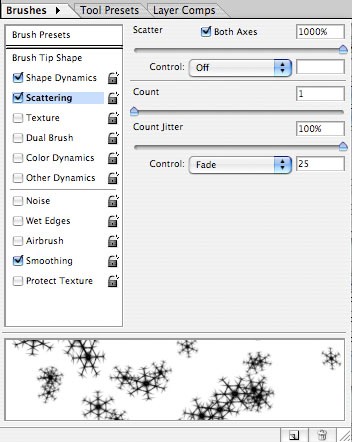
Теперь для фона добавим белые снежинки. Для этой работы я использовал этот набор кистей Snowflakes-brushes. В данном случае я добавлял не по одной снежинке, а по несколько, для того чтобы они размещались хаотично. На изображениях ниже указаны изменения в настройках кисти, которые я использовал для достижения желаемого эффекта. Теперь уменьшите значение Opacity (Непрозрачность) этого слоя до 40%.


Выберите инструмент Horizontal Type Tool (Горизонтальный текст), введите текст и для каждой буквы установите разный цвет.

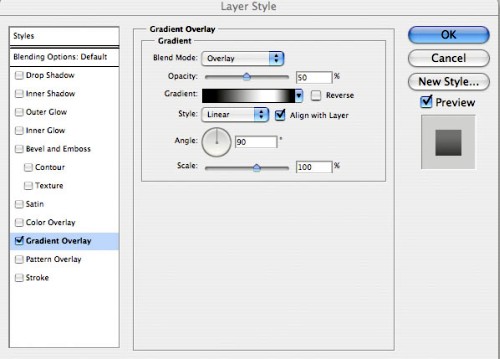
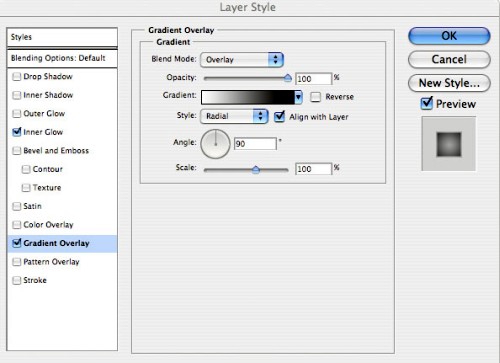
К текстовому слою примените стиль Gradient Overlay (Наложение градиента), в настройках измените режим наложения на Overlay (Перекрытие), понизьте значение Opacity (Непрозрачность) до 50%. Применив данный стиль, мы придадим тексту блеск.


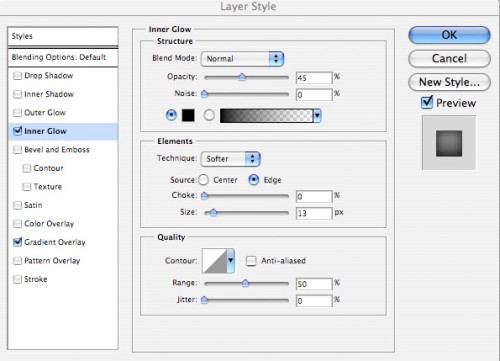
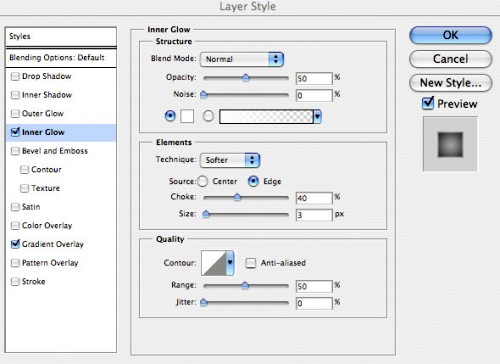
К текстовому слою примените стиль Inner Glow (Внутреннее свечение), настройки показаны на изображении ниже.


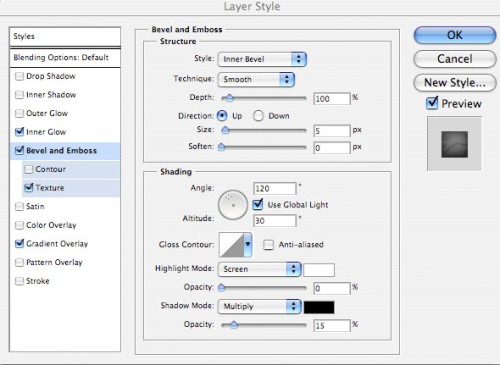
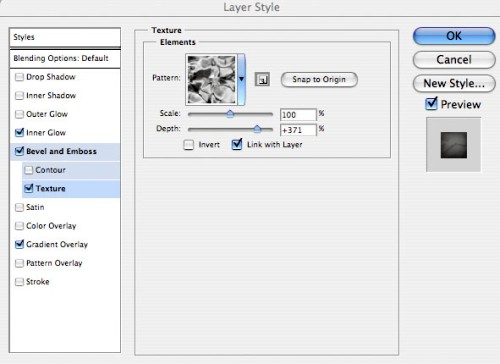
Далее к тексту примените стили Bevel and Emboss (Тиснение) и Texture (Текстура). Обратите внимание на режим подсветки и тени. Opacity (Непрозрачность) у подсветки измените на 0%, а у тени на 15%. Остальные настройки оставьте прежние. Затем к тиснению добавьте текстуру. Настройки смотрите на 2 изображении ниже.



