Абстрактный текстовый эффект «FX»
В этом уроке вы узнаете, как превратить простой текст в красивый дизайнерский текст, используя при этом стили слоя и кисти для Photoshop. Данный урок отлично подойдет для начинающих пользователей Photoshop, которым интересно узнать, как применить стиль к определенному тексту.
Конечный результат:

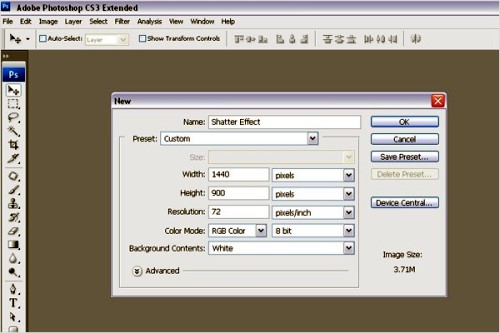
Шаг 1. Зайдите в меню File > New (Файл - Создать) или Ctrl + N и создайте новый документ размером 1440Х900 пикселей, закрасьте фон черным цветом. По желанию вы можете создать документ любого размера.

Шаг 2. На панели инструментов выберите Type Tool (Текст) с параметрами: шрифт Harabara, цвет белый и введите текст.

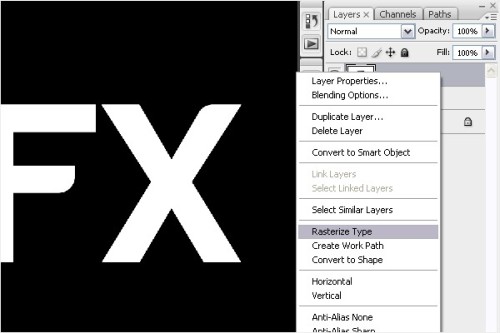
Шаг 3. Продублируйте слой с текстом Layer > Duplicate Layer (Слои – Создать дубликат слоя). Сделайте клик правой кнопкой мыши на дублированном слое и выберите Rasterize Type (Растрировать текст).

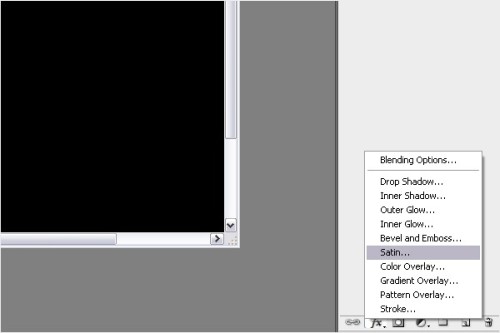
Шаг 4. Теперь к этому слою примените стиль, зайдя в меню Layer > Layer Style > Satin (Слои – Стиль слоя - Глянец) и установите следующие параметры:
- Blend Mode: Multiply (Режим наложения: Умножение);
- Opacity (Непрозрачность): 100%;
- Angle (Угол): 143°;
- Distance (Смещение): 3 пикселя;
- Size (Размер): 3 пикселя.

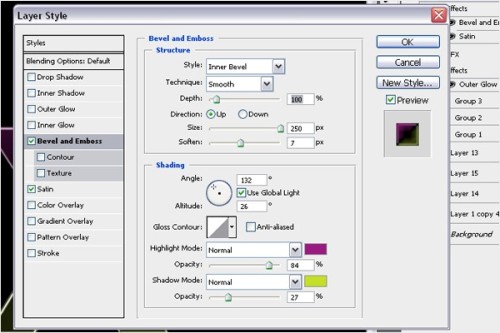
Шаг 5. Чтобы добавить мягкий свет и придать тексту тень, примените стиль Bevel and Emboss (Тиснение) со следующими параметрами:
Structure (Структура).
- Style: Inner Bevel (Стиль: Внутренний скос);
- Tech: Smooth (Метод: Плавный);
- Depth (Глубина): 100%;
- Direction: Up (Направление: Вверх);
- Size (Размер): 250 пикселей;
- Soften (Смягчение): 7 пикселей.
Shading (Затемнение).
- Angle (Угол): 132°;
- Altitude (Высота): 26°;
- Highlight mode: Normal (Режим подсветки: нормальный);
- Highlight Color (Цвет подсветки): #9a1a82;
- Highlight Opacity (Непрозрачность): 84%;
- Shadow mode: Normal (Режим тени: нормальный);
- Shadow Color (Цвет тени): #c5df27;
- Shadow Opacity (Непрозрачность): 27%.


