3D текст в облаках
В этом уроке я пошагово расскажу вам, как создать 3D текст в облаках, используя стили слоя, текстуру и кисти.
Конечный результат:

Сначала мы будем работать в программе Illustrator, создайте в ней документ размером 1200х1200 пикселей.
Введите слово TYPE, воспользуясь жирным шрифтом Franklin Gothic Heavy.
Зайдите в меню Type > Create Outlines (Текст - Преобразовать в контуры).

Установите цвет для текста #00A0C6. Позже мы подкорректируем цвет букв в программе Фотошоп, а сейчас мы будем использовать этот.

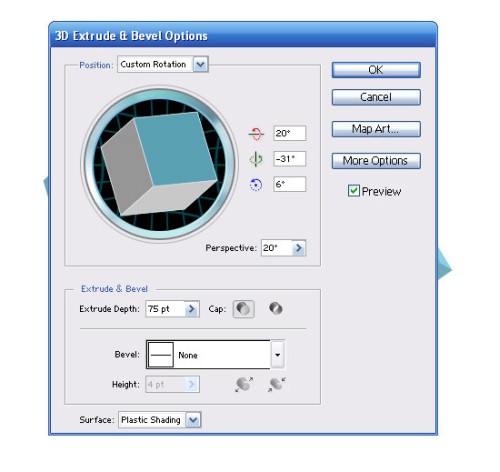
Теперь мы переведем эти буквы в 3D. Для начала разгруппируйте текст, для этого зайдите в меню Object > Ungroup (Объект – Разгруппировать). Далее перейдите в меню Effect > 3D > Extrude & Bevel (Эффект - 3D - Скос и Рельеф). Настройки для текста показаны ниже. Обратите внимание, что для каждой буквы нужно оставить значения Extrude Depth (Глубина тиснения) 75 pt, Perspective (Перспектива) 20 градусов.


Прежде чем перейти к Фотошоп, нам нужно 3D текст превратить в формы.
Выделите все буквы и зайдите в меню Object > Expand Appearance (Объект - Разобрать оформление). Затем выберите букву T и разгруппируйте ее Object > Ungroup (Объект - Разгруппировать), теперь все части букв раздельны.
Создайте новый документ в Фотошоп, размером 1200х600 пикселей. Скопируйте и вставьте части буквы T из Illustrator в Фотошоп в новую папку Layer > New > Layer Set (Слои - Новый - Группа из слоев) и назовите ее T. Выстроите края, чтобы получилась буква в формате 3D.

Повторите такие же действия и перенесите остальные буквы каждую в отдельную папку. Учитывайте положение букв относительно друг друга. Текст из букв расположите в центре документа.

Освещение букв такое, как нам надо - свет сверху справа, нам потребуется только изменить цвет. Для этого воспользуйтесь корректирующим слоем Hue/Saturation (Ctrl + U) (Цветовой тон/Насыщенность). Поработайте с лицевой стороной буквы T, установите значения Hue (Цветовой тон) -145, Saturation (Насыщенность) 60. Для остальных сторон этой буквы установите те же значения.

Перейдите к букве Y. Измените цвет на более насыщенный оттенок синего. Откройте Hue/Saturation (Цветовой тон/Насыщенность), для всех сторон этой буквы установите значения Hue (Цветовой тон) 15, Saturation (Насыщенность) 60.

Перейдите к следующей букве P. Для всех сторон измените значения Hue (Цветовой тон) на -60, Saturation (Насыщенность) на 60, чтобы окрасить ее в зеленый цвет.

Для буквы E для всех сторон измените значения Hue (Цветовой тон) на 160, Saturation (Насыщенность) на 60, чтобы окрасить ее в красный цвет.

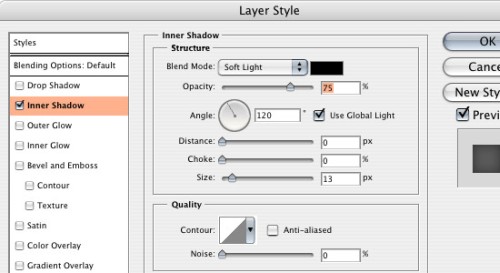
На лицевую сторону каждой буквы добавьте тень, для этого выделите лицевую сторону буквы T и зайдите в меню Layer > Layer Style > Inner Shadow (Слои - Стиль слоя - Внутренняя тень), настройки на изображении ниже. Повторите те же действия для придания тени к лицевым сторонам остальных букв.

Обратите внимание, что на буквах Y и Е внутренняя тень получилась больше, чем на букве T, а на букве P ее совсем незаметно.

Для каждой буквы подкорректируйте значение Opacity (Непрозрачность), для буквы Y - 20%, E - 30%, P - 100%.

