Размещение изображения в тексте
В этом уроке вы узнаете, как создать один из самых популярных и классических Photoshop эффектов – размещение изображения в тексте. Благодаря обтравочной маски, разместить любое изображение внутри текста довольно несложно.
Я буду работать в Photoshop CS6, но данный урок полностью совместим с версией CC. Если вы используете более старую версию, то просмотрите этот урок.
В качестве примера я буду использовать изображение «Гавайский пляж».

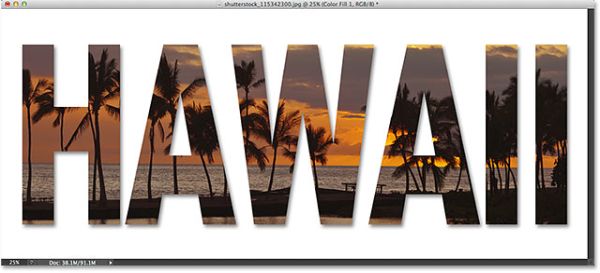
Вот так будет выглядеть результат, когда мы разместим изображение внутри текста.

1. Дублируем фон
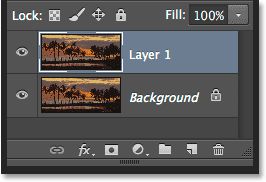
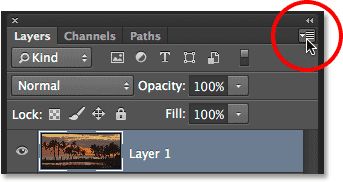
Откройте изображение в Photoshop. Посмотрите на панель слоёв, в настоящее время здесь расположен один фоновый слой.

Нам нужно сделать его копию. Для этого перейдите в меню Layer > New (Слои - Новый) и выберите Layer via Copy (Скопировать на новый) или нажмите комбинацию клавиш Ctrl + J.

Photoshop создаст копию, присвоив ей название Layer 1, и поместит чуть выше оригинала.

2. Добавляем корректирующий слой
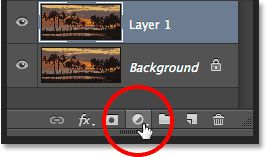
Далее добавим корректирующий слой Solid Color (Цвет), мы будем использовать его в качестве фона для нашего эффекта. Для этого кликните по чёрно-белому значку в нижней части панели слоёв.

Из выпадающего списка в верхней его части выберите Цвет.

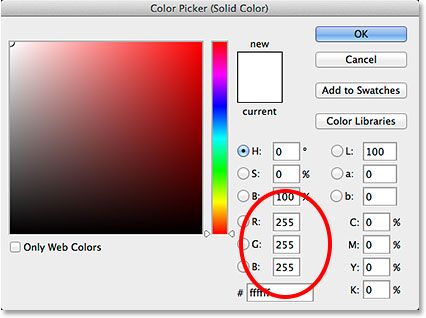
Photoshop открыл диалоговое окно палитры цветов, в котором нам предоставляется возможность выбора цвета для заливки. Я буду использовать белый, введя значение 255 для R, G и B.

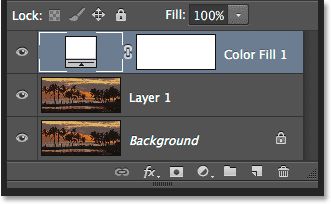
Нажмите OK, чтобы закрыть окно. Снова посмотрите на панель слоёв, здесь появился корректирующий слой с белой заливкой Color Fill 1.

Так как он расположен выше всех слоёв, то холст временно заполнился белой заливкой.

3. Перемещение слоя
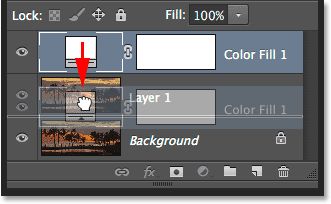
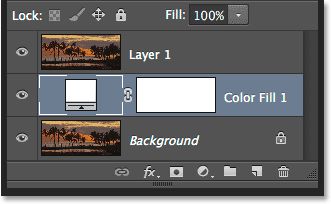
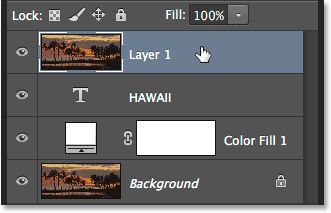
Слой Color Fill 1 нужно переместить. Выберите его (убедитесь, что вы нажимаете на миниатюру слоя, а не на значок маски) и при помощи левой кнопки мыши переместите вниз, разместив его между фоном и слоем Layer 1.

Когда вы отпустите кнопку мыши, то изображение снова появится в окне документа.

