3D текст из камня на траве
Прочитав этот урок, узнаете, как за несколько шагов создать 3D текст из камня на траве в Фотошоп версии CS6. Для создания объёмного текста мы будем использовать 3D панель, метод текстурирования и фильтр.
Вот такой 3D текст из камня мы будем создавать в этом уроке:

Материалы для урока:
Создайте новый документ с белым фоном и размером 1280х720 пикселей. Возьмите инструмент Градиент (G), в параметрах измените тип на радиальный и проведите линию от правого верхнего угла к левому нижнему.

Загрузите текстуру травы в Фотошоп в новом документе, и инструментом Прямоугольная область (M) создайте выделение, как на примере ниже:

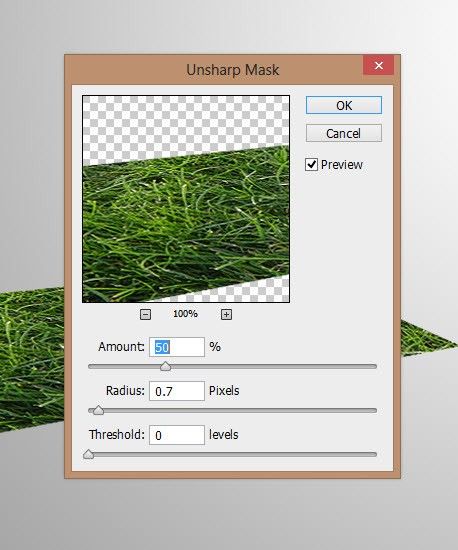
Скопируйте и вставьте выделенную часть травы в наш документ. Выберите фильтр Unsharp Mask (Контурная резкость) из группы Sharpen (Резкость) и повысьте резкость травы. Размер изображения с травой должен быть меньше размера созданного документа.

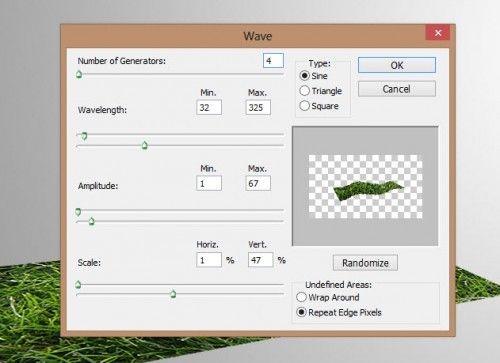
Пройдите во вкладку Filter > Distort (Фильтр - Искажение) и выберите Wave (Волна) с такими настройками:

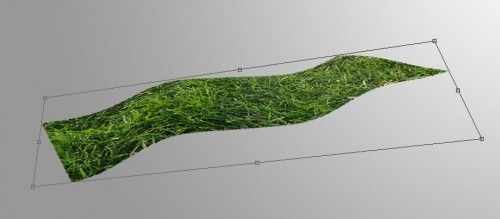
Активируйте команду Свободное трансформирование Ctrl + T и скорректируйте форму травы, как показано ниже:

Предварительно загрузив шрифт Pacifico, перейдите к инструменту Текст (T), и напишите любую фразу.

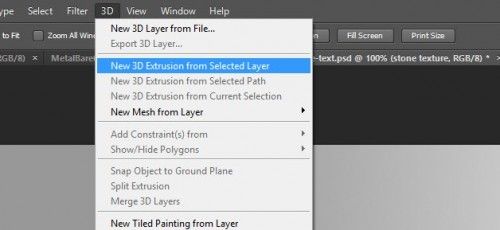
Далее мы преобразуем текст в 3D. Зайдите в меню 3D > New 3D Extrusion from Selected Layer (3D - Новая 3D экструзия из выделенного слоя).

Произведите следующие настройки.
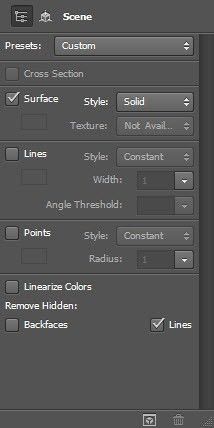
Scene (Сцена):

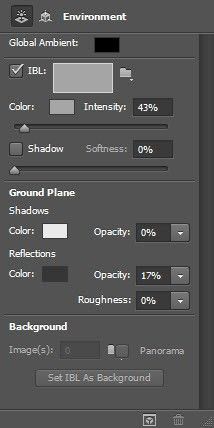
Environment (Окружающая среда):

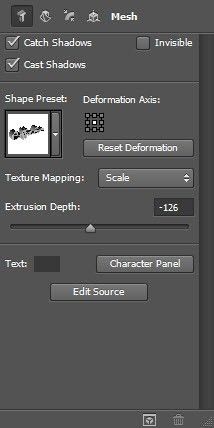
Mesh (Сетка):

