Осенний 3D текст
В этом уроке я покажу вам, как при помощи новых возможностей Photoshop CS6 можно создать эффект 3D текста на осеннюю тематику.
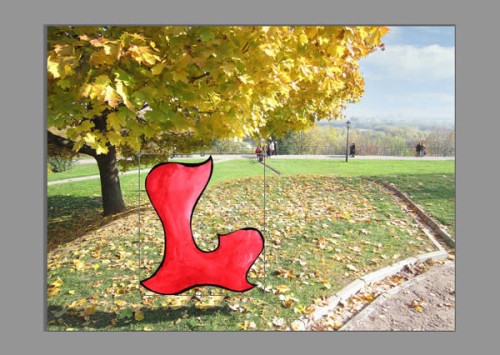
Конечный результат:

Материалы для урока:
- Пейзаж «Осенний парк»
- Английский алфавит
- Текстура бетона
- Текстура с трещинами
- Осенний куст
- Жёлтый кленовый лист 1
- Жёлтый кленовый лист 2
- Красный кленовый лист
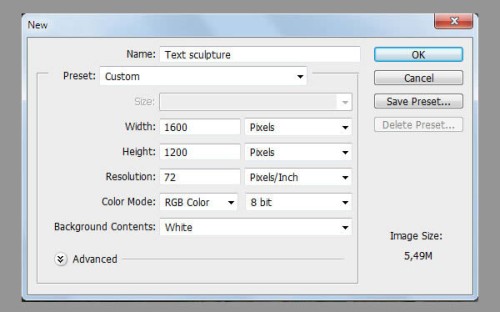
Шаг 1. Откройте Photoshop CS6 и создайте новый документ, установив следующие настройки: 1600х1200 пикселей, разрешение 72 пикс/дюйм, цвет фона - белый, цветовой режим RGB.

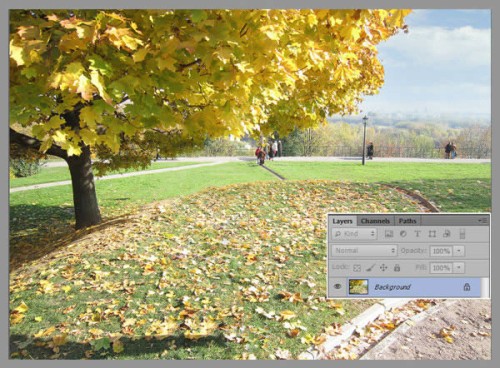
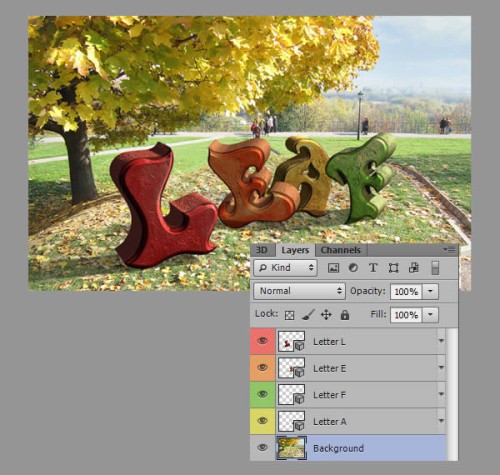
Шаг 2. Откройте изображение «Осенний парк» и инструментом Move Tool (V) (Перемещение) переместите пейзаж в наш документ. Выбранное мною изображение с пейзажем имеет такой же размер, что и холст. Если вы выбрали любое другое изображение, то вам придется подгонять размер, чтобы оно покрыло весь холст. Зажмите клавишу Shift, выделите слой с осенним пейзажем и фоновый слой и объедините их в один Ctrl + E.

