Элегантный фон в стиле Vista
В этом уроке вы узнаете, как создать элегантный фон в стиле Vista в Photoshop. Для создания такого шедевра мы будем использовать стили слоя, а также кисти.
Конечный результат:

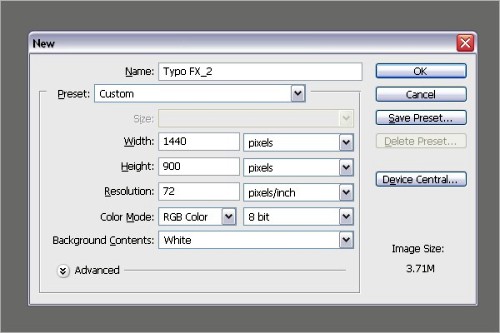
Создайте новый документ File > New (Файл - Создать) или Ctrl + N размером 1440Х900 пикселей. Вы можете использовать любой размер.

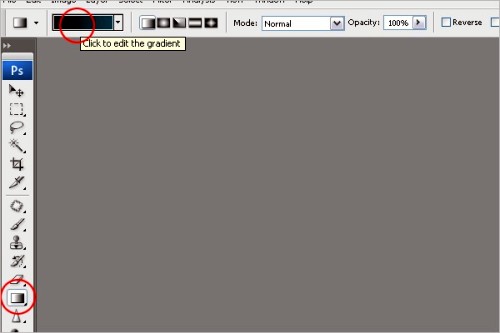
На панели инструментов выберите Gradient Tool (Градиент). Откройте Gradient Editor (Редактор градиентов).

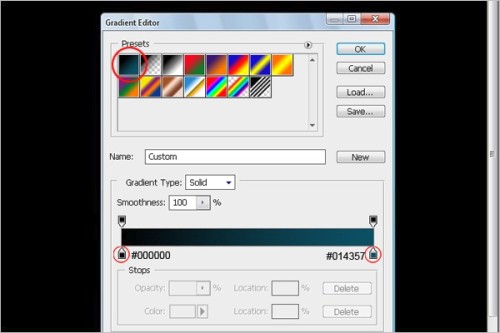
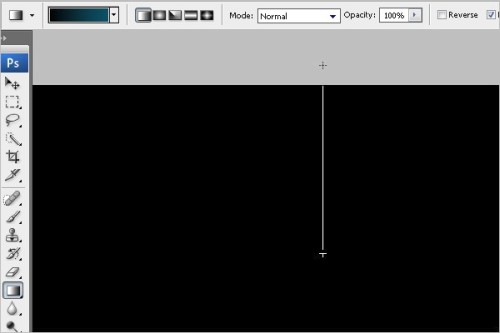
Воспользуйтесь двухцветным вариантом. Выберите левую контрольную точку и изменим цвет на черный (#000000), затем измените цвет правой контрольной точки на синий (#014357). Проведите линию градиента снизу вверх, как на 2 изображении ниже.



Выберите инструмент Horizontal Type Tool (Горизонтальный текст) с параметрами: шрифт - Arial, размер - 1119пт, цвет - #dedcdc и введите букву О. По желанию вы можете выбрать другой размер для текста.

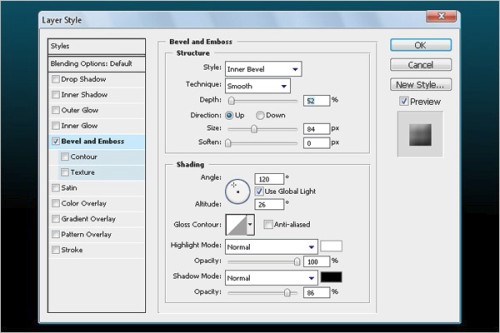
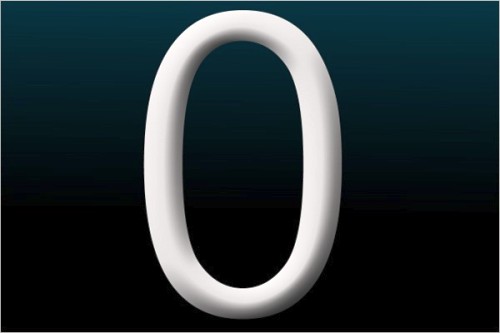
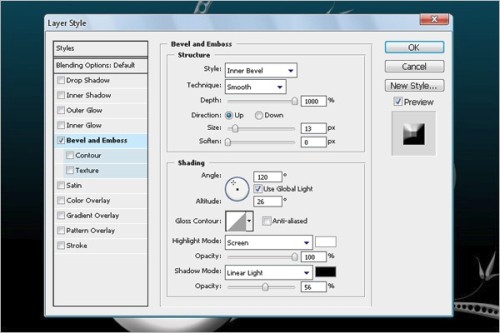
Для придания тексту глубины примените к нему стиль Bevel and Emboss (Тиснение):