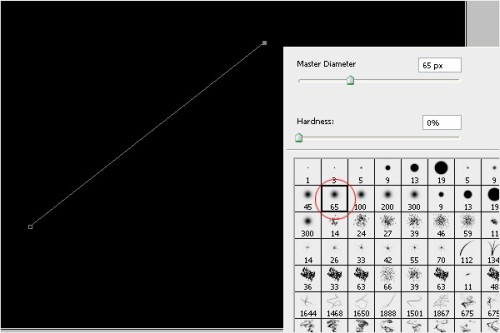
Шаг 6. Для создания красочного фона мы выберем 4 цвета. Сначала, создайте новый слой. Выберите инструмент Pen Tool (Перо), затем создайте путь, как показано на изображении ниже серой линией. Выберите инструмент Brush Tool (B) (Кисть), сделайте клик правой кнопкой мыши на документе и выберите Кисть 65, она отмечена красным кружком на изображении ниже.
Снова перейдите к инструменту Pen Tool (Перо) и установите розовый цвет (#FF00FC). Сделайте клик правой кнопкой мыши по контуру и в меню выберите Stroke Path (Выполнить обводку контура). Установите Brush (Кисть) и активируйте опцию Simulate Pressure (Имитировать нажим), затем нажмите ОК. Мы создали путь розового цвета.
Повторите те же действия еще три раза, но с различными цветами:
- Синий (#009CFF);
- Зеленый (#46FF00);
- Желтый (#FFF700).

Шаг 7. Выделите фоновые слои и объедините их (Ctrl + E). Теперь все эффекты, которые мы создали для фона, находятся на одном слое.

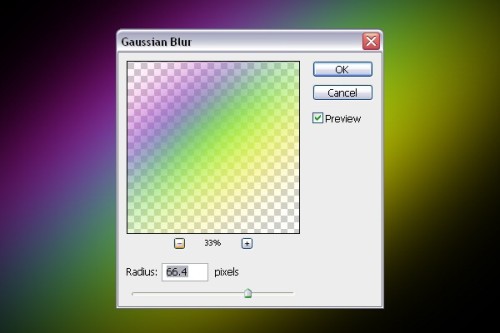
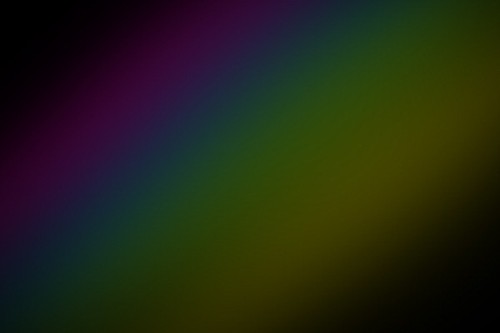
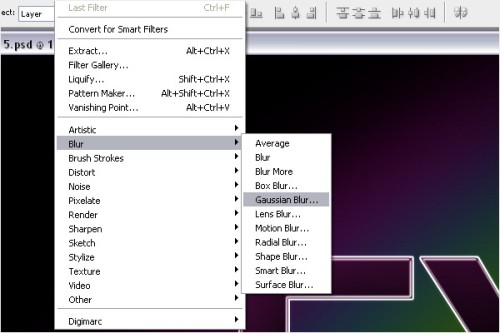
Шаг 8. В этом шаге мы поработаем над цветовыми оттенками. Для этого зайдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) установите значение радиуса 66,4 пикселя и уменьшите значение Opacity (Непрозрачность) до 30%. Вот результат:


