Пластиковый текст в Фотошоп
В этом уроке вы узнаете, как создать пластиковый текст в Photoshop. Для создания такого эффекта, в стилях слоя мы будем использовать «контуры», которые нужно будет предварительно загрузить, поскольку они по умолчанию не доступны.
Для начала создайте новый документ, используя сочетание клавиш Ctrl + N. В диалоговом окне введите размер, я использовал 640х480 пикселей.
Нажмите D на клавиатуре, чтобы чёрный цвет стал в качестве основного, а белый в качестве фона. Затем сочетанием клавиш Alt + Backspace (Win)/Option + Delete (Mac), залейте новый документ цветом переднего плана (чёрным).
Выберите инструмент «Текст» или нажмите «T».
Перейдите на верхнюю панель параметров и определитесь со шрифтом, я буду использовать Helvetica Rounded Black. Вы можете выбрать любой из шрифтов, которые находятся у вас в списке. Хочу сразу предупредить, лучше чтобы это был более крупный и широкий шрифт.
Нажмите клавишу X, чтобы поменять цвета переднего плана и фона. В дальнейшем цвет текста будет другой, но сейчас достаточно белого. После этого кликните внутри рабочего документа и напечатайте слово, я написал «plastic».

По мере необходимости измените размер текста, используя команду «Свободное трансформирование» Ctrl + T (Win)/Command + T (Mac). Вокруг текста появится рамка с маркерами. При изменении размера удерживайте зажатой Shift и перетаскивайте один из угловых маркеров, чтобы сохранять пропорции. Если при перемещении углового маркера зажать Alt (Win)/Option (Mac), то изменение размера текста будет происходить из центра. По окончании, нажмите Enter (Win)/Return (Мас), чтобы применить изменение.
Теперь, когда текст добавлен на документ, приступим к созданию пластикового эффекта. Пришло время выбрать цвет для эффекта. Перейдите на текстовый слой и кликните по значку стилей слоя в нижней части панели слоёв.
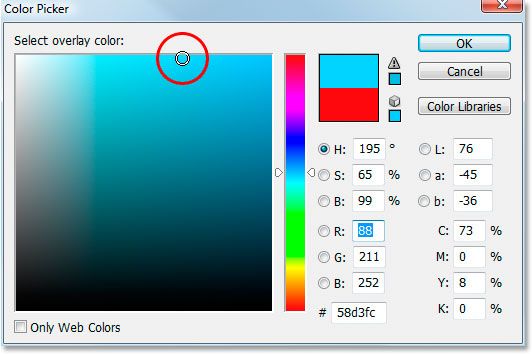
Из раскрывающегося списка выберите Color Overlay (Наложение цвета). В открывшемся диалоговом окне кликните по образцу цвета справа от режима наложения, чтобы выбрать новый цвет для будущего эффекта. В открывшемся окне «Палитра цветов» я выберу ярко-голубой цвет для своего текста. Вы можете выбрать другой цвет, лучше всего, если это будет какой-нибудь светлый яркий оттенок.

Нажмите OK, в результате текст окрасился в выбранный вами цвет.

Хочется отметить, что на самом деле мы изменили не цвет самого текста, по сути текст по-прежнему белый. Мы просто на него наложили новый цвет, используя стиль слоя «Наложение цвета». Если отключить видимость стиля, то текст снова станет белым, но мы этого делать не будем.
Далее мы придадим нашему тексту трёхмерный вид, добавив внутреннюю тень. В списке имеется стиль «Внутренняя тень», но вместо этого в качестве тени мы будем использовать стиль «Внутреннее свечение», потому что нам нужно, чтобы текст казался окружённым тенью.
Для этого из списка слева выберите стиль «Внутреннее свечение». Убедитесь, что вы не просто поставили галочку слева от названия, а непосредственно выбрали его. В центре диалогового окна «Стиль слоя» отобразятся параметры выбранного стиля.

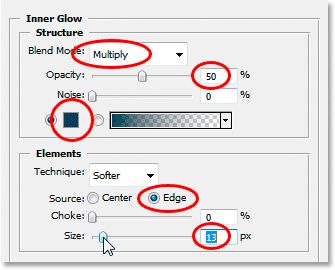
Чтобы изменить «внутреннее свечение» на «внутреннюю тень» необходимо сменить режим наложения в верхней части окна. Поменяйте его с «Экран» на «Умножение». Волшебным образом свечение превратилось в тень, только в качестве цвета выберите более тёмный цвет. По умолчанию установлен жёлтый, но для тени он не подойдёт. Поэтому кликните по образцу цвета ниже параметра «Шум». Этими действиями снова откроется окно «Палитра цветов». Так как цвет моего текста ярко-голубой, то для тени я выберу тёмный оттенок синего. Непрозрачность тени уменьшите примерно до 50%, чтобы снизить её интенсивность. Убедитесь, что для параметра Source (Источник) установлено Edge (На краях). Размер для тени установите примерно до 13 пикселей. Ваш текст должен выглядеть примерно так:

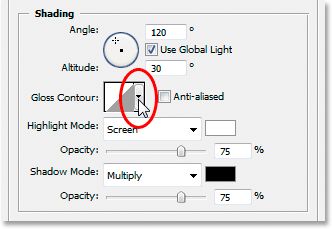
Далее примените к тексту стиль «Тиснение». Опять же убедитесь, что нажимаете на само название, а не на флажок. Переходим к параметрам. Первое, что нам нужно сделать, это загрузить новый контур глянца. Для этого кликните по маленькой стрелочке справа от миниатюры предварительного просмотра контура.

