Романтический 3D текст с розами
В этом уроке я покажу вам, как создать красивый романтический 3D текст с розами в честь Дня Cвятого Валентина. Для создания данного эффекта я буду использовать специальный экшен, чтобы создать эффект 3D для текста.
Итоговый результат:

Начнём мы с создания тёмного фона. В качестве фона можно использовать гранжевую текстуру или текстуру кирпича. После использования текстуры вам потребуется затемнить фон при помощи коррекции Brightness/Contrast (Яркость/Контрастность). После того, как мы подготовили фон, можно добавить любовное послание. Для этого при помощи инструмента Horizontal Type Tool (T) (Горизонтальный текст) напишите любое слово или текст. Шрифт выберите на своё усмотрение. Выбранные мной настройки для текста вы можете увидеть на изображении ниже.

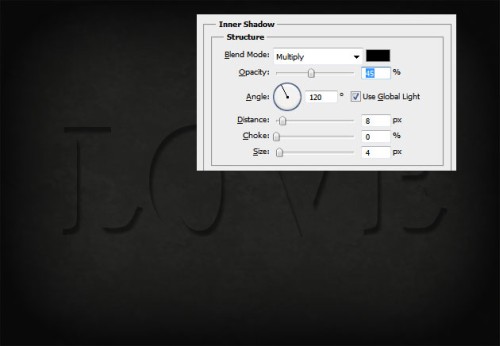
Текстовый слой переименуйте на Original, мы будем его использовать в качестве резервной копии. Продублируйте его, а слой с текстом оригинал скройте, нажав на значок глаза слева от названия слоя. Копию текстового слоя назовите Inner Shadow. К этому слою примените стиль Внутренняя тень.

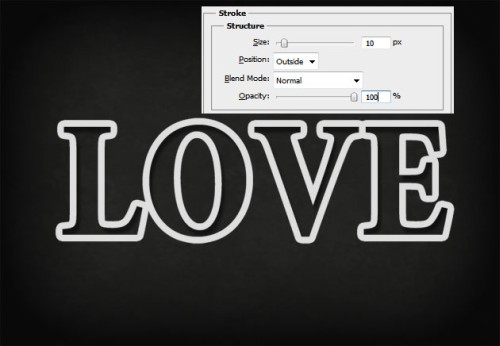
Снова продублируйте слой Original и поместите его выше слоя Inner Shadow. Для этого слоя понизьте уровень заливки до 0% и добавьте к нему обводку, при помощи стиля слоя. Теперь преобразуйте слой в смарт-объект и переименуйте его на Outline 1.

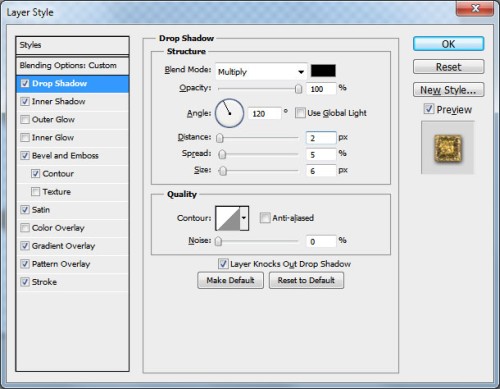
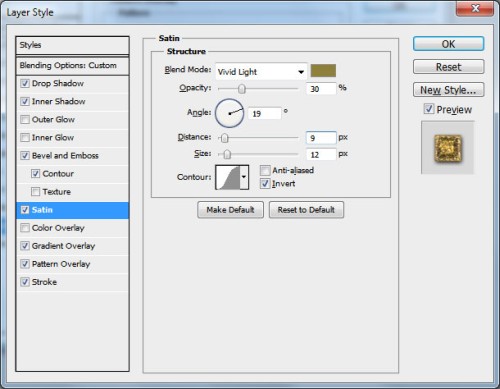
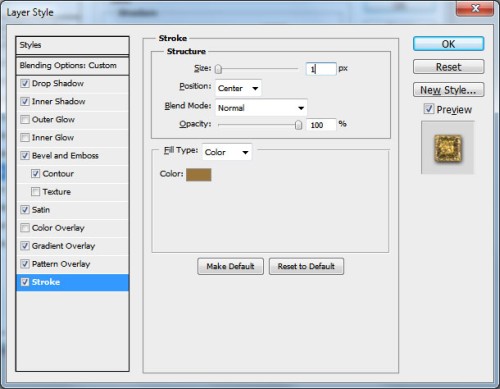
К слою с текстом Outline 1 примените ниже перечисленные стили, чтобы добавить тексту золотой блеск.
Тень:

