Сияющий текст в стиле ретро
В этом уроке я покажу вам, как создать красочный сверкающий текст в стиле ретро. Для создания такого текста мы будем использовать различные стили слоя и специальные световые эффекты.
Конечный результат:

Ресурсы для урока:
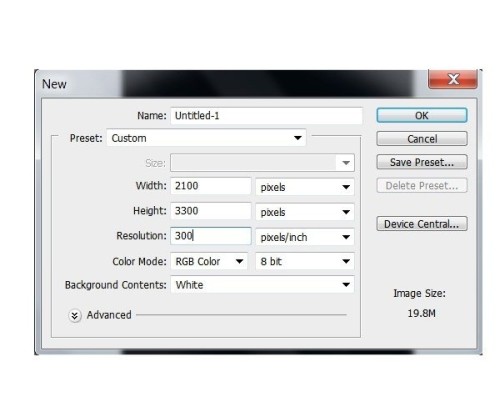
Шаг 1. Откройте Photoshop и создайте новый документ. Установите такие размеры 2100х3300 пикселей, разрешение 300 пикс/дюйм. Инструментом Bucket Tool Tool (G) (Заливка) заполните фон черным цветом.

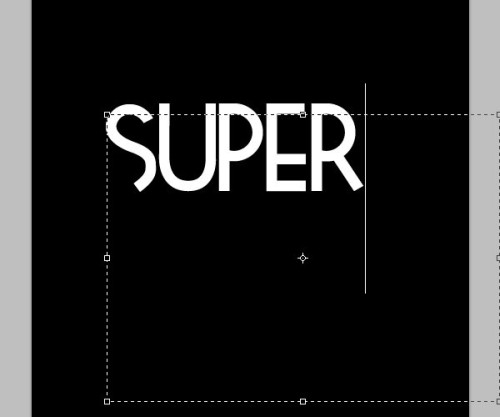
Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст), введите такие настройки: шрифт Tetra, размер 250пт и напишите любое слово, я написал Super. Текст разместите в верхней части холста. По желанию вы можете использовать любой другой шрифт, но для данного эффекта самый подходящий шрифт - Tetra.

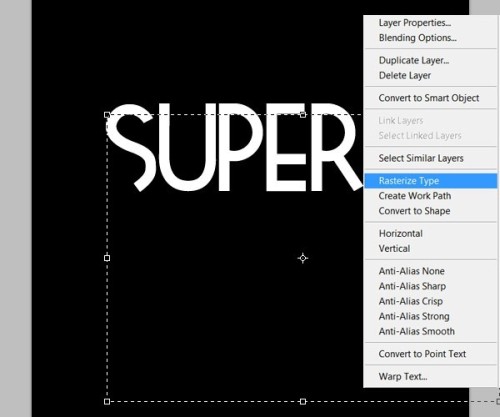
Сделайте клик правой кнопкой мыши по слою с текстом и из меню выберите команду Rasterize Type (Растрировать текст).

На новом слое создайте выделение для текстового слоя, нажав Ctrl + клик по миниатюре текстового слоя. Убедитесь, что вы находитесь на только что созданном слое и при помощи кисти раскрасьте буквы. На изображении ниже указаны цвета, в которые нужно раскрасить буквы.

Сначала заполните выделенную область синим цветом #11248c, затем мягкой кистью размером 250пт закрасьте нижнюю часть текста, выбрав цвет #181819.


Размер кисти уменьшите до 150пт, выберите самый темный оттенок зеленого #139d72 из выбранной мною палитры и закрасьте им верхние части букв. Обратите внимание на буквы, закрасив их зеленым цветом я оставил небольшие области синего цвета по краям. Чтобы цвета лучше сочетались, уменьшите значение Opacity (Непрозрачность) кисти до 40%.

Далее выберите самый яркий оттенок зеленого #17f242 и раскрасьте буквы, как показано ниже. Обратите внимание, ярко-зеленым я закрасил не всё, а создал плавные переходы от яркого оттенка зеленого к темному.

Выберите третий оттенок зеленого #74f1bb и нарисуйте светлые пятна. Не забудьте оставить видимым темный оттенок зеленого, дабы придать буквам объем. Еще раз повторюсь: для сочетания цветов, уменьшайте значение непрозрачности кисти.

