Эффект жидкого текста
Я думаю, этот эффект можно назвать жидким или растопленным, потому что конечный результат выглядит так, как будто текст растопили в духовке. Его достаточно просто создать и в результате получается необычный текст. И самое важное то, что после применения эффекта он останется полностью редактируемым. А чтобы изменить текст, достаточно использовать одноимённый инструмент Горизонтальный текст (T).
Сначала я напишу текст, а затем добавлю к нему один стиль слоя. Я надеюсь вам понравится данный эффект.
Создание текста
Напишите любое слово в новом документе Photoshop, я написал «MELTED», так как оно уместно для данного эффекта. Цвет текста на данном этапе не имеет значения.

В общем, у меня имеется документ с двумя слоями. Нижний слой – фоновый, верхний – текстовый.
Применение стиля «Тень» и коррекция настроек
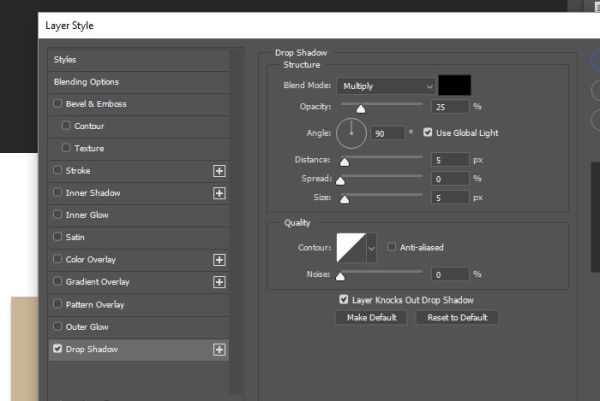
Теперь мы добавим к тексту тень. Для этого дважды кликните по текстовому слою, когда откроется окно стилей слоя, в левом столбце выберите Drop Shadow (Тень).

Основная работа будет выполняться в этом окне. Посмотрите, как это легко.
Давайте подкорректируем настройки. Сначала я сменю Blend Mode (Режим наложения) на Normal (Нормальный), Opacity (Непрозрачность) на 75%, Angle (Угол) - 90 градусов.
Вот результат после применения тени.

После этого я изменю Distance (Смещение), Spread (Размах), Size (Размер) на 20 пикселей, 25% и 35 пикселей соответственно.
Внеся эти изменения, у меня получился такой результат:

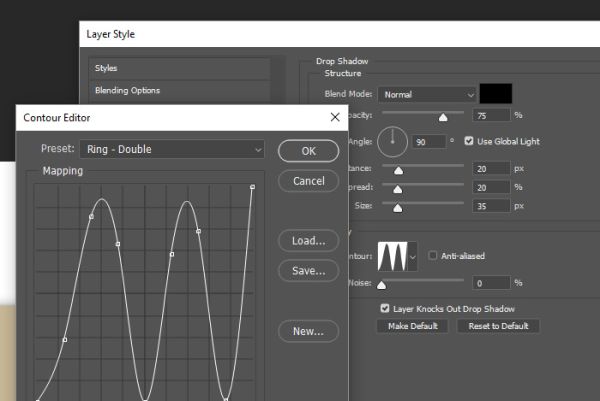
Переходим в нижнюю часть окна с параметрами. Кликните по миниатюре контура, чтобы открыть окно «Редактор контуров». В этом окне из раскрывающегося списка Preset (Установки) выберите вариант Ring – Double (Двойное кольцо).

Вот, что у меня получилось:

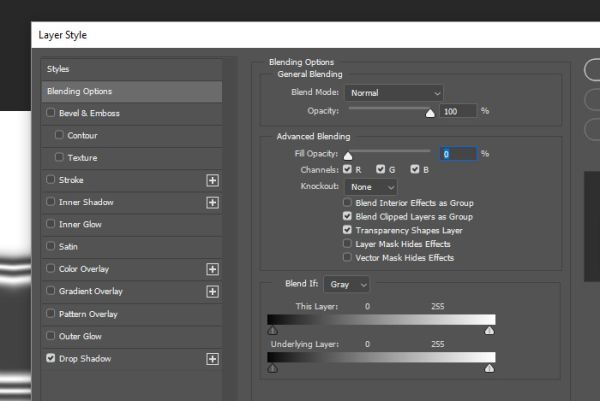
У меня появилась небольшая проблема. Я хочу создать эффект тени, но оригинальный текст его перекрывает. Нужно, чтобы текст стал невидимым. Для этого в левом столбце перейдите на самый верхний вариант Blending Options (Параметры наложения). Справа, в окне с параметрами переместите ползунок Fill Opacity (Непрозрачность заливки) до 0%. Это полностью скроет текст, но оставит тень.

Теперь вернитесь назад во вкладку Drop Shadow (Тень). Давайте посмотрим, что получилось в итоге.

Так, подождите. Эффект выглядит не очень хорошо. Текст скрылся, но кажется, что он всё ещё вырезает часть тени. К счастью, есть способ исправить это, просто уберите галочку возле опции Layer Knocks Out Drop Shadow (Слой выбивает тень). Что позволит тени просвечивать и не перекрываться оригинальным текстом.
Наверно вы спросите, почему я делаю все действия в таком порядке. Мне хочется, чтобы вы всё увидели сами и поняли.
Вот, что у меня получилось:

Внесение окончательных корректировок
То, что мы сейчас имеем, это уже результат. Тем не менее, необходимо внести несколько небольших корректировок, чтобы улучшить результат. Я изменю цвет тени на тёмно-оранжевый и сдвину ползунок Size (Размер) влево, чтобы его значение равнялось 20, а не 35 пикселей. Это придало тексту некоторую чёткость и ясность.

Я бы хотел немного отклониться от урока и в качестве примера продемонстрировать немного другой эффект. Если затемнить оранжевый цвет и для параметра Noise (Шум) установить 30%, то эффект был бы похож, как будто бы его сделали из песка.

Как я уже говорил в начале урока, текстовый эффект полностью редактируемый, поэтому я с лёгкостью смог изменить эффект в приведённом примере выше.
Я надеюсь, вы поняли то, насколько гибкой может быть эта область редактирования в Photoshop. Можно сидеть целый день и, внося новые изменения, получать совершенно различные эффекты. Но я остановлюсь на своём варианте.
Надеюсь, я достаточно подробно объяснил, как создать эффект жидкого или растопленного текста, а также текстовый эффект из песка в Adobe Photoshop.

Ссылка на источник урока.










