Стеклянный текст в Фотошоп
Освоив основные навыки, вы сможете создавать интересные уникальные эффекты, просто изменяя стили слоя. Например, если увеличить прозрачность, то получится текст с глянцевым эффектом. Так же данный текстовый эффект подходит практически к любому фону, будь то градиент, какая-либо текстура или просто заливка. Давайте начнем!
Конечный результат:

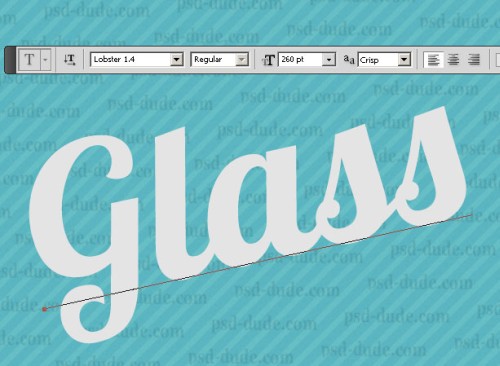
Шаг 1. Для начала создайте новый документ любого размера. На панели инструментов выберите Horizontal Type Tool (Горизонтальный текст) и введите любой текст, я ввел Glass. Шрифт я выбрал Lobster, цвет - не имеет значения, так как нам нужно понизить Fill (Заливка) для этого слоя до 0%.

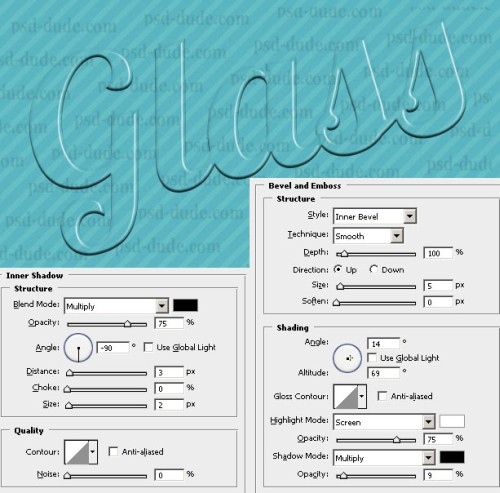
Шаг 2. Продублируйте текстовый слой пять раз. К первому слою примените следующие стили: Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение), нажав на значок Add a layer style (Добавить стиль слоя) в нижней части панели слоев. Настройки для стилей смотрите ниже.

Затем к этому же слою примените стиль Gradient Overlay (Наложение градиента) с такими параметрами, как на изображении ниже. Цвет для градиента не имеет значения.

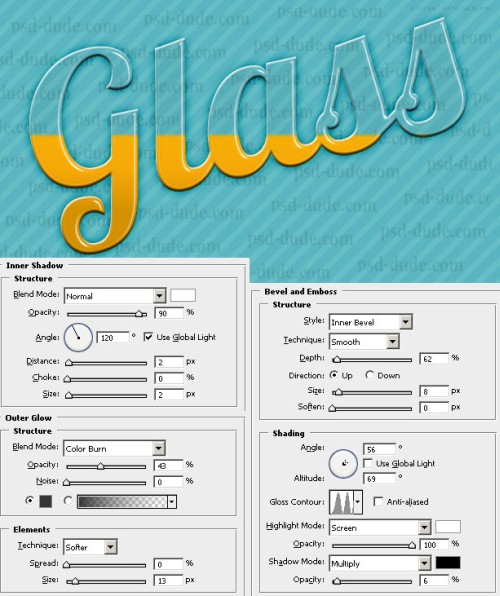
Шаг 3. Ко второму слою с текстом примените стили Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение) и Bevel and Emboss (Тиснение) с такими настройками:

