Бумажный текст в Фотошоп
Прочитав данный урок, вы узнаете как создавать разноцветный бумажный текст с отверстиями. Для создания такого эффекта мы будем прибегать к различным манипуляциям: создание контуров, растрирование слоёв с текстом, работа с кистью. И в заключении к тексту мы применим цветовую коррекцию при помощи корректирующих слоёв.
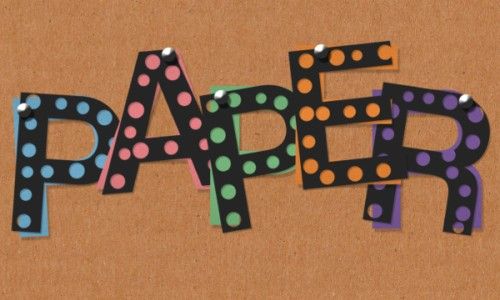
Вот такой бумажный текст должен получиться в итоге:

Ресурсы для урока:
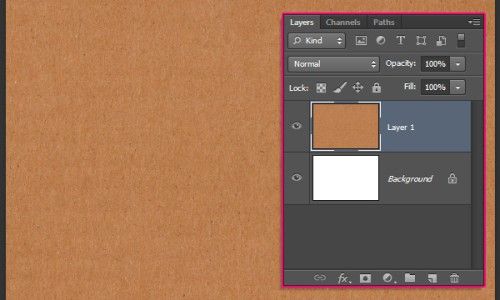
Создайте новый документ, имеющий размер 1600х1067 пикселей. Выше фонового слоя поместите текстуру картона. При необходимости вы можете изменить её расположение.

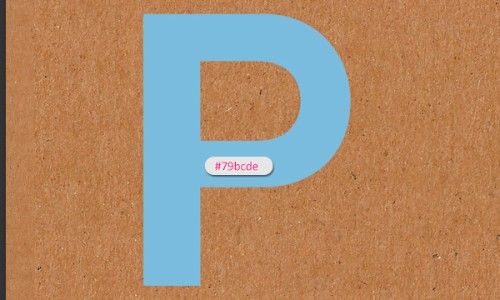
Введите первую букву шрифтом, указанным выше, установив размер 590пт. Цвет для неё измените на синий #79bcde.

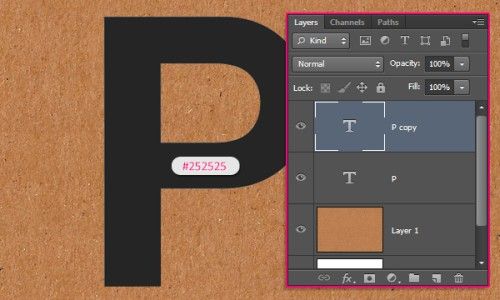
Продублируйте букву и поменяйте цвет на #252525.

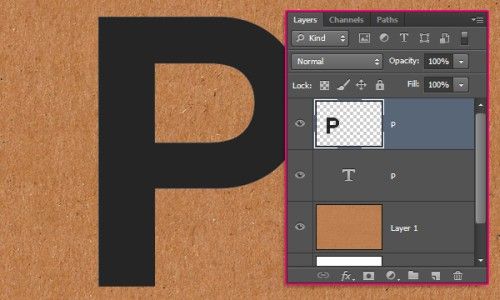
Растрируйте копию текста, кликнув по слою правой кнопкой мыши и выбрав команду Rasterize Type (Растрировать текст).

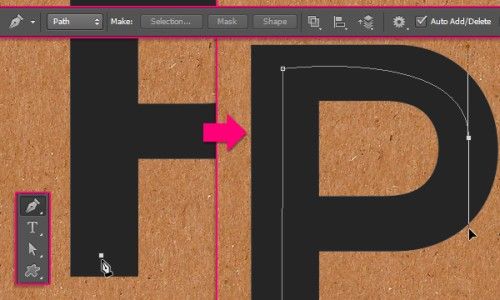
Перейдите к инструменту Перо (P), в настройках установите режим Контур. В середине созданной буквы создайте контур. Для этого кликните пером, чтобы создать первую опорную точку, после этого опять кликните и переместите перо для создания кривой. Создайте последнюю точку, не закрывая сам контур, то есть, чтобы эта точка не соприкасалась с созданным контуром и находилась немного в стороне. В дальнейшем мы отредактируем его.