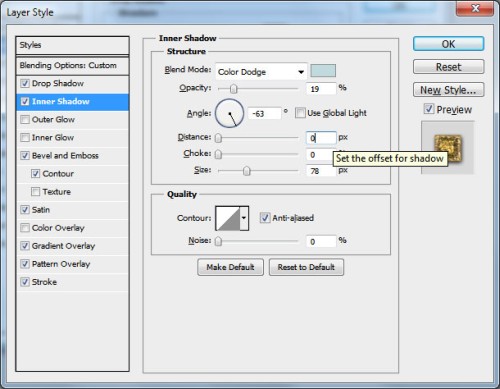
Внутренняя тень:

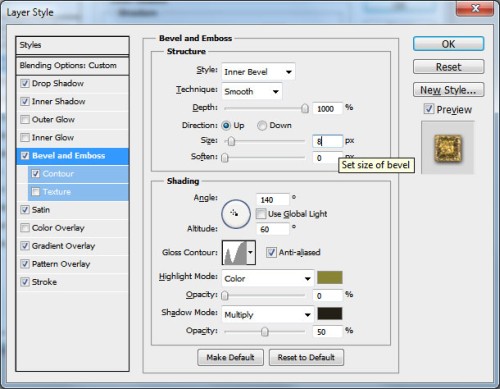
Тиснение:

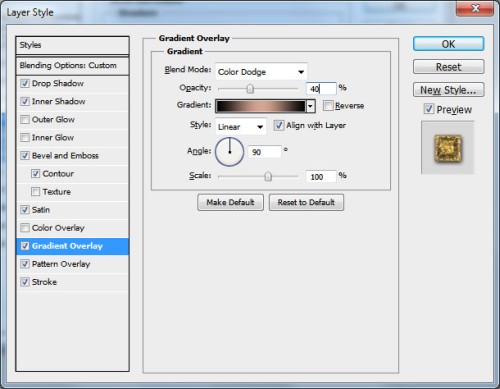
Наложение градиента:

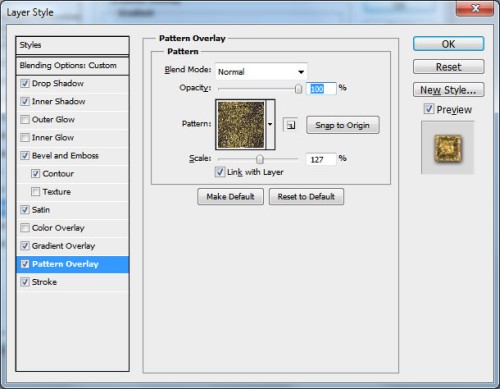
Наложение узора:

Глянец:

Обводка:

Вы также можете скачать архив в конце этого урока, в котором вы найдёте готовый стиль для текста с блеском золота. Просто загрузите ASL файл gold-glitter в Photoshop и примените готовый стиль к тексту.