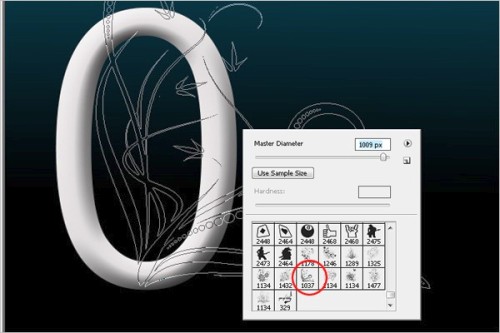
В этом шаге мы добавим цветочный дизайн за текстом. Скачайте кисти Lovely Brushes, загрузите их в набор кистей и выберите из палитры кисть 1037.

Создайте новый слой, поместите его ниже текстового слоя и измените цвет на оттенок серого (#808789). Сделайте клик левой кнопкой мыши на основном документе, чтобы добавить цветочный дизайн.

Удалите часть цветочного дизайна внутри буквы О.


К слою с цветочным дизайном примените стиль Bevel and Emboss (Тиснение), для придания 3D эффекта.


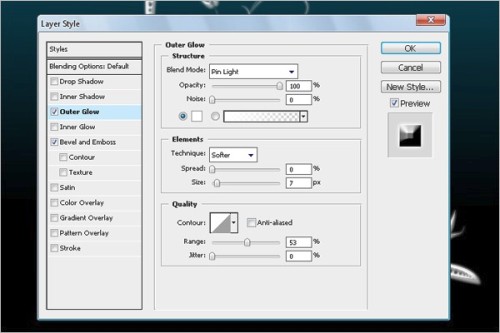
Далее примените стиль Outer Glow (Внешнее свечение), чтобы придать дизайну глянец.

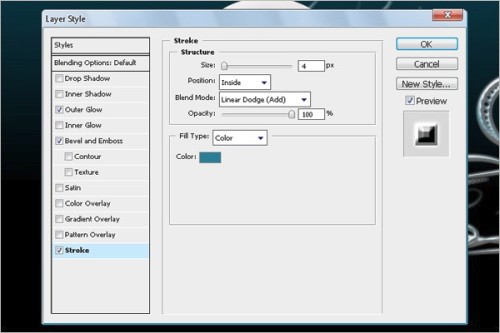
Чтобы выделить края цветочного дизайна, примените стиль Stroke (Обводка). Измените параметры, как на изображении ниже, цвет установите синий (#23758c).


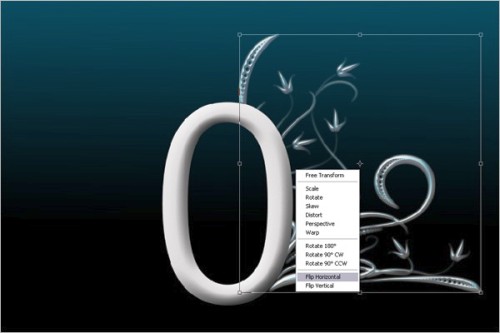
Продублируйте цветочный дизайн и поместите его на противоположной стороне буквы. Для этого выберите слой с цветочным дизайном и нажмите комбинацию клавиш Ctrl + J, чтобы дублировать, затем Ctrl + T, для трансформации. Сделайте клик правой кнопкой мыши на изображении и из меню выберите Flip Horizontal (Отразить по горизонтали). Смотрите изображения ниже.


