Бейсбольный текстовый эффект
В этом Фотошоп уроке я покажу вам, как создать текст с текстурой бейсбольного мяча.
Конечный результат:

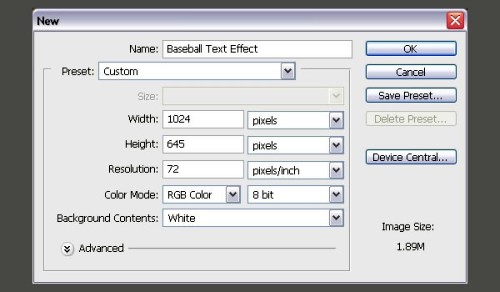
Создайте новый документ размером 1024х645 пикселей.

Вы можете использовать любые значения для высоты и ширины, все зависит от текста, который вы будете создавать.

Загрузите текстуру травы Grass Texture 1, вставьте ее на основной документ выше фонового слоя. При необходимости измените размер, используя команду Free Transform (Свободное трансформирование) Ctrl + T.

Переименуйте слой с текстурой на Grass Texture.

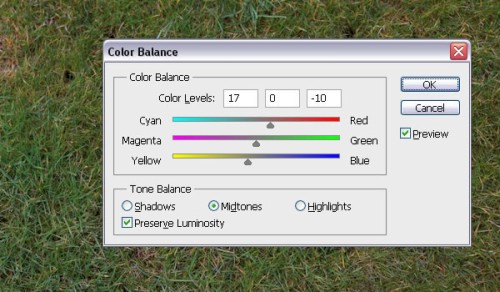
Траве не хватает света и насыщенности. Сейчас мы это исправим, выберите слой с текстурой, перейдите в меню Image > Adjustments > Color Balance (Изображение - Коррекция - Цветовой баланс), в параметре Midtones (Средние тона) установите значения, как на изображении ниже:

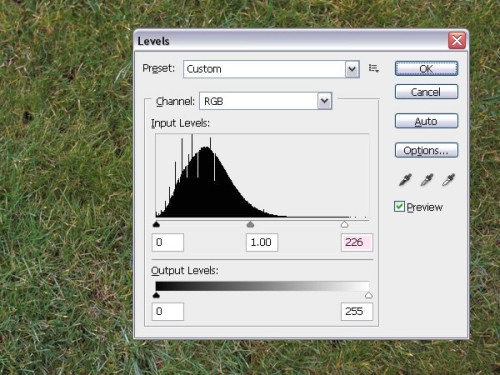
Теперь перейдите в меню Image > Adjustments > Levels (Изображение - Коррекция - Уровни) и понизьте значение света до 226. Наша текстура стала немного светлее.

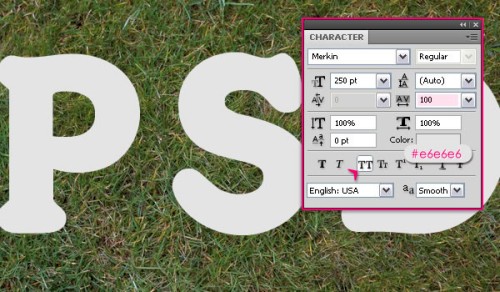
Загрузите шрифт Merkin, на панели инструментов выберите Horizontal Type Tool (Горизонтальный текст), зайдите в меню Window > Character (Окно - Символ), установите параметры, как на изображении ниже и введите текст.

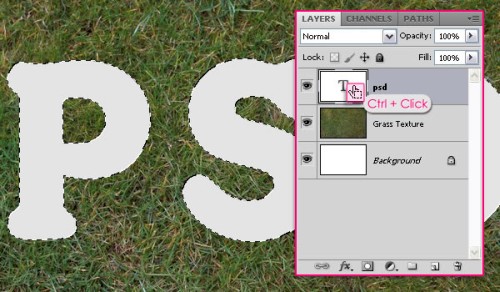
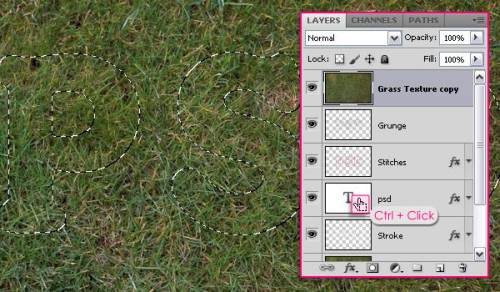
Теперь выделите текст, нажав Ctrl + клик по миниатюре текстового слоя.

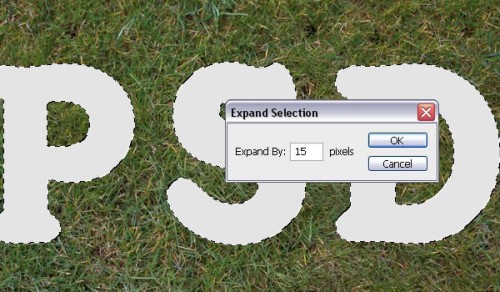
Расширьте выделение на 15 пикселей Select > Modify > Expand (Выделение - Модификация - Расширить).

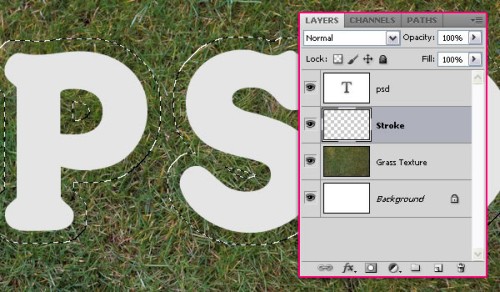
Создайте новый слой, поместите его ниже текстового слоя и назовите Stroke.

