Полутоновый текстовый эффект
Вы когда-нибудь видели необычный текстовый эффект, когда кажется, что текст состоит из маленьких точек? Он называется «Полутоновый эффект» и нечто подобное можно создать в Photoshop. Для создания такого эффекта требуется небольшая практика, чтобы получилось всё идеально. Здесь важно следовать нескольким шагам, мы сделаем его редактируемым, поэтому, в случае необходимости, в любой момент можно вернуться и внести необходимые изменения. Можете ли вы представить себе работу над чем-то в течение часа, а затем начинание с нуля, только ради одного небольшого изменения. Этот способ работы не из лучших, поэтому я покажу вам, как всё упростить.
В сегодняшнем уроке я хотел бы применить полутоновый текстовый эффект к слову «HALFTONE». В процессе работы я буду использовать смарт-объект, два фильтра и стиль слоя. Вам понравится данный эффект, так что не забудьте добавить эту страницу в закладки. Я покажу вам, как размыть текст, как применить к нему фильтр «Цветные полутона» и дальнейшее редактирование текста, если необходимо, а также, как изменить цвет текста после применения эффекта. Конечно, есть бесконечное количество результатов, которые могут получиться в процессе эксперимента с чем-то подобным, поэтому я буду придерживаться определённых основ, изложенных ниже. На скриншоте ниже представлены варианты моих экспериментов. Как только вы освоите данную технику, то сможете создавать данный эффект в течении 30 секунд.

Создание текста
Первое что нам необходимо сделать, это открыть Photoshop и создать несколько слоёв. Нижний слой будет заполнен сплошным цветом, а выше него будет находиться текстовый слой.
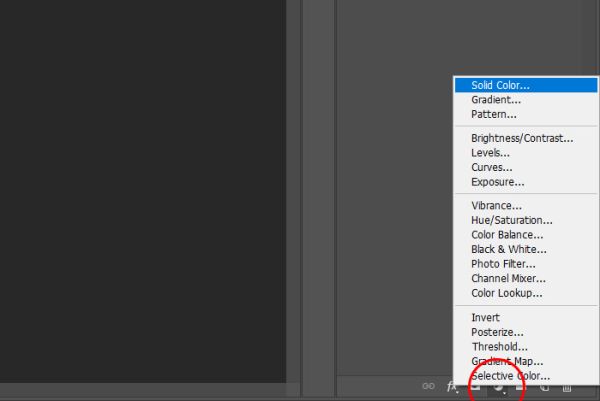
Чтобы создать слой со сплошным цветом, перейдите в нижнюю часть панели слоёв и нажмите на значок Create New Fill or Adjustment Layer (Создать новый корректирующий слой или слой заливку). Из раскрывающегося списка выберите Solid Color (Цвет).

В качестве цвета я выберу белый.
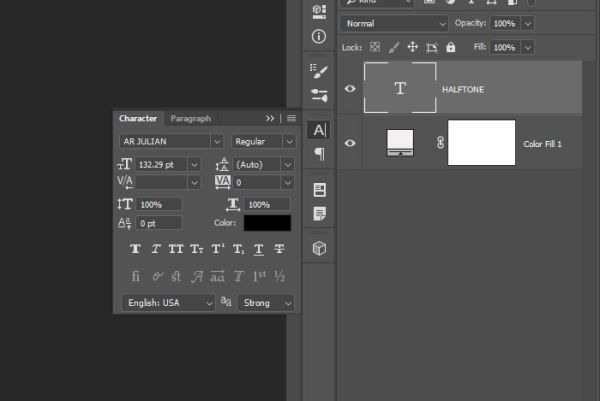
Далее напишите текст при помощи инструмента Horizontal Type Tool (T) (Горизонтальный текст), который автоматически создаст текст на отдельном слое. Затем удалите фоновый слой, который находился на панели слоёв по умолчанию. Так должна выглядеть панель слоёв на данный момент.

Вот слово, с которым я буду работать. Я использовал шрифт AR Julian.