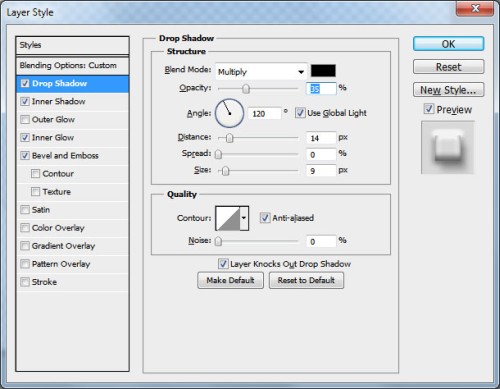
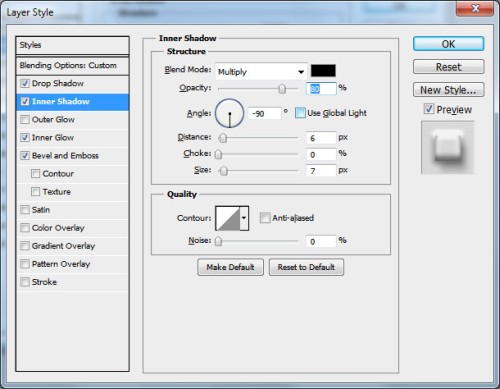
Продублируйте слой Outline 1, у копии удалите стили слоя и переименуйте на Outline 2. К этому слою примените новые стили, указанные на изображениях ниже, и понизьте непрозрачность для слоя до 70%, заливку до 0%.
Тень:

Внутренняя тень:

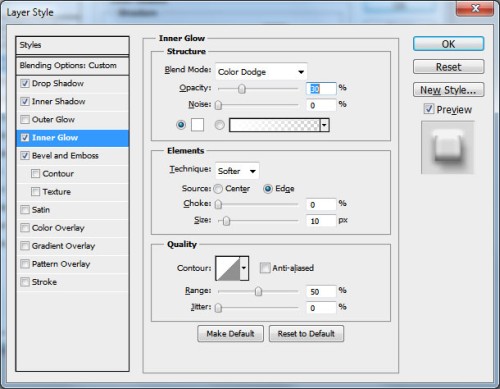
Внутреннее свечение:

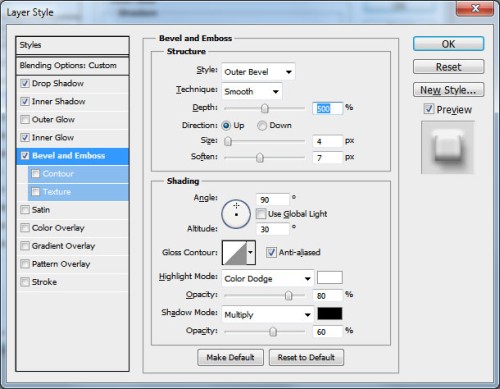
Тиснение:

Если у вас получается не такой эффект, как у меня, то можете воспользоваться ASL файлом с готовыми стилями под названием bevel-emboss из архива. Просто загрузите этот файл в Photoshop и примените стиль к тексту.

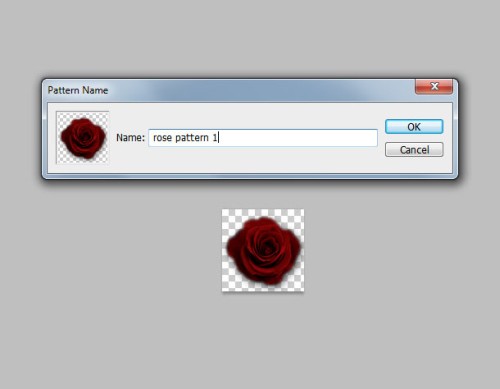
Трижды продублируйте слой Original и назовите эти слои Rose Pattern 1, 2 и 3 соответственно. Далее объедините их в группу и назовите её Rose Pattern Layers. Создайте новый документ, имеющий размеры 100х100 пикселей. Добавьте в него изображение с розой, измените его размер, чтобы оно соответствовало созданному документу. К розе добавьте тень, для придания глубины. После этого перейдите во вкладку Edit > Define Pattern (Редактирование - Определить узор).

