Джинсовый текст со стежками
Из этого урока вы узнаете, как в Photoshop CS6 создать оригинальный джинсовый текст со стежками и заклепками. Для данного урока мы будем использовать различные фильтры, кисти и дополнительные ресурсы.
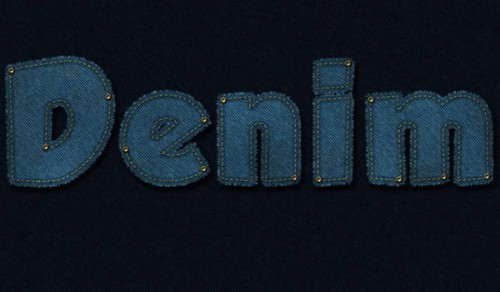
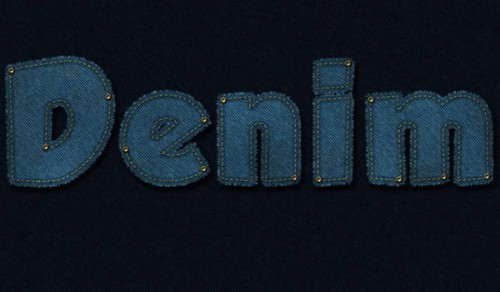
Конечный результат:

Ресурсы для урока:
- Шрифт Grobold
- Коллекция градиентов
- Кисти Rust 'n Grunge
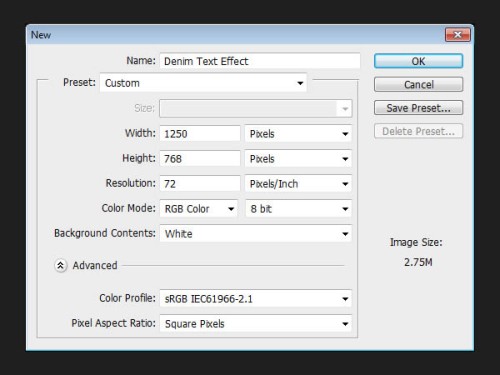
Шаг 1. Откройте Photoshop и создайте новый документ, установив размеры, как показано на изображении ниже.

Смените основной цвет на #83b7ca и фоновый цвет на #22576b, после этого инструментом Paint Bucket Tool (G) (Заливка) заполните фон основным цветом.

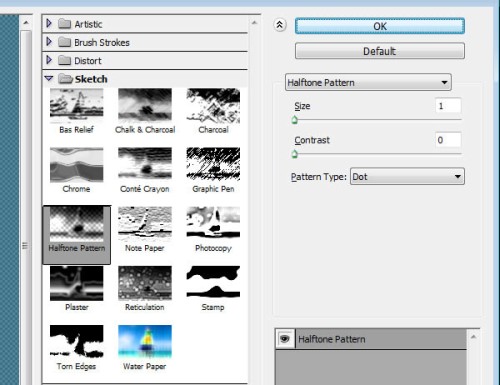
Теперь мы будем создавать джинсовую текстуру, которая в дальнейшем будет применена как для фона, так и для текста. Перейдите во вкладку Filter > Filter Gallery > Sketch > Halftone Pattern (Фильтр - Галерея фильтров - Эскиз - Полутоновый узор). В открывшемся окне измените следующие параметры: Size (Размер) 1, Contrast (Контрастность) 0, Pattern Type (Тип узора) - Dot (Точка). Нажмите ОК.

Мы создали основу для джинсовой текстуры.

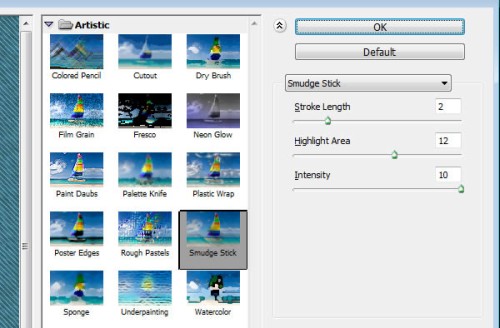
Выберите фильтр Filter > Filter Gallery > Artistic > Smudge Stick (Фильтр - Галерея фильтров -Имитация - Растушевка) и внесите такие изменения: Stroke Length (Длина штриха) 2, Highlight Area (Область светов) 12, Intensity (Интенсивность) 10 и сохраните настройки, нажав ОК.

Вот, что у нас получилось:

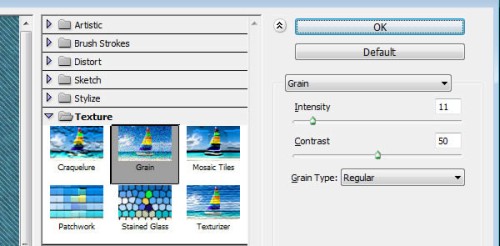
После этого пройдите в Filter > Filter Gallery > Texture > Grain (Фильтр - Галерея фильтров - Текстура - Зерно) и установите значения для: Intensity (Интенсивность) 11, Contrast (Контрастность) 50, а в параметре Grain Type (Тип зерна) выберите Regular (Обычный).

В результате текстура стала выглядеть более реалистично.