Выберите кисть небольшого размера белого цвета и нарисуйте блики.

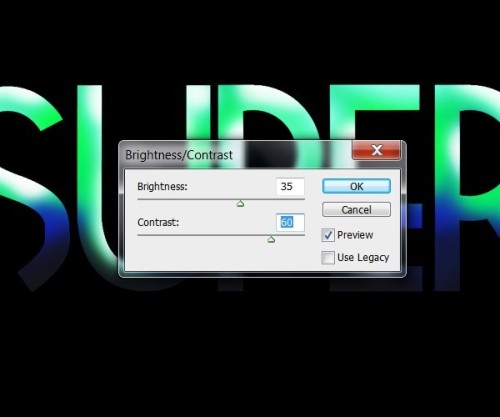
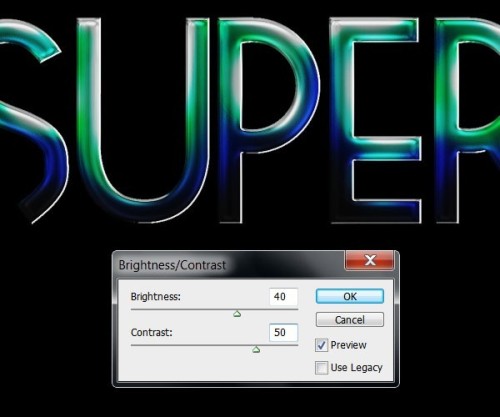
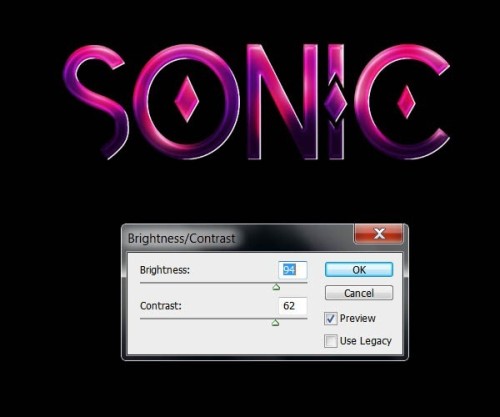
Если данный результат вас устраивает, то перейдите к коррекции Image > Adjustments > Brightness/Contrast (Изображение - Коррекция - Яркость/Контрастность) и повысьте значения Brightness (Яркость) до 35, Contrast (Контрастность) до 60.

Вот, что у вас должно получиться на данном этапе:

Шаг 2. В этом шаге мы придадим тексту блеск и глянец. Для этого откройте окно стилей (двойной клик по слою, на котором мы раскрашивали буквы) и к стилям из списка примените такие значения:
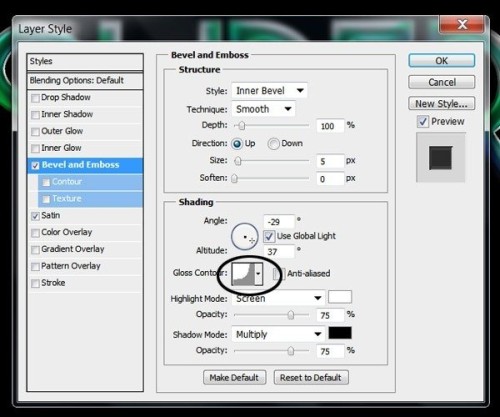
Bevel and Emboss (Тиснение):

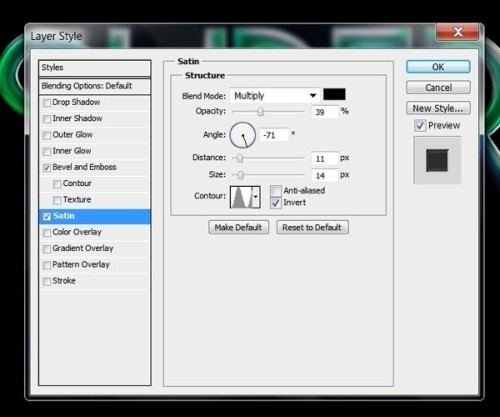
Satin (Глянец):

После добавления стилей у вас должен получиться такой результат:

Создайте новый слой и объедините (Ctrl + E) его со слоем, на котором мы раскрашивали буквы, для объединения примененных эффектов со слоем. По желанию вы можете еще повысить яркость и контрастность, если цвета вам покажутся бледными.