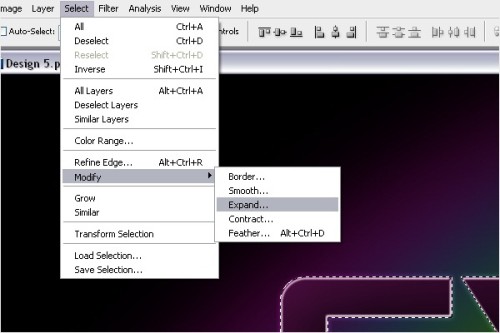
Шаг 9. Создайте выделение для текста. Зайдите в меню Select > Modify > Expand (Выделение – Модификация - Расширить) установите значение 2 пикселя. Создайте новый слой под текстом, залейте его белым цветом.

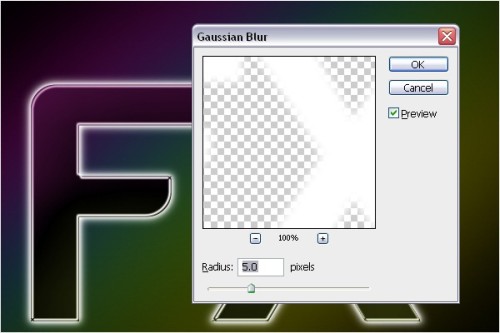
Шаг 10. Для того, придать тексту гладкость, перейдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) измените значение радиуса на 5 пикселей.


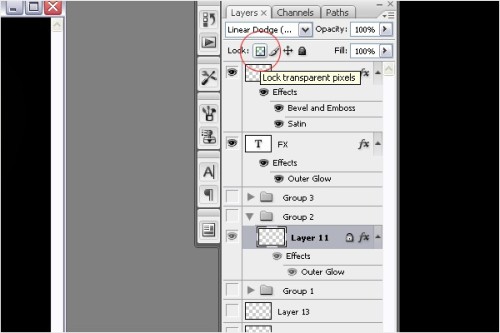
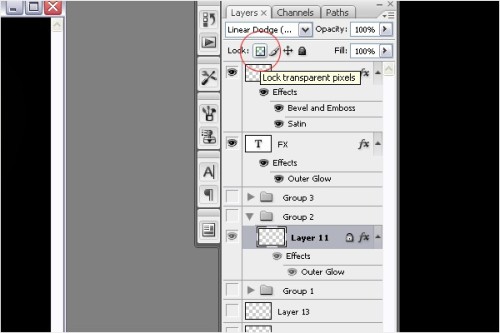
Шаг 11. На этом этапе мы заполним текст 4 различными цветами. Выберите слой с размытым текстом и нажмите на значок, как показано ниже. Затем на панели инструментов выберите Brush Tool (B) (Кисть), сделайте клик правой кнопкой мыши на документе и из набора выберите Кисть 65.
Мы будем использовать те цвета, которые использовали в Шаге 6. Для справки смотрите изображения ниже.



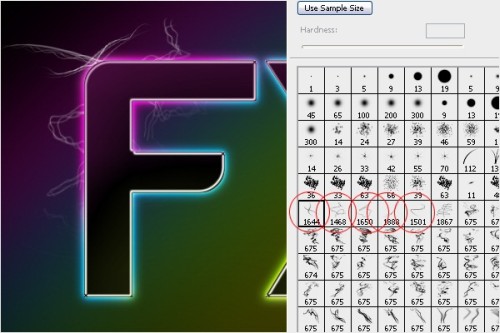
Шаг 12. Осталось самое интересное. К тексту мы добавим некоторые интересные эффекты, воспользовавшись инструментом Brush Tool (B) (Кисть). Скачайте кисти Abstract Lines vol1 Brushes.
Создайте новый слой и назовите его brush design. Выберите инструмент Brush Tool (B) (Кисть) и установите основной цвет белый. В наборе кистей выберите кисти, которые мы только что установили, и добавьте данный эффект на края текста. Результат на втором изображении ниже.


