Текст из бумаги
Если вы хотите узнать, как создать бумажный текст в виде календарей, то этот урок будет для вас полезным. Этот текст мы будем создавать при помощи узоров, текстур, векторных фигур и таких инструментов, как Pen Tool (P) (Перо), Path Selection Tool (Выделение контура) и так далее. Давайте начнем!
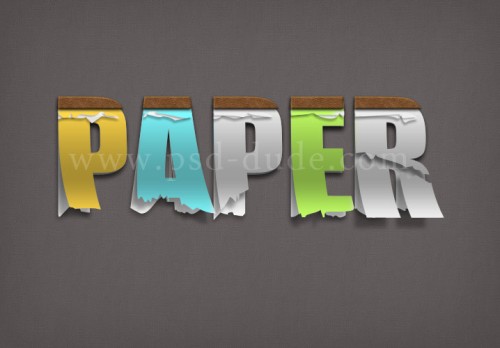
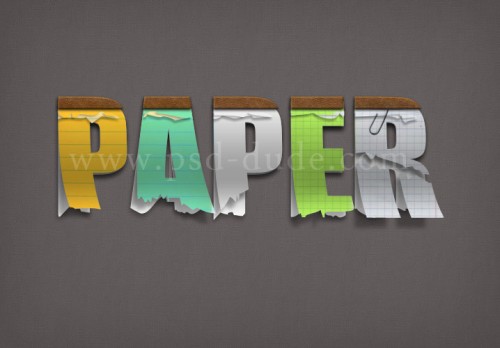
Конечный результат:

Откройте Photoshop и создайте новый документ любого размера. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст), установите цвет #d0d0d0, размер шрифта будет зависеть от размеров созданного вами документа. Напишите любой текст.

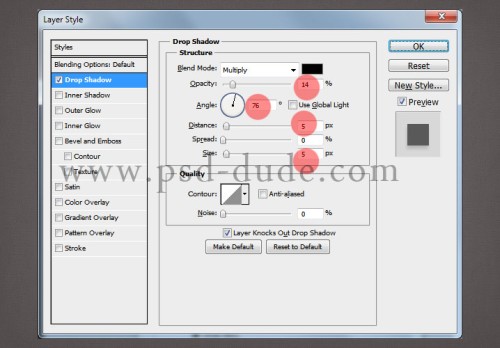
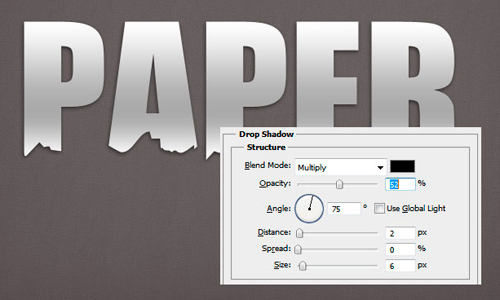
Текстовый слой назовите Text Paper 1 и продублируйте его. Дублированный слой назовите Text Paper 2 и примените к нему стиль Drop Shadow (Тень). Чтобы открыть окно стилей сделайте двойной клик по слою Text Paper 2. Настройки смотрите ниже, особое внимание уделите параметру Angle (Угол).

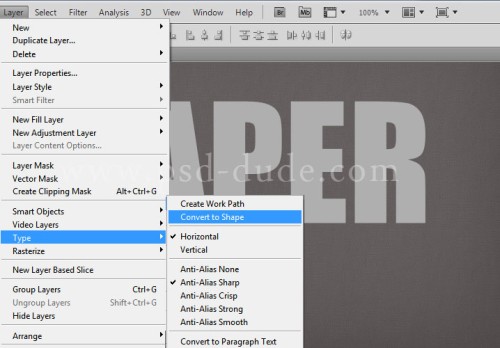
Уберите видимость слоя Text Paper 1, нажав на значок глаза слева от названия слоя. Перейдите на слой Text Paper 2, нажмите на нем правой кнопкой мыши и выберите Convert the text in shape (Преобразовать в кривые).

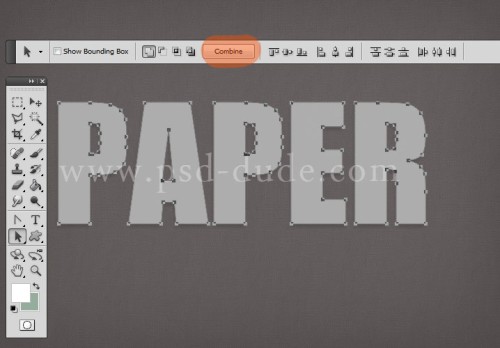
Этот момент очень важный. Выберите инструмент Path Selection Tool (A) (Выделение контура), зажав клавишу Shift, выделите все буквы на холсте и нажмите кнопку Combine (Объединить) вверху на панели параметров.

