Меню сайта в стиле Windows Vista
Этот Фотошоп урок наглядно продемонстрирует вам процесс создания эффектного меню для сайта в стиле Windows Vista. Создавать меню мы будем при помощи теней, градиентов и размытия, чтобы получить поистине захватывающий стильный эффект.

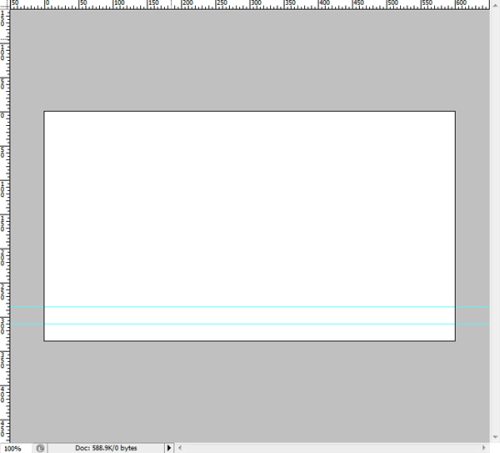
Откройте Фотошоп и создайте в нем документ размером 600х335px. По краям холста включите линейки, пройдя в View > Rulers (Просмотр - Линейки), и добавьте две горизонтальные направляющие, как показано ниже. Первую расположите на уровне 285 пикселей, вторую на 310 пикселей.

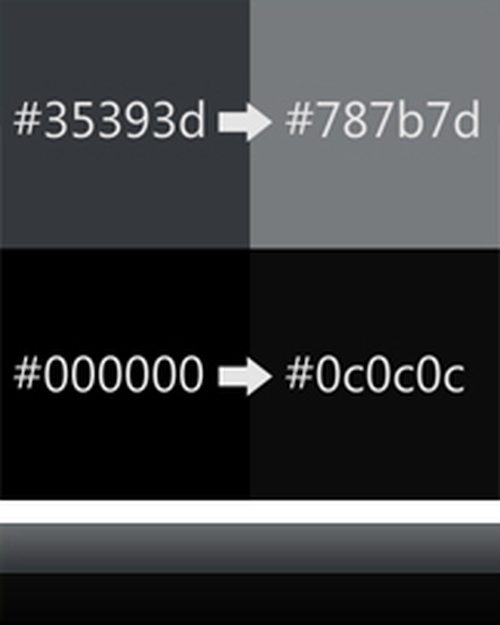
Инструментом Прямоугольник (U) создайте фигуру прямоугольной формы ниже второй направляющей по всей длине холста. Дайте этому слою название lower bar. Двойным кликом мышкой по нему откройте окно стилей и добавьте Наложение градиента. Установите цвета от черного #000000 к темному оттенку серого #0c0c0c, угол 90 градусов.
Между первой и второй направляющими создайте еще один прямоугольник, назовите его upper bar. Так же примените к нему стиль Наложение градиента, установив цвета от #35393D и #787B7D, угол 90 градусов. У двух слоев с прямоугольниками снизьте непрозрачность до 90%. В результате, когда мы добавим фон, чуть заметная прозрачность придаст стильный эффект.

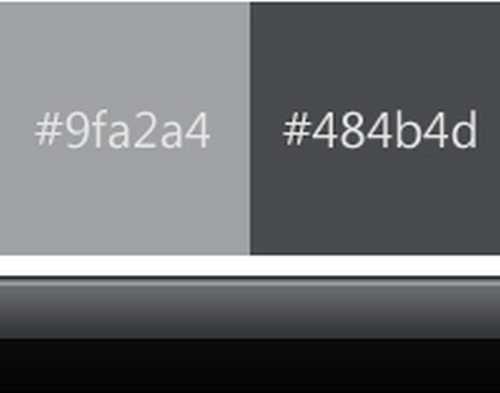
Далее мы добавим к меню блик, используя инструмент Линия (U). Выберите его и на панели параметров измените толщину линии на 2 пикселя. По всей длине верхнего края меню проведите линию цветом #9FA2A4 и назовите слой lower highlight. Чуть выше добавьте ещё одну линию цветом #484B4D, слой переименуйте на upper highlight. Все слои, относящиеся к меню, сгруппируйте, назвав папку bar. На этом этапе мы завершили работу над основанием меню.