Создание смарт-объекта
Чтобы сделать эффект редактируемым, нам нужно преобразовать заливочный слой и текстовый слой в смарт-объект. Это не составит труда. Выберите первый слой, затем зажмите Shift и кликните второму слою, чтобы выбрать сразу оба. После этого кликните правой кнопкой мыши по одному из слоёв и в появившемся меню выберите команду Convert to Smart Object (Преобразовать в смарт-объект). В результате два слоя сольются в один. Если вам когда-нибудь понадобится снова увидеть два оригинальных слоя (текстовый и заливочный), то всё что нужно сделать, это дважды кликнуть по миниатюре слоя смарт-объекта. В результате эти два слоя откроются в новой вкладке и станут доступны для редактирования.
Размытие текста
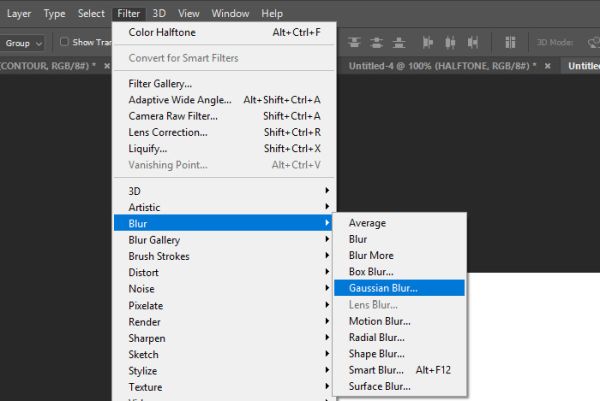
В этом разделе мы займёмся размытием текста. Для этого перейдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).

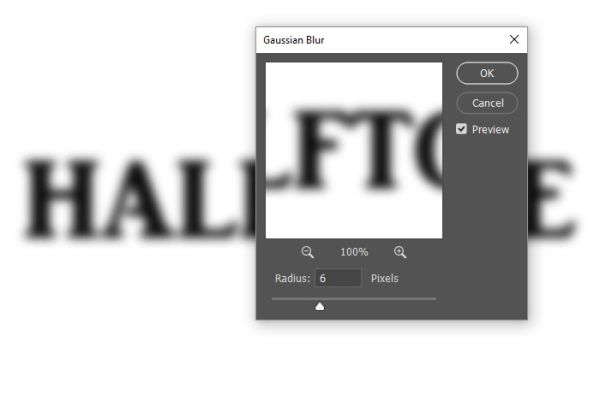
Как только появится диалоговое окно «Размытие по Гауссу», поэксперементируйте со значением Radius (Радиус), пока не выберите для себя подходящий уровень размытия, но помните, необходимо сохранить текст разборчивым. Когда закончите, нажмите OK, чтобы применить эффект.

Применение фильтра «Цветные полутона»
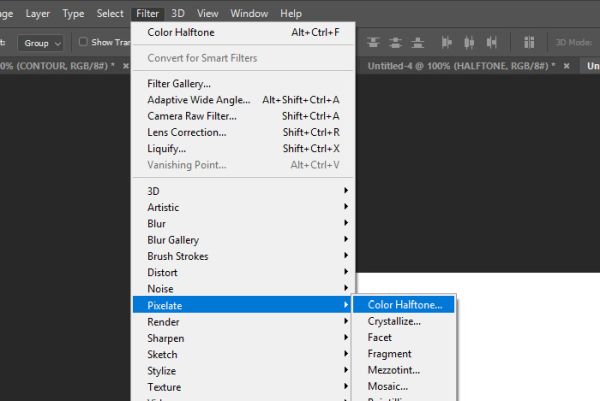
Далее к смарт-объекту примените фильтр Color Halftone (Цветные полутона), перейдя в меню Filter > Pixelate (Фильтр - Оформление).

