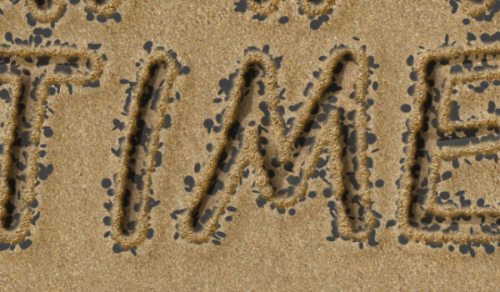
Текст на песке
При помощи стилей в Фотошоп можно достичь немало различных эффектов. Сегодня я покажу вам как, используя стили, пару текстур и инструменты Фотошоп можно создать реалистичный текст на пляжном песке.

Используемые ресурсы:
- Шрифт GelPen Medium
- Песок
- Пена
- Морская звезда
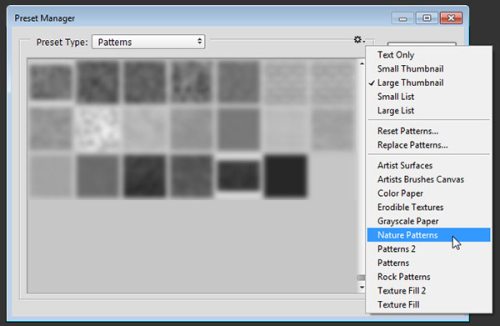
Запустите Фотошоп и откройте новый документ. Сразу перейдите в меню Edit - Presets - Preset Manager (Редактирование - Наборы - Управление наборами). В появившемся окне установите Узоры. Затем нажатием на маленькую стрелочку или шестеренку (все зависит от версии Фотошоп) откройте меню, выберите Природные узоры и нажмите Добавить.

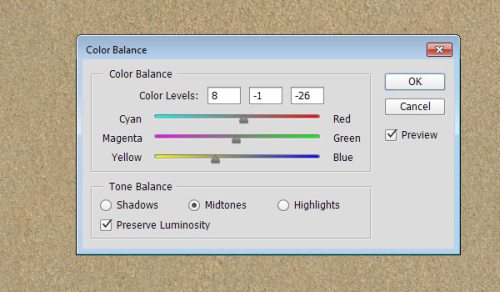
Откройте изображение Песок в Фотошоп и подкорректируйте цвета при помощи коррекции Цветовой баланс. Выберите Midtones (Средние тона) и введите значения, как на скриншоте ниже.

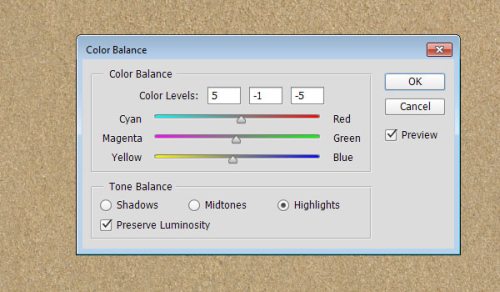
Далее, не закрывая окна, выберите Highlights (Света) и введите такие значения:

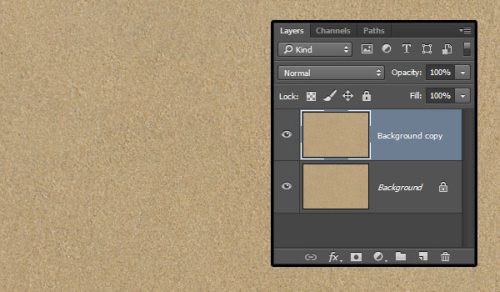
Нажмите OK и продублируйте фон.

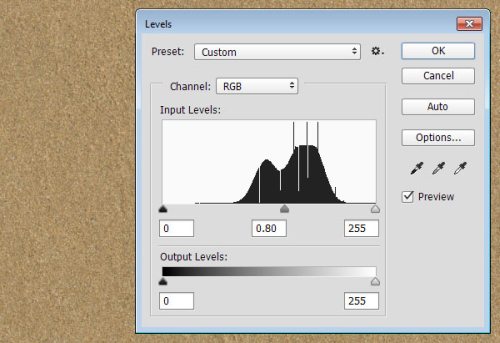
При помощи коррекции Уровни немного затемните песок.

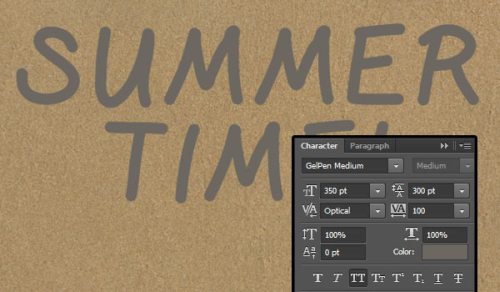
Напишите на песке текст размером 350 пунктов, шрифт GelPen Medium, расстояние между букв (трекинг) 100, цвет #6c6760, если ваш текст размещен на нескольких строках, то для значения Расстояние между строк (Интерлиньяж) введите примерно 300 пунктов.