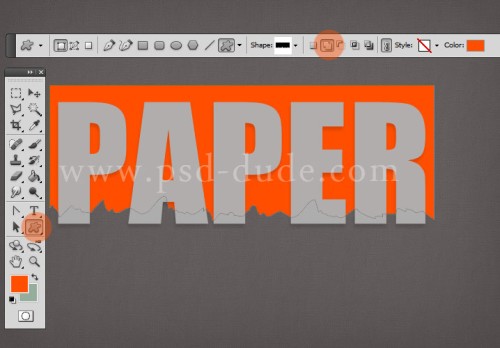
На этом этапе мы будем создавать эффект рваной бумаги. Для этого скачайте образцы рваной бумаги, создайте новый слой, перейдите на инструмент Custom Shape Tool (U) (Произвольная фигура) и добавьте рваную форму. Обратите внимание, что рваная форма должна охватывать только верхнюю часть букв, опирайтесь на изображение ниже.

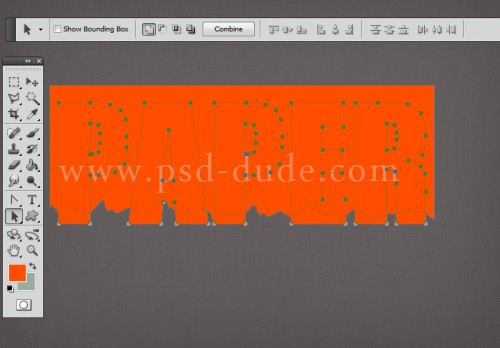
Выделите текст при помощи инструмента Path Selection Tool (A) (Выделение контура) и нажмите Ctrl + C для копирования формы. Теперь перейдите на слой с рваной формой и нажмите Ctrl + V, чтобы вставить ее.

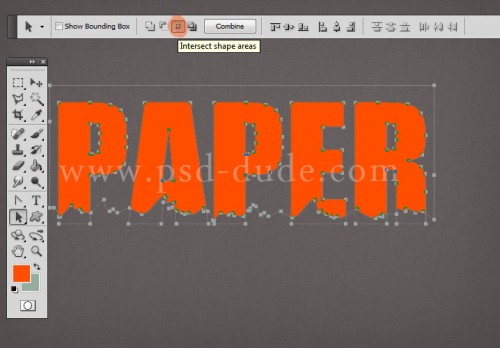
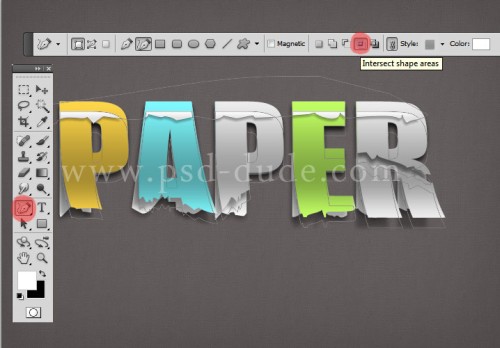
В панели настроек инструмента Path Selection Tool (A) (Выделение контура) установите режим Intersect Shape Areas (Область пересечения фигур). В результате текст получится рваным. Нажмите кнопку Combine (Объединить).

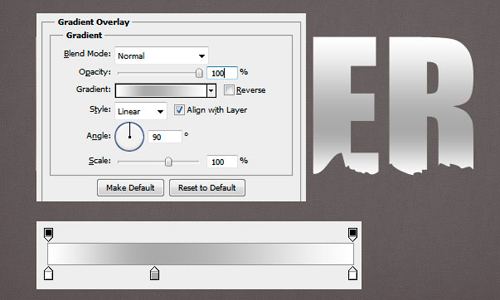
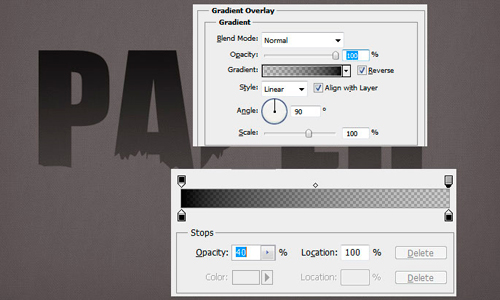
Слой с рваным текстом назовите Text Paper Shape 1, а слой Text Paper 2 удалите. К слою Text Paper Shape 1 добавьте стиль Gradient Overlay (Наложение градиента), для градиента используйте комбинацию светло-серого и белого цветов.

