Анимированный GIF в Photoshop
В этом уроке вы узнаете, как превратить серию изображений в циклическую анимацию при помощи Photoshop.

Чтобы создать анимацию вам понадобится:
Данный метод хорошо работает для создания покадровой анимации, используя серию снимков, сделанных с помощью DSLR, компактной камеры или мобильного устройства. В этом примере мы будем использовать серию снимков, сделанных в режиме серийной съёмки с iPhone. Скачайте и разархивируйте серию изображений (смотрите ссылку в начале урока). Так же вы можете использовать собственную серию фотографий.
Совет: данный метод можно также использовать для создания GIF анимации из короткого видео. Давайте приступим!
Импортируем серию фотографий
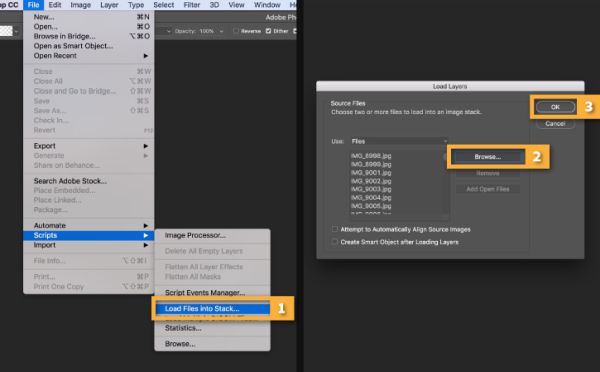
Откройте Photoshop и перейдите в меню File > Scripts > Load Files into Stack (Файл – Сценарии – Загрузить файлы в стек).
Кликните по кнопке Browse (Обзор) и найдите фотографии, с которыми будете работать. Удерживая нажатой клавишу Shift, выберите все файлы и нажмите Open (Открыть).
Кликните OK, чтобы импортировать выбранные фотографии в один многослойный файл.

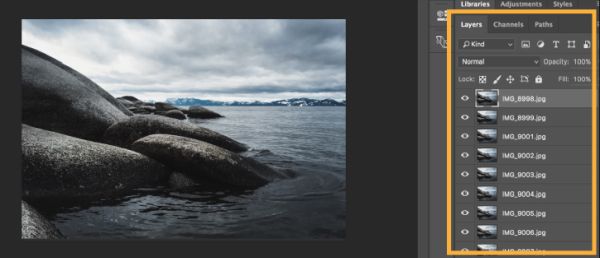
Обратите внимание на панель слоёв в правой части рабочего пространства, здесь создано несколько новых слоёв. Эти отдельные слои мы превратим покадровую анимацию.

Как импортировать видео (необязательно)
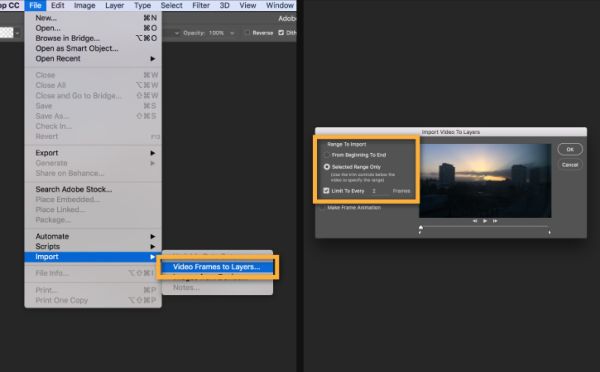
Если вы начинаете с короткого видео, то вам сначала следует преобразовать кадры видео в отдельные слои. Для этого перейдите во вкладку File > Import > Video Frames to Layers (Файл – Импортировать – Кадры видео в слои).
Найдите и выберите видеофайл, который хотите использовать, и нажмите «Открыть».
Кликните OK, чтобы преобразовать видеофрагменты в один многослойный файл.
Примечание: возможно, Photoshop не сможет импортировать слишком длинное видео. Используйте опцию в окне импорта, чтобы ограничить количество импортированных кадров. Вы можете импортировать всё видео или какую-нибудь часть. Помимо этого, можно ограничить количество импортируемых кадров в заданный интервал, например, каждые 2 кадра.

Открываем шкалу времени
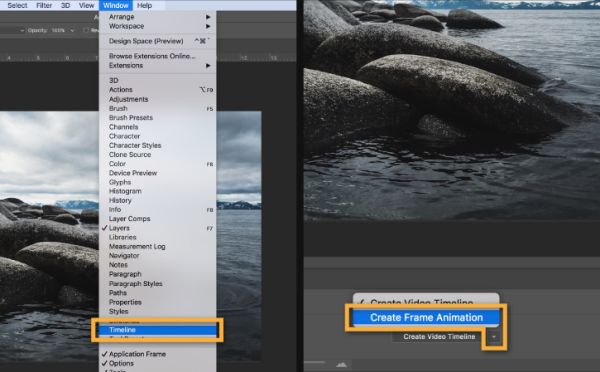
Перейдите в меню Window > Timeline (Окно – Шкала времени).
В середине панели шкалы появится кнопка, нажмите на стрелку справа от кнопки и выберите Create Frame Animation (Создать анимацию кадра). Затем кликните по кнопке, чтобы создать новую анимацию кадра.