Измените цвет заливки на # e7e7e7 и заполните выделение. Затем снимите выделение, для этого вы можете воспользоваться комбинацией клавиш Ctrl + D или Select > Deselect (Выделение - Отменить выделение).

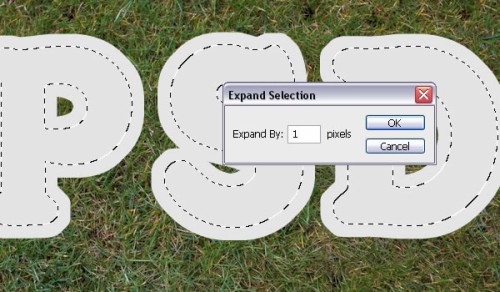
Отделите обводку от текста. Для этого создайте выделение для текста Ctrl + клик по миниатюре текстового слоя, перейдите в меню Select > Modify > Expand (Выделение - Модификация - Расширить), установите значение 1 пиксель.

Выберите слой Stroke и нажмите Delete (Удалить), дабы избавиться от внутренней части обводки.

Этот шаг необязательный, но если вам нужно удалить часть обводки, которая соединяется с некоторыми краями букв, то можете воспользоваться инструментом Eraser Tool (Ластик) или воспользоваться другим способом на ваше усмотрение.
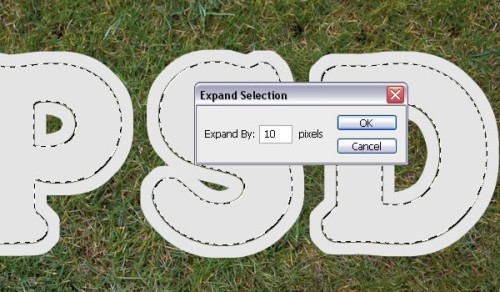
На текстовом слое создайте выделение и расширьте его на 10 пикселей, чтобы улучшить верхнюю часть буквы S.

Зайдите в меню Select – Inverse (Выделение - Инверсия), чтобы инвертировать выделение.

Инструментом Eraser Tool (Ластик) сотрите лишние области. Используя данный способ, вы сохраните форму букв при удалении ненужных областей. Чем меньше установлено значение для расширения, тем большую часть букв вы сотрете.

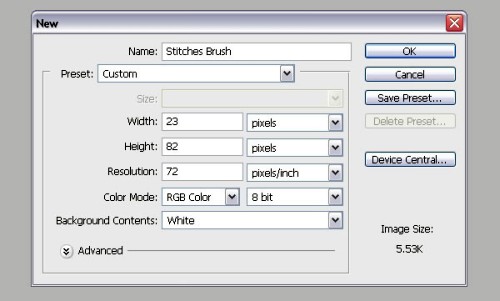
Теперь пришло время для создания кисти в виде шва. Создайте новый документ размером 23х82 пикселя.

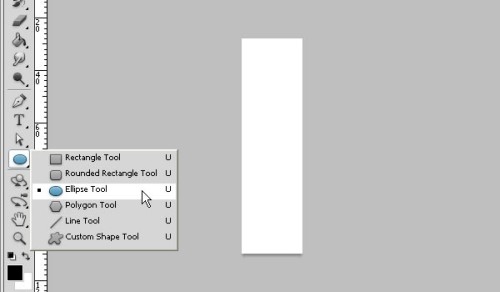
На панели инструментов выберите Ellipse Tool (Эллипс) и измените цвет на черный.

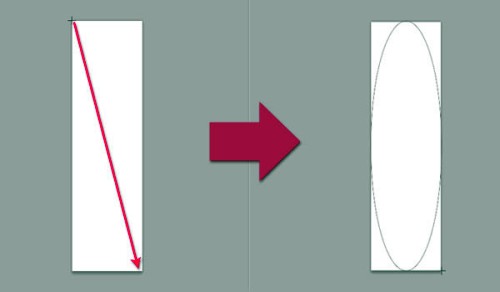
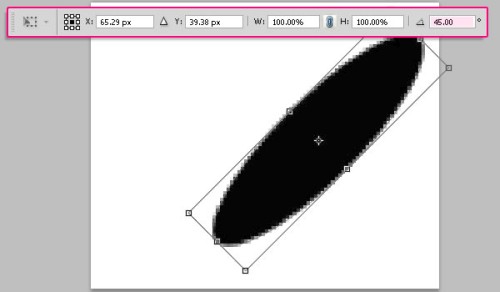
Создайте фигуру: сделайте клик в левом верхнем углу документа и протяните в правый нижний угол, как на изображении ниже.

Не стоит волноваться, что не все края овала видны, мы это исправим позже.

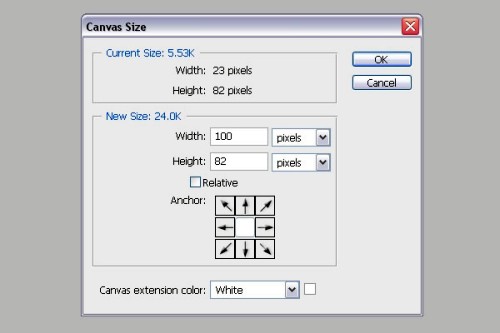
Теперь подправим края, для этого перейдите в меню Image > Canvas Size (Изображение - Размер холста) и расширьте холст.

