Эффект сложенного текста
Из данного Photoshop урока вы узнаете, как создать эффект сложенного текста, находящегося в трехмерном пространстве.
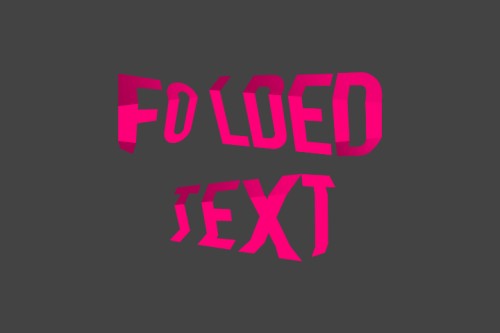
Конечный результат:

Откройте Фотошоп и создайте новый документ, установите размер 720х480 пикселей. Перейдите к инструменту Horizontal Type Tool (T) (Горизонтальный текст) и напишите любую фразу.

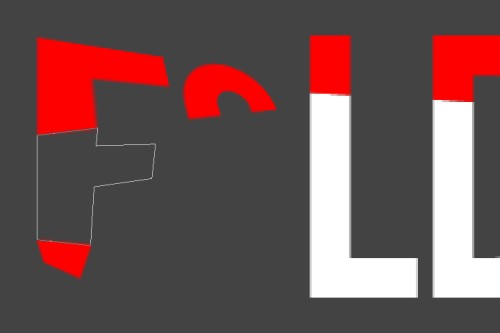
После этого нужно растрировать текст, для этого правой кнопкой мыши кликните по текстовому слою и выберите команду Rasterize Type (Растрировать текст) или перейдите во вкладку Layer > Rasterize > Type (Слой - Растрировать - Текст). Инструментом Pen Tool (P) (Перо) выделите верхние части букв F и O, предварительно установив в настройках режим Paths (Контуры).

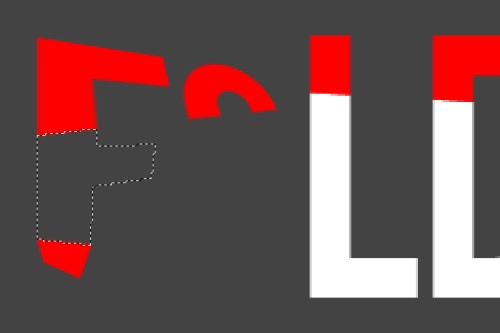
Преобразуйте контур в выделение, для этого нажмите правой кнопкой мыши по созданному контуру и выберите команду Make Selection (Образовать выделенную область) или нажмите Ctrl + Enter.
Существует еще один способ создания выделенной области - это использование инструмента Polygonal Lasso Tool (L) (Полигональное или Прямолинейное лассо).

Воспользуйтесь инструментом Move Tool (V) (Перемещение) и немного переместите выделенный текст вверх.
В панели настроек поставьте галочку возле опции Show Transform Controls (Показать управляющий элемент), в результате вокруг выделенной области отобразилась рамка трансформации.

Инструментом заливка (G) заполните область выделенного текста красным цветом #ff0000. После этого переместите этот участок текста обратно на свое место и выделенную область скопируйте на новый слой Ctrl + Shift + J.

Повторите те же действия и для нижних частей букв F и O. Выделите нижние части любым удобным для вас способом, инструментом перемещение (V) передвиньте немного вниз, заполните белым цветом. Верните нижние части букв на место и скопируйте на новый слой.

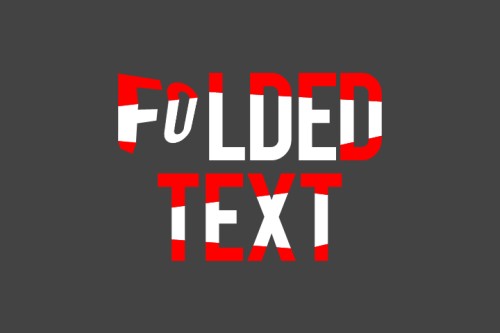
Повторите действия, описанные выше, для остальных букв. Очень важно, чтобы каждая выделенная часть находилась на отдельном слое. Вот, что получилось у меня.

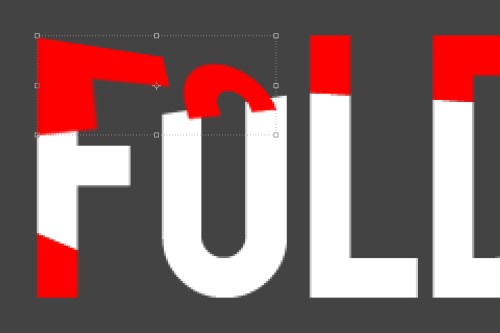
Перейдите на слой с верхними частями букв F и O. Зайдите в меню Edit > Transform > Distort (Редактирование - Трансформирование - Искажение) и исказите форму букв, опираясь на изображение ниже.