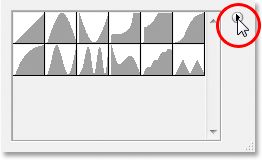
В правом верхнем углу всплывающего окна, нажмите на маленькую стрелочку.

В нижней части списка выберите Contours (Контуры), чтобы загрузить новый набор контуров, которые не доступны по умолчанию. Photoshop спросит, хотите ли вы заменить исходные контуры новыми или просто добавить новые в конец списка. Нажмите кнопку «Добавить».
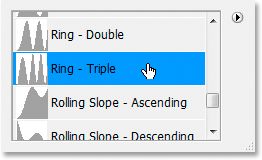
Новые контуры добавятся в общий список в нижней части. Для удобства снова кликните по маленькой стрелочке в правом верхнем углу и выберите «Большие миниатюры и имена», чтобы вы могли видеть сразу и предварительный просмотр контура, и название рядом с каждым эскизом. Теперь, когда вы видите фактические названия каждого контура, пройдите вниз списка и выберите контур Ring-Triple (Тройное кольцо).

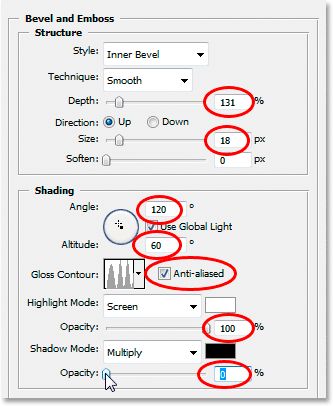
С выбранным контуром измените остальные настройки стиля «Тиснение».

Это настройки, которые я использовал для своего текста. Возможно, вам придётся немного изменить их в зависимости от размера и самого шрифта, который вы используете. На данном этапе текст должен выглядеть так:

В списке слева чуть ниже тиснения выберите «Контур».
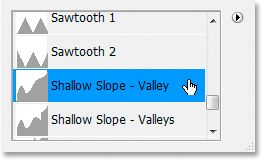
Переходим к параметрам в центральную часть окна. Мы будем использовать другой контур из тех, которые недавно загрузили. Кликните по маленькой стрелочке, чтобы открыть список контуров. Так же переместитесь в нижнюю часть списка и выберите контур Shallow Slope – Valley (Слабый уклон - долина).

Настройте «блестящий» эффект на своё усмотрение, перемещая ползунок параметра «Диапазон».

Продублируйте текстовый слой Ctrl + J (Win)/Command + J (Mac), чтобы их стало два. Выберите исходный текстовый слой (нижний), не копию.
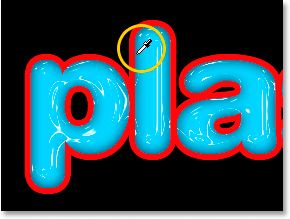
Снова кликните по значку «Стили слоя» в нижней части панели слоёв. На этот раз выберите «Обводка». Переходим к параметрам. Размер обводки установите 6 пикселей. Кликните по образцу цвета для выбора нового оттенка. В открывшемся окне «Палитра цветов», вместо того, чтобы выбирать цвет непосредственно, наведите курсор мыши на текст на рабочем документе. Вы увидите, что он изменится на значок пипетки. Кликом мыши возьмите образец цвета, который находится между самым светлым и самым тёмным оттенками в тексте.

Когда закончите, нажмите OK, чтобы выйти из палитры цветов.
Вернитесь к параметрам стиля «Тиснение», кликнув по соответствующему названию в левом списке. Центральная часть окна снова отобразит параметры стиля «Тиснение». Нам необходимо применить «Тиснение» непосредственно к обводке. Для этого кликните по маленькой стрелочке раскрывающегося списка «Стиль» и выберите «Обводящее тиснение».
Мы почти закончили. Перейдите в нижнюю часть к параметру «Контур глянца» и кликните по маленькой стрелочке, чтобы раскрыть список контуров. В качестве контура выберите «Слабый уклон - долина». Не выходя из параметров стиля «Тиснение», увеличьте Непрозрачность для тени примерно до 40%.
Вернитесь в верхнюю часть окна и уменьшите Глубину примерно до 41%, увеличьте Размер, перетаскивая ползунок вправо, пока не увидите слияние букв. Я установил 24 пикселя. Нажмите OK, когда будете довольны результатом. Вот заключительный эффект «Пластиковый текст».

Ссылка на источник урока.