Шаг 13. Выберите Кисть 65, воспользуйтесь теми же цветами, как и в Шаге 6. Заблокируйте слой brush design и покрасьте примененный эффект разными цветами в соответствии с цветом фона, как на изображении ниже. Затем поменяйте режим для этого слоя на Linear Dodge (Add) (Линейный осветлитель (добавить)).


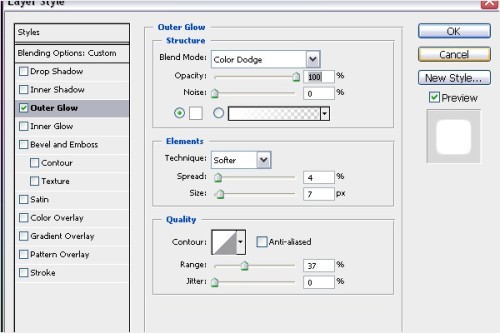
Шаг 14. Добавьте свечение вокруг текста, чтобы данный эффект лучше смотрелся. Выберите стиль Outer Glow (Внешнее свечение) и установите параметры, как на изображении ниже.


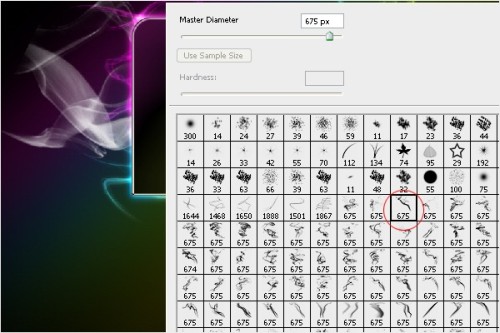
Шаг 15. Скачайте кисти Real Smoke Photoshop brushes, после установки выберите кисть, которая выделена красным кружком.

Шаг 16. Создайте новый слой, нажмите клавишу D, чтобы сбросить цвета и клавишу X, чтобы выбрать основной цвет белый. Сделайте одно нажатие кистью и расположите по горизонтали. Так же заблокируйте этот слой и закрасьте цветами (повторите Шаг 11..

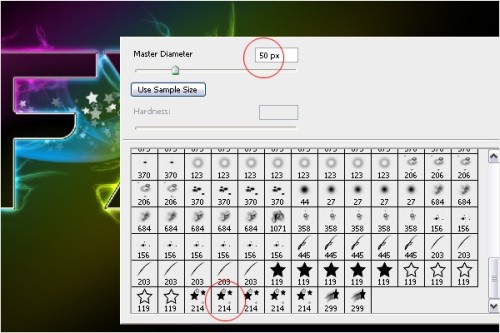
Шаг 17. Скачайте кисти particle and star Photoshop brushes. Создайте новый слой, выберите инструмент Pen Tool (Перо), создайте путь в виде волны. Снова выберите инструмент Brush Tool (B) (Кисть), затем сделайте клик правой кнопкой мыши на документе и выберите кисть звезду, как показано ниже. Вернитесь к инструменту Pen Tool (Перо), сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура), в появившемся окне установите Brush (Кисть) и активируйте опцию Simulate Pressure (Имитировать нажим), затем нажмите кнопку ОК. Режим для этого слоя поменяйте на Color Dodge (Осветление основы).


Шаг 18. По желанию вы можете воспользоваться кистями-частицами. Сделайте клик кистью на документе, выберите инструмент Eraser Tool (E) (Ластик) и удалите лишние частицы, чтобы оставшиеся были расположены только вокруг светящегося текста.
Конечный результат:

Ссылка на источник урока.