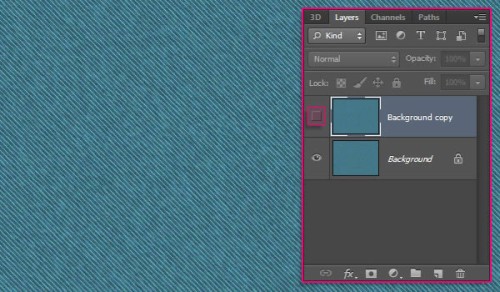
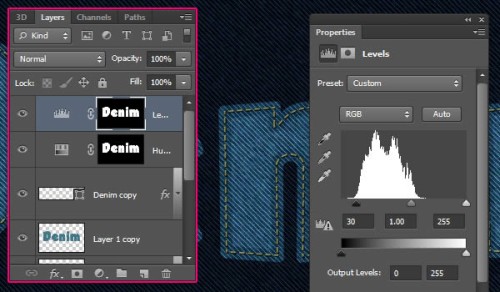
Шаг 2. Продублируйте фоновый слой и уберите видимость слоя копии, для этого нажмите на значок глаза слева от названия слоя.

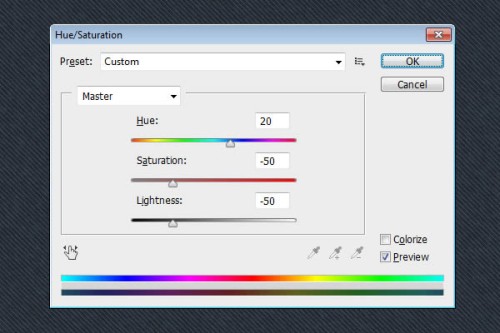
Перейдите на фоновый слой оригинал и зайдите в меню Image > Adjustments > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность). Настройки смотрите на изображении ниже.

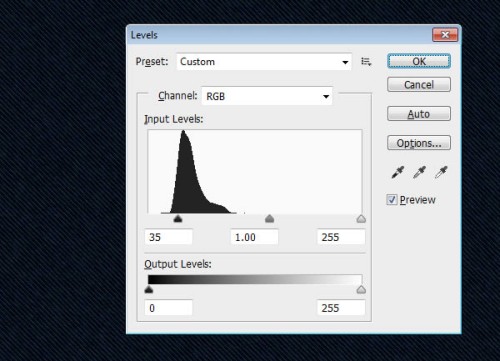
При помощи коррекции Levels (Уровни) немного затемните текстуру.

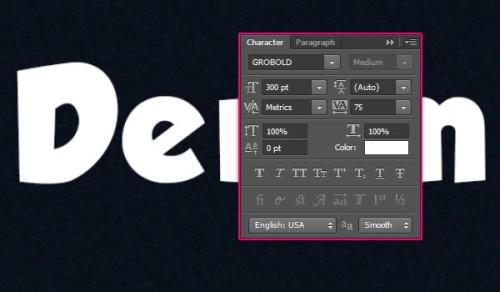
Шаг 3. Выберите инструмент Type Tool (T) (Текст) с параметрами: цвет - белый, шрифт - Grobold, размер 300пт, Tracking (Трекинг) 75 и напишите любой текст.

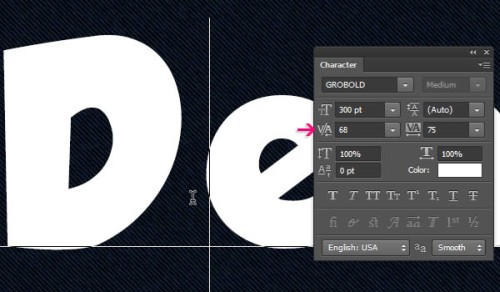
Буква D расположена очень близко к букве e - это может привести к нежелательным перекрытиям в дальнейшей работе. Чтобы это избежать, выберите инструмент текст (T), установите курсор между буквами D и e и поменяйте значение Kerning (Кернинг) до 68.

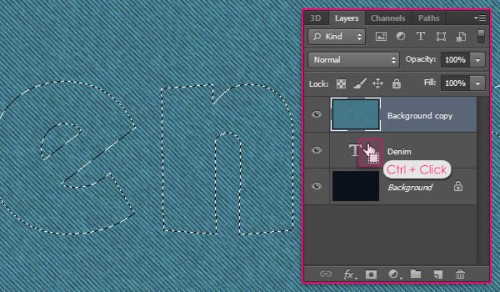
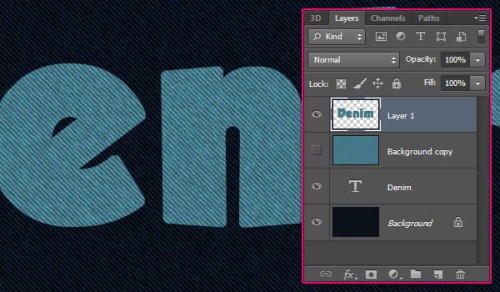
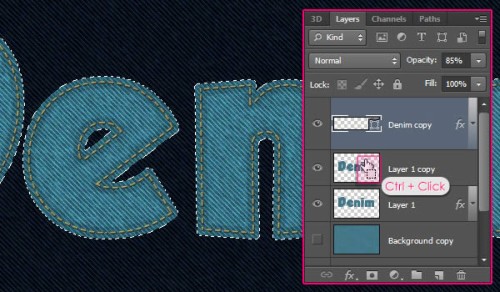
Шаг 4. Сделайте видимым копию фонового слоя и разместите её над текстовым слоем. После этого создайте выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя.