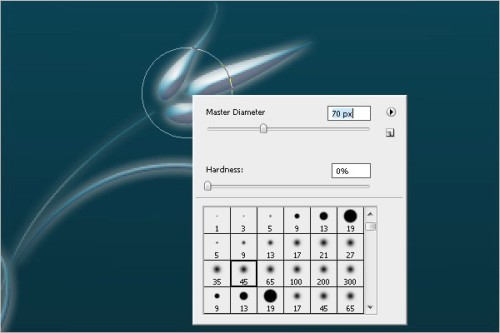
На этом этапе мы добавим цветам свечение. Для этого выберите инструмент Brush Tool (B) (Кисть), сделайте клик правой кнопкой мыши на изображении и в настройках кистей выберите мягкую круглую кисть 45, установите диаметр 70 пикселей.

Убедитесь, что основной цвет установлен белый. Создайте новый слой и сделайте один клик кистью на цветке.

Поменяйте режим для этого слоя на Overlay (Перекрытие).

Добавьте свечение ко всему цветочному дизайну.

Вот результат:

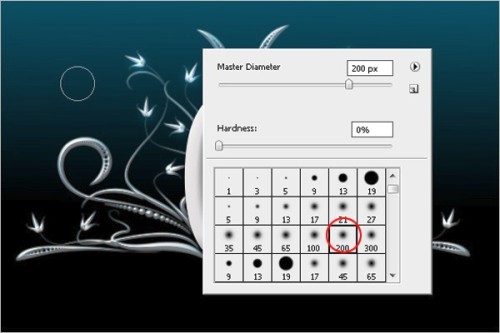
В этом шаге мы добавим глянец для цветочного дизайна. Создайте новый слой поверх всех слоев. Выберите кисть, как на изображении ниже.

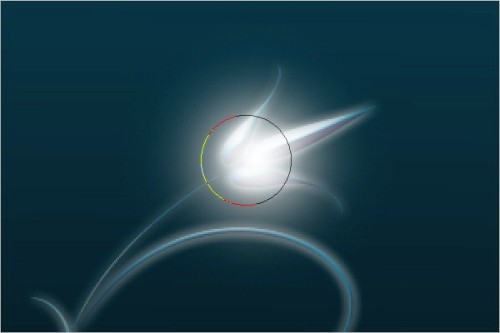
Создайте новый слой, воспользуйтесь инструментом Pen Tool (P) (Перо) и создайте путь, как показано ниже.

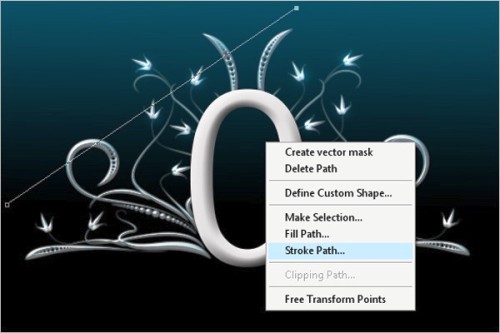
Сделайте клик правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура).

В появившемся окне выберите Brush (Кисть) и нажмите ОК.

Вот результат:

Нажмите Alt + клик на пути и перетащите его немного в сторону. Повторите те же действия несколько раз, пока у вас не получится результат, как на изображении ниже.

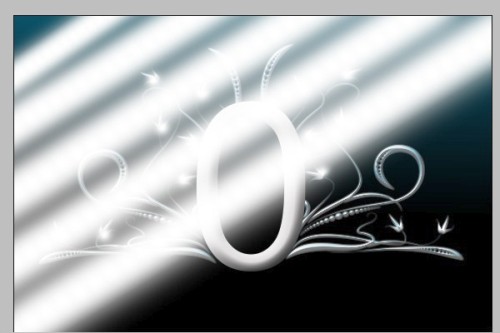
Заполните все изображение этими линиями и объедините их в один слой. Измените режим для слоя с линиями на Soft Light (Мягкий свет).

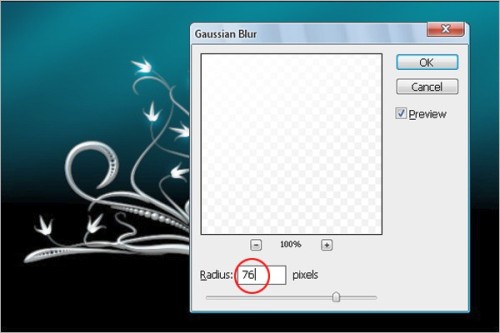
Перейдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и установите радиус 76 пикселей.