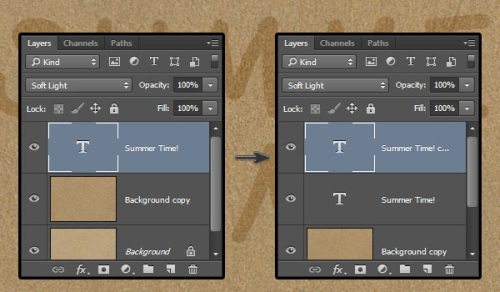
Для текста режим наложения смените на Мягкий свет и продублируйте его.

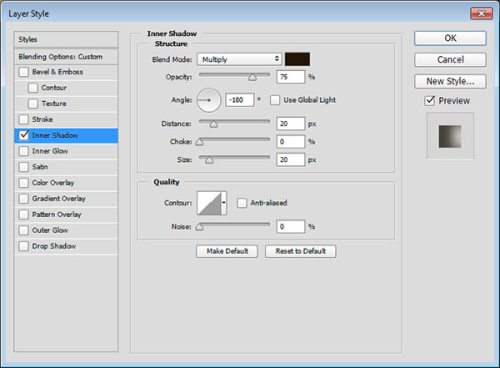
Убедитесь, что вы находитесь на текстовом слое оригинале. Двойным кликом вызовите окно стилей и примените Внутреннюю тень.

Это придаст тень внутри текста.

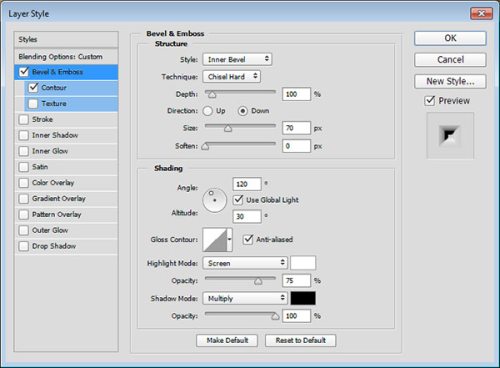
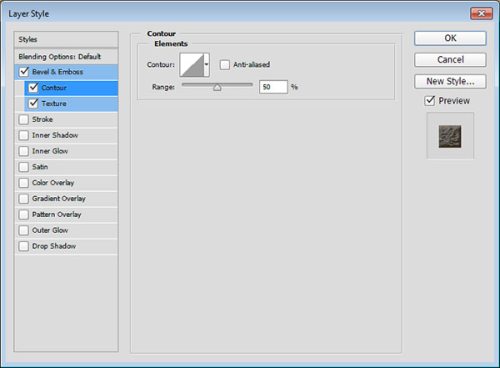
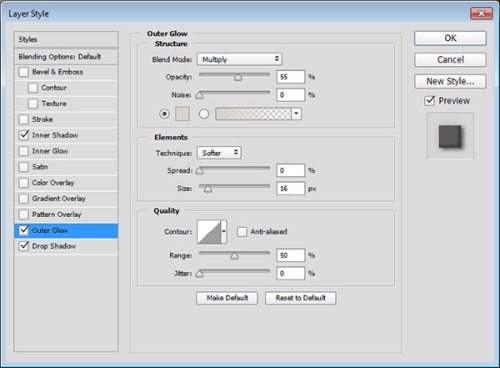
Перейдите на копию, двойным кликом вызовите окно стилей и примените следующие стили:
Тиснение:

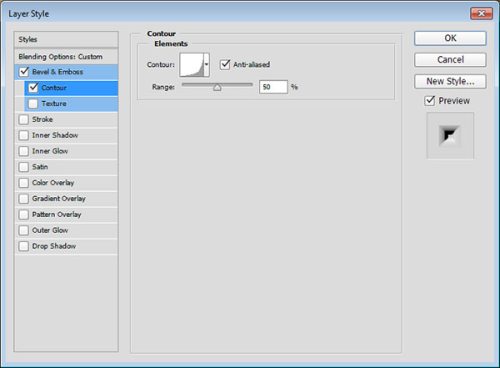
Контур:

Это поможет определить внутреннюю форму текста.