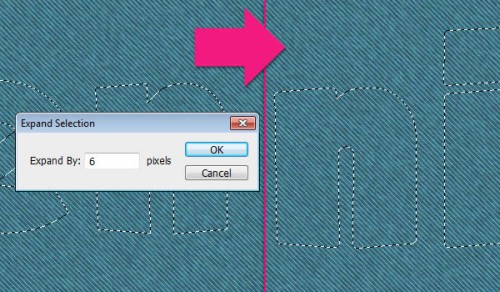
Затем расширьте выделение на 6 пикселей, перейдя в Select > Modify > Expand (Выделение – Модификация – Расширить). Если вы установите значение больше 6 пикселей, то буквы могут слиться друг с другом.

Перейдите на копию фонового слоя и нажмите Ctrl + J, чтобы скопировать выделение на новый слой. Копию фонового слоя снова скройте - он нам пока не понадобится.

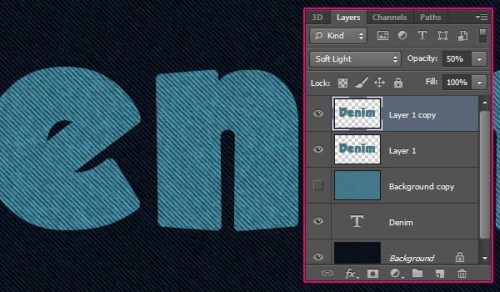
Создайте копию слоя Layer 1 и задайте для нее режим наложения Soft Light (Мягкий свет), значение непрозрачности уменьшите до 50% для усиления цветов и деталей текстуры.

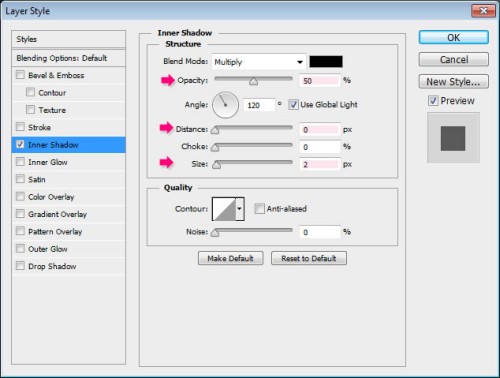
К слою копии примените стиль Inner Shadow (Внутренняя тень), установив такие значения: Opacity (Непрозрачность) 50%, Distance (Смещение) 0 пикселей, Size (Размер) 2 пикселя.

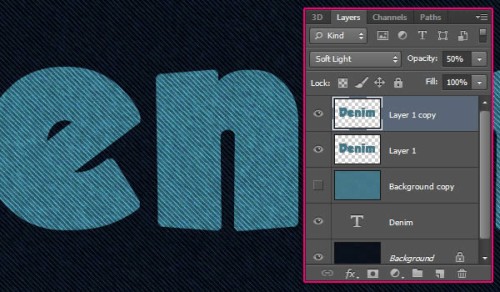
В результате края букв приобрели четкость.

Шаг 5. Сделайте копию текстового слоя и уберите видимость оригинала текстового слоя. Копию текстового слоя переместите выше всех слоев.

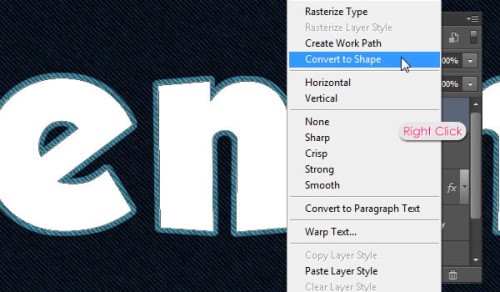
Сделайте клик правой кнопкой мыши по текстовому слою и из меню выберите команду Convert to Shape (Преобразовать в фигуру). Теперь текст редактироваться не будет.

Выберите любую форму во вкладке инструментов Shape Tool (U), а затем посмотрите на панель настроек вверху. В Photoshop версии CS6 появились новые параметры, с помощью которых можно легко и быстро создавать стежки.

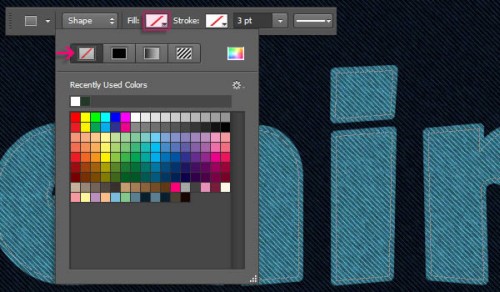
Теперь нам нужно удалить внутреннюю часть формы, для этого кликните по значку Fill (Заливка) и в появившемся окошке выберите No Color (Нет цвета). Тем самым мы избавимся от цвета внутри формы, не затрагивая цвет стежков.