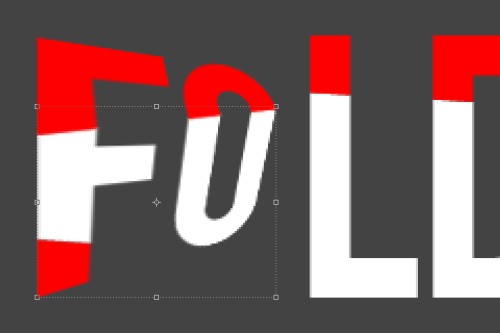
Теперь перейдите на слой с белыми частями букв F и O. Любым инструментом выделения выделите остальную часть этих букв. Вызовите команду Distort (Искажение) и исказите форму букв, как на изображении ниже. Помните, что вы должны будете подогнать эти части букв к уже искаженным верхним частям.

Аналогичным путем исказите нижнюю часть буквы F.

Вы, наверно, заметили, что при искажении изображение текста потеряло качество. Мы исправим это при помощи инструмента перо (P). Делается это так: выберите перо, установите режим Patch (Контуры) и обведите кусочки текста. После этого контур образуйте в выделение (Ctrl + Enter), инструментом Paint Bucket Tool (G) (Заливка) заполните выделения белым и красным цветами соответственно. Снова повторю, что каждая выделенная часть текста должна находиться на отдельном слое.
Если не хотите тратить драгоценное время, то для пера установите режим Shape (Фигура) и подрисуйте текст поверх оригинала.



Вот результат:

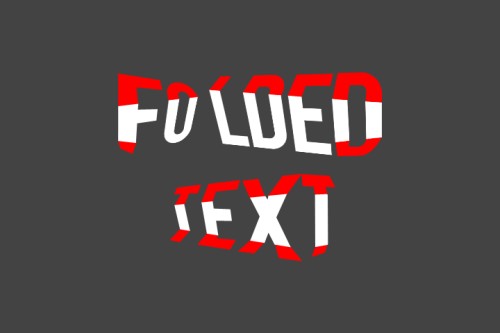
Повторите вышеописанные действия и создайте изгибы на всех буквах. Вот, что у меня получилось:

После такой трудоемкой работы нужно определиться в общим цветом для частей. Я выбрал розовый #fd0077. Чтобы заполнить все части букв этим цветом, нажмите Ctrl + Shift + клик по миниатюрам всех слоев с частичками текста и при помощи инструмента заливка заполните весь текст единым цветом.

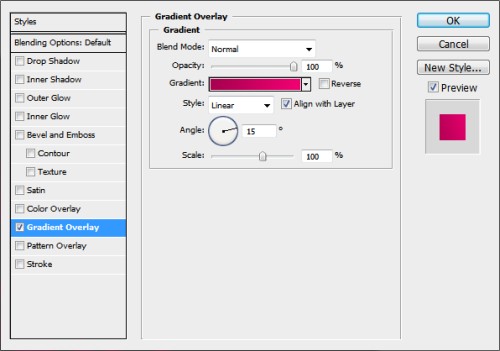
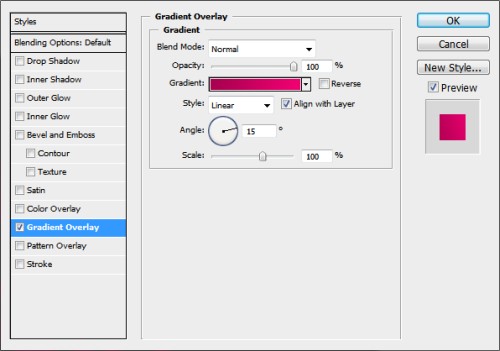
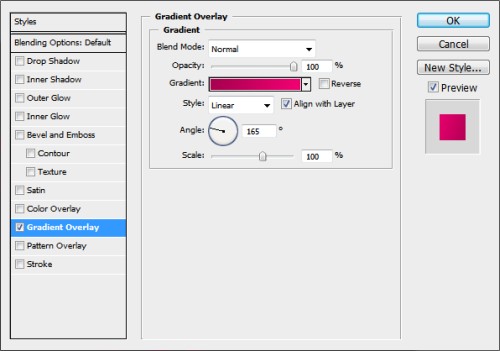
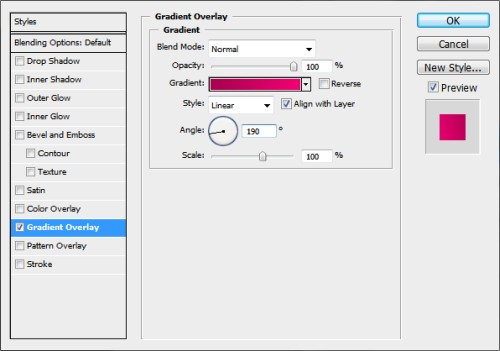
На этом этапе мы придадим тексту объем, путем применения различных стилей к его частям. Перейдите на слой с верхними частями букв F и O и примените стиль Gradient Overlay (Наложение градиента).