Активируйте режим Free Transform (Свободное трансформирование) Ctrl + T и поверните эллипс на 45 градусов (для точности можно ввести значение угла на панели вверху). Нажмите Enter, чтобы сохранить изменения.

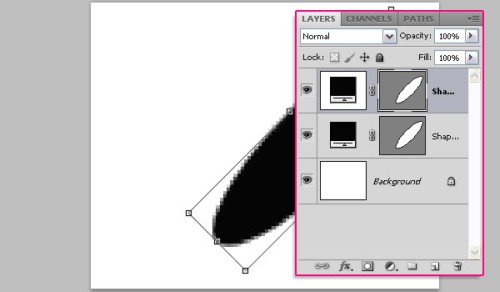
Продублируйте слой с эллипсом Ctrl + J и снова воспользуйтесь командой Free Transform (Свободное трансформирование).

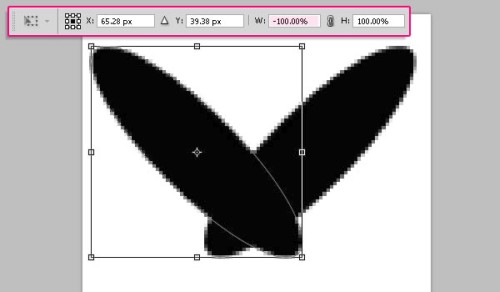
Вверху на панели параметров введите значение -100, чтобы повернуть фигуру.

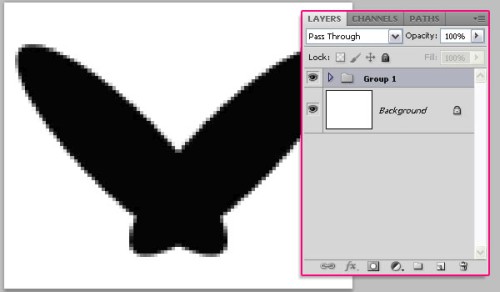
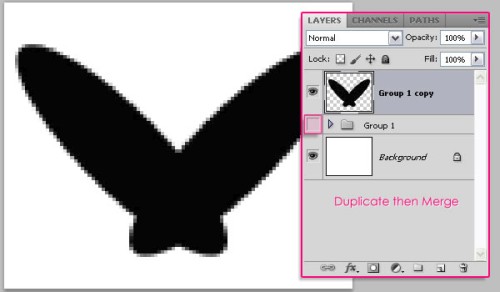
Для начала растрируйте эти два слоя и сгруппируйте их Ctrl + G.

Продублируйте группу и объедините ее в один слой Ctrl + E. Скройте группу оригинал, нажав на значок глаза на панели слоев.

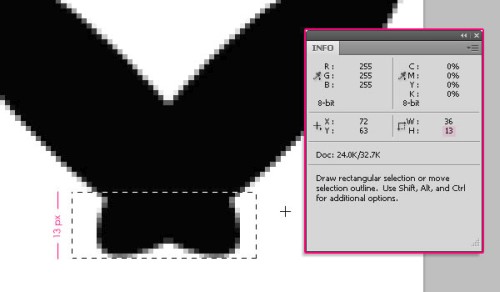
Воспользуйтесь инструментом Rectangular Marquee Tool (Прямоугольная область) и создайте выделение. Для более точного размера воспользуйтесь Fixed Size (Заданный размер) в Window > Info (Окно - Инфо) и установите значение высоты 13 пикселей.

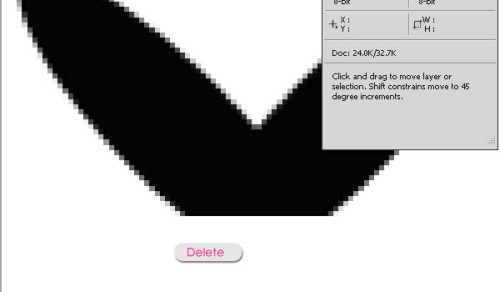
Чтобы удалить выделенную область, нажмите Delete (Удалить). Снимите выделение Ctrl + D.

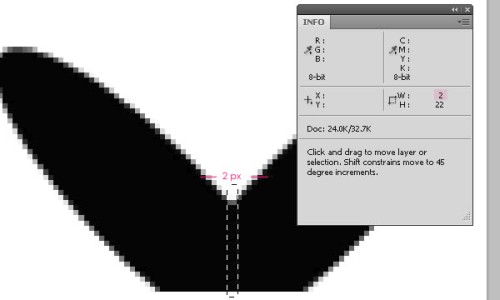
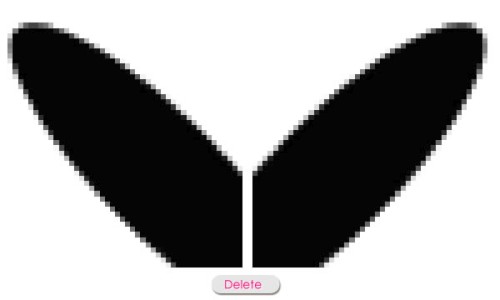
Снова воспользуйтесь инструментом Rectangular Marquee Tool (Прямоугольная область) и на пересечении двух фигур создайте выделение шириной 2 пикселя.