Теперь, используя инструмент Dodge Tool (O) (Осветлитель), усилим блики. Выберите маленькую кисть и для Еxposure (Экспонир) введите значение 7%, в параметре Range (Диапазон) установите Highlights (Света) и обрисуйте выбранной кистью самые яркие области по краям букв, опирайтесь на изображение ниже.

Шаг 3. Повторите действия 1 - 2 шагов и добавьте еще два слова. Для слова Sonic я так же использовал шрифт Tetra. Это слово состоит как из заглавных, так и из строчных букв с различным оформлением.

Для его раскрашивания я выбрал оттенки розового и сиреневого цветов.

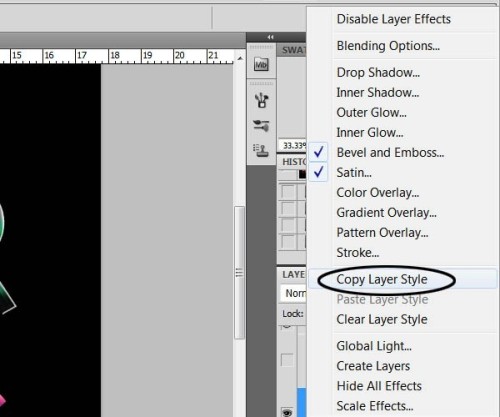
Скопируйте стили, примененные к слову Super, и добавьте их к слову Sonic. Вы так же можете поиграть со стилями самостоятельно, чтобы добиться интересных эффектов.


После этого повысьте контрастность и яркость для второго слова и при помощи Dodge Tool (O) (Осветлитель) добавьте блики.


Третье слово Boom я окрасил в оттенки желтого и красного цветов.

Скопируйте и вставьте стили для третьего слова.

Повысьте яркость/контрастность и добавьте блики.

Вот результат:

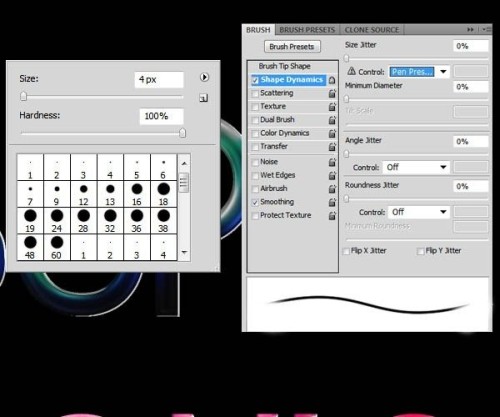
Шаг 4. С этого шага мы начнем добавлять различные световые эффекты для украшения. Для создания светящихся линий создайте новый слой, выберите инструмент Brush Tool (B) (Кисть) с параметрами: размер кисти 4 пикселя, жесткость 100%, непрозрачность 100%. Нажмите F5, чтобы открыть панель настроек кисти, выберите параметр Shape Dynamics (Динамика формы) и для Control (Управление) установите Pen Pressure (Нажим пера). Затем на панели инструментов выберите Pen Tool (P) (Перо).

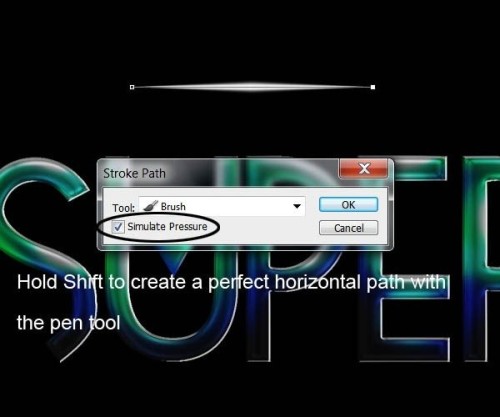
Зажмите клавишу Shift и создайте контур (линию). Сделайте клик правой кнопкой мыши по созданному контуру и из меню выберите команду Stroke Path (Выполнить обводку). В открывшемся окне выберите Brush (Кисть) и активируйте опцию Simulate Pressure (Имитировать нажим).