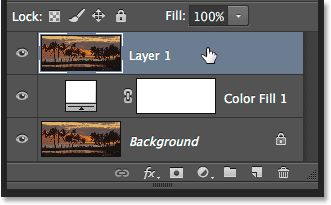
Убедитесь, что находитесь на слое Layer 1.

4. Настройки для инструмента Type (T) (Текст)
Мы подготовили фон, теперь приступим к добавлению текста. На панели инструментов выберите Текст (T) или нажмите клавишу T на клавиатуре.

На панели параметров в верхней части экрана установите шрифт Arial Black. Так как нашей целью является размещение изображения внутри текста, то, как правило, шрифты с широкими буквами подойдут лучше всего. Вы можете использовать любой другой подходящий шрифт, отличный от моего. Что касается размера, то не стоит переживать, если вам покажется, что шрифт маловат, его можно будет изменить в любое время.

Данный шаг необязательный. Для текста нужно установить белый цвет, чтобы вы смогли пронаблюдать, как мы его будем набирать. Цвет для текста отображается в специальном квадратике «Образец цвета» в верхней панели параметров. Чтобы изменить его, кликните по образцу.

В очередной раз откройте палитру цветов. Как и ранее я выберу белый цвет, введя значение 255 для R, G и B. Примените настройки, нажав OK.

5. Добавляем текст
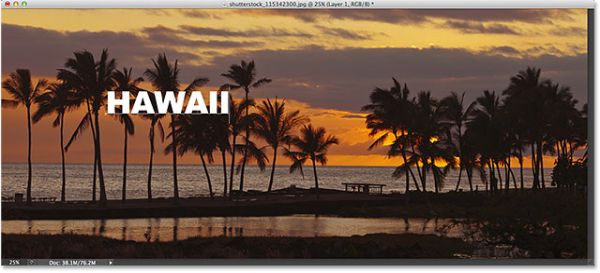
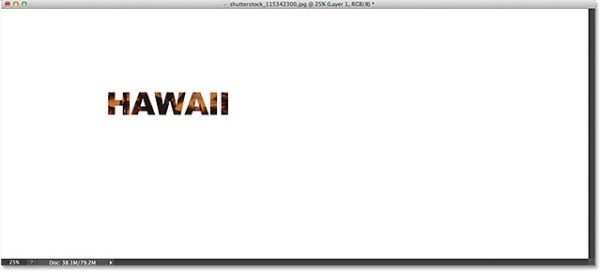
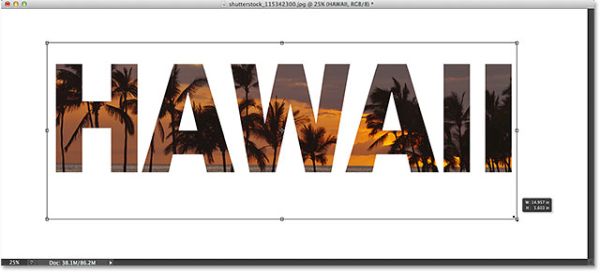
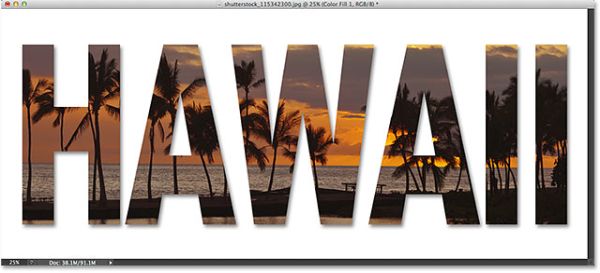
Настроенным инструментом напишите любое слово, я ввёл HAWAII.

В верхней панели параметров сделайте клик по галочке, чтобы выйти из режима редактирования текста.

6. Перемещение слоёв
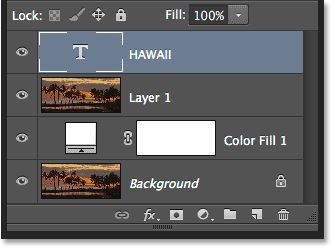
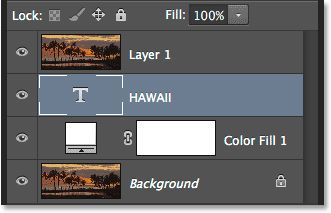
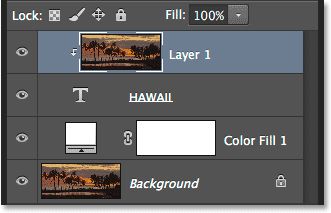
Посмотрите на панель слоёв, текстовый слой находится выше слоя Layer 1, поэтому он виден на изображении.

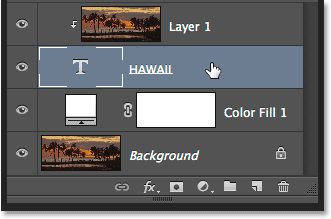
Давайте переместим его ниже слоя Layer 1. При помощи мыши кликните по текстовому слою и перетащите его вниз, пока не появится двойная линия между слоями Layer 1 и Color Fill 1.