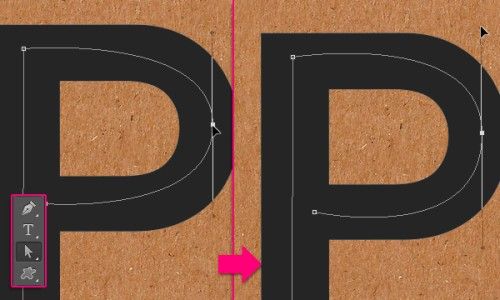
Инструментом Стрелка (A) вы можете переместить опорные точки в нужное положение и передвинуть направляющие, чтобы отредактировать кривые.

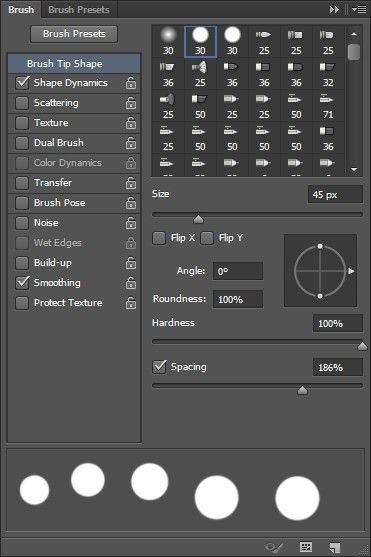
Воспользовавшись инструментом Ластик (E), зайдите в палитру кистей и выберите круглую кисть с жёсткими краями, диаметром 45 пикселей, для интервала поставьте значение 186%.

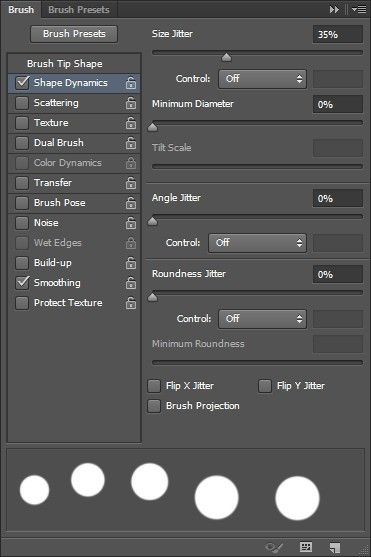
В Динамике формы для параметра Size Jitter (Колебание размера) поставьте значение 35%.

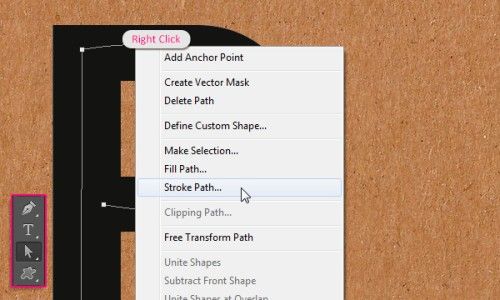
Снова перейдите к инструменту Стрелка (A), при помощи правой кнопкой мыши кликните по контуру и выберите Выполнить обводку.

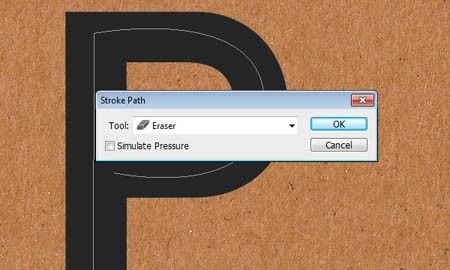
В диалоговом окне установите Ластик и отключите опцию Имитировать нажим.