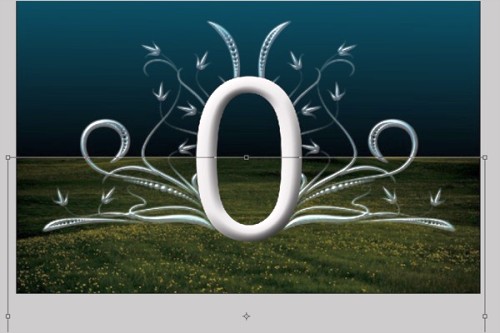
Загрузите изображение с пейзажем Dark field. Вставьте это изображение на основной документ и измените его размер с помощью команды Free Transform (Свободное трансформирование) (Ctrl + T). Убедитесь, что слой с пейзажем расположен чуть выше фонового слоя.

Разместите изображение с пейзажем в нижней части, как показано на изображении ниже.

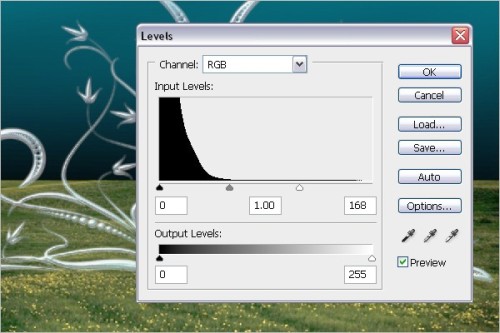
Создайте новый корректирующий слой Levels (Уровни) и установите значения, как показано ниже.

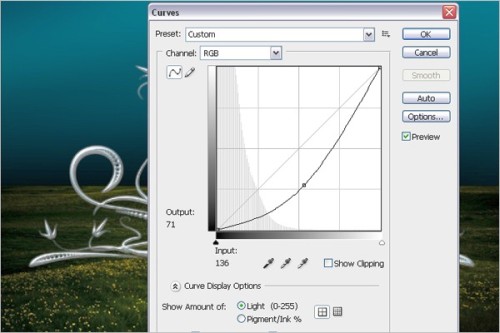
Чтобы немного затемнить изображение и контрастнее смотрелся эффект свечения, создайте корректирующий слой Curves (Кривые). Настройки на изображении ниже.

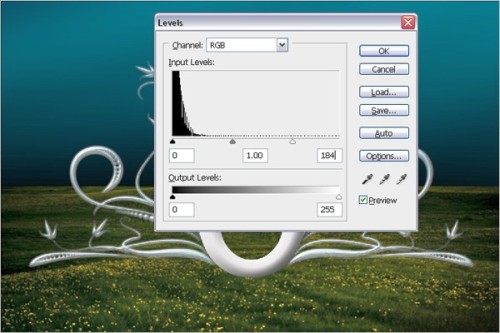
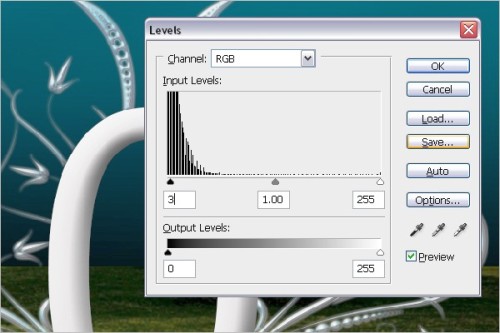
Снова создайте корректирующий слой Levels (Уровни) и установите следующие параметры:

На панели инструментов выберите Pen Tool (P) (Перо) и создайте путь, как показано ниже.

Заполните получившийся путь, для этого нажмите Ctrl + Enter, выберите цвет переднего плана белый, и нажмите Ctrl + Backspace.

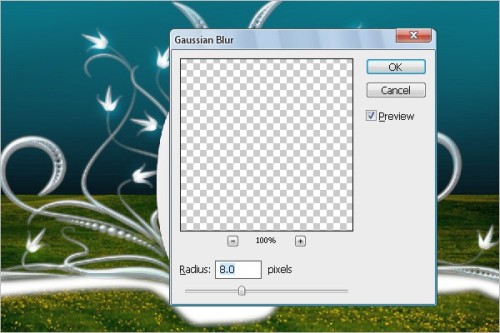
Получившейся форме добавим гладкость и свечение. Для этого зайдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и измените значение радиуса на 8.0.