Нажмите Delete (Удалить) и снимите выделение Ctrl + D.

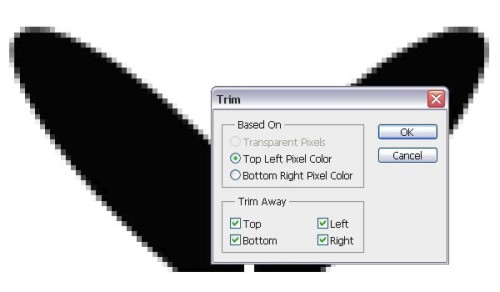
Зайдите в меню Image > Trim (Изображение - Тримминг), настройки указаны на изображении ниже. После нажатия кнопки ОК, ненужные участки вокруг фигуры будут удалены. Это позволит более точно определить размер кисти.

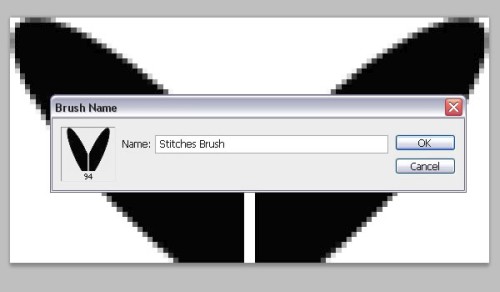
Наша кисть готова, теперь осталось ее только сохранить. Зайдите в меню Edit > Define Brush Preset (Редактирование - Определить кисть) и назовите ее Stitches Brush. По желанию, вы можете сохранить этот PSD файл, но он нам больше не потребуется.

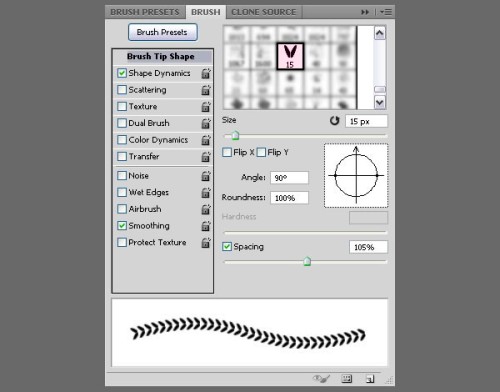
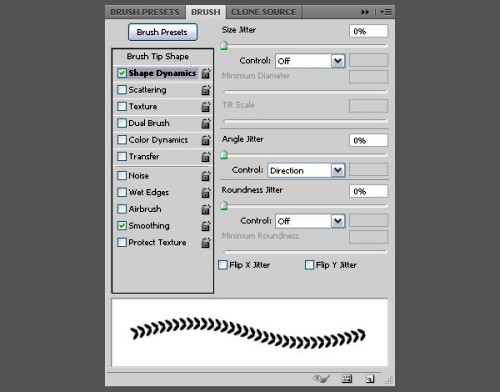
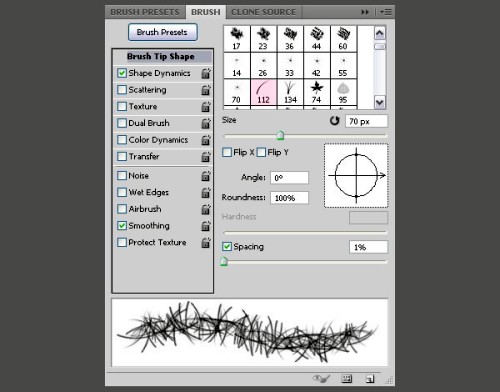
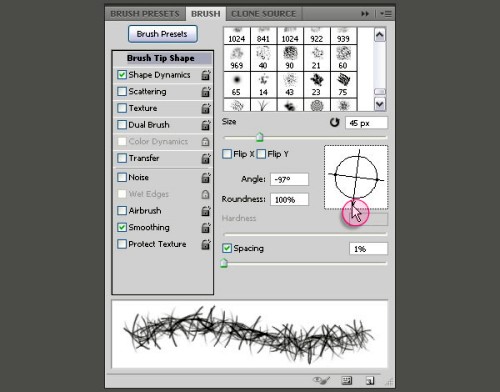
Возвратитесь к основному документу, выберите инструмент Brush Tool (Кисть) и откройте панель настроек для кисти Window > Brush (Окно - Кисти) или нажмите F5. Из списка кистей выберите Stitches Brush и установите параметры, как на изображении ниже.

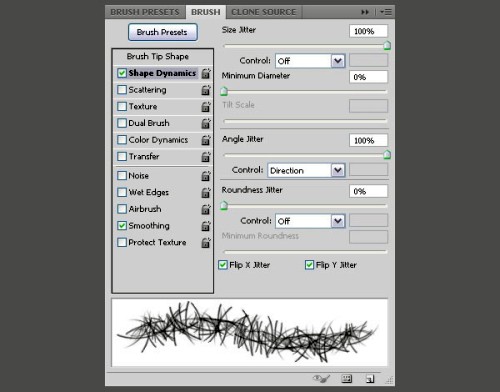
Во вкладке Shape Dynamics (Динамика формы) в параметре Angle Jitter (Колебание угла) установите Control: Direction (Управление: Направление). Это нужно для того, чтобы узор следовал по направлению контура текста.