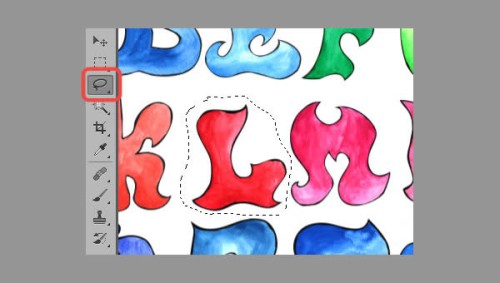
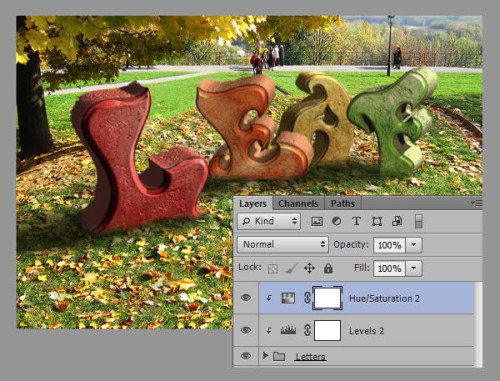
Шаг 3. С этого шага мы начнём создавать 3D буквы. Откройте изображение с английским алфавитом в Photoshop CS6. Составьте любое слово, выбрав соответствующие буквы, я составил слово Leaf. Для этого инструментом Lasso Tool (L) (Лассо) я выделил букву L, скопировал ее (Ctrl + C) и вставил (Ctrl + V) в основной документ.

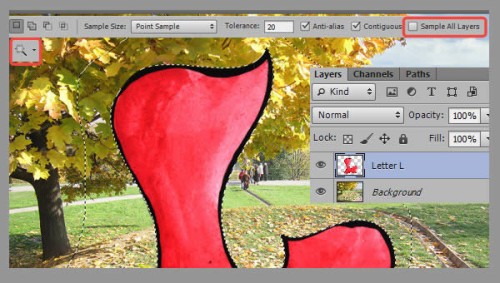
Слой с буквой L назовите Letter L. Теперь избавимся от белого фона вокруг буквы: возьмите инструмент Magic Wand Tool (W) (Волшебная палочка) и нажмите на белый фон. В результате фон выделится, нам осталось его удалить Delete (Удалить).
Примечание: обратите внимание, когда вы выделяете, на панели параметров должен быть отключен параметр Sample All Layers (Образец со всех слоев).

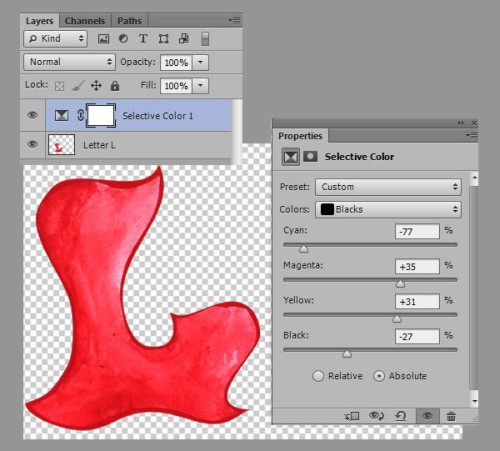
Перейдите на слой с буквой L, активируйте команду свободное трансформирование Ctrl + T и немного уменьшите размер буквы. Для сохранения пропорций держите зажатой клавишу Shift. Чтобы сменить цвет буквы воспользуйтесь корректирующими слоями Color Balance (Цветовой баланс) или Selective Color (Выборочная коррекция цвета).

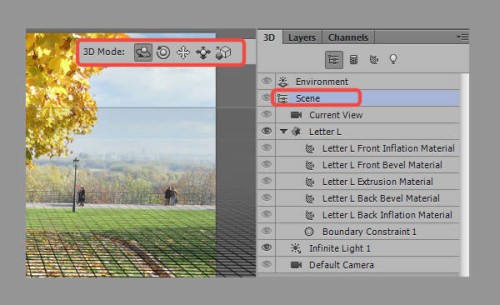
Шаг 4. Чтобы создать 3D букву, выберите слой с буквой и перейдите во вкладку 3D > New 3D Extrusion from Selected Layer (3D - Новая 3D-экструзия из выделенного слоя). После этого откроется 3D пространство. Сначала нам нужно выбрать плоскость, на которой мы будем размещать букву. На панели 3D, возле панели слоев, выберите строку Scene (Сцена) и отрегулируйте положение плоскости, используя значки 3D Mode (3D-режим).