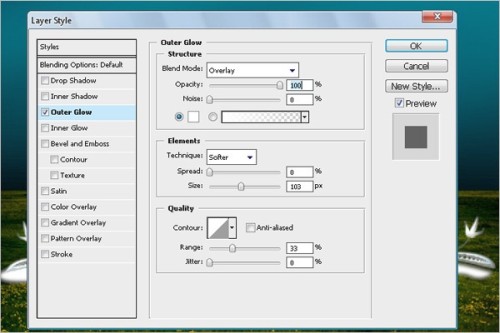
К слою с формой примените стиль Outer Glow (Внешнее свечение), чтобы придать глянец форме. Установите параметры, как показано на изображении ниже. Поменяйте режим этого слоя на Overlay (Перекрытие).


Чтобы свечение выделялось больше, поработайте с корректирующим слоем Levels (Уровни). Значок Create new fill or adjustment layer (Добавить новый корректирующий слой или слой-заливку) находится в нижней части панели слоев (черно-белый кружок).

В этом шаге мы добавим тень для буквы О. Воспользуйтесь инструментом Ellipse Tool (U) (Эллипс), создайте форму, как показано ниже и заполните ее черным цветом.


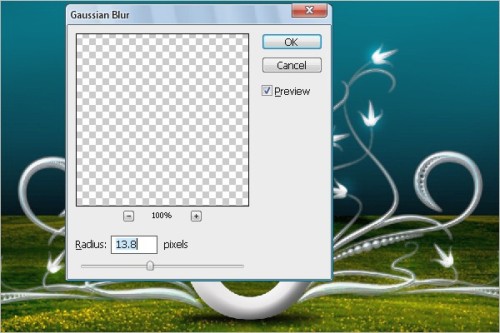
Придадим форме эллипса гладкость, для этого перейдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), измените радиус на 13,8 пикселей.


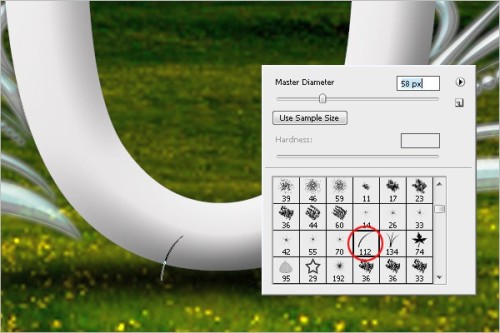
Возле буквы добавьте немного травы. Выберите инструмент Brush Tool (B) (Кисть) и выберите кисть Dune Grass, добавьте траву на затененный участок. Ориентируйтесь по изображению ниже.


На этом этапе мы добавим облака, чтобы придать пейзажу ощущение реальности. Скачайте кисти JavierZhX Cloud Brushes. Загрузите их в набор кистей и выберите кисть Cloud 917. Создайте новый слой, размер кисти сделайте большой, чтобы она охватила половину неба на изображении. Продублируйте слой с облаком, который только что создали и поместите его на другую сторону или выберите другую кисть - Cloud и поместите ее на основной документ.

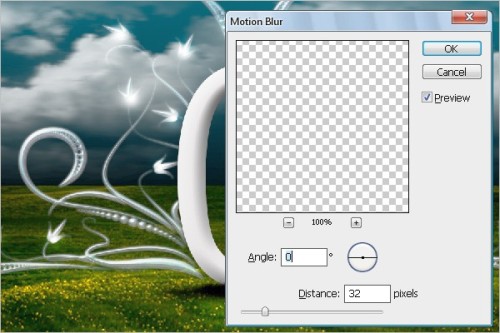
Зайдите в меню Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении). Измените параметры, как показано ниже.

Разместите облака так, чтобы не осталось пустых участков.


Выберите инструмент Pen Tool (P) (Перо) и создайте путь для частиц, как показано ниже.

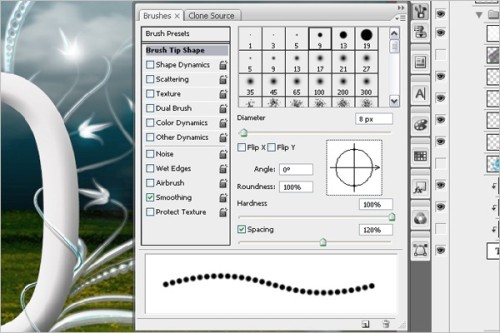
Перейдите в меню Window > Brushes Palette (Окно – Палитра кистей). Следуйте настройкам ниже.

Shape Dynamics (Динамика формы).