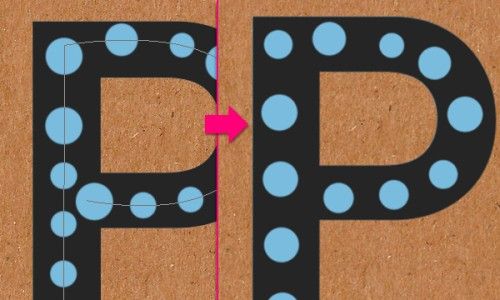
В результате в букве появятся отверстия. Если вас не устраивает расположение отверстий, то отмените это действие и, изменив размер кисти, сделайте всё заново. Для удаления контура нажмите Enter.

Далее пройдите во вкладку Edit > Transform > Rotate (Редактирование – Трансформирование – Поворот) и немного поверните содержимое растрированного текстового слоя. Сохраните изменения, нажав Enter. Вы также можете немного повернуть текстовый слой оригинал.

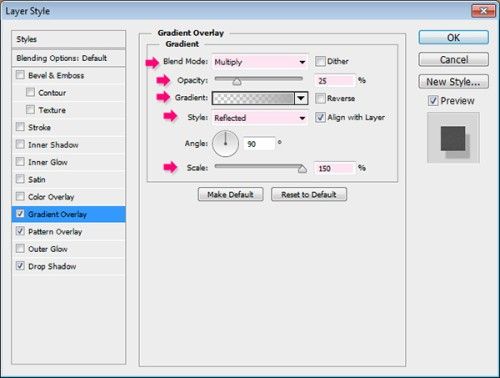
Сделайте двойной клик по оригиналу текстового слоя для открытия окна стилей и добавьте стили, указанные ниже:
Наложение градиента:

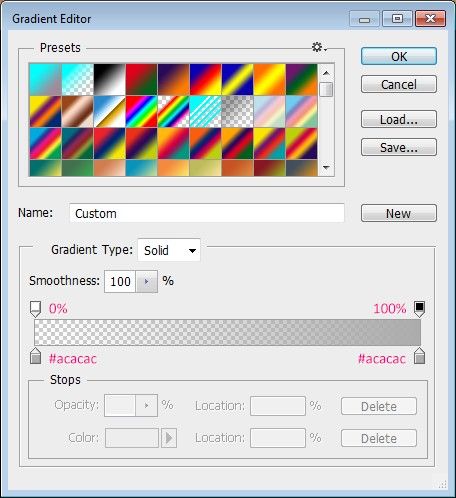
Редактор градиента:

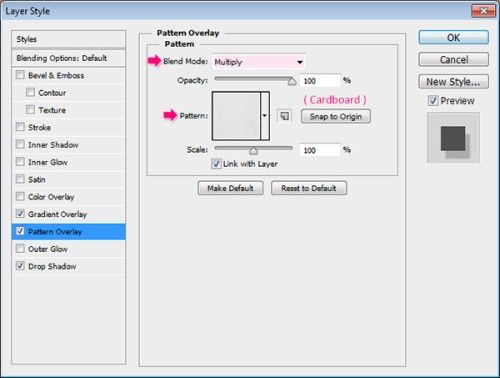
Наложение узора:

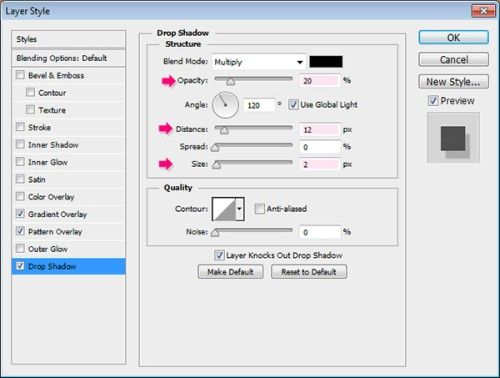
Тень:

В результате у нас получился бумажный текст с 3D эффектом:

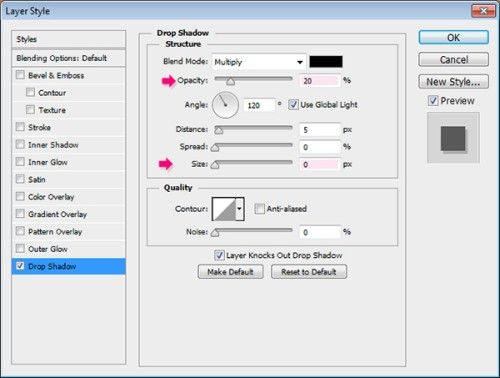
Теперь откройте окно стилей для дублированного слоя с текстом и добавьте Тень с настройками, указанными ниже:

Вот результат после применения тени:

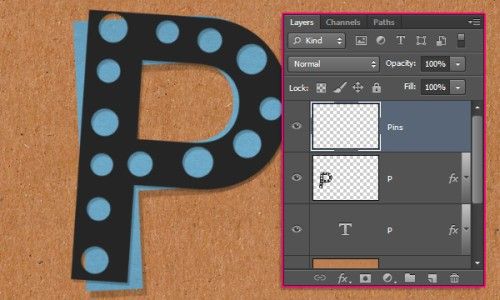
Выше всех слоёв создайте новый слой Pins.

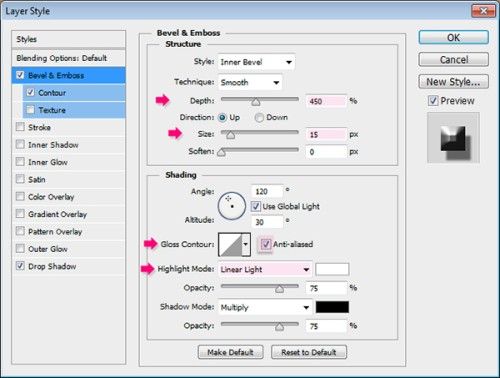
Сделайте двойной клик по слою Pins и добавьте к нему Тиснение, изменив такие параметры:

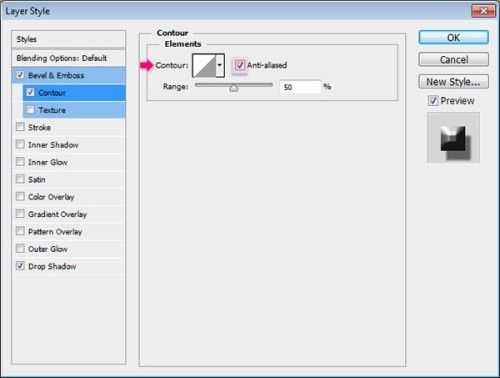
Контур:

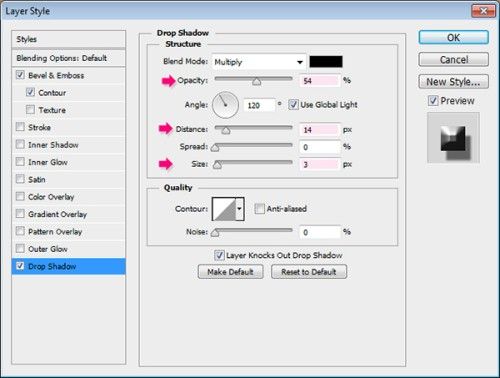
И тень:

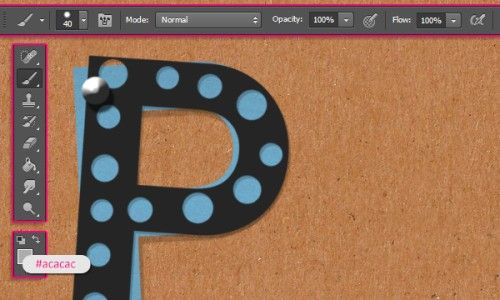
На этом этапе мы создадим булавку, а затем продублируем её ещё четыре раза, они будут крепить бумажный текст к картонной текстуре. Выберите инструмент Кисть (B) диаметром до 40 пикселей, основной цвет поменяйте на #acacac и в верхней левой части расположите булавку.

Повторите вышеописанные действия и сделайте оставшиеся буквы. Единственное, что необходимо изменить - это цвета. Для второй буквы измените цвет на розовый #ff8e94, для третьей - зелёный #82ca89, для четвёртой - оттенок оранжевого #ff933c и для последней фиолетовый #8560a8.