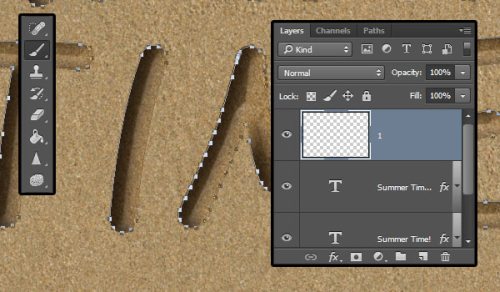
Кликните правой кнопкой мыши на любом текстовом слое и создайте рабочий контур. Поверх всех слоев создайте новый, назовите его 1 и перейдите к инструменту Кисть.

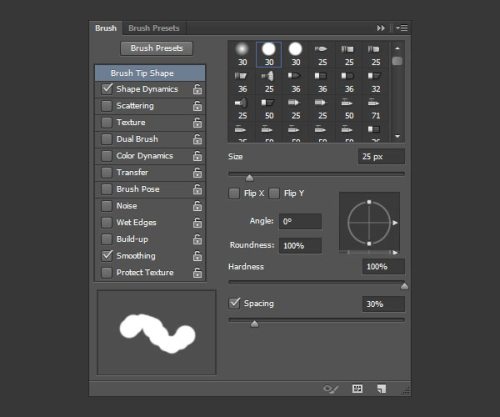
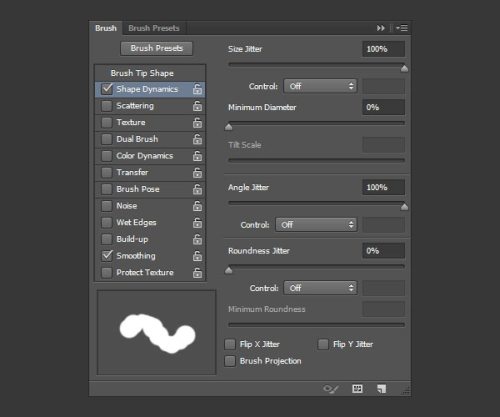
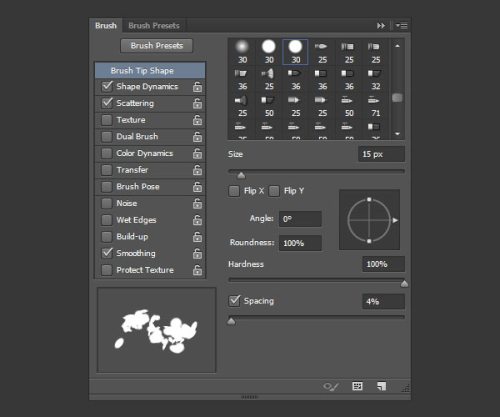
Откройте панель настроек кистей Window > Brush (Окно - Кисть) или F5 и возьмите круглую жесткую кисть, изменив следующие параметры:
Форма отпечатка кисти:

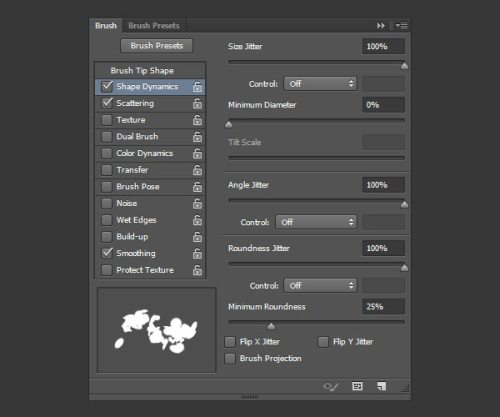
Динамика формы:

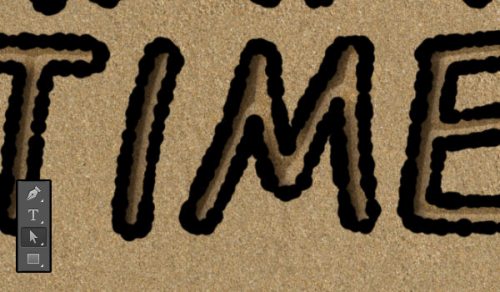
Перейдите к инструменту Выделение контура (A), кликните правой кнопкой мыши по конуру вокруг текста и выберите команду Выполнить обводку. В появившемся окне установите Кисть и нажмите OK. Удалите контур.

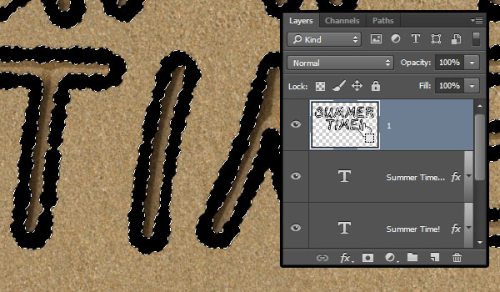
Кликните по миниатюре слоя 1 для создания выделения.