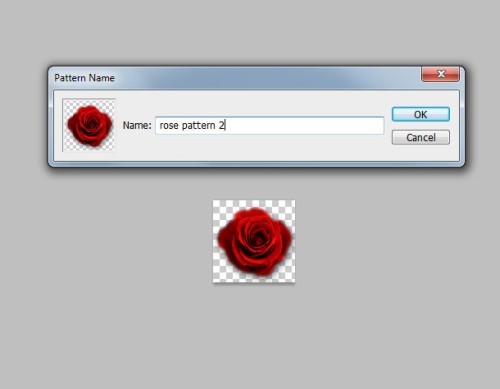
Теперь немного осветлим изображение розы при помощи коррекции Яркость/Контрастность. Далее снова перейдите во вкладку Edit > Define Pattern (Редактирование - Определить узор).

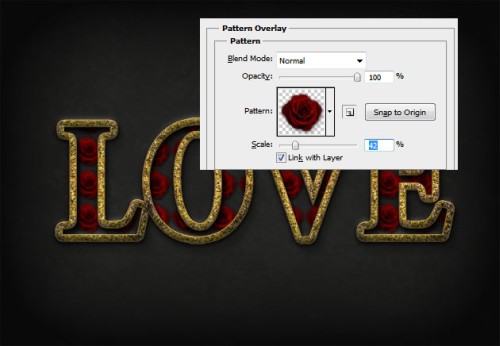
Вернитесь к исходному документу и к слою Rose Pattern 1 примените стиль Наложение узора. В качестве узора выберите узор с тёмными розами (rose Pattern 1), для слоя уменьшите уровень заливки до 0%.

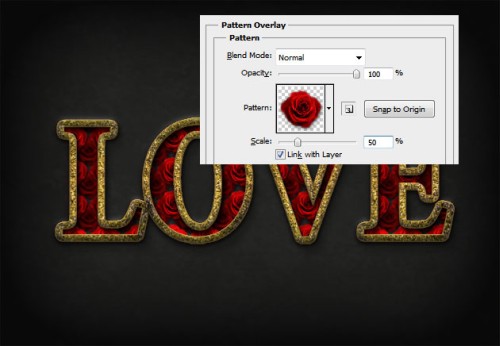
К слою Rose Pattern 2 примените стиль наложение узора. В качестве узора выберите узор со светлыми розами (rose pattern 2), для этого слоя установите уровень заливки 0%.
Важно: чтобы покрыть всю площадь текста розами, просто переместите шаблон узора. Шаблон вы можете переместить вверх или вниз, вправо или влево.

Для слоя Rose Pattern так же примените стиль Наложение узора, используя узор rose pattern 1 и переместите шаблон, чтобы заполнить оставшиеся пустые области. Вы так же можете воспользоваться архивом, в котором имеется готовый узор rose pattern. Вам останется просто загрузить этот файл в Photoshop и применить узор из роз. На данном этапе ваш текст должен выглядеть примерно так.

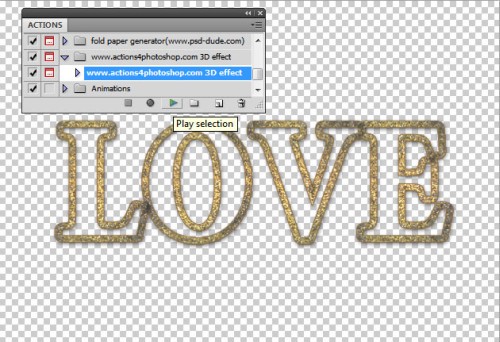
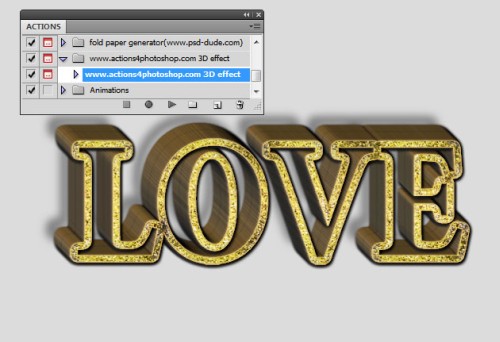
Продублируйте слой Outline 1 на новый холст. Для этого перейдите в меню Layer > Duplicate Layer (Слои - Создать дубликат слоя), в открывшемся окне в параметре Document (Документ) установите New (Новый) и нажмите OK. Воспользуйтесь этим 3D экшеном для создания 3D эффекта для текста. Просто загрузите данный экшен в Photoshop и нажмите кнопку Play (Воспроизведение).