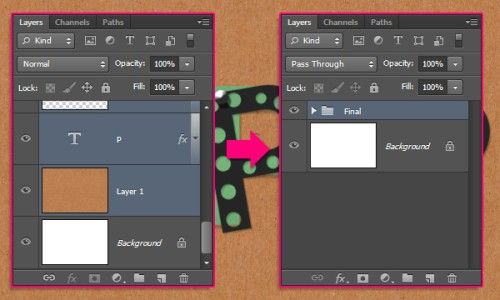
Бумажный текст готов, теперь объедините все слои в группу, кроме фонового.

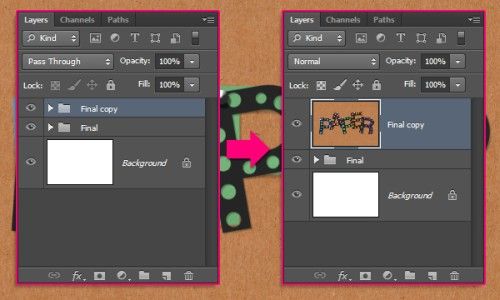
Сделайте дубликат полученной группы, а затем пройдите во вкладку Layer > Merge Group (Слои - Объединить группу).

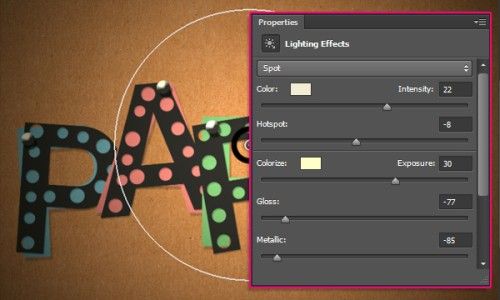
Теперь поработаем над освещением. Примените фильтр Эффекты освещения с настройками, указанными на скриншоте ниже. После того, как вы измените настройки, расположите белый круг с освещением на своё усмотрение, опирайтесь на пример ниже.

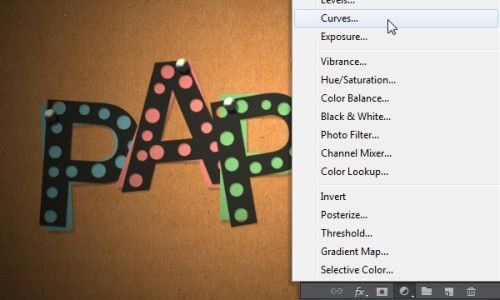
Теперь перейдём к коррекции. Создайте корректирующий слой Кривые.

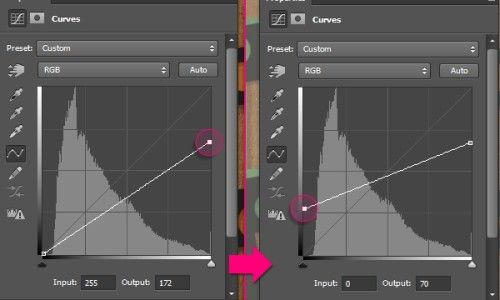
Выделите точки и смените выходные и входные значения.

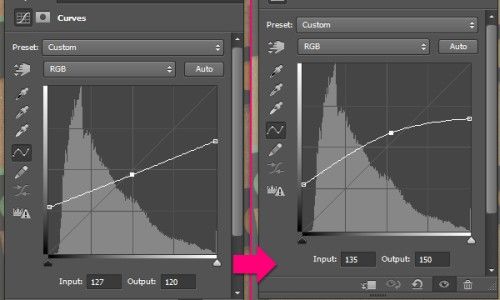
В центре линии добавьте третью точку и смените для неё значения Input (Вход) и Output (Выход), опирайтесь на пример ниже.