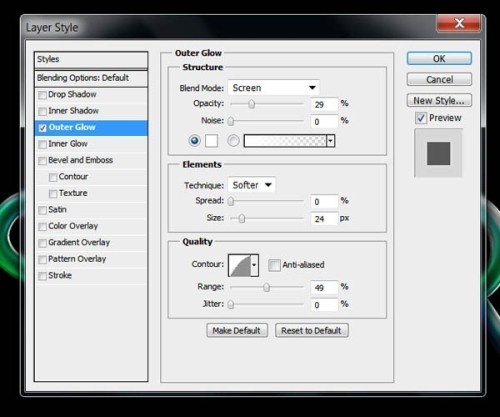
Сделайте двойной клик по слою с линией и примените такие стили:
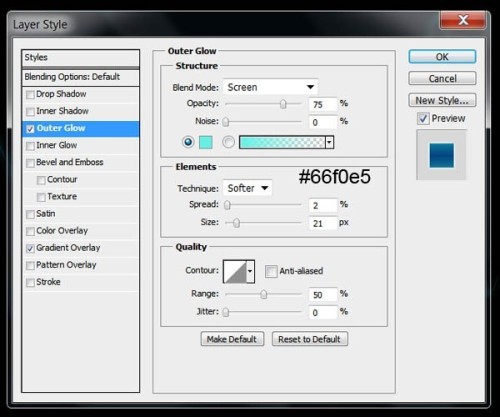
Outer Glow (Внешнее свечение):

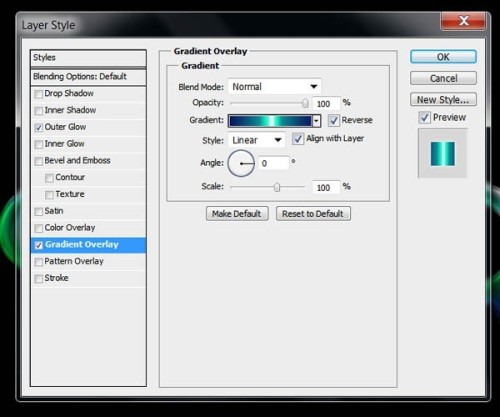
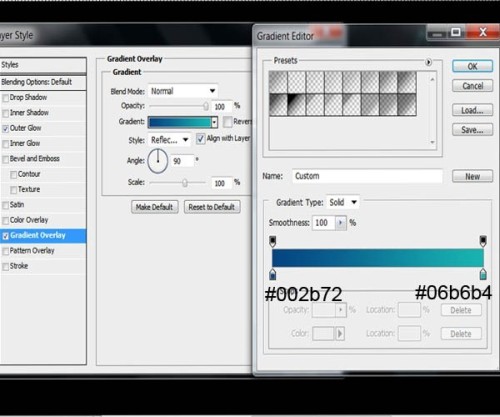
Gradient Overlay (Наложение градиента):

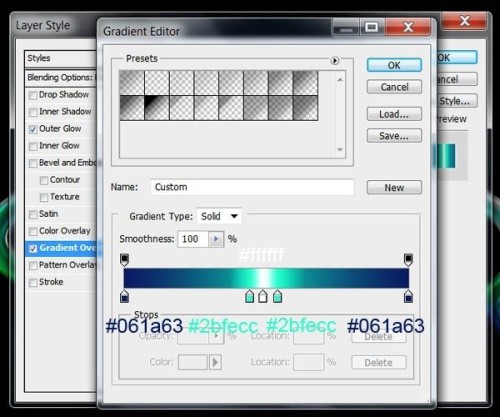
Откройте Gradient Editor (Редактор градиентов) и установите такие цвета:


Продублируйте линию несколько раз, некоторые из них поверните вертикально, некоторые по диагонали, а остальные оставьте горизонтально и расположите вдоль граней каждой буквы.