Расположите плоскость так, чтобы она совпала с горизонтальной поверхностью, на которую вы будете помещать букву. Если вы выбрали другой фон, то вам придется экспериментировать с плоскостью, так как она будет отличаться от моей.

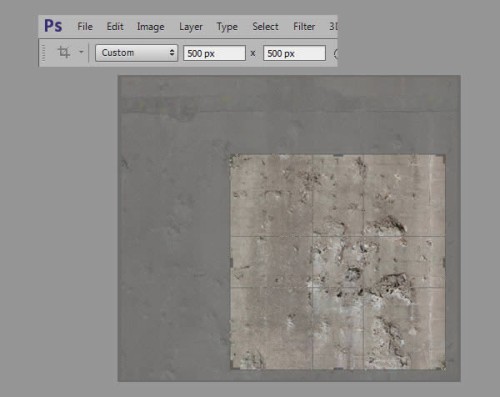
Шаг 5. Откройте изображение с текстурой бетона, ее мы будем использовать для передней и боковой сторон буквы. Выберите Crop Tool (C) (Кадрирование) и на панели параметров задайте пропорции для обрезки 500х500 пикселей. Photoshop CS6 автоматически выделит область для обрезки, просто нажмите ОК. Сохраните эту текстуру на отдельном файле и переименуйте на texture_front.

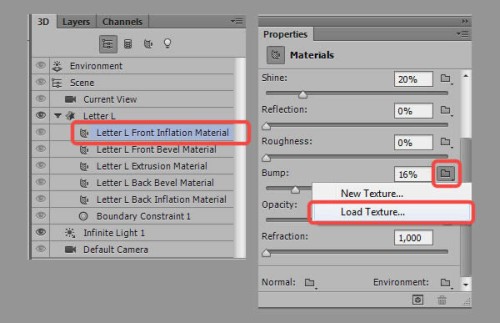
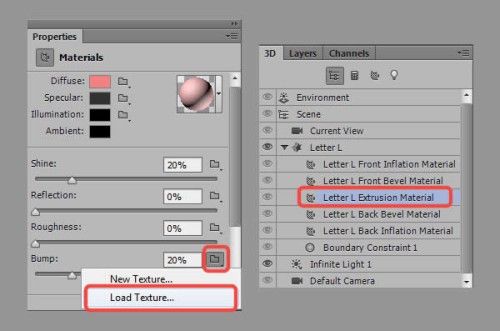
Шаг 6. На этом этапе мы добавим рельефную текстуру к букве. В панели 3D (чуть левее панели слоёв) выберите строку Front Inflation Material (Материал передней выпуклости) и перейдите на панель Properties (Свойства). Данная панель открывается автоматически при запуске рабочей 3D плоскости. Найдите на ней параметр Bump (Рельеф), нажмите на значок папки справа от названия параметра и выберите Load Texture (Загрузить текстуру). В качестве текстуры выберите ранее обрезанную нами текстуру бетона texture_front.jpg.