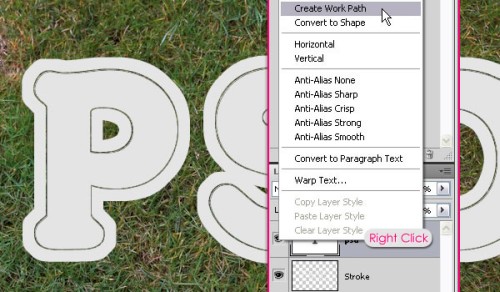
Сделайте клик правой кнопкой мыши на текстовом слое и выберите Create Work Path (Создать рабочий контур).

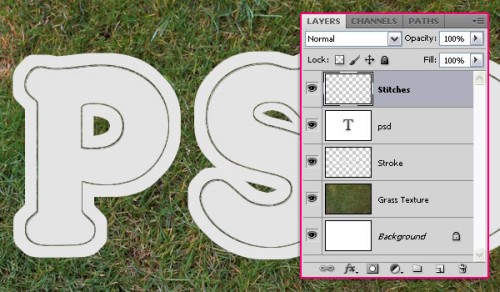
Создайте новый слой, поместите его выше остальных слоев и назовите Stitches.

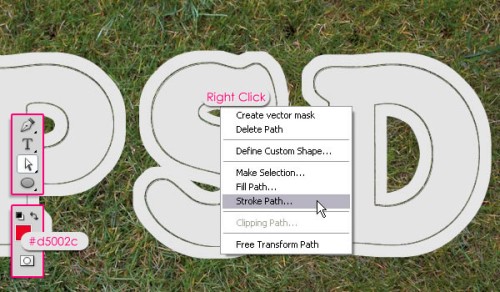
Измените основной цвет на # d5002c, на панели инструментов выберите Direct Selection Tool (Стрелка), сделайте клик правой кнопкой мыши по контуру и из меню выберите Stroke Path (Выполнить обводку контура).

В диалоговом окне выберите Brush Tool (Кисть), убедитесь, что возле опции Simulate Pressure (Имитировать нажим) не стоит галочка.

По контуру текста появился узор кисти в виде швов. Нажмите Enter, чтобы избавиться от контура.

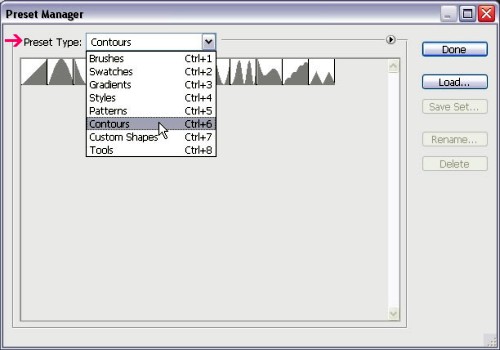
Прежде, чем применить стили слоя, нужно загрузить контуры, которые мы будем использовать. Для этого обратитесь в меню Edit > Preset Manager (Редактирование - Управление наборами) и выберите тип набора Contours (Контуры).

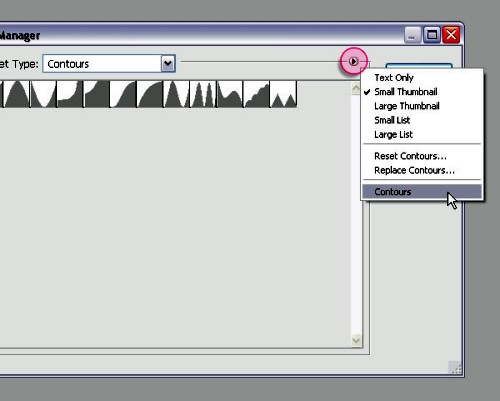
Нажмите на стрелочку в правом верхнем углу и выберите Contours (Контуры).

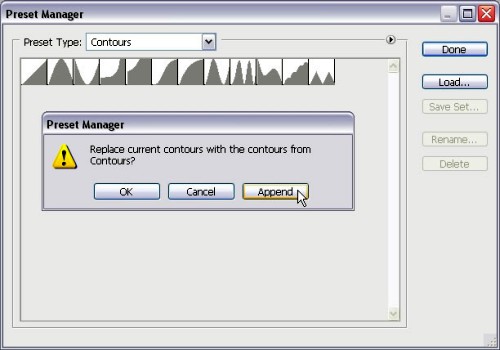
Нажмите кнопку Append (Добавить).

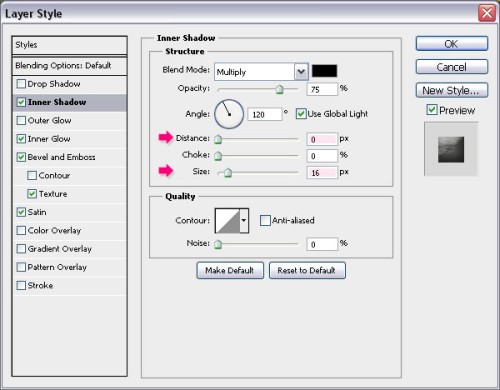
Сделайте дважды клик на текстовом слое и примените следующие стили:
Inner Shadow (Внутренняя тень):

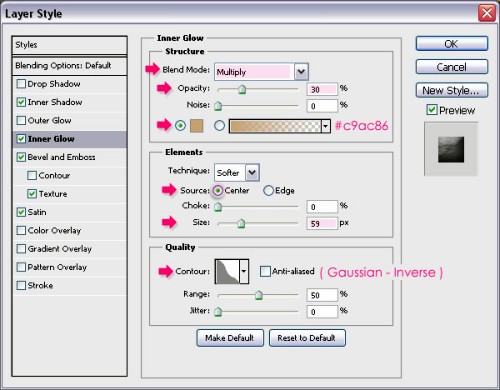
Inner Glow (Внутреннее свечение):