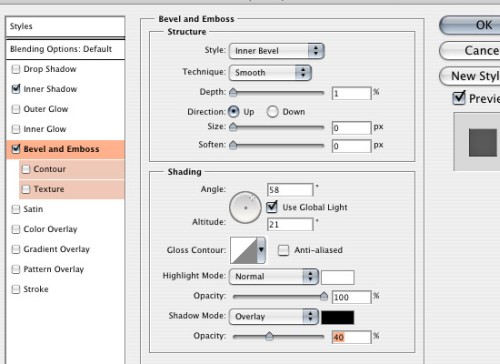
Теперь на лицевую сторону каждой буквы мы добавим объем. Зайдите в меню Layer > Layer Style > Bevel и Emboss (Слои - Стиль слоя - Тиснение). Настройки смотрите ниже.


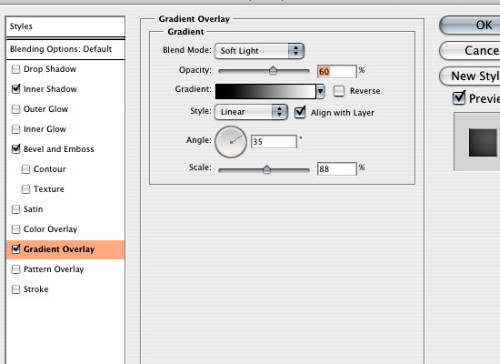
Далее мы будем добавлять блики и тени к остальным частям букв. Начнем с буквы T. Поскольку источник света исходит с верхней правой стороны, следовательно, самые затененные области будут снизу слева. Выберите лицевую сторону буквы T и перейдите в меню Layer > Layer Style > Gradient Overlay (Слои - Стиль слоя - Наложение градиента).

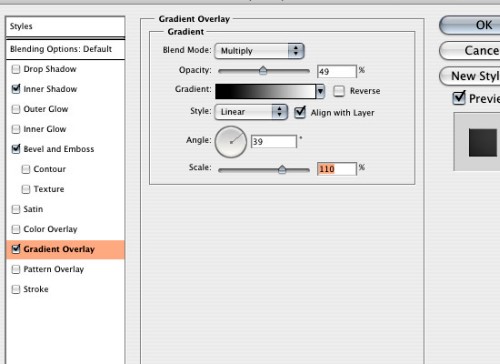
К остальным сторонам этой буквы так же примените стиль Gradient Overlay (Наложение градиента), но режим поменяйте на Multiply (Умножение). В результате эффект от белой части пропадет, а от темной останется. Отрегулируйте масштаб и Opacity (Непрозрачность), пока не получится вроде того, как на изображении ниже.
Убедитесь, чтобы угол градиента был параллелен расположению фигуры.

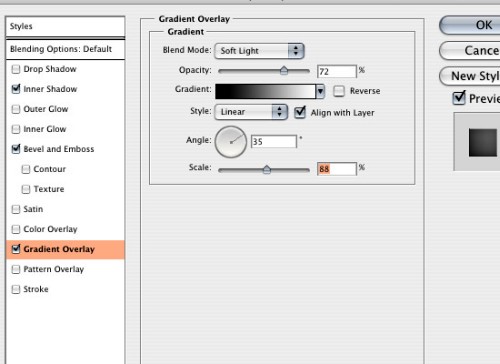
Повторите такие действия для каждой буквы. Буква Y должна быть темнее остальных, так как отвернута от источника света. Настройки Gradient Overlay (Наложение градиента) для лицевой стороны буквы Y будут такие же, как и для боковых сторон буквы T.


А вот боковые стороны буквы Y должны быть светлее. Режим в стиле Gradient Overlay (Наложение градиента) измените на Screen (Экран), то есть останутся только белые части градиента, а черные исчезнут.

Настройки для P будут похожи на букву T, так как расположены они примерно одинаково по отношению к освещению.


Настройки для буквы E будут похожи на Y, так как лицевая сторона отвернута от источника света. Боковые стороны так же будут освещены, за исключением нижних частей, к которым нужно добавить тень.

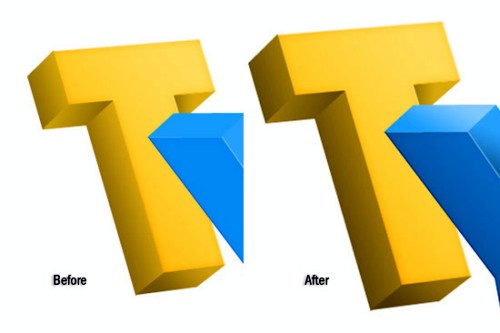
Результат получился неплохой, но необходимо поработать с настройками тени и бликов. Обратите внимание на букву T, ее боковые стороны должны быть темнее. Для этого зайдите в меню Layer > Layer Styles > Color Overlay (Слои - стиль слоя - Наложение цвета). Измените цвет на черный, уменьшите значение Opacity (Непрозрачность) до 20%. Такие настройки примените ко всем боковым сторонам буквы.