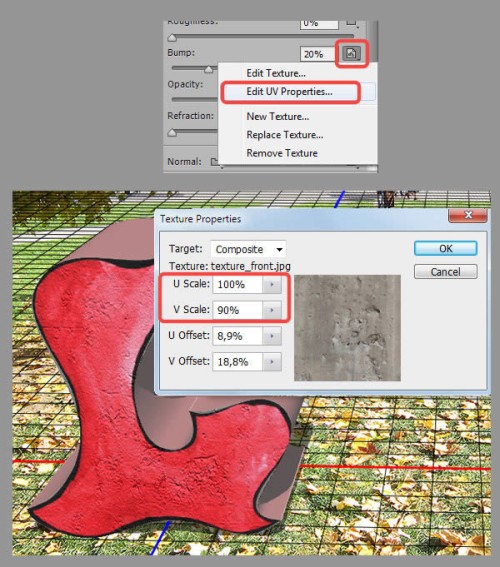
Для рельефа установите ползунок на 20%, после загрузки текстуры вы сможете изменить масштаб и расположение самой текстуры. Для этого сделайте клик по тому же значку папки в параметре рельеф и из меню выберите Edit UV Properties (Редактировать UV свойства). В открывшемся окне отрегулируйте значения для горизонтального и вертикального масштабирования. При помощи параметров U-Offset (U-шкала) и V-Offset (V-шкала) можно перемещать текстуру. Вы можете настроить их на своё усмотрение.

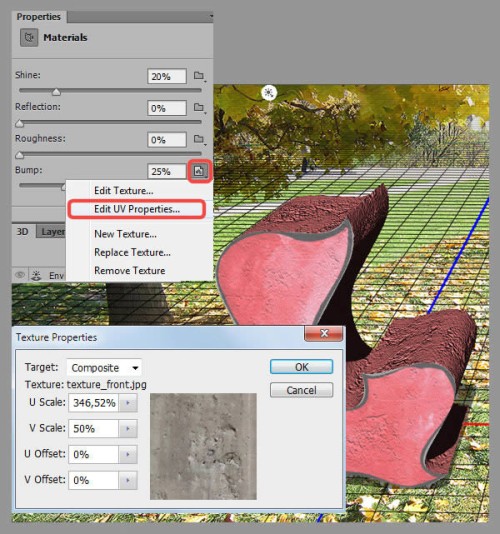
Шаг 7. Теперь добавим текстуру на боковую часть буквы. На панели 3D выберите строку Extrusion Material (Материал экструзии) и для рельефа загрузите ту же текстуру texture_front.jpg.

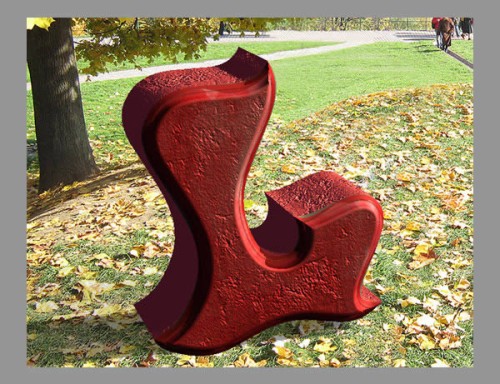
Повысьте значение рельефа до 25% для боковой части буквы. Как и в предыдущем шаге, подкорректируйте свойства текстуры в параметре Edit UV Properties (Редактировать UV свойства). На изображении ниже показаны параметры, которые использовал я. Обратите внимание, что я изменил цвет боковой рельефной части буквы.

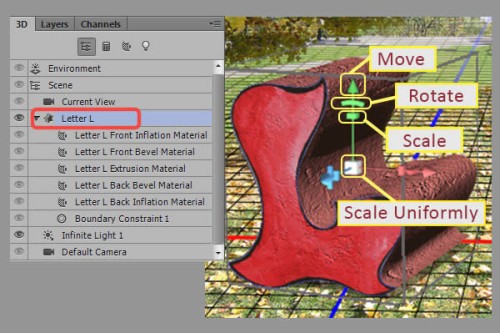
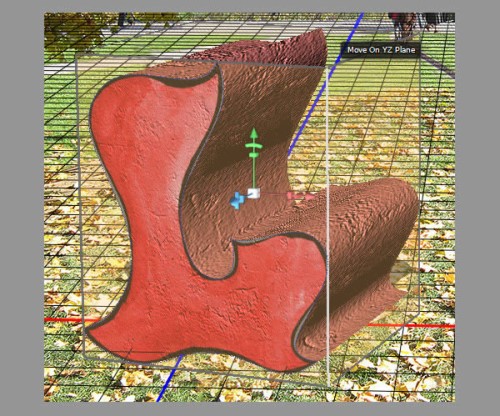
Шаг 8. На этом этапе мы определимся с расположением буквы на плоскости фона. На панели 3D выберите строку Letter L, в центре буквы автоматически появятся три оси. Теперь вы можете изменить размер, переместить и повернуть букву относительно этих осей, при помощи тех же опций, что и для перемещения плоскости. Так же на этих трех осях есть значки для перемещения, вращения и масштабирования объекта.