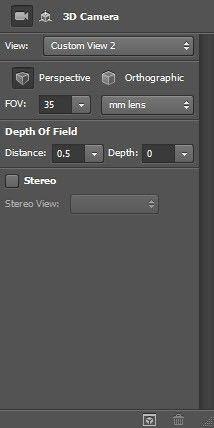
3D Camera (3D-камера):

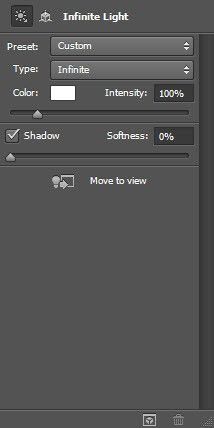
Infinite Light 1 (Бесконечный свет 1):

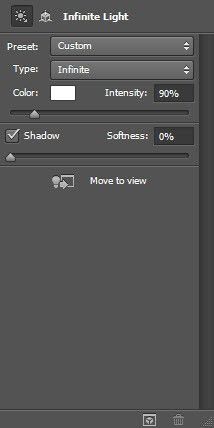
Infinite Light 2 (Бесконечный свет 2):

После проведения всех настроек у вас должен получиться такой 3D текст:

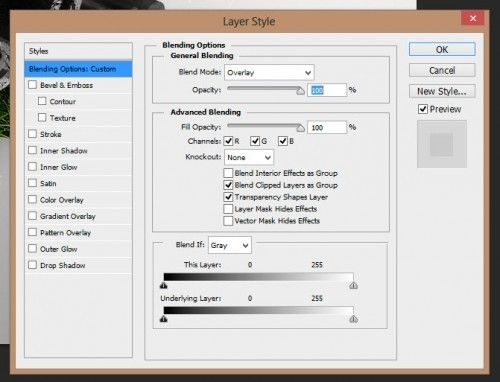
Теперь нам осталось добавить текстуру камня для текста. Загрузите текстуру камня, выделите область, подобно траве и вставьте в наш документ. Для этого слоя добавьте обтравочную маску по отношению к тексту, а режим наложения поменяйте на Overlay (Перекрытие). В диалоговом окне стилей слоя в параметрах наложения измените следующие параметры:

К слою с текстурой камня добавьте маску, возьмите Ластик (E) с мягкими краями, непрозрачностью 40% и пройдитесь по областям, окрашенных в красный цвет.

Вот такой 3D текст из камня должен получиться у вас:

Теперь создайте три корректирующих слоя с обтравочными масками по отношению к текстуре камня, чтобы они действовали только на него.
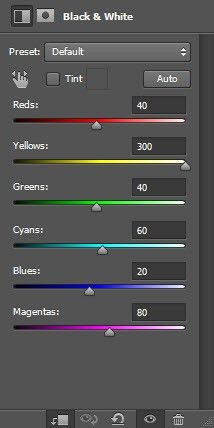
Black and White (Чёрное и белое):

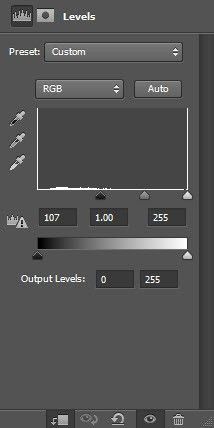
Levels (Уровни):

На этом этапе ластиком обрисуйте на маске, выделенные красным цветом области:

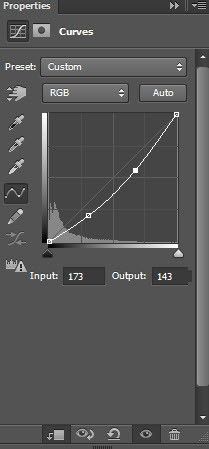
И напоследок необходимо добавить корректирующий слой Curves (Кривые):

Полученный результат:

Мы почти у цели! В заключительном шаге при помощи кистей вокруг 3D текста я добавил абстрактные формы и частицы.



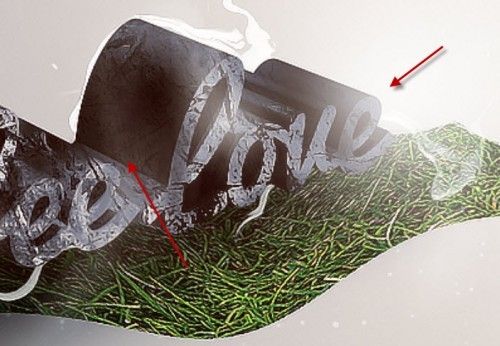
Возьмите мягкую белую кисть и обрисуйте ею 3D текст, где показано стрелками:

И в заключении я откорректировал цветовой баланс всего изображения. Вот такой 3D текст из камня получился в итоге:

Ссылка на источник урока.