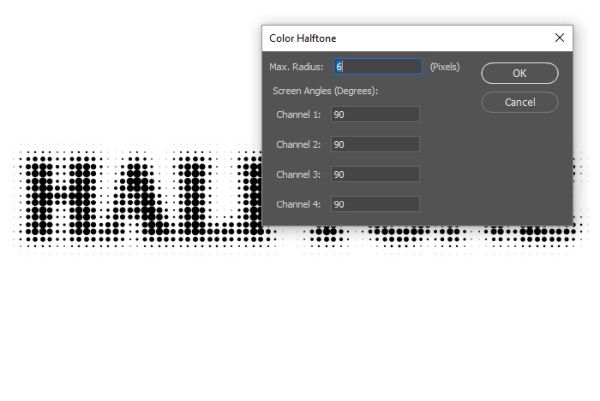
В результате откроется диалоговое окно фильтра.

Теперь пришло время экспериментов и ошибок. В этом окне есть значения, установленные по умолчанию. Возможно вам понадобится изменить некоторые из них, затем нажмите OK, чтобы увидеть результат. У данного фильтра нет предварительного просмотра, но, возможно, в дальнейшем данный недочёт будет исправлен. Я решил установить для максимального радиуса значение 6, и для всех четырёх углов наклона 90 градусов. Вот мой результат с этими значениями.

Изменение внешнего вида
Что самое приятное в этом деле, так это то, что можно в любое время внести какие-либо изменения. Чтобы внести их в исходный текстовый или заливочный слой, необходимо дважды кликнуть по миниатюре смарт-объекта. В результате откроется другая вкладка и у вас появится возможность редактировать эти слои (так работают смарт-объекты). После того, как вы внесли все необходимые изменения, перейдите в меню File > Save (Файл – Сохранить), чтобы применить все изменения, это так просто.
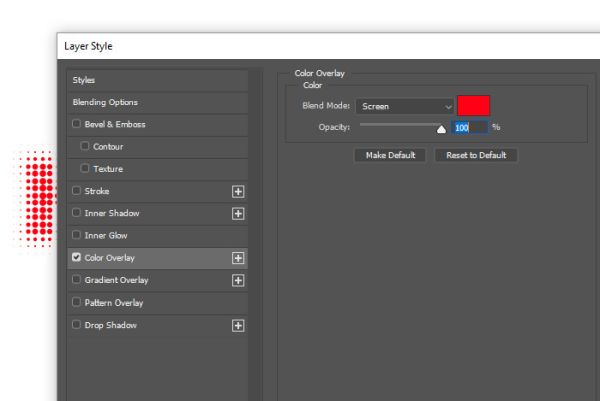
Если захотите поменять цвет текста или немного изменить внешний вид, дважды кликните по слою смарт-объекта (не по миниатюре), чтобы открыть окно стилей слоя.

В открывшемся окне стилей из левого столбца выберите Color Overlay (Наложение цвета), затем выберите цвет для текста. Поскольку у меня белый фон, я установил режим смешивания Screen (Экран). Чтобы понаблюдать некоторые альтернативные изменения, можно поиграть с режимами смешивания и определиться с результатом. Как только закончите нажмите OK.
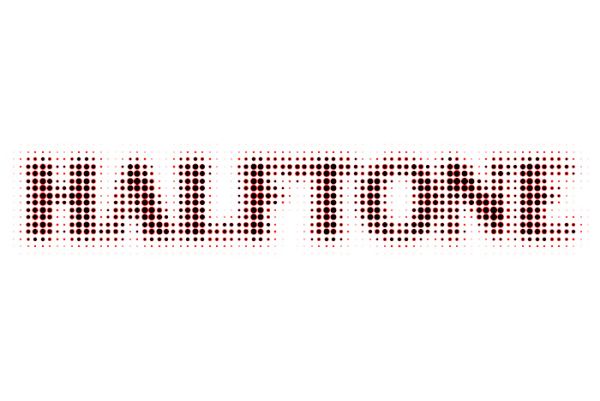
Ниже на скриншоте цвет текста я изменил на красный.

Вот так выглядит текст с выбранным режимом смешивания Color Dodge (Осветление основы).

Так как текст, фон и стили слоя полностью редактируются, то пределу нет границ.
Надеюсь вы поняли, как применить фильтры «Размытие по Гауссу» и «Цветные полутона» к смарт-объекту в Adobe Photoshop.
Ссылка на источник урока.