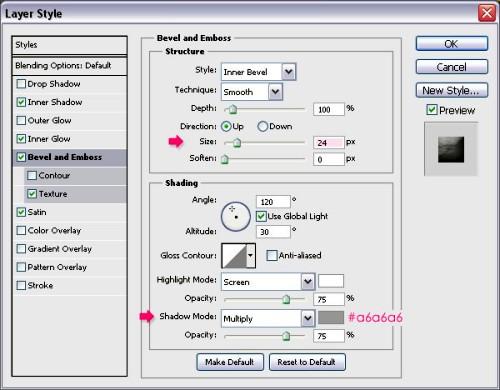
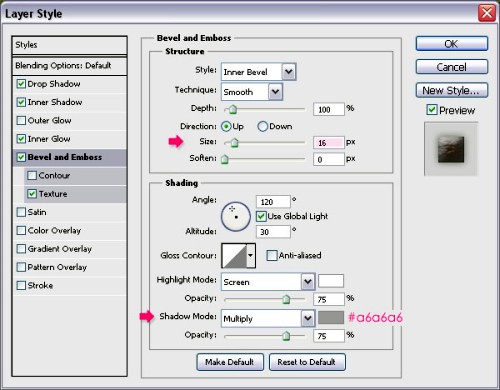
Bevel and Emboss (Тиснение):

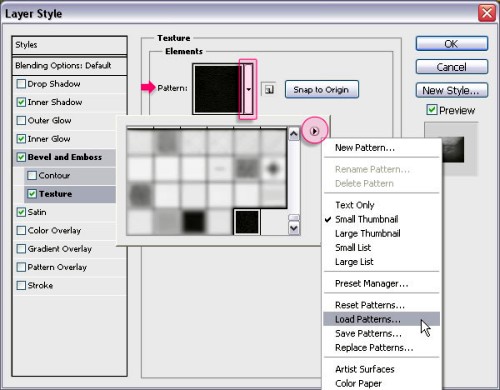
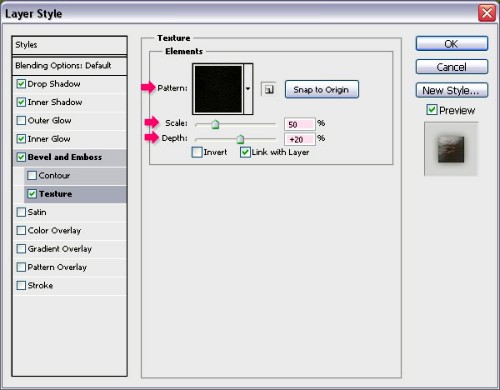
Texture (Текстура), в качестве узора загрузите текстуру Seamless leather texture.

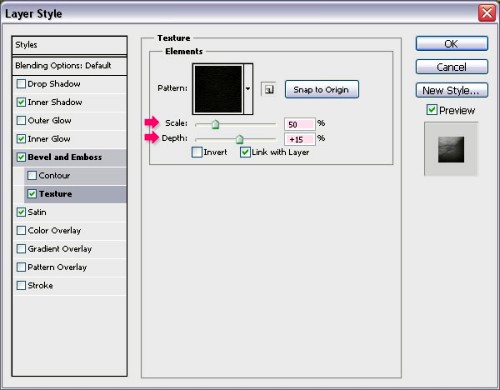
Остальные настройки для текстуры смотрите на изображении ниже.

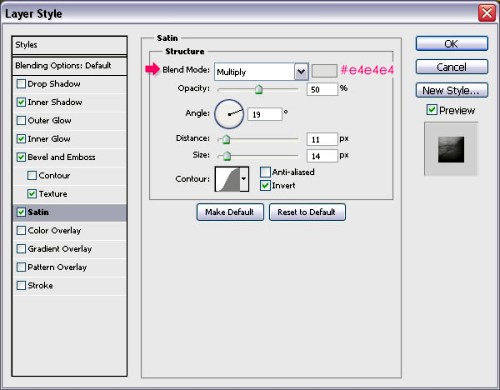
Satin (Глянец):

Вот результат после применения стилей:

Теперь перейдите на слой Stroke, дважды сделайте клик правой кнопкой мыши и примените следующие стили:
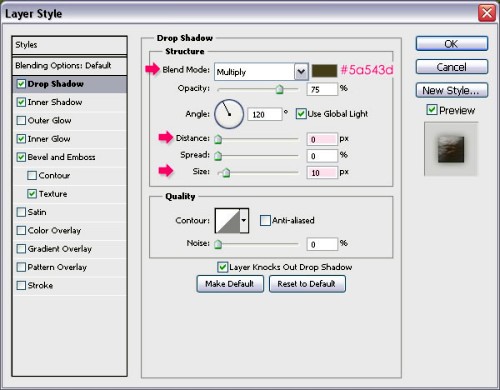
Drop Shadow (Тень):