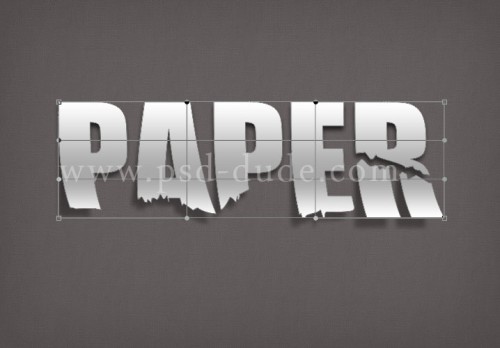
Теперь, опираясь на изображение ниже, примените стиль Drop Shadow (Тень).

Повторите те же действия и создайте еще один слой с рваным текстом. Продублируйте его и назовите Shadow, а слой оригинал назовите Text Paper Shape 2. К копии примените стиль Gradient Overlay (Наложение градиента).

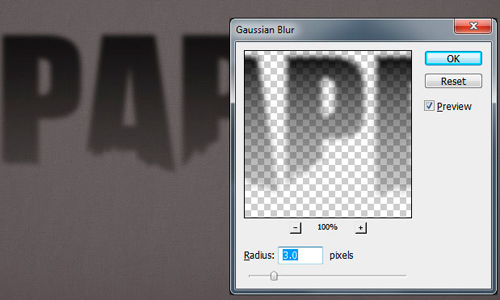
Растрируйте слой Shadow и примените к нему фильтр Gaussian Blur (Размытие по Гауссу) со значением Radius (Радиус) 3.0 пикселя.

К слою Text Paper Shape 2 добавьте стиль Gradient Overlay (Наложение градиента) с такими же настройками, как и для слоя Text Paper Shape 1. После этого воспользуйтесь инструментом Warp Tool (Деформация) и немного деформируйте текст Edit > Transform Path > Warp Tool (Редактирование - Трансформирование контура - Деформация).

Сделайте копию слоя Text Paper Shape 2 и в примененном стиле Gradient Overlay (Наложение градиента) внесите изменения, опираясь на изображение ниже. Смысл заключается в том, чтобы раскрасить буквы в разные цвета. Вы можете установить цвета на свой вкус, главное убедитесь, чтобы цвета на градиенте совпадали с буквами.

Чтобы текст стал более реалистичным, сделайте две копии слоя Text Paper Shape 2 и воспользуйтесь инструментом Freeform Pen Tool (P) (Свободное перо) для создания эффекта рваной бумаги. Вначале убедитесь, что в настройках установлен режим Intersect Shape Areas (Область пересечения фигур).

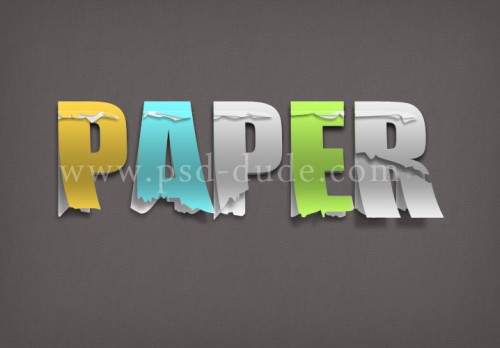
Заметьте, что на одном слое бумажные страницы цветные, а на другом - белые. Я это сделал, чтобы получить приятный взгляду контраст и эффект. Вот результат после того, как мы добавили два слоя с маленькими кусочками рваных бумаг.

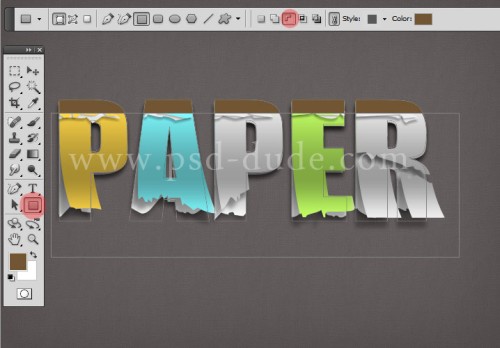
На этом этапе мы создадим верхнюю часть для букв. Для этого возьмите инструмент Rectangle Tool (U) (Прямоугольник), установите режим Subtract from shape areа (Вычесть из области фигуры) и создайте фигуру прямоугольной формы, как показано ниже.

Теперь для верхней части букв мы добавим одну из кожаных текстур, я выбрал такую кожаную текстуру без швов.
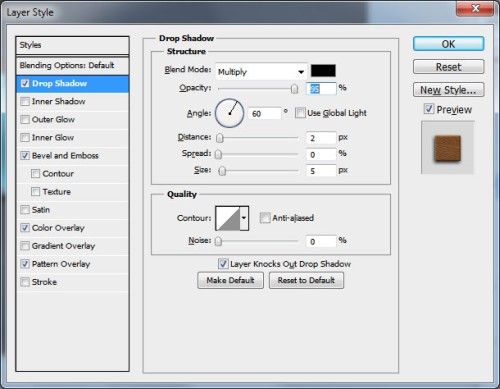
Откройте окно стилей и примените их, опирайтесь на изображения ниже.
Примечание: помните, что во всех настройках могут быть разногласия в соответствии с вашим текстовым эффектом и цветом фона.
Drop Shadow (Тень):