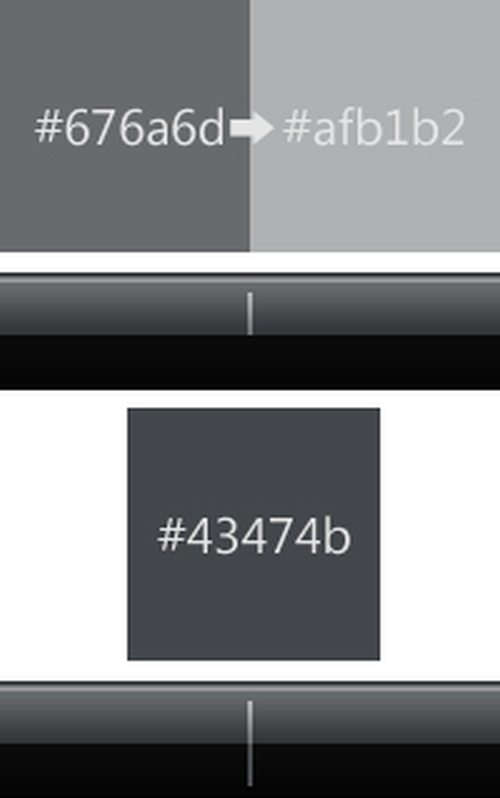
После того, как мы создали панель для меню, переходим к созданию разделителей. Инструментом Линия в 2 пикселя нарисуйте вертикальную линию от центра меню вверх, не доходя до блика несколько пикселей. К этой полоске примените стиль Наложение градиента, установив цвета от #676A6D к #4D6672, угол 90 градусов. Полученному слою дайте название upper divider.
На новом слое нарисуйте ещё одну вертикальную линию, но в этот раз от центра меню, не доводя до нижнего края меню несколько пикселей. Эту часть разделителя просто заполните цветом #43474B и назовите lower divider. Слои с разделителем переместите в новую группу divider. Продублируйте ещё четыре разделителя и разместите их равномерно.

Выберите инструмент Текст (T), цвет смените на белый. Шрифт автор выбрал - Segoe UI, потому что именно его используют в интерфейсе Windows Vista. Но не у всех пользователей Фотошоп имеется данный шрифт, вы можете либо его скачать, либо использовать ему подобный – Arial. Размер шрифта установите - 11px. Напишите названия разделов, делая равные расстояния между ними. Все текстовые слои переместите в новую группу links.

По сути, наше меню для сайта готово. Нам осталось добавить какой-нибудь эффектный фон. В качестве фона я выбрал яркое макрофото травы с росой.

Откройте его в Фотошоп, переместите на основной документ ниже всех слоев и назовите Background. Обратите внимание, фон проступает сквозь прозрачность меню, что создает неплохой эффект.

Далее мы будем создавать полупрозрачный объемный прямоугольник со скругленными углами, на котором можно расположить название сайта. Данный прием довольно часто применяют в Vista. В результате внимание фокусируется на названии сайта, плавно переходя на задний фон.
Для начала сделайте копию фона, из неё мы возьмем фрагмент, чтобы создать выступающую размытую панельку. Создайте фигуру прямоугольной формы Прямоугольником со скругленными углами, начало его должно начинаться за пределами холста, чтобы в итоге получилась панель с двумя углами. Убедитесь, что при его создании в параметрах у вас был установлен контур.
Выделите прямоугольник, нажав Ctrl + клик по миниатюрке слоя с фигурой. Удалите слой с фигурой и вырежьте выделенный фрагмент из копии фонового слоя. Копия фонового слоя нам больше не понадобится, поэтому удалите её.
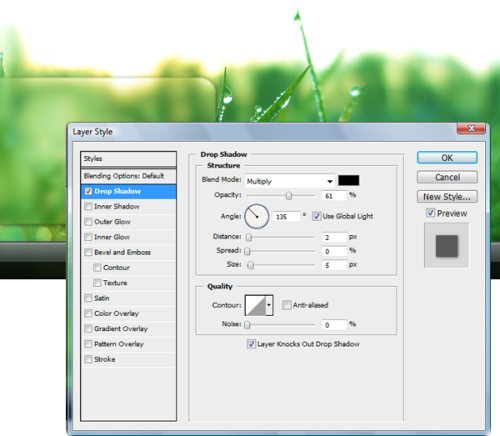
Создайте новый слой blur, вырезанный фрагмент фона вставьте в него. Примените к нему Размытие по Гауссу, перейдя в меню Filter > Blur (Фильтр - Размытие), с радиусом размытия 5px. Затем примените к blur стиль Тень.