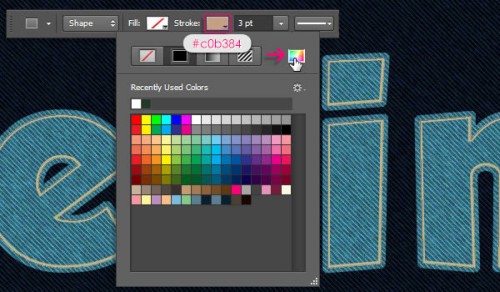
Шаг 6. Теперь осталось выполнить обводку формы. Для этого кликните по значку Stroke (Штрих) и в открывшемся окне выберите Solid Color (Чистый цвет). Затем нажмите на Color Picker (Палитра цветов) и установите цвет #c0b384.

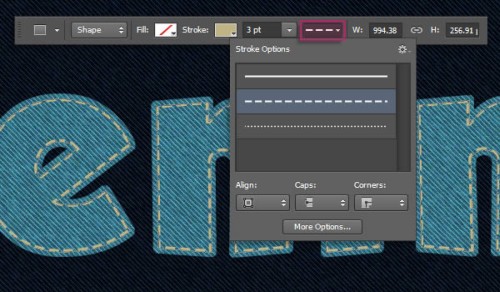
Установите толщину штриха 3 пикселя и из списка штрихов выберите Dashed line (Пунктирная линия). Если вам нужно внести какие-либо изменения в параметре обводки, то нажмите на More Options (Другие параметры).

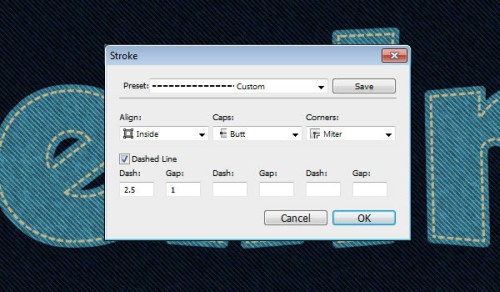
В окне More Options (Другие параметры) для параметра Align (Выровнять) установите Inside (Внутри), Caps (Концы) - Butt (Стык), Corners (Углы) - Miter (Срез). Чуть ниже измените значение первого стежка Dash (Штрих) на 2,5 и значение Gap (Пробел) на 1,0. Параметр Dash (Штрих) отвечает за длину стежка, Gap (Пробел) другими словами - это расстояние между стежками.

Шаг 7. К слою со стежками добавим некоторые стили.
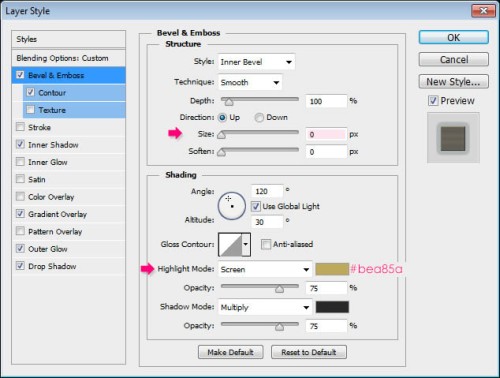
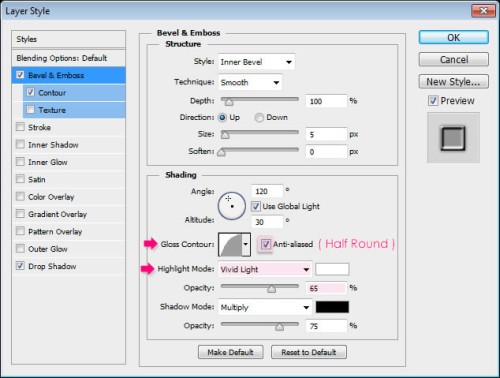
Bevel and Emboss (Тиснение): в связи с маленьким размером стежков для значения Size (Размер) установите 0 пикселей, цвет для подсветки задайте #bea85a.

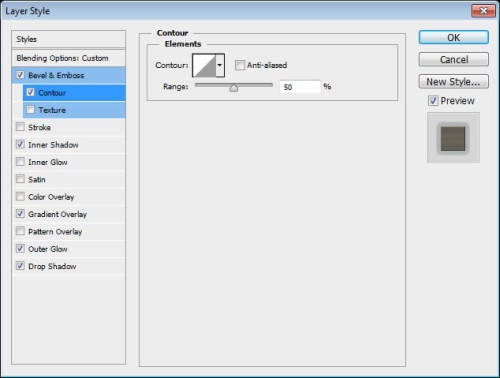
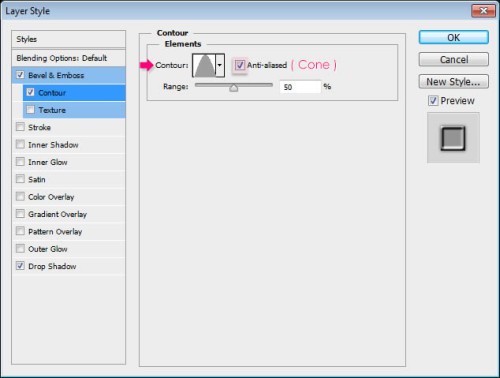
Contour (Контур): все настройки по умолчанию.