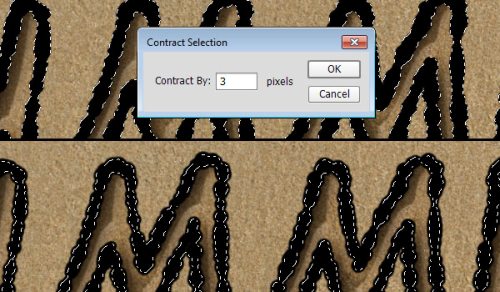
Теперь перейдем Select > Modify > Contract (Выделение – Модификация - Сжать) и установим значение 3.

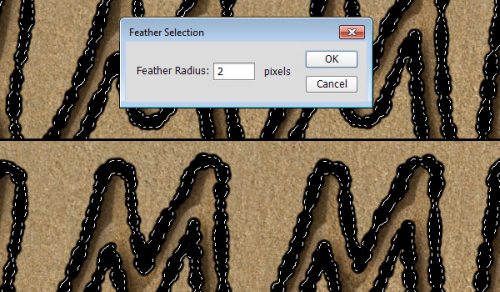
Далее зайдите в ту же вкладку и растушуйте выделенный участок, установив значение 2.

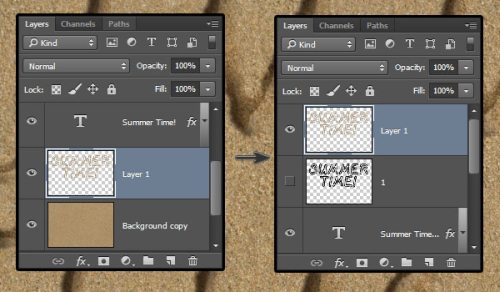
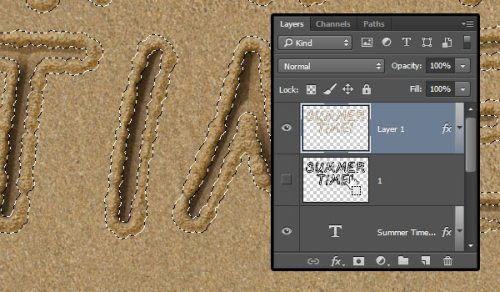
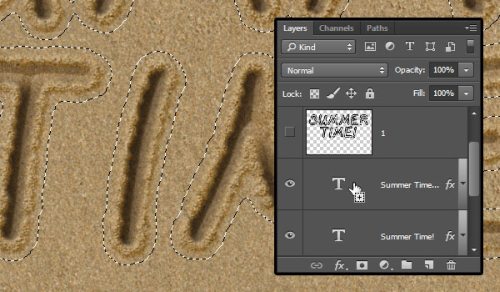
Уберите видимость слоя 1, нажав на значок глаза слева от названия. Перейдите на копию фона.

Скопируйте выделенную область Ctrl + J, Фотошоп автоматически присвоит слою название Layer 1. Переместите его поверх остальных.

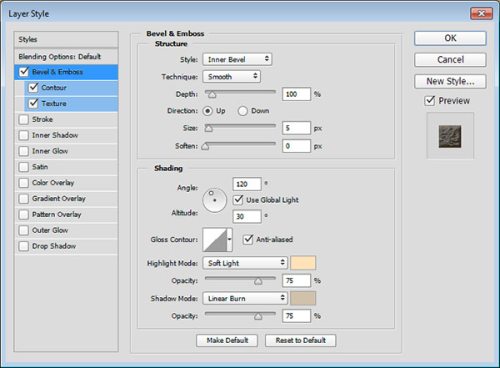
А теперь примените к нему следующие стили:
Тиснение:
Цвет для подсветки #ffe1ba, цвет для тени #d0c1ab, остальные настройки указаны на скриншоте ниже.

Контур:

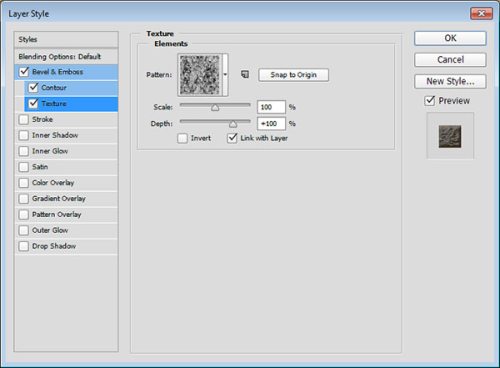
Текстура:
В качестве узора я выбрал текстуру Spiky Bush.

Результат:

Чтобы обводка соответствовала текстуре песка, необходимо сделать плавный переход, что сделает текст ещё более натуральным. Снова загрузите выделение для слоя 1.