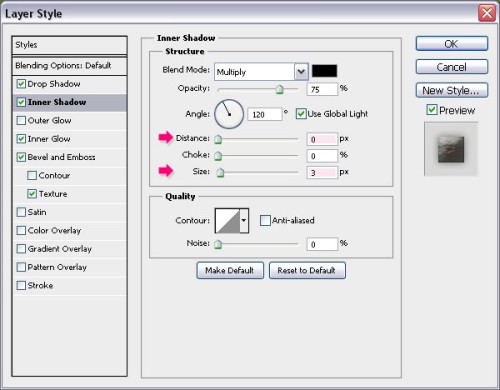
Inner Shadow (Внутренняя тень):

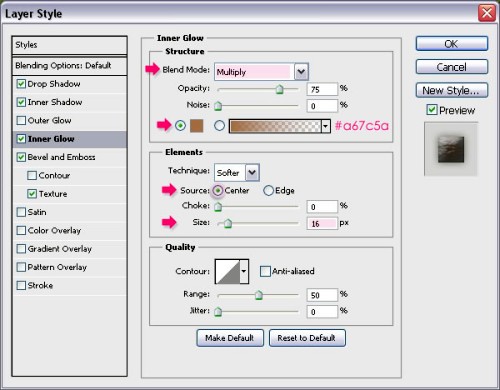
Inner Glow (Внутреннее свечение):

Bevel and Emboss (Тиснение):

Texture (Текстура):

Вот, что должно получиться:

Примените следующие стили к слою Stitches.
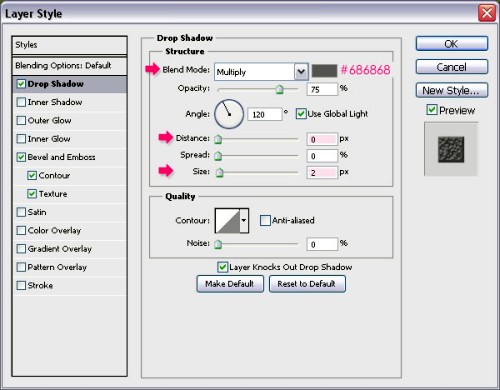
Drop Shadow (Тень):

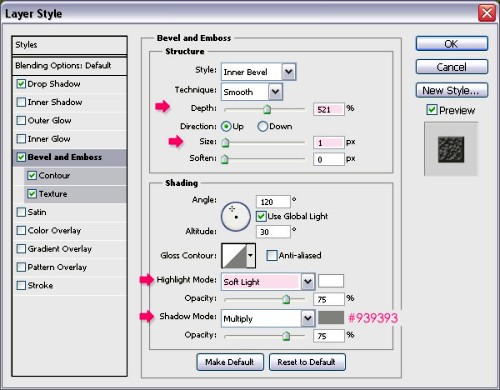
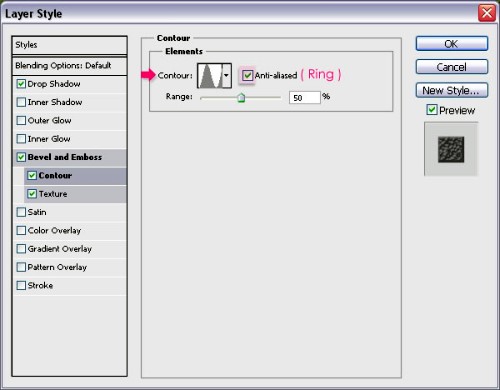
Bevel and Emboss (Тиснение):

Contour (Контур):

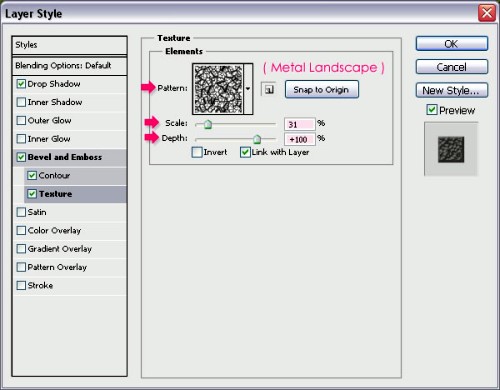
Texture (Текстура):

Вот результат:

Нажмите Ctrl + клик правой кнопкой мыши по миниатюре текстового слоя, чтобы создать выделение, затем нажмите Ctrl + Shift + клик правой кнопкой мыши по миниатюре слоя Stroke.

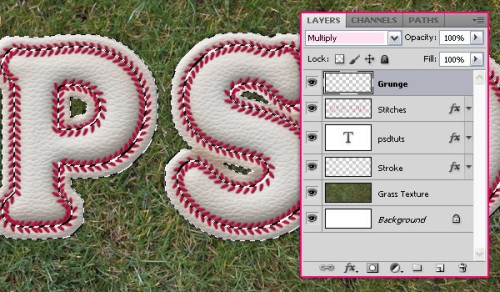
Создайте новый слой, поместите его выше других слоев и назовите его Grunge. Измените режим этого слоя на Multiply (Умножение).

Измените основной цвет на # 9a8b74, выберите одну кисть из набора Grunge.

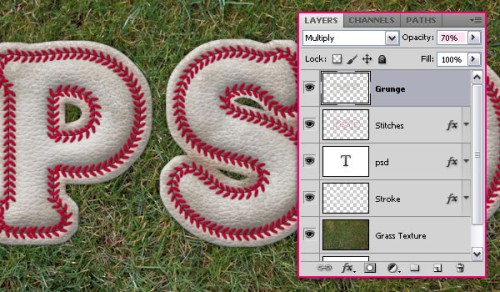
Измените значение Opacity (Непрозрачность) для этого слоя до 70%.