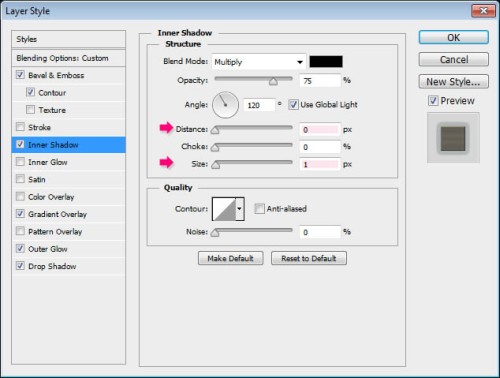
В стиле внутренняя тень установите Distance (Смещение) 0 пикселей, Size (Размер) 1 пиксель.

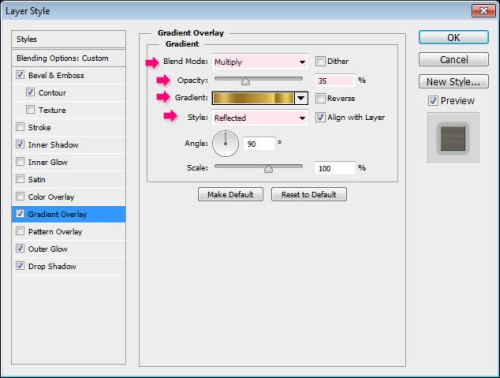
Для стиля наложение градиента введите следующие параметры: Blend Mode (Режим наложения) - Multiply (Умножение), Opacity (Непрозрачность) 35%, Style (Стиль) - Reflected (Зеркальный). В редакторе градиентов установите такие же цвета, как и в Gold Rail G2 из коллекции градиентов.

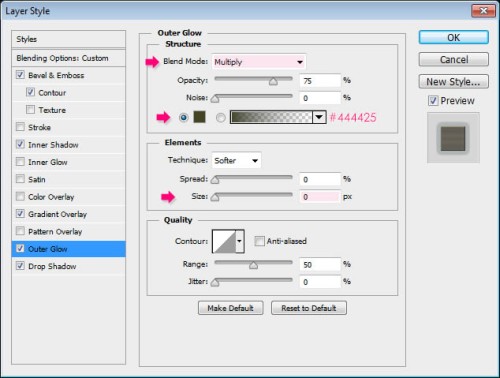
Перейдите к стилю внешнее свечение и установите Blend Mode (Режим наложения) - Multiply (Умножение), цвет свечения #444425, Size (Размер) 0. Тем самым мы усилим эффект тени.

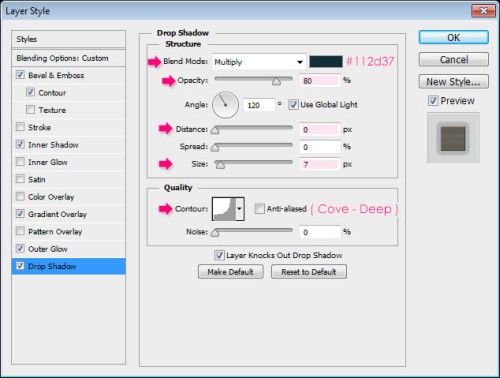
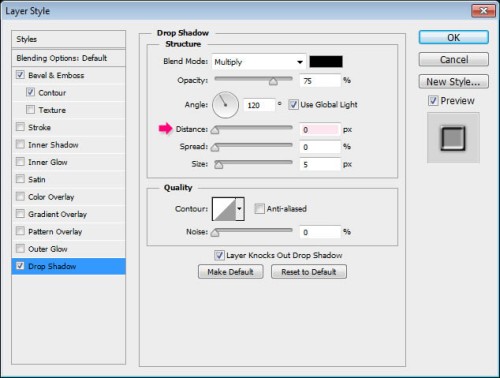
Вот настройки для тени: цвет тени смените на #112d37, Opacity (Непрозрачность) 80%, Distance (Смещение) 0 пикселей, Size (Размер) 7 пикселей, Contour (Контур) - Cove Deep (Глубокая выемка).

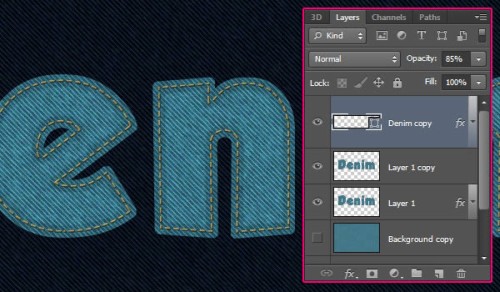
Вот результат:

Если на ваш взгляд стежки кажутся резкими, то понизьте значение Opacity (Непрозрачность) для этого слоя до 85%.

Шаг 8. Создайте выделение для слоя с текстурой текста.

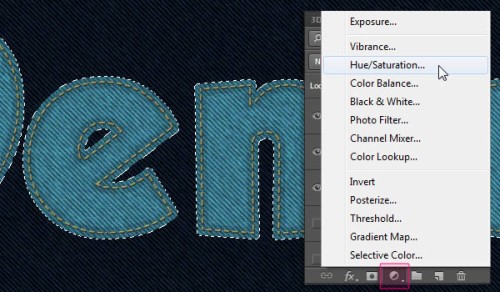
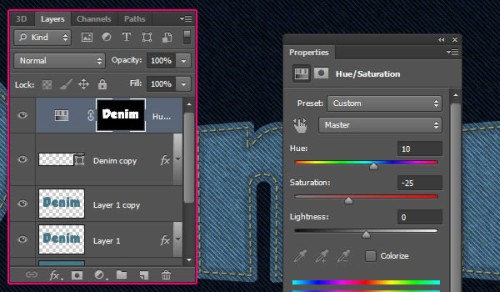
После этого нажмите по значку Create New Fill or Adjustment Layer (Создать новый корректирующий слой или слой-заливку) внизу панели слоев, из списка выберите Hue/Saturation (Цветовой тон/Насыщенность). Это позволит нам внести изменения только для выделенного слоя, не затрагивая другие.