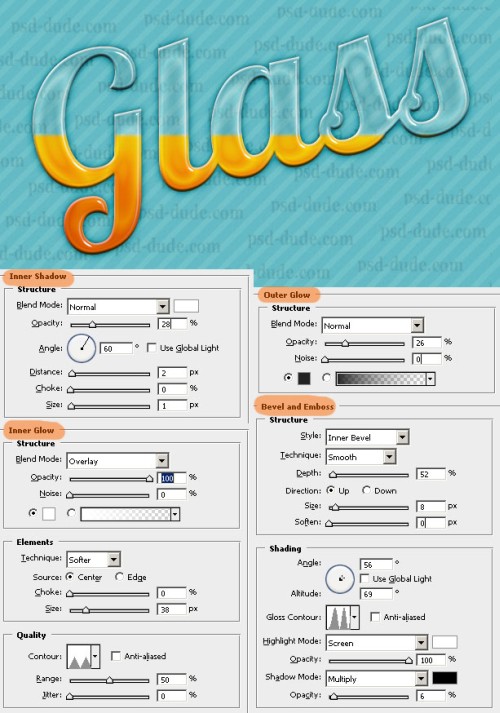
Шаг 4. Для третьего слоя примените такие стили: Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение) и Bevel and Emboss (Тиснение) с параметрами, как на изображении ниже.

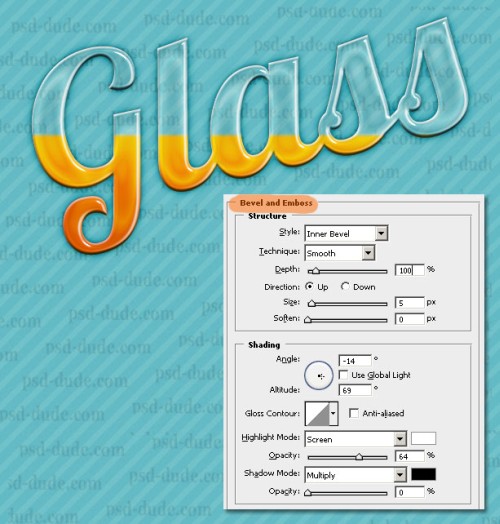
Шаг 5. К четвертому текстовому слою нужно применить только стиль Bevel and Emboss (Тиснение). Настройки смотрите ниже.

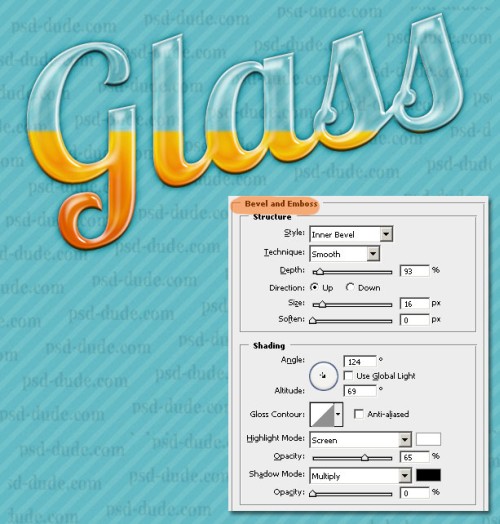
Шаг 6. К последнему пятому слою так же примените стиль Bevel and Emboss (Тиснение) с такими параметрами:

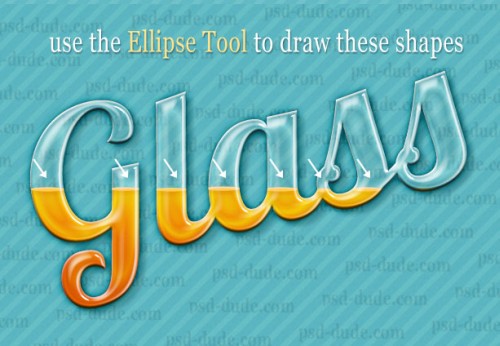
Шаг 7. Создайте новый слой выше всех текстовых слоев и назовите его Horizontal Liquid. Воспользуйтесь инструментом Ellipse Tool (Эллипс) и создайте семь узких овалов внутри букв, смотрите изображение ниже.
Не обращайте внимания на то, что овалы выходят за пределы границ самих букв - сейчас мы это исправим. Создайте выделение любого слоя с текстом, нажав Ctrl + клик по миниатюре текстового слоя, и к слою с овалами добавьте маску, нажав на значок Add layer Mask (Добавить слой-маску) в нижней части панели слоев.

Шаг 8. Воспользуйтесь специальными кистями и добавьте блики на текст.
Конечный результат:

Ниже представлен еще один вариант стеклянного текста. Включайте свое воображение и создавайте интересные уникальные текстовые эффекты.

Ссылка на источник урока.