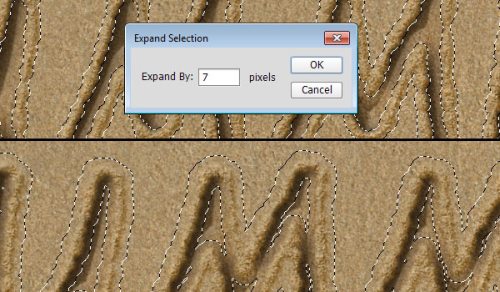
Пройдите в меню Select > Modify (Выделение – Модификация) и расширьте его на 7 пикселей.

Пройдите в ту же вкладку ещё раз и растушуйте выделенную область на 5 пикселей.

Удерживая Ctrl + Shift, сделайте клик по миниатюрке слоя с текстом, чтобы добавить выделенную область текста к уже существующему выделению. Вот, что должно получиться в итоге:

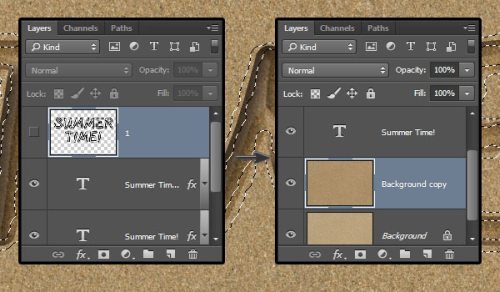
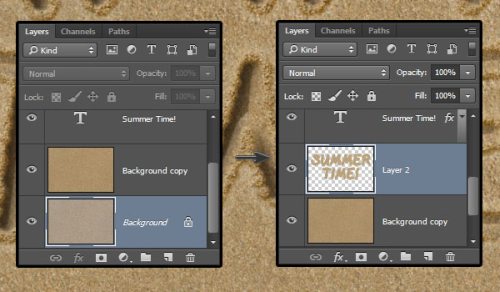
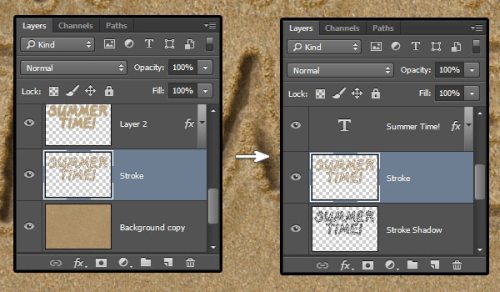
Перейдите к фоновому слою оригиналу и скопируйте Ctrl + J его содержимое. Данному слою Фотошоп автоматически присвоит название Layer 2. Поместите его выше слоёв с фоном, но чуть ниже текста оригинала.

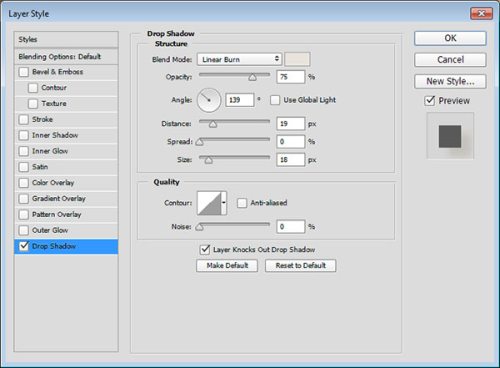
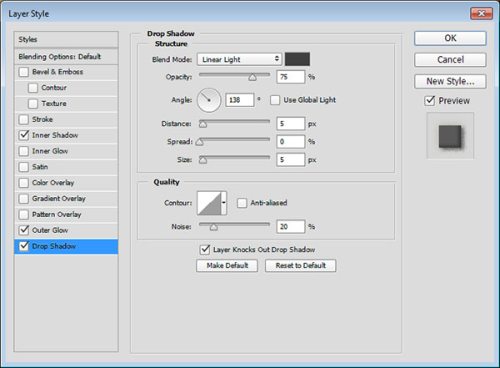
Примените к нему стиль Тень, цвет для тени #e8e3dc, остальные настройки смотрите ниже.

Текст на песке стал выглядеть более реалистичным.