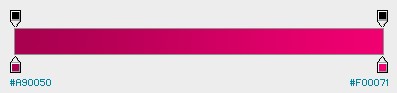
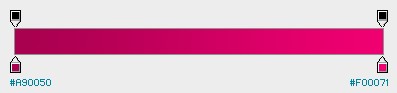
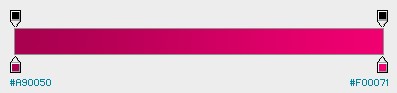
В редакторе градиентов установите следующие цвета:


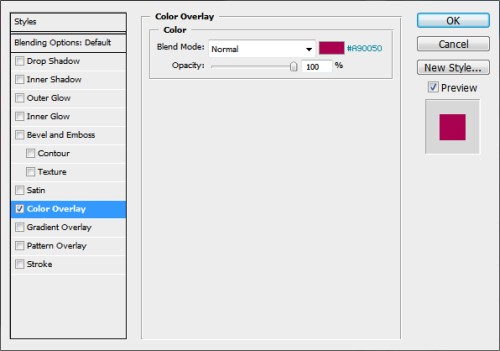
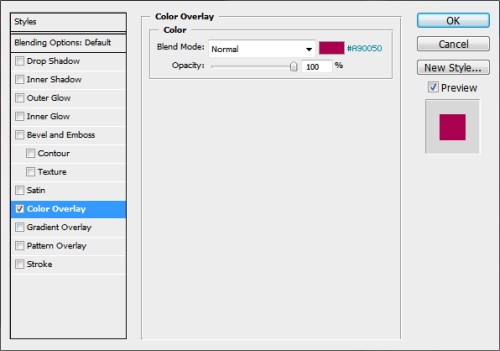
Двигаемся дальше. Выделите слой с нижней частью буквы F и добавьте стиль Color Overlay (Наложение цвета).


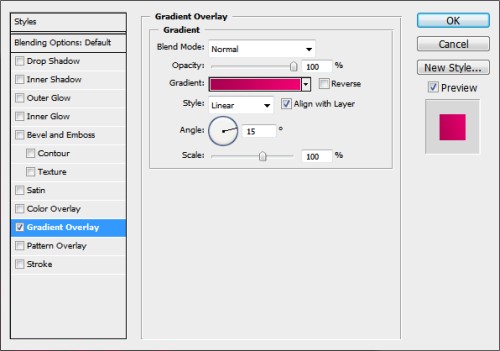
Выделите слой с верхними частями букв L,D,E и D и примените к нему стиль наложение градиента.

Откройте редактор градиентов и измените цвета.

Далее выберите слой с нижней частью буквы D и примените к ней стиль наложение градиента.


Вот результат:

Переходим к слову TEXT. Выберите слой с верхними частями букв T, E и X и добавьте стиль Gradient Overlay (Наложение градиента).


Вот, что должно получиться на данном этапе:

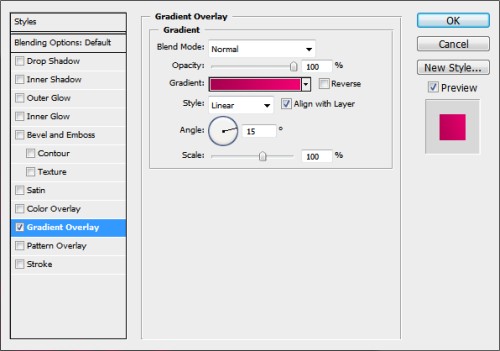
Перейдите на слой с нижними частями букв T,E и X и примените стиль наложение градиента.

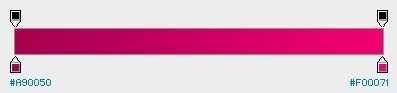
В редакторе градиентов установите следующие цвета:


У нас осталась последняя буква T. К верхней её части примените стиль наложение градиента.


Вот результат:


Наш текст готов!

Для большей реалистичности добавьте тексту тень. Выберите инструмент Brush Tool (B) (Кисть), понизьте непрозрачность и черным цветом подрисуйте тень. Слой с тенью разместите ниже слоев с текстом. По желанию вы можете изменить цвет каждой буквы или слова. Для этого объедините все части букв в один слой и при помощи коррекции Hue/Saturation (Цветовой тон/Насыщенность) Ctrl + U измените цвет.
Конечный результат:

Ссылка на источник урока.