Помимо этого объект можно перемещать одновременно в нескольких плоскостях. Для этого поместите курсор на одной из сторон куба, внутри которого находится буква. Выбранная сторона будет окрашена жёлтым цветом.

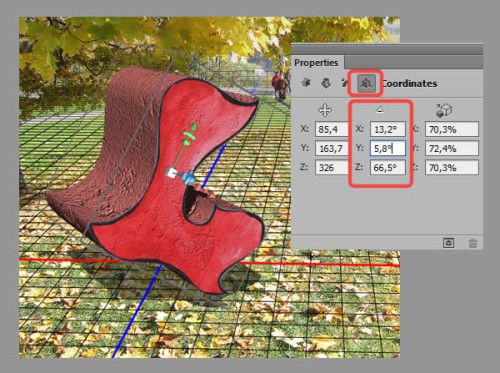
Если перемещать курсор по одной стороне, то движение будет осуществляться по одной плоскости (она будет выделена жёлтым цветом). Если вы хотите, чтобы буква располагалась на поверхности, то не перемещайте ее по вертикали (по оси Y). Если вдруг вы заметите, что буква опущена ниже плоскости или наоборот приподнята, то при помощи функции 3D > Snap Object to the Ground Plane (3D - Привязать объект к плоскости основания) буква снова окажется на поверхности и вы можете переместить и повернуть ее вдоль оси при помощи панели Properties (Свойства) и секции Coordinates (Координаты). Если вам нужно вернуть букву в начальное положение (до редактирования), то установите угол поворота соответствующей оси 0 градусов.

Расположите букву на плоскости на свое усмотрение и, если необходимо, то измените ее размер.

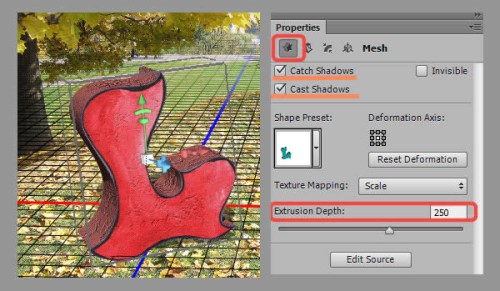
Шаг 9. На данном этапе мы поработаем над Extrusion Depth (Глубина экструзии). Для этого параметра я установил значение 250, но вы можете установить значение отличное от моего. Установите галочки возле параметров Catch Shadows (Захватить тень) и Cast Shadows (Наложить тень) - они нам понадобятся позже, когда мы будем работать с источником света.

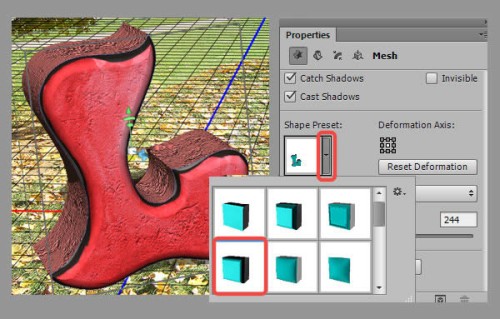
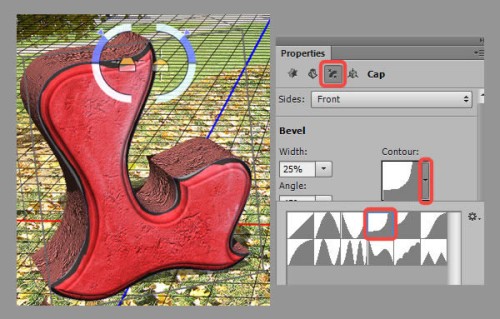
Шаг 10. Теперь мы будем работать над тиснением. На панели свойства в секции Mesh (Сетка) в наборе фигур выберите фигуру фаска с контуром, но вы можете выбрать другой тип скоса и поэкспериментировать с настройками.