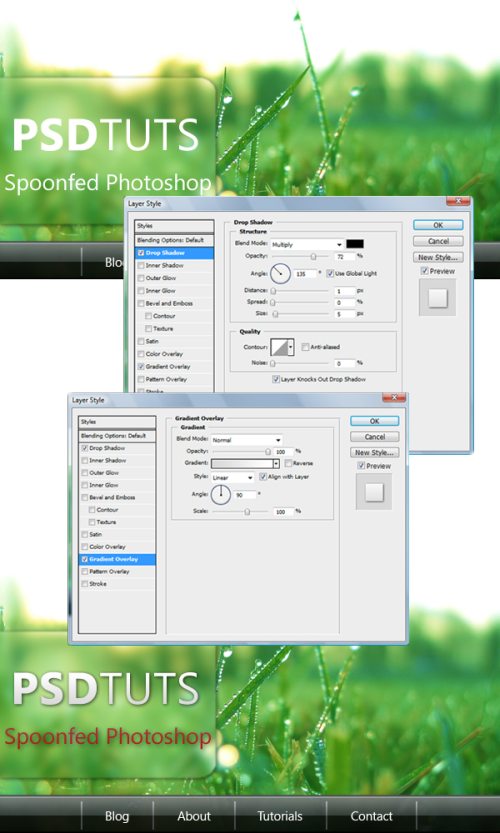
На созданной панели напишите название сайта или другой текст. Шрифт используйте такой же (Segoe UI), что и для разделов меню. Верхнюю строку текста я выделил жирным и ко всему тексту применил стили Тень и Наложение градиента.

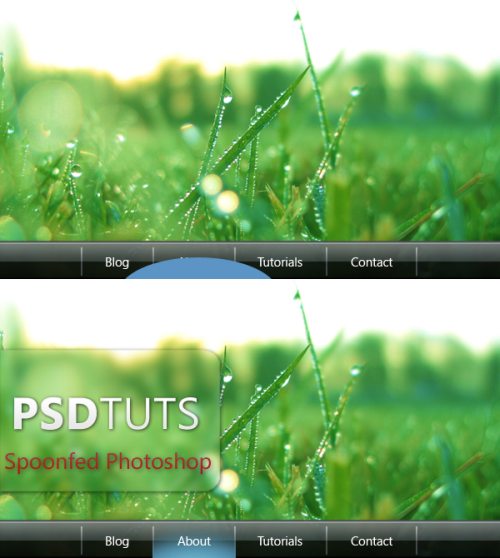
Нам осталось создать подсветку для кнопки меню при наведении на неё мышкой. Образуйте большой эллипс, перекрывающий область между разделителями меню сайта. Цвет задайте #5C94C5 и добавьте к нему Размытие по Гауссу, установив радиус 10px. Сотрите лишние части эллипса, которые выходят за пределы кнопки. Полученный слой поместите между слоями, относящимся к панели меню и текстом.

Элегантное меню в стиле Windows Vista готово! Как мы видим прозрачные элементы на ярком фоне смотрятся весьма гармонично. Такое меню подойдет для любого сайта или блога.

Ссылка на источник урока.