Для параметра Hue (Цветовой тон) установите значение 10, для Saturation (Насыщенность) -25.

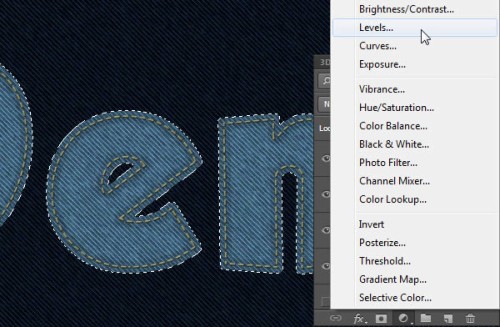
Снова создайте выделение для джинсовой текстуры текста и затемните ее при помощи коррекции Levels (Уровни).

Для тени установите значение 30.

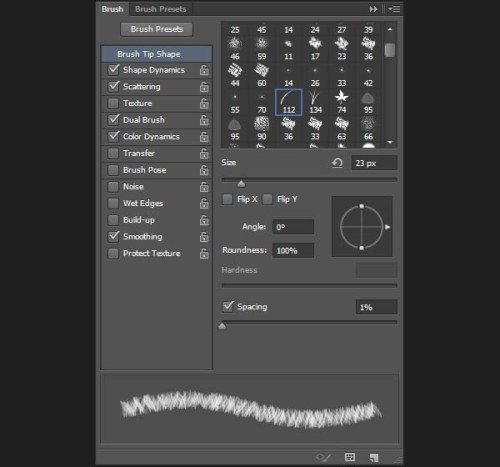
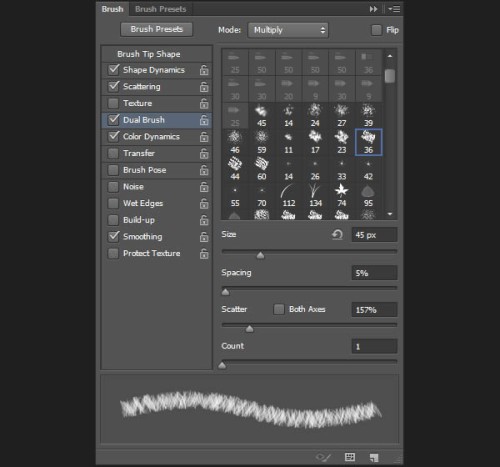
Шаг 9. На панели инструментов выберите Brush Tool (B) (Кисть), откройте панель для настроек кистей Window > Brush (Окно - Кисть) или F5 и из набора выберите кисть Dune Grass 112. Опираясь на изображения ниже, настройте кисть.
Brush Tip Shape (Форма отпечатка кисти):

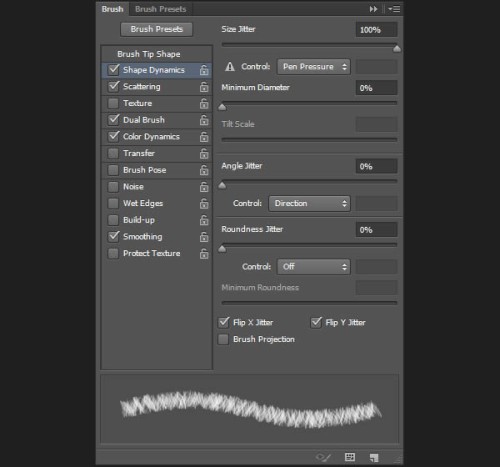
Shape Dynamics (Динамика формы):

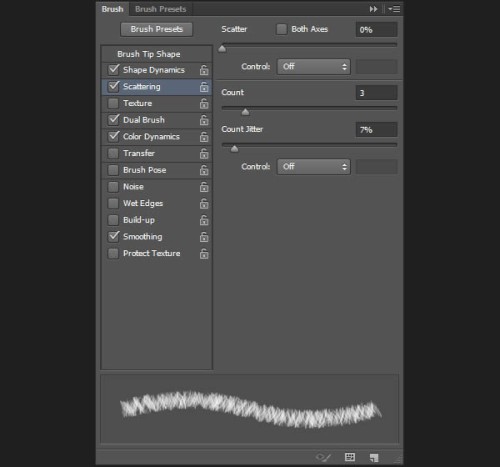
Scattering (Рассеивание):

Dual Brush (Двойная кисть): из набора кистей выберите кисть Chalk 36.