Создайте новый слой и назовите его ribbon. Выберите инструмент Rectangular Marquee Tool (Прямоугольная область), чтобы создать форму креста на первой букве. Цвет для формы выберите чуть потемнее, в данном случае темно-красный.

К слою с формой примените стили Inner Glow (Внутреннее свечение) и Gradient Overlay (Наложение градиента). Уменьшите этот слой до 80%.



Продублируйте слой с лентой несколько раз и приложите к каждой букве. Зайдите в меню Image > Adjustments > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность) и измените оттенок каждой ленты, чтобы соответствовала цвету текста.
Используя инструменты выделения, удалите лишние части лент.

Чтобы удалить лишние части лент, нажмите Ctrl + клик по миниатюре текстового слоя в палитре слоев, в результате должен выделиться весь текст. Затем перейдите в меню Select > Inverse (Выделение - Инверсия), чтобы выделить область вокруг текста. Для удаления лишних частей ленты перейдите на каждый из слоев с лентой и нажмите клавишу Delete (Удалить).

Если внимательно посмотреть, то можно увидеть, что эффект внешнего свечения остался за пределами всех букв. Нам нужно добавить тень на края ленты. Для этого создайте новый слой и назовите его ribbon edges. Выберите инструмент Brush Tool (Кисть) размером 1 пиксель, воспользуйтесь инструментом Dropper Tool (Пипетка) для выбора цвета на краю ленты. Закрасьте контур кистью. Повторите такие действия для каждой ленты. Уменьшите значение Opacity (Непрозрачность) слоя ribbon edges до 75%.

Воспользуйтесь инструментом Pen Tool (Перо), чтобы создать путь для лепестка. Сделайте клик правой кнопкой мыши на созданном пути и в появившемся меню выберите Make Selection (Образовать выделенную область), заполните этот лепесток линейным градиентом: красный - светло-красный - красный - темно-красный.

Создайте новый слой. На лепестке создайте изогнутую форму, как показано ниже, и заполните ее градиентом на несколько тонов темнее, чем сам лепесток. Объедините эти два слоя и назовите его ribbon tie.

Продублируйте слой ribbon tie. Зайдите в меню Edit > Transform > Rotate (Редактирование - Трансформирование - Поворот). Повторите дублирование и вращение несколько раз, пока у вас не получится что-то вроде бантика для подарка.

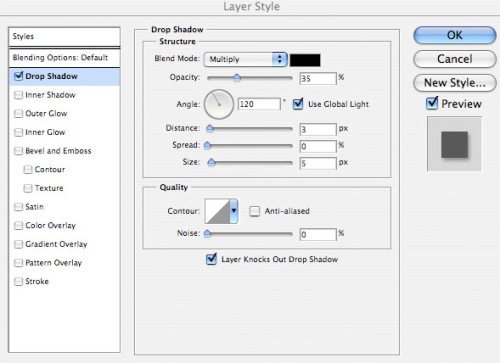
К слою ribbon tie, в том числе и ко всем дубликатам, примените стиль Drop Shadow (Тень). Настройки смотрите на изображении ниже. Чтобы отдельно для каждого слоя не применять стиль, можно скопировать стиль и вставить на следующий слой. Для этого сделайте клик правой кнопкой мыши на слое с примененным стилем и в меню выберите Copy Layer Style (Скопировать стиль слоя), затем кликайте правой кнопкой мыши по каждому дубликату и выберайте Paste Layer Style (Вклеить стиль слоя). Все слои, содержащие бант из ленты, объедините в один.


Зайдите в меню Edit > Transform > Scale (Редактирование - Трансформирование - Масштабирование), измените размер банта и поместите в центр ленты на букву Х.

Продублируйте слой с бантом и установите на каждую букву на ленту. Перейдите в меню Image > Adjustments > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность) и измените оттенок в соответствии с цветом каждой буквы.

Создайте новый слой под текстовым слоем и назовите его gradient background. Заполните фон линейным градиентом от голубого к прозрачному, начиная от основания текста. Уменьшите значение Opacity (Непрозрачность) этого слоя так, чтобы заливка сильно не выделялась.

Скройте все фоновые слои, оставив только с текстом, бантами и лентами. Зайдите в меню Layer > Merge Visible (Слои - Объединить видимые). Продублируйте только что объединенный слой, перейдите в меню Edit > Transform > Flip Vertical (Редактирование - Трансформирование - Отобразить по вертикали). Переместите этот слой так, чтобы он стал отражением исходного текста. Понизьте значение Opacity (Непрозрачность) этого слоя до 30%.

И в заключении я увеличил Opacity (Непрозрачность) слоя со снежинками с 40% до 60%.
Конечный результат:

Надеюсь, вам понравился данный урок, хотелось бы узнать ваше мнение об этом уроке!
Ссылка на источник урока.