Преобразование слоёв в кадры
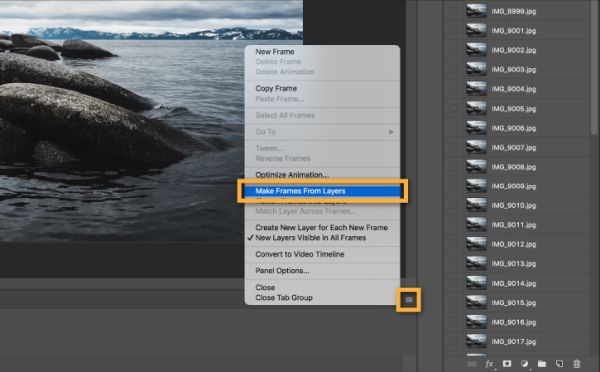
В правом верхнем углу панели «Шкала времени» кликните по значку меню. Из выпадающего списка выберите Make Frames From Layers (Создать кадры из слоёв). В результате все слои преобразуются в отдельные кадры для анимации.

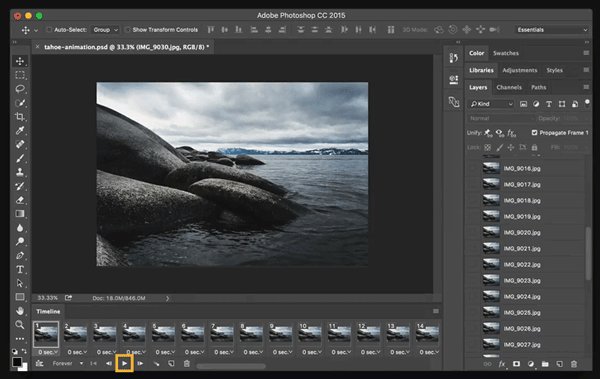
Нажмите кнопку Play (Воспроизвести) в нижней части панели «Шкала времени» или клавишу пробела на клавиатуре, чтобы просмотреть анимацию.
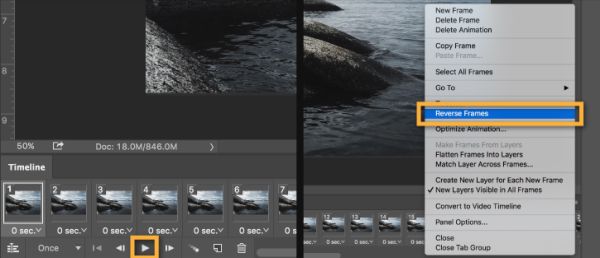
Примечание: если ваша анимация воспроизводится в обратном порядке, снова кликните по значку меню на панели «Шкала времени» и выберите Reverse Frames (Обратный порядок кадров).

Устанавливаем цикл для анимации
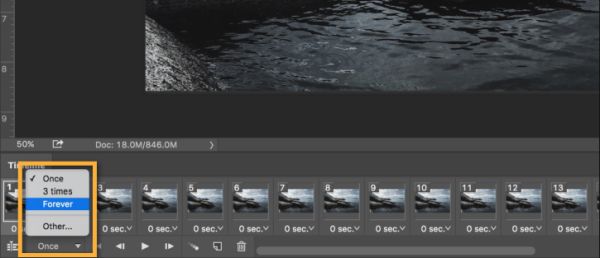
В нижней части панели «Шкала времени» имеется меню повтора, кликните по маленькой стрелочке, чтобы раскрыть список, и выберите Forever (Постоянно). Этим мы создадим циклическую анимацию.

Нажмите кнопку «Воспроизвести» в нижней части панели «Шкала времени» или клавишу пробела на клавиатуре, чтобы просмотреть анимацию.

Экспортируем анимацию как GIF
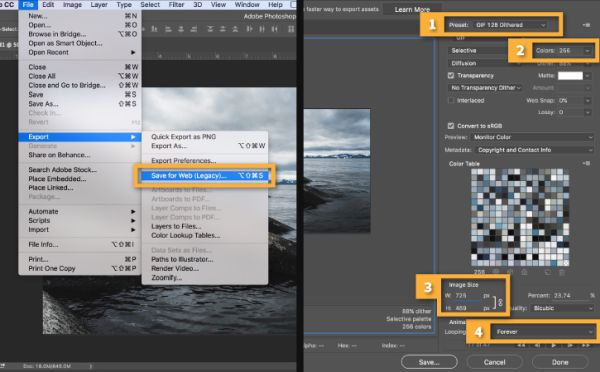
Перейдите в File > Export > Save for Web (Legacy)... (Файл – Экспортировать – Сохранить для Web (Старая версия) …).
- В параметре Preset (Набор ) выберите GIF 128 Dithered (Gif 128 с дизерингом).
- Для Colors (Цвета) установите 256.
- Если вы используете GIF для web или хотите ограничить размер файла анимации, внесите изменения в поля Width (Ширина) и Height (Высота) в разделе «Размер изображения».
- Чуть ниже в разделе «Анимация» для опции Looping Options (Параметры повторов) установите Forever (Постоянно).
Нажмите на кнопку «Предварительный просмотр» в левом нижнем углу диалогового окна «Экспортировать», чтобы просмотреть анимацию в веб-браузере.
Нажмите Save (Сохранить) и выберите место для анимированного GIF-файла.

Мои поздравления! Вы только что создали свой анимированный GIF-файл. Разместите его в интернете, чтобы показать всему миру. Обращаю ваше внимание на то, что вы так же можете использовать эту технику для любого многослойного файла Photoshop.

Ссылка на источник урока.