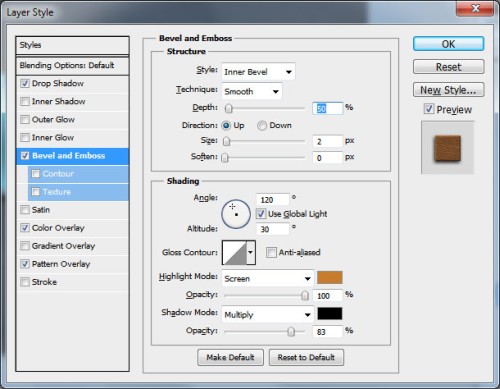
Bevel and Emboss (Тиснение):

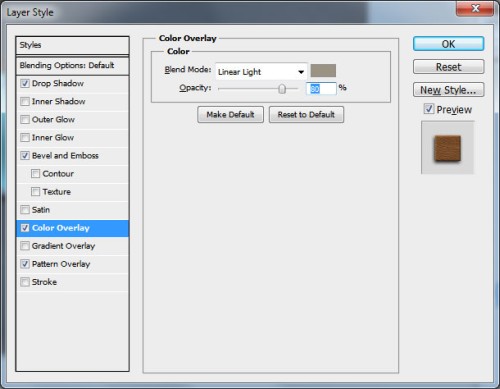
Color Overlay (Наложение цвета):

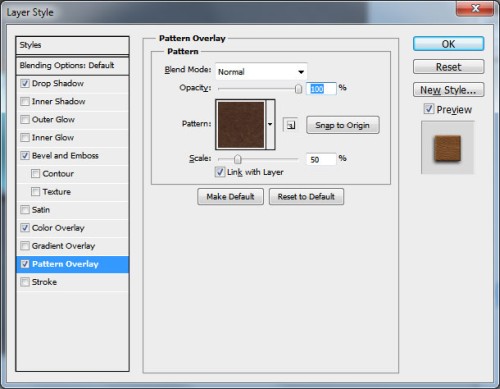
В стиле Pattern Overlay (Наложение узора) в качестве узора выберите текстуру бесшовной кожи.

По желанию вы можете выбрать любую другую текстуру кожи и окрасить ее в любой цвет, и ваш результат может быть отличным от этого:

Добавляем последние штрихи - текстура тетрадок Notebook Pattern. По желанию вы можете найти любые другие текстуры.

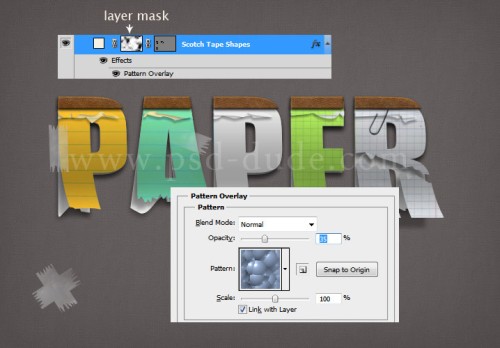
Помимо этого на наш холст я добавил формы скотча Scotch Shapes. Эти формы не растровые, а векторные, а так как наш текст является векторной формой, то все элементы у нас будут векторные. Цвет для скотча установите #f5efe4 и понизьте значение Opacity (Непрозрачность) для этого слоя до 50%.

Для того, чтобы скотчу придать более реалистичный вид, примните к нему стиль Pattern Overlay (Наложение узора), добавьте маску, а затем примените фильтр Filter > Render > Clouds (Фильтр - Рендеринг - Облака). Но перед применением фильтра убедитесь, что цвета переднего плана и заднего фона установлены черный и белый соответственно.

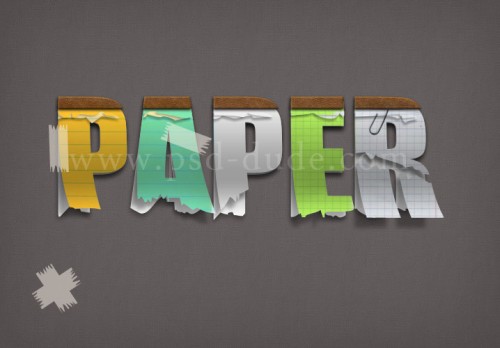
По желанию вы можете состарить текст, для этого добавьте фигуры векторных пятен и измените режим наложения для этого слоя на Overlay (Перекрытие), при этом так же используйте маску. Вы также можете добавить текстуру старой бумаги.
Конечный результат:

Ссылка на источник урока.