Перейдите к инструменту Кисть, вызовите панель кистей F5. Возьмите жесткую круглую кисть и настройте, подобно скриншотам ниже.
Форма отпечатка кисти:

Динамика формы:

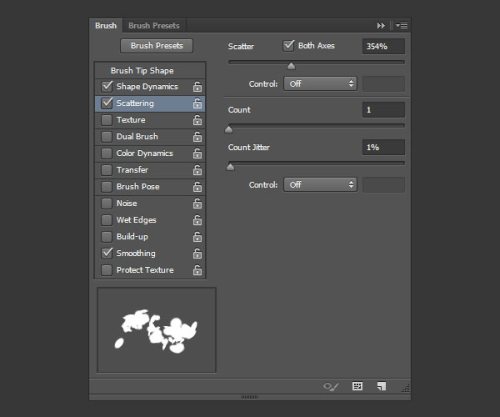
Рассеивание:

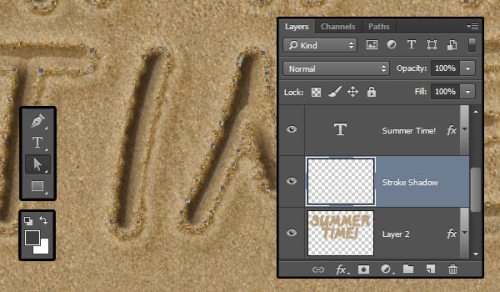
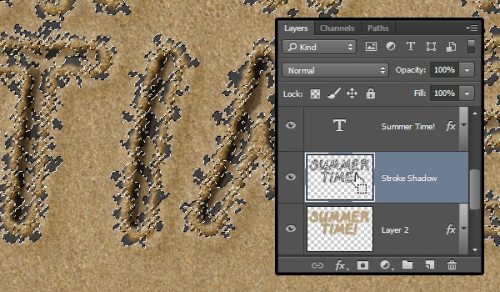
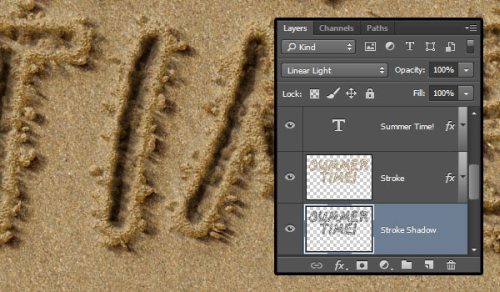
Кликните правой кнопкой мыши по текстовому слою и выберите команду Создать рабочий контур. Ниже текстового слоя оригинала создайте новый и назовите его Stroke Shadow, возьмите инструмент Выделение контура (A), цвет измените на #404040.

Как и ранее выполните обводку контура текста и не забудьте удалить контур.

Нажмите Ctrl + клик по миниатюре слоя Stroke Shadow.

Продублируйте копию фона, переименуйте его на Stroke и переместите выше Stroke Shadow.

Скопируйте стили слоя с Layer 1 и вставьте их на слой Stroke.

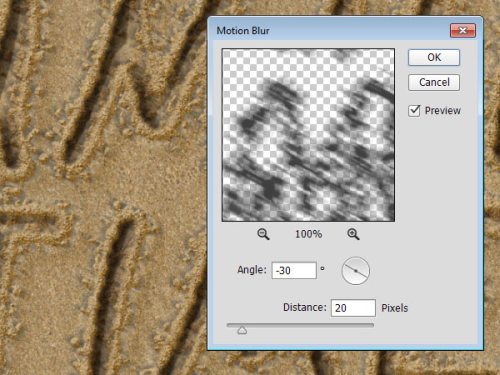
Убедитесь, что вы находитесь на слое Stroke Shadow и пройдите в меню Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).
Измените Угол на -30 градусов, Смещение на 20 пикселей.

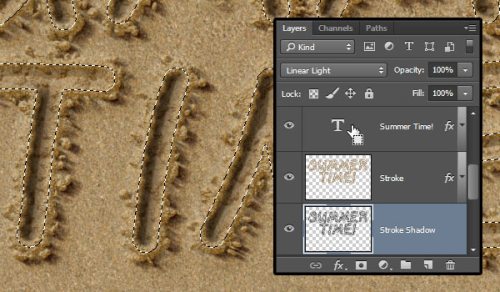
Для Stroke Shadow режим смешивания смените на Linear Light (Линейный свет), затем при помощи инструмента Перемещение (V) переместите тень так, чтобы она выступала по диагонали.

Для загрузки выделения нажмите Ctrl + клик по слою с текстом, убедитесь, что вы находитесь на слое Stroke Shadow и нажмите Delete (Удалить). Снимите выделение Ctrl + D.

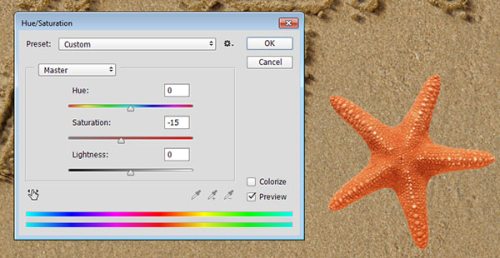
Откройте изображение морской звезды. Инструментом Волшебная палочка (W) выделите белый фон вокруг неё и инвертируйте выделение, зайдя в меню Select > Inverse (Выделение - Инверсия). Затем скопируйте выделенную звезду, пройдя во вкладку Edit (Редактирование).