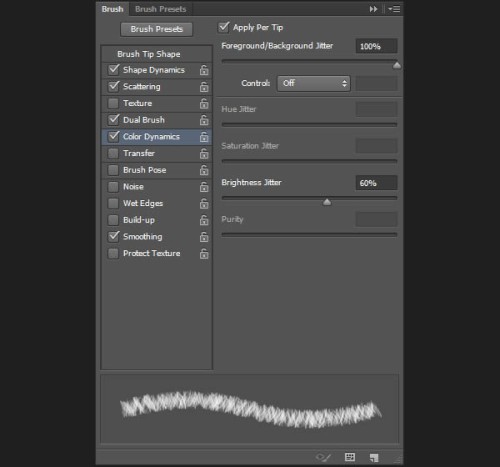
Color Dynamics (Динамика цвета):

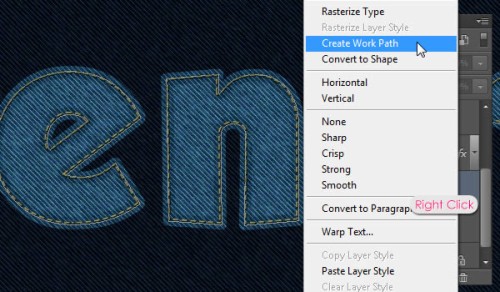
Шаг 10. Перейдите на оригинал текстового слоя, сделайте клик правой кнопкой мыши и выберите команду Create Work Path (Создать рабочий контур).

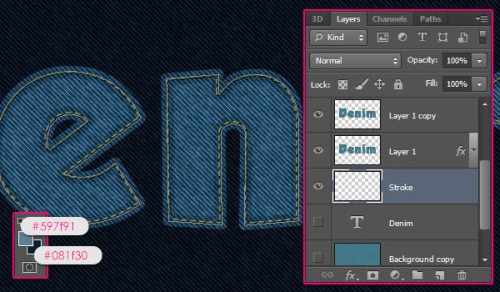
Поменяйте основной цвет на #597f91 и фоновый на #081f30. Чуть ниже двух слоев с текстурой джинсы создайте новый слой Stroke.

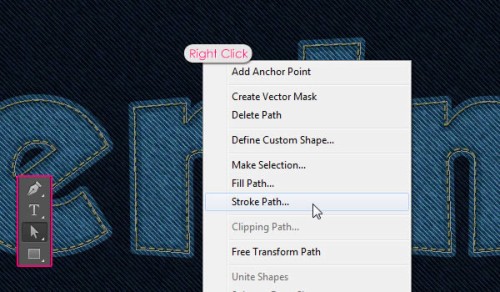
Перейдите к инструменту Direct Selection Tool (A) (Стрелка), а затем вызовите меню правой кнопкой мыши и выберите команду Stroke Path (Выполнить обводку).

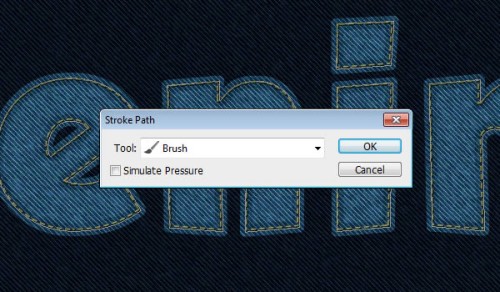
В открывшемся окне выберите Brush (Кисть), уберите галочку возле Simulate Pressure (Имитировать нажим).

В результате появится эффект потертых краев, если края вам покажутся слабыми и тонкими, то повторите действия с обводкой несколько раз, чтобы сделать их более плотными.

Теперь края получились более реалистичные. Чтобы убрать рабочий контур нажмите Enter.

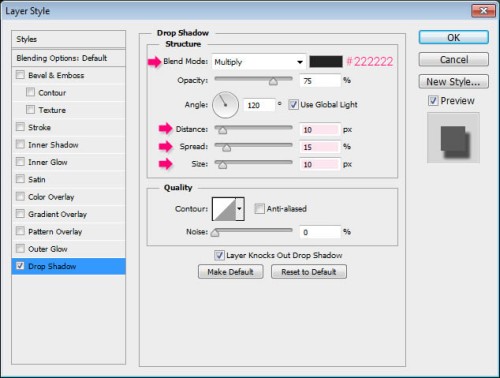
Шаг 11. К слою Stroke добавьте стиль тень, установив такие параметры: цвет #222222, Distance (Смещение) - 10 пикселей, Spread (Размах) - 15%, Size (Размер) 10 пикселей.

Тень придала плоской текстуре глубину.

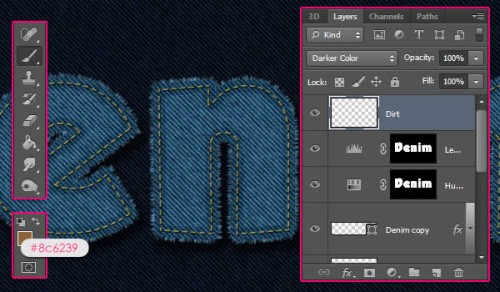
Шаг 12. Выше всех слоев создайте новый слой Dirt, и смените режим наложения на Darker Color (Темнее). Поменяйте основной цвет на #8c6239.

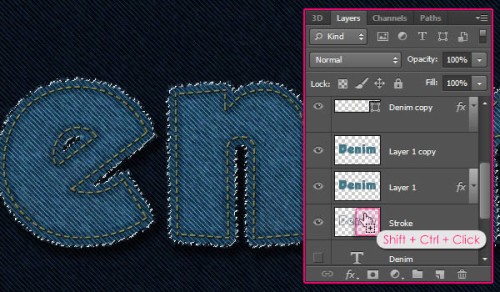
Сначала нажмите Ctrl + клик по миниатюре слоя с джинсовой текстурой, а затем нажмите Ctrl + Shift + клик по миниатюре слоя Stroke для создания общего выделения.