После этого можете отпустить кнопку мыши.

7. Создание обтравочной маски
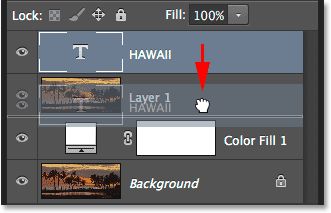
Убедитесь, что вы находитесь на самом верхнем слое.

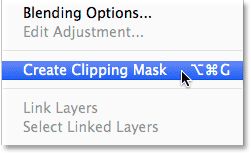
Кликните по значку раскрывающегося меню в правом верхнем углу на панели слоёв.

Из выпадающего меню выберите команду Create Clipping Mask (Создать обтравочную маску).

В результате изображение останется видимым только в тексте, создавая иллюзию, как будто оно находится внутри текста. Остальная часть изображения скрыта сплошной белой заливкой. Такой эффект получился благодаря обтравочной маске.

Обратите внимание, миниатюра самого верхнего слоя немного сдвинулась вправо и слева появилась стрелочка, указывающая вниз на текстовый слой. Тем самым Photoshop говорит о том, что слой с изображением «обрезан» нижележащим слоем. Текстовый слой превратился в обтравочную маску.

Желаете узнать больше об Обтравочной маске? Прочитайте статью Обтравочная маска в Photoshop.
8. Редактирование текста
Убедитесь, что вы находитесь на текстовом слое.

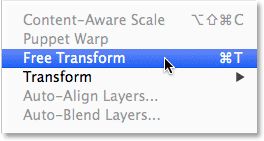
Нам нужно немного переместить текст и увеличить его размер. Сделаем мы это при помощи команды Свободное трансформирование. Для этого в меню Edit (Редактирование) выберите Free Transform (Свободное трансформирование) или нажмите комбинацию клавиш на клавиатуре Ctrl + T.

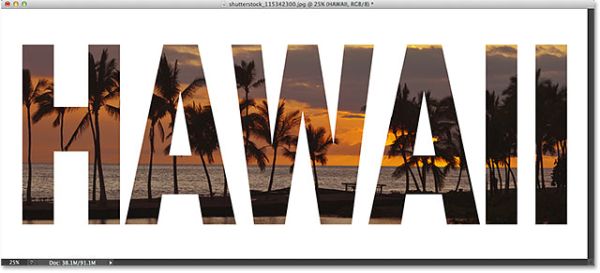
В результате вокруг текста появится рамка с маркерами (маленькие квадратики). Для изменения размера переместите любой маркер в сторону. Если вы хотите, чтобы все изменения текста происходили без искажения исходной формы букв, зажмите Shift и переместите любой из четырёх угловых маркеров. Чтобы изменить размер текста непосредственно из его центра, вместо Shift удерживайте Alt. И последнее, если вы хотите переместить текст, при помощи мыши кликните внутри рамки свободного трансформирования и перетащите текст в необходимую область.

Когда вы закончите, примените трансформацию, нажав Enter.

9. Добавление тени
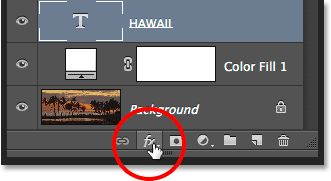
Этот шаг является необязательным. По завершении эффекта я решил добавить тексту тень. Убедитесь, что у вас выбран текстовый слой, перейдите в нижнюю часть панели слоёв и кликните по значку добавления стилей (FX).

Из выпадающего списка выберите Drop Shadow (Тень).

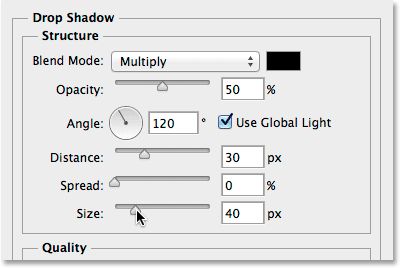
Тем самым откроется диалоговое окно стилей слоя. Понизьте Непрозрачность до 50%, чтобы уменьшить интенсивность тени, Угол установите на 120 градусов. Для Смещения введите значение 30 пикселей, для Размера 40 пикселей, эти две опции во многом зависят от размера выбранного изображения. Так что, если вы работаете с другим изображением, то поиграйте с этими опциями, дабы достичь лучшего результата.

Нажатием OK, примените все изменения.
Наложение изображения на текст – конечный результат:

Теперь вы знаете, как разместить изображение внутри текста при помощи обтравочной маски в Photoshop версии CS6 или CC.
Ссылка на источник урока.