Возвращаемся к нашему тексту на пляжном песке. Вставьте изображение звезды в наш документ и поместите её поверх всех слоёв.
Откройте коррекцию Цветовой тон/Насыщенность и измените значение для насыщенности до -15.

К морской звезде примените такие стили:
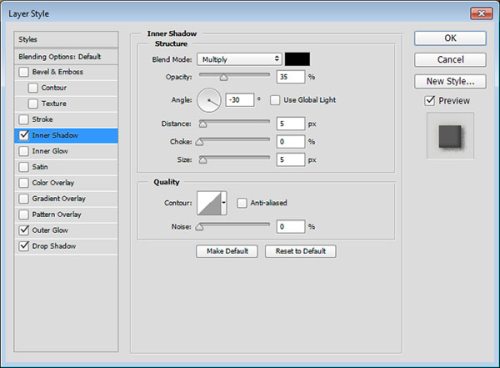
Внутренняя тень:

Внешнее свечение (цвет #d8d2ca):

Тень (#404040):

Это придаст тень звезде.

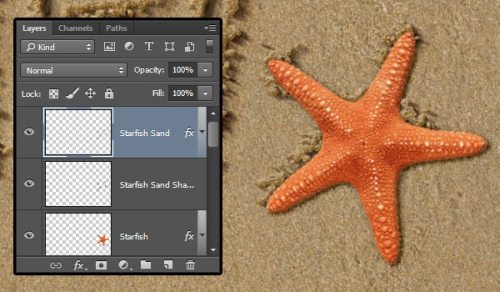
Далее возьмите ту же кисть, что и для текста и добавьте немного песка по краям звезды. Затем повторите предыдущие шаги и добавьте обводку и тень.
И наконец, выделите звезду (Ctrl + клик по миниатюре нужного слоя), перейдите на слой с тенью для обводки и нажмите Delete, чтобы избавиться от внутренней тени.

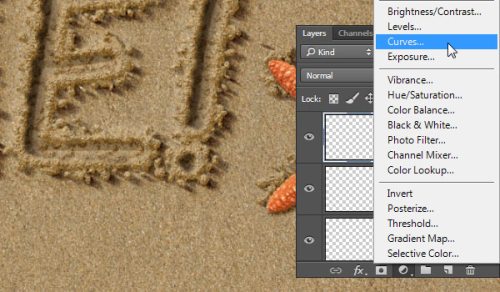
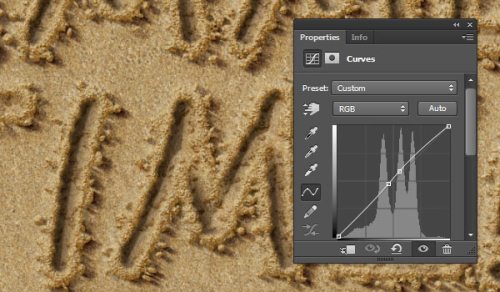
Добавьте корректирующий слой Curves (Кривые).

Отрегулируйте кривые подобно изображению ниже. Так же вы можете нажать на значок «рука со стрелочками» и перетащить его на изображение, если вам необходимо изменить яркость изображения.

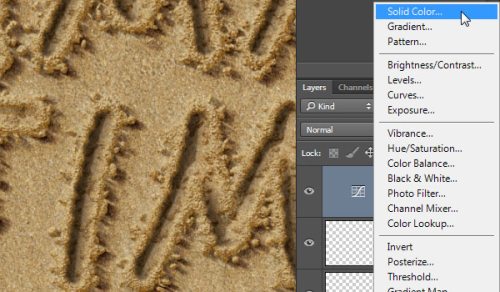
Создайте корректирующий слой Solid Color (Цвет).

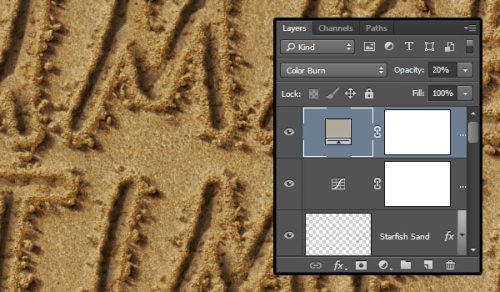
Цвет установите #b1a99c, режим наложения Color Burn (Затемнение основы), непрозрачность 20%.

