Акварельный текстовый эффект
В сегодняшнем уроке по Photoshop вы узнаете, как создать эффект акварельного текста, используя смарт-объект.
Вот такой эффект мы будем создавать в этом уроке:

Откройте Photoshop, создайте новый документ размером 800 на 450 пикселей с разрешением 75 пикс/дюйм и цветовым режимом RGB Color 8 bit.
Добавьте на документ бумажную текстуру и отобразите горизонтально. Нажмите комбинацию клавиш Ctrl + A, чтобы выделить весь холст. После этого перейдите на панель «Слои» и нажмите кнопку «Добавить слой-маску».
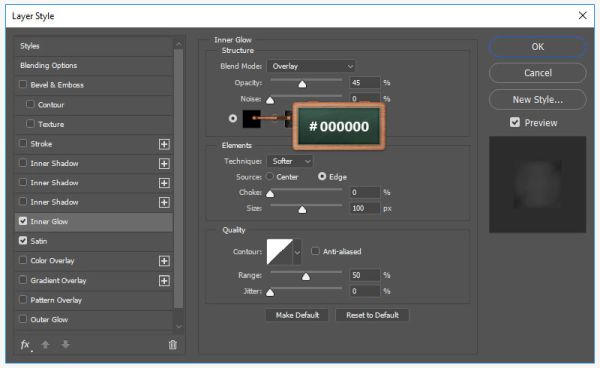
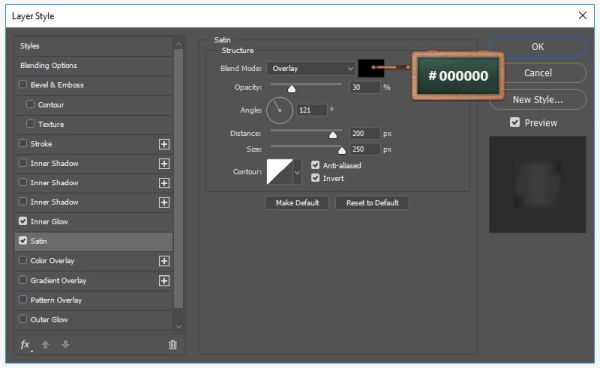
Сделайте активным слой с бумажной текстурой, откройте окно стилей и введите настройки, указанные ниже.



Выберите инструмент Горизонтальный текст (T) и установите шрифт Pacifico, предварительно скачав. Напишите на холсте слово Watercolor размером 112 пикселей, чёрного цвета. Как только вы закончите, перейдите на панель слоёв, кликните правой кнопкой мыши по текстовому слою и выберите команду Convert to Smart Object (Преобразовать в смарт-объект).
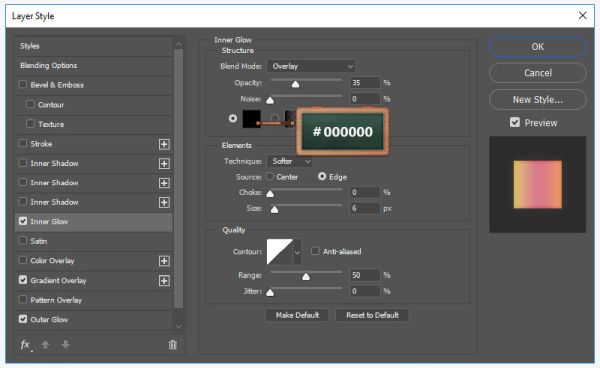
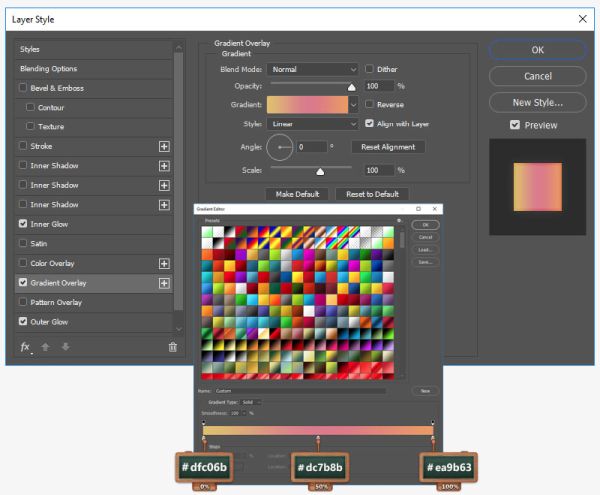
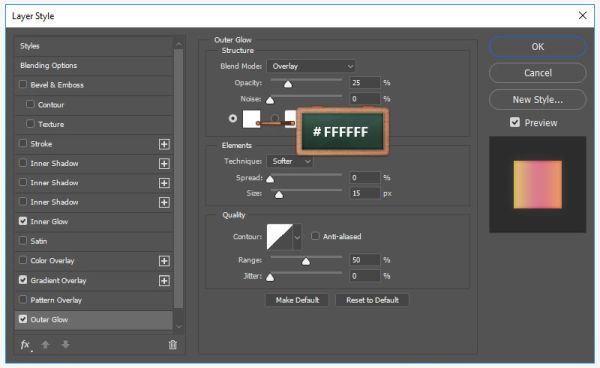
Двойным кликом откройте окно стилей слоя для смарт-объекта. Следуйте настройкам, указанным ниже.