Для двух верхних сторон буквы Y примените стиль Color Overlay, но цвет измените на белый, режим поменяйте на Screen (Экран) и значение Opacity (Непрозрачность) уменьшите до 20%. Для части в середине значение Opacity (Непрозрачность ) уменьшите до 12% и режим в стиле Gradient Overlay (Наложение градиента) поменяйте на Linear Burn (Линейный затемнитель).

Для боковой стороны буквы P в стиле Color Overlay (Наложение цвета) цвет установите черный, как и для буквы T.

На нижних частях буквы E, где мы добавляли тень, измените цвет на белый в стиле Color Overlay (Наложение цвета), как для буквы Y. И поменяйте режим в стиле Gradient Overlay (Наложение градиента) на Linear Burn (Линейный затемнитель).

После корректировки всех эффектов для текста мы переходим к работе с фоном.
Откройте изображение с облаками и поместите этот слой ниже слоев с буквами. Так как свет на облака падает с левой стороны, нам нужно перевернуть изображение. Для этого зайдите в меню Edit > Transform > Flip Horizontally (Редактирование - Трансформирование - Отразить по горизонтали).

Чтобы усилить акцент на источнике света, необходимо применить линейный градиент от белого к прозрачному. Для начала создайте новый слой (Ctrl + Shift + N) и поместите его выше всех слоев. Проведите линию градиента от верхнего правого угла к нижнему левому, понизьте значение Opacity (Непрозрачность) до 50%.

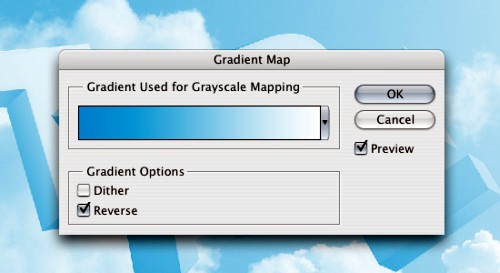
Чтобы цвет букв сочетался с облаками, придайте им голубой оттенок. Для этого зайдите в меню Layer > New Adjustment Layer > Gradient Map (Слои - Новый корректирующий слой - Карта градиента), создайте градиент от белого к голубому и активируйте опцию Reverse (Инверсия).

Уменьшите значение Opacity (Непрозрачность) для этого слоя до 20%, убедитесь, что этот слой расположен выше всех остальных.

Далее добавьте текстуру на буквы. Скачайте эту текстуру и откройте ее в Фотошоп. Поместите ее на рабочий документ и уменьшите до 30%.
Нам нужно выделить все буквы, для этого нажмите Ctrl + Shift + клик по миниатюрам слоев с частями букв. Теперь, когда буквы выделены, перейдите на слой с текстурой, а затем зайдите в меню Select > Inverse (Выделение - Инверсия) и нажмите клавишу Delete (Удалить).

Переместите слой с текстурой ниже слоев с белым градиентом и корректирующим слоем Gradient Map (Карта градиента). Поменяйте режим этого слоя на Soft Light (Мягкий свет) и понизьте значение Opacity (Непрозрачность) до 40%.

Буквы Y и E должны отбрасывать тень на T и P. Для этого выберите все слои с частями букв Y и E, как мы делали раннее.
Создайте новый слой и поместите его ниже папок с буквами Y и P. Должен получиться такой порядок: Y, P, слой с тенью, T, E. Заполните выделение черным цветом.
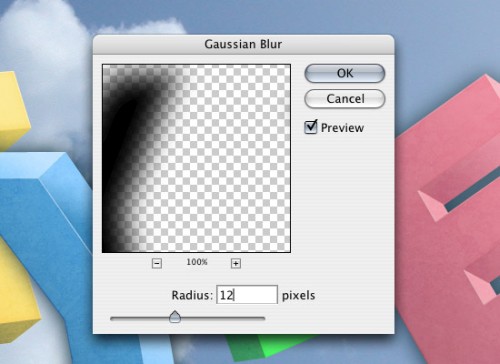
Снимите выделение Ctrl + D и зайдите в меню Filter > Blur > Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), значение радиуса измените на 12 пикселей. Удерживая клавишу Shift, нажмите один раз на стрелочку вниз и один раз на стрелочку влево.

Выделите все слои с частями букв T и E, и инвертируйте выделение Select > Inverse (Выделение - Инверсия), затем нажмите клавишу Delete (Удалить). Понизьте значение Opacity (Непрозрачность) до 50%.


Нам осталось добавить немного облаков перед буквами. Для этого скачайте кисти Cloud Photoshop Brushes на Brusheezy.
Создайте новый слой (Ctrl + Shift + N) и поместите его выше слоя с текстурой, но ниже слоя с белым градиентом. Инструментом Brush Tool (Кисть) добавьте облака перед текстом и уменьшите значение Opacity (Непрозрачность) до 80%.

Наша работа готова! Вы можете отредактировать эффекты на свой вкус.
Вот конечный результат:

Вот альтернативная версия, где я отредактировал эффекты.

Ссылка на источник урока.