Продублируйте слой Grass Texture и поместите ее выше всех слоев.

При выбранном слое Grass Texture нажмите Ctrl + клик правой кнопкой мыши по миниатюре текстового слоя для создания выделения.

Перейдите в меню Select > Modify > Expand (Выделение - Модификация - Расширить), введите значение 15 пикселей. Теперь инвертируйте выделение Select > Inverse (Выделение - Инверсия).

Выберите копию слоя с текстурой травы, нажмите на значок Add layer mask (Добавить слой-маску) в нижней части панели слоев. Мы используем маску для того, чтобы добавить части травинок поверх текста.

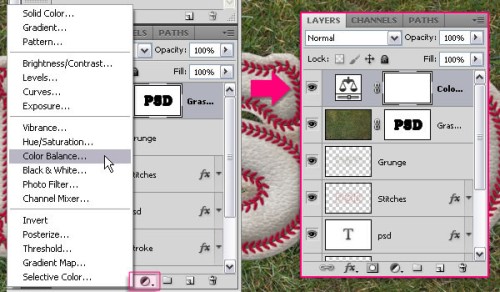
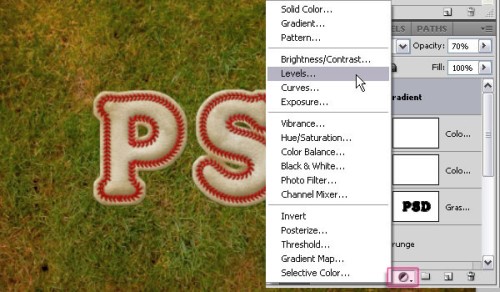
Теперь нам нужно изменить цвет всего изображения. Для этого нажмите на значок черно-белого кружка внизу панели слоев и из списка выберите Color Balance (Цветовой баланс).

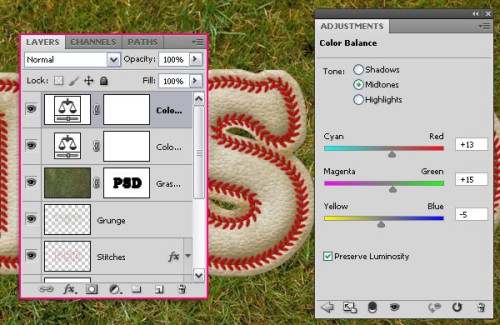
Выберите параметр Midtones (Средние тона) и установите значения, как на изображении ниже.

Далее выберите параметр Shadows (Тени) и измените значения, как на изображении.

Создайте еще один корректирующий слой Color Balance (Цветовой баланс) и в параметре Midtones (Средние тона) установите следующие значения:

А в параметре Shadows (Тени) установите такие значения:

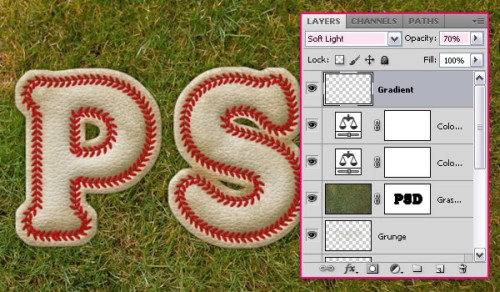
На новом слое Gradient поменяйте режим на Soft Light (Мягкий свет) и понизьте значение Opacity (Непрозрачность) до 70%.

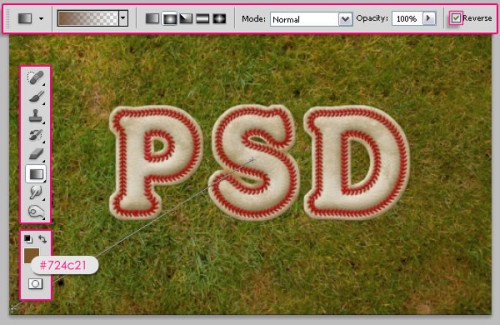
Измените основной цвет на # 724c21, на панели инструментов выберите Gradient Tool (Градиент) с такими параметрами: тип Foreground to Transparent (От основного к прозрачному), Style - Radial (Стиль - Радиальный). Проведите линию градиента от центра к одному из углов. Смотрите изображение ниже.

Вот результат:

Нажмите на значок Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) в нижней части панели слоев и из списка выберите Levels (Уровни).

Для тени установите значение 20, чтобы изображение стало немного темным.

Теперь пришло время добавить поверх текста траву. Для этого откройте окно настроек кистей (F5) и выберите кисть Dune Grass. Настройки для нее указаны на изображении ниже.

В параметре Shape Dynamics (Динамика формы) поменяйте значения, как на рисунке ниже:

Имейте ввиду, что вы всегда можете изменить значение угла кисти.

Установите основной цвет # 000000 и фоновый # FFFFFF, на панели инструментов выберите Eraser Tool (Ластик) и нажмите по миниатюре маски слоя-копии с травой.

Создайте несколько коротких мазков по краям текста в хаотичном порядке. Если вас не устраивает результат, то можно воспользоваться сочетанием клавиш Ctrl + Z. По желанию можете изменить размер и угол кисти.

Установите цвет на белый и инструментом ластик сотрите ненужные области травы.

Конечный результат:

Ссылка на источник урока.