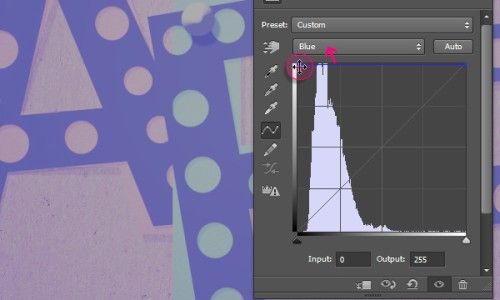
В диалоговом окне Кривые из выпадающего меню выберите синий канал и две точки переместите вверх.

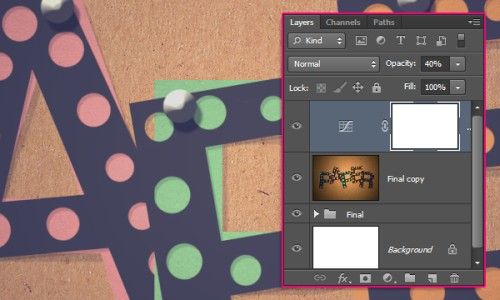
Для корректирующего слоя понизьте непрозрачность до 40%.

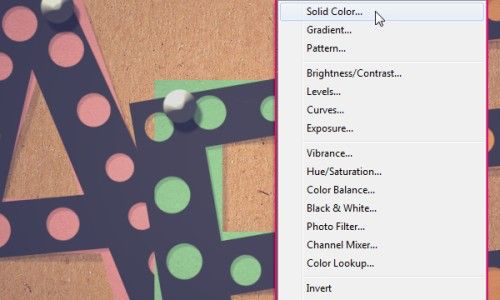
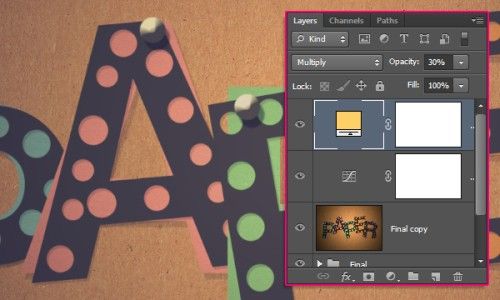
Далее нам нужно добавить корректирующий слой Цвет.

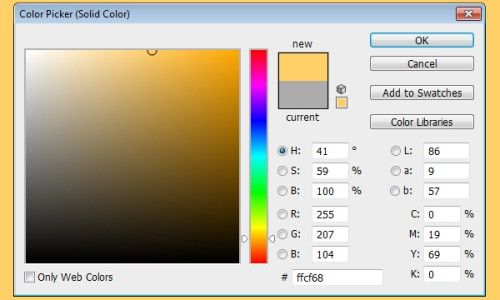
В качестве цвета установите оттенок жёлтого #ffcf68.

Смените для него режим смешивания на Умножение и снизьте непрозрачность примерно до 30%.

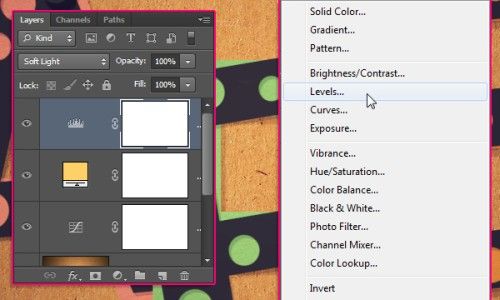
И в заключении добавьте корректирующий слой Уровни и поменяйте режим наложения на Мягкий свет.

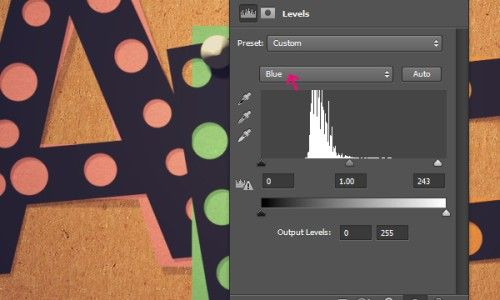
В диалоговом окне Уровни из выпадающего меню выберите синий канал и введите для него значение 243.

Вот такой разноцветный бумажный текст с отверстиями должен получиться в итоге:

Ссылка на источник урока.