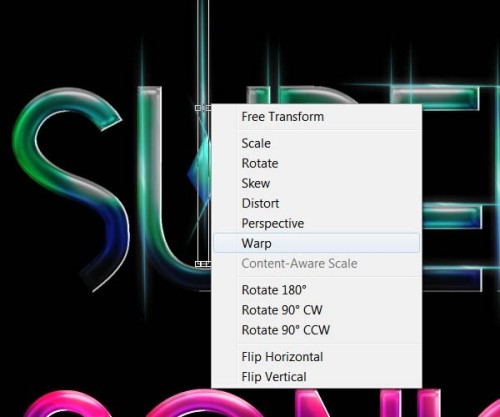
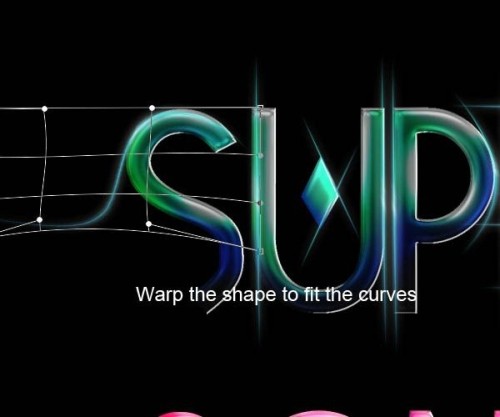
Используя трансформацию Warp (Деформация), придайте некоторым линиям искривленные формы, чтобы они описали полукруглые грани букв.



Не стоит добавлять слишком много таких линий, так как в дальнейшем мы будем добавлять другие световые элементы.

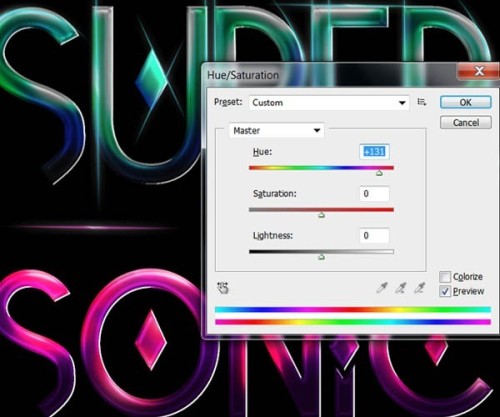
Сделайте копию одной из линий, перейдите к коррекции Image > Adjustments > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность) и измените цвет линии.

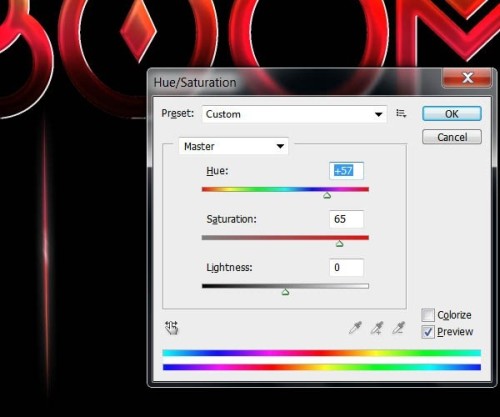
Повторите те же действия и добавьте такие линии для двух других слов. Не забудьте поменять цвет линии для третьего слова Boom.



Вот результат:

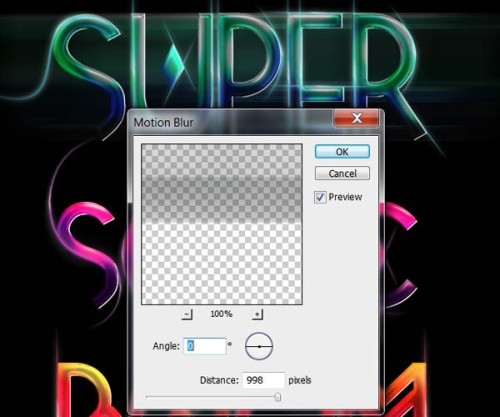
Шаг 5. Чтобы создать цветные блики, продублируйте слой, на котором мы раскрашивали буквы. Эту копию расположите ниже текстового слоя. Затем зайдите во вкладку Filter > Blur > Motion blur (Фильтр - Размытие - Размытие в движении) и установите Angle (Угол) 0 градусов, Distance 998 пикселей.

Продублируйте размытый слой и объедините два размытых слоя со слоем с цветными бликами. В результате блики станут более насыщенными.

Повторите действия этого шага для второго и третьего слов.

Шаг 6. Воспользуйтесь кистью (размер 120 пикселей, жесткость 0%, цвет - белый) и на новом слое нарисуйте блики в верхней части букв. Слой с бликами поместите выше текстового слоя.

Рядом с большими бликами нарисуйте блики меньшего размера, используя ту же кисть.

Добавьте такие же блики для остальных слов.