Воспользуйтесь любой кистью из набора Rust 'n Grunge, чтобы добавить грязных пятен.

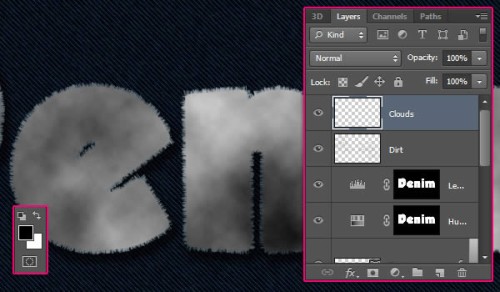
Шаг 13. Не снимая выделения, выше всех слоев создайте новый слой Clouds. Смените основной цвет на черный и фоновый цвет на белый и к этому слою примените фильтр Filter > Render > Clouds (Фильтр - Рендеринг - Облака). Снимите выделение Ctrl + D или Select > Deselect (Выделение - Отменить выделение).

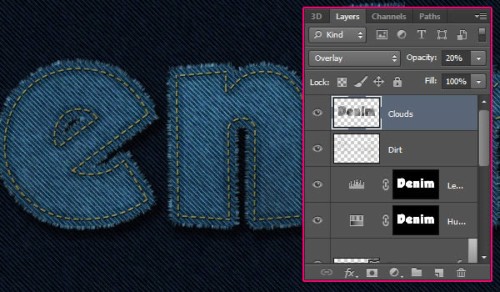
Для слоя Clouds задайте режим наложения Overlay (Перекрытие), измените значение непрозрачности до 20%. Тем самым мы придали текстуре яркость.

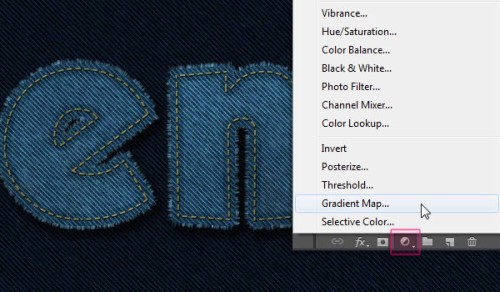
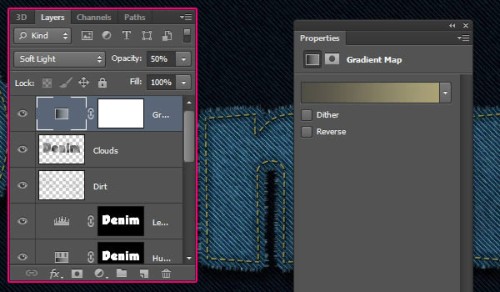
Шаг 14. Создайте новый корректирующий слой Gradient Map (Карта градиента).

Корректирующий слой должен быть расположен поверх всех слоев. Установите режим наложения Soft Light (Мягкий свет) и непрозрачность 50%.

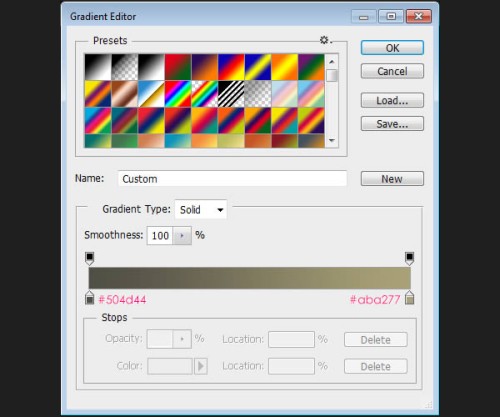
В редакторе градиентов установите такие цвета: слева #504d44, справа #aba277.

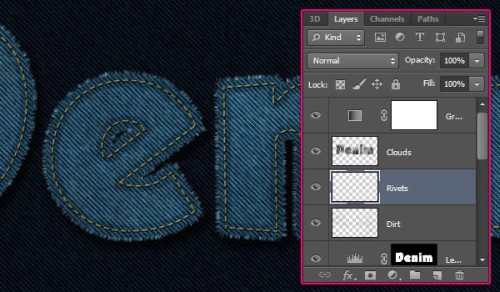
Шаг 15. Между слоями Clouds и Dirt создайте новый слой Rivets.

К этому слою примените следующие стили:



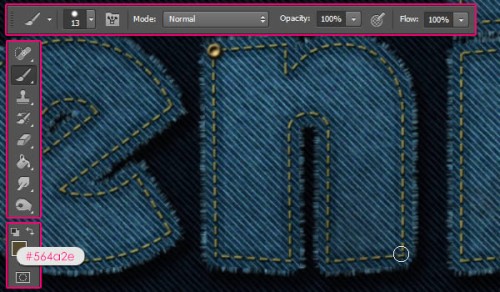
И в заключении нам осталось добавить заклепки. Для этого установите основной цвет #564a2e, возьмите круглую кисть размером 13 пикселей и на углах букв нарисуйте заклепки.

Конечный результат:

Ссылка на источник урока.