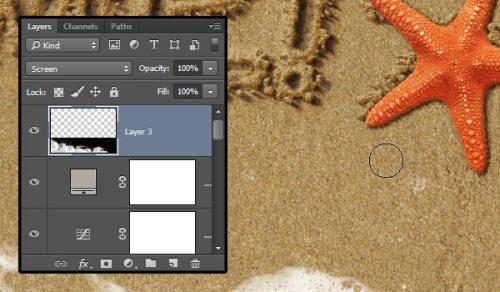
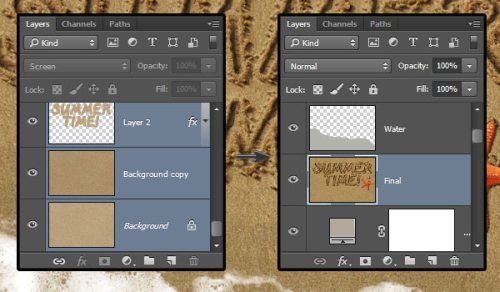
Нам осталось добавить морскую пену и отрегулировать освещение. Изображение с морской пеной поместите выше всех слоёв, режим смешивания смените на Экран.
При помощи коррекции Desaturate обесцветьте пену. Если необходимо переместите её немного вниз и ластиком с мягкими круглыми краями сотрите лишние участки.

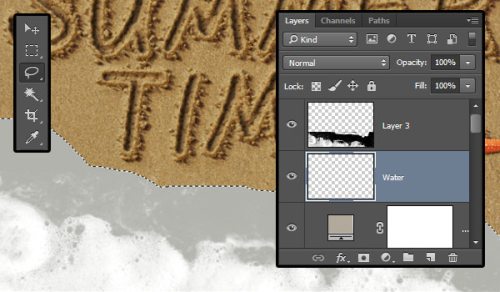
Под слоем с пеной создайте новый слой Water. Инструментом Лассо выделите края пены, оставляя некоторое расстояние. Выделенную область заполните #b2b3ab.

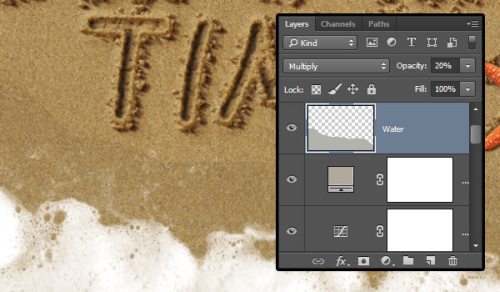
Для слоя Water режим смешивания установите на Умножение и непрозрачность 20%.

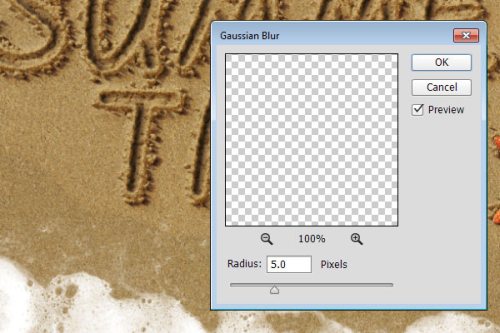
К этому слою примените фильтр Размытие по Гауссу со значением 5 пикселей.

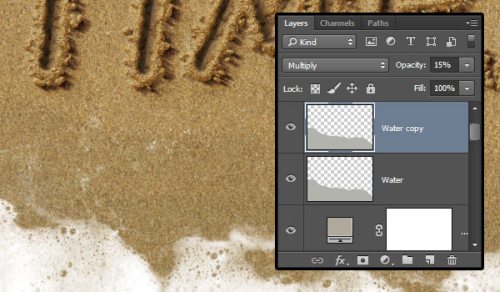
Слой Water продублируйте и для копии непрозрачность установите 15%. Переместите копию немного вниз для создания более темного оттенка.

Выделите все слои кроме пены и воды, продублируйте их и объедините Layer > Merge Layers (Слои – Объединить слои), полученный слой назовите Final.

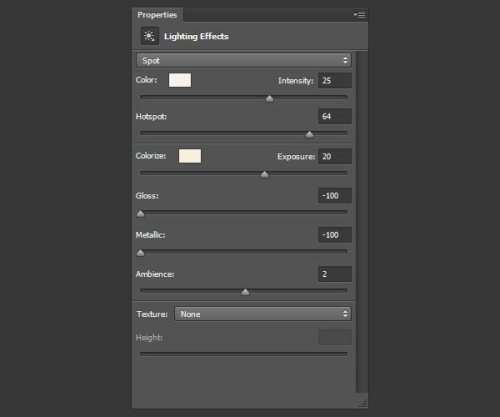
Зайдите в меню Filter > Render > Lighting (Фильтр – Рендеринг – Эффекты освещения), выберите точечный свет и настройте следующим образом:

Остальные настройки:
- Color: 246, 242, 234
- Colorize: 247, 240, 223

Теперь вы знаете, как в Фотошоп с нуля создать текст на пляжном песке.

Ссылка на источник урока.