Шаг 7. Для усиления эффекта от бликов, при помощи пера создайте небольшие крестики. Для обводки крестиков используйте кисть с жесткостью 100%, размером 4 пикселя. Активируйте опцию Simulate Pressure (Имитировать нажим).
Примечание: крестик создавайте на новом слое.

Поверните крестик и сделайте несколько копий. Крестики разместите над каждым бликом, смотрите изображения ниже.


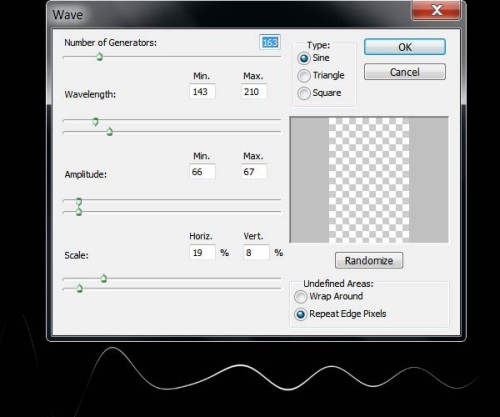
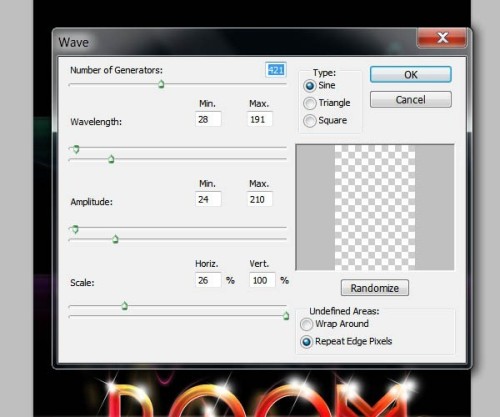
Шаг 8. На этом этапе позади текста мы будем создавать светящиеся волны. Перейдите к инструменту Brush Tool (B) (Кисть), установите размер кисти 9 пикселей, жесткость 100%. Выберите инструмент перо (P), на новом слое создайте линию в виде контура и выполните обводку. Затем превратите ее в искривленную волну при помощи Filter > Distort > Wave (Фильтр - Искажение - Волна), настройки смотрите на изображении ниже.

Создайте еще несколько таких волн на разных слоях, поэкспериментируйте с настройками фильтра Wave (Волна).

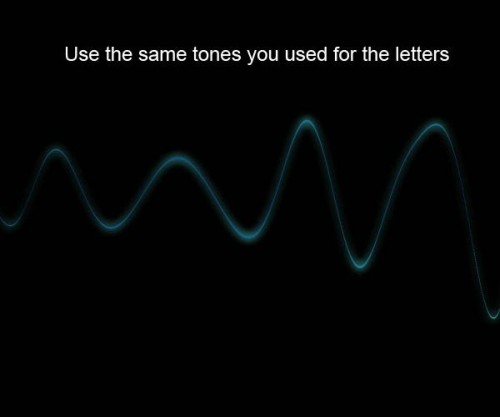
Перейдите на один из слоев с волной и примените к ней стили Outer Glow (Внешнее свечение) и Gradient Overlay (Наложение градиента).


Добейтесь того, чтобы цвета волнистых линий соответствовали цветам текста.

Вы можете скопировать стили слоя с одной линии и вставить их для других волнистых линий. Слои с волнами переместите ниже текстовых слоев.

Такие же линии добавьте и для остальных слов, только не забудьте подкорректировать цвета.

Вот, что у вас должно получиться.

Теперь займемся фоном, для создания которого мы будем использовать такой же метод, как и с волнами, но настройки для фильтра будут немного отличаться. Опирайтесь на изображение ниже.

Трансформируйте слой таким образом, чтобы он перекрыл весь холст.

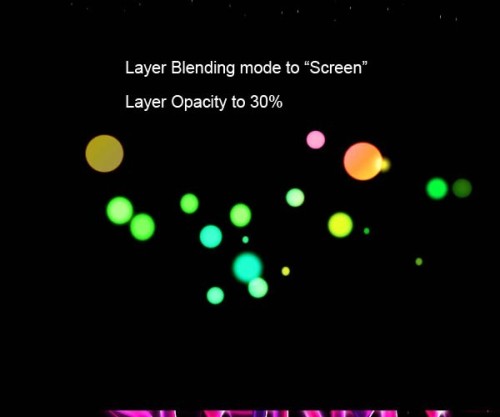
Шаг 9. На этом этапе мы добавим эффект боке, ссылка на файл расположена в начале урока. Выберите одно из изображений и вставьте в наш холст. Для этого слоя используйте режим наложения Screen (Экран) и понизьте значение Opacity (Непрозрачность) до 30%.