Убедитесь, что вы всё ещё находитесь на смарт-объекте и перейдите в меню Filter > Distort > Ripple (Фильтр – Искажение - Рябь). Для параметра Количество значение установите до 70%, Size – Medium (Размер – Средний).

Поскольку данный текст преобразован в смарт-объект, если необходимо, вы с лёгкостью можете его изменить. Для этого двойным щелчком по миниатюре смарт-объекта откройте его в отдельном документе, внесите нужные изменения, сохраните их и вернитесь к основному документу.
Кликните правой кнопкой мыши по смарт-объекту и выберите New Smart Object via Copy (Создать смарт-объект путём копирования).
Активируйте команду «Свободное трансформирование» Ctrl + T и удерживая клавишу Shift, уменьшите размер текста.
Двойным кликом по миниатюре смарт-объекта откройте его в отдельном документе, измените текст на Photoshopstar, сохраните все изменения и вернитесь к основному документу.

Теперь мы добавим дополнительную текстуру поверх холста. Откройте бумажную текстуру 2 в новом документе.
Перейдите в меню Edit > Define Pattern (Редактирование – Определить узор), в диалоговом окне напишите название и нажмите OK.
Вернитесь к основному документу, выберите смарт-объект с текстом Watercolor и продублируйте его с помощью сочетания клавиш Ctrl + J.
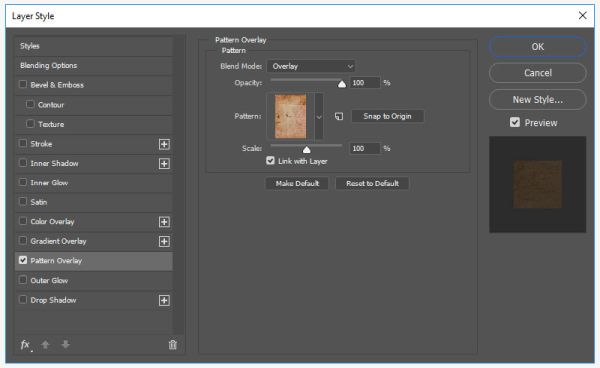
Двойным кликом по этому слою откройте окно стилей и примените к нему стиль Наложение узора, настройки смотрите ниже. То же самое проделайте и с текстом Photoshopstar.


И в заключении мы будем использовать кисти из набора Splash, чтобы добавить дополнительные элементы и улучшить эффект.
Для этого перейдите на панель слоёв и создайте новый слой. Режим смешивания для него смените на Линейный затемнитель, Непрозрачность уменьшите до 80%. Измените цвет переднего плана на # f0aa9a или # f1d172 и при помощи кистей «Sample Brush 9» и «Sample Brush 10» добавьте несколько мазков кисти и разбрызгивание. Опирайтесь на скриншоты ниже.


Ссылка на источник урока.