После этого выделите все группы и слои (кроме фонового) и объедините их в группу 3D text. Скопируйте эту группу в исходный документ.

На панели слоёв поместите эту группу ниже слоёв Rose Pattern 1, 2 и 3.

Выберите круглую мягкую кисть чёрного цвета и на новом слое нарисуйте тень под текстом для большей реалистичности.

На изображение я решил добавить цепочки. Слой с цепочкой продублируйте и расположите копии, как показано ниже. При помощи режимов трансформации вы можете вращать и изменять размеры цепочек. Слои с цепочками можете размещать как выше текстового слоя, так и ниже него.

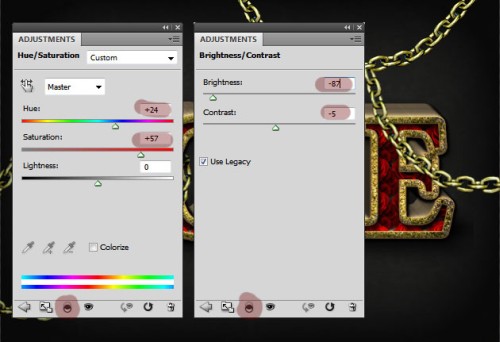
По оттенку цепочки не подходят к нашему тексту, чтобы исправить это я воспользовался корректирующими слоями Hue/Saturation (Цветовой тон/Насыщенность) и Brightness /Contrast (Яркость/Контрастность), чтобы придать им золотой оттенок. Корректирующие слои добавьте чуть выше всех слоёв с цепочками и добавьте к корректирующим слоям обтравочные маски, чтобы их действия влияли только на слои с цепочками.

К каждой цепочке добавьте тень при помощи стиля, но это не самый лучший вариант. Если вам интересно, как создавать реалистичные тени для объектов, в данном случае для цепочек, прочитайте этот урок.

В качестве финального штриха я добавил блики при помощи кистей бликов, цвет я использовал #fff9c9. После этого на новом слое добавьте белые пятна мягкой круглой кистью в тех местах, где нужно осветлить. Для этого слоя измените режим смешивания на Overlay (Перекрытие).

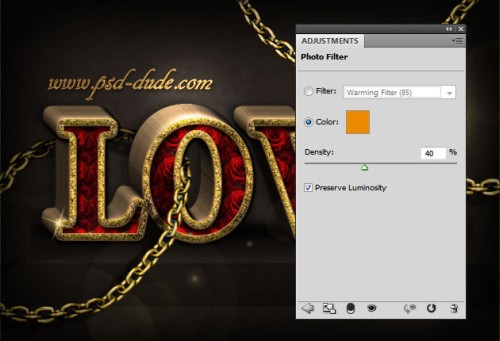
Так же можно добавить корректирующий слой Photo Filter (Фотофильтр), используя цвет #ec8a00, чтобы усилить действия тёплых тонов. Смотрите изображение ниже.

Из скаченного архива воспользуйтесь кистью в виде розы и добавьте цветок возле текста. Так же вы можете добавить дополнительный текст, применив к нему готовые стили из архива.
Итоговый результат:

Ссылка на источник урока.