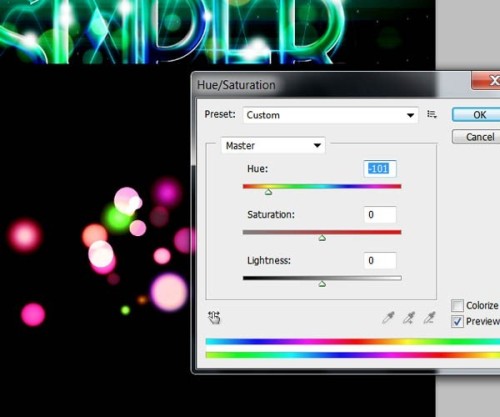
Далее я скомбинировал несколько изображений с боке, для этого можно взять любые изображения из архива. Если для создания эффекта боке вы используете кисти из архива, цвет вы можете взять с текстовых слоев. А если вы используете готовые изображения, то их цвет вы с легкостью сможете изменить при помощи коррекции Hue/Saturation (Цветовой тон/Насыщенность).



Добавляйте эффект боке до тех пор, пока не достигните желаемого результата.
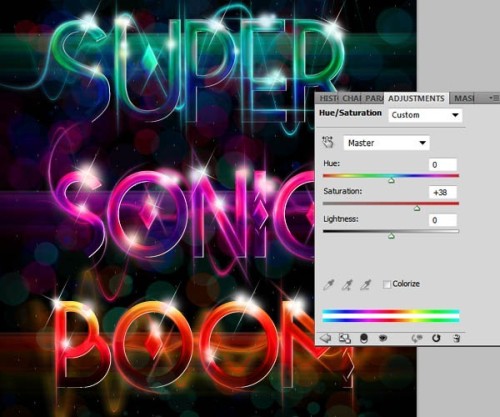
Шаг 10. И в заключительном шаге мы при помощи нескольких корректирующих слоев придадим цветам насыщенность. Перейдите во вкладку Layer > New Adjustment layer > Hue/Saturation (Слои - Новый корректирующий слой - Цветовой тон/Насыщенность) и внесите следующие изменения:

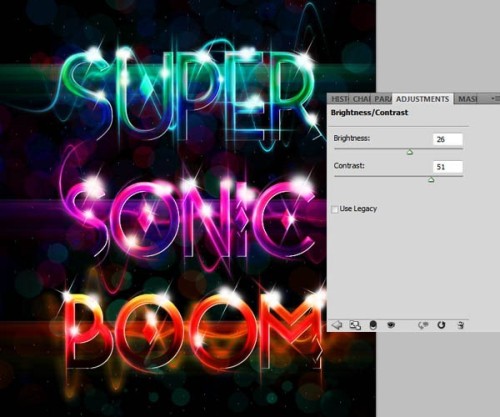
Теперь создайте корректирующий слой Brightness/Contrast (Яркость/Контрастность), настройки смотрите на изображении ниже.

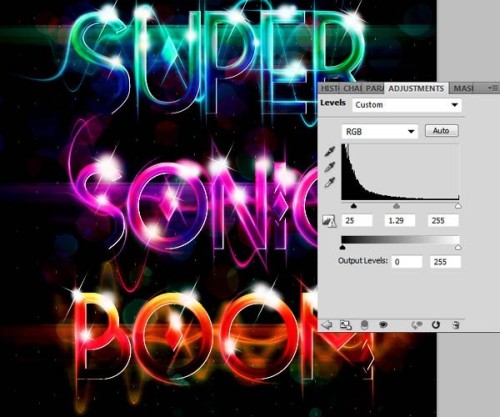
И в заключении, ниже слоя Brightness/Contrast (Яркость/Контрастность), добавьте корректирующий слой Levels (Уровни), чтобы наша работа смотрелась, как одно целое.

Конечный результат:

Ссылка на источник урока.