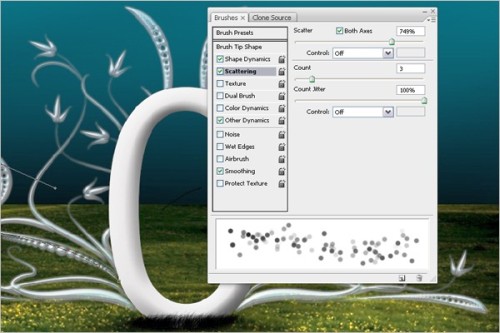
Scattering (Рассеивание).

Other Dynamics (Другая динамика).

Как только вы закончите с настройками, выберите инструмент Pen Tool (P) (Перо), сделайте клик правой кнопкой мыши на созданном пути и выберите Stroke Path (Выполнить обводку контура). В открывшемся окне выберите Brush (Кисть) и активируйте опцию Simulate Pressure (Имитировать нажим), чтобы придать краям гладкость.


Повторите те же действия, что и в предыдущем шаге, но теперь для создания частиц для всего цветочного дизайна.

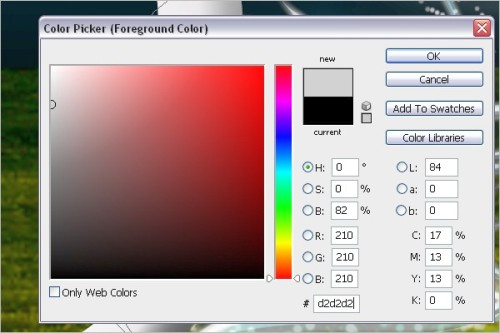
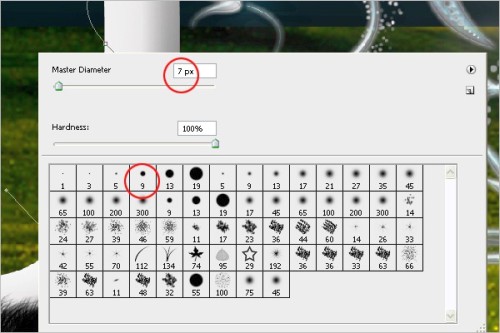
Снова выберите инструмент Pen Tool (P) (Перо), создайте путь, как показано ниже. Цвет выберите #d2d2d2. Далее выберите инструмент Brush (Кисть), сделайте клик правой кнопкой мыши на изображении и выберите круглую кисть 9 размером 7 – 8 пикселей. Выберите инструмент Pen Tool (P) (Перо), сделайте клик правой кнопкой мыши на созданном пути и в меню выберите Stroke Path (Выполнить обводку контура), в появившемся окне установите Brush (Кисть) и активируйте опцию Simulate Pressure (Имитировать нажим), чтобы придать краям гладкость.




Теперь удалим лишние участки кривой линии, для этого воспользуйтесь инструментом Eraser tool (E) (Ластик). Сделайте клик правой кнопкой мыши на изображении и в наборе кистей выберите круглую кисть 9. Удалите ненужные участки, как показано ниже.
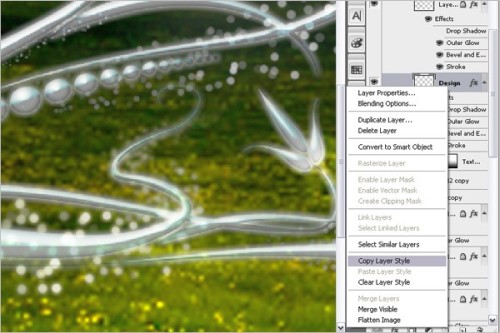
К этой кривой линии примените такие же стили слоя, как и для цветочного дизайна. Для этого сделайте клик правой кнопкой мыши по слою с цветочным дизайном и в меню выберите Copy Layer Style (Скопировать стиль слоя). Далее выберите слой с кривой, сделайте клик правой кнопкой мыши и выберите Past layer style (Вклеить стиль слоя). После этого продублируйте слой с кривой и разместите кривую-копию с левой стороны буквы.




И в заключении нам осталось добавить тень кривым линиям. Продублируйте слои с кривыми и у копий удалите стили слоя, заполните их серым цветом и сместите на 3 пикселя вниз. Тень готова!

Конечное изображение:

Другая версия:

Ссылка на источник урока.