На панели свойства перейдите к секции Cap (Капитель) и в параметре Contour (Контур) выберите Cove – Deep (Глубокая выемка).

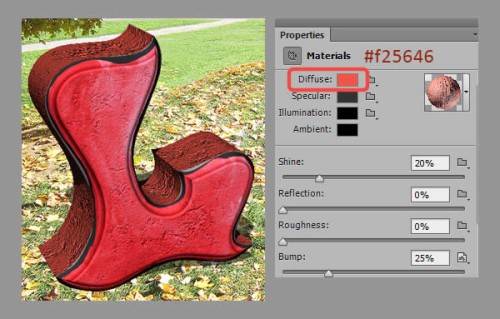
Шаг 11. Здесь нам нужно определиться с цветом для экструзии. Для изменения цвета на панели 3D выберите строку Extrusion Material (Материалы экструзии). На панели свойства в параметре Diffuse (Рассеивание) установите цвет #f25646.

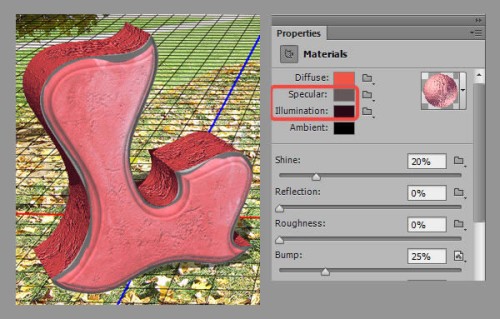
Вы можете поиграть с другими настройками, например, Specular (Цвет блика), который влияет на контрастность и резкость текстуры, и Illumination (Cвечение), которое влияет на яркость боковых краев. Для блеска я установил цвет #645858, а для свечения - #290816.

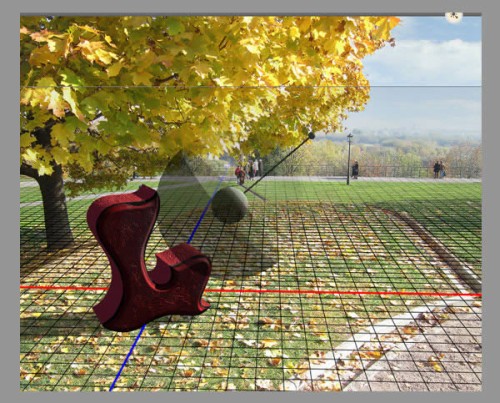
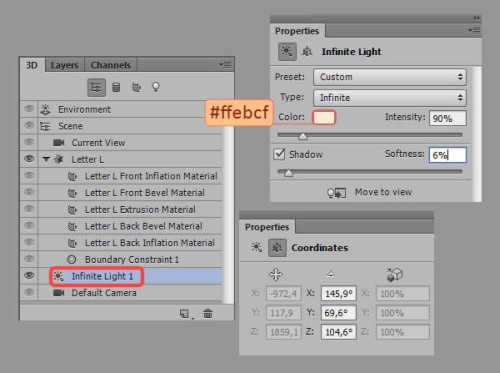
Шаг 12. Пришло время определиться с расположением источника света. В панели 3D выберите строку - Infinite Light 1 (Бесконечный свет 1). Этот источник света мы будем использовать в качестве основного. В данном случае основной источник свет - Солнце и располагается оно в верхнем правом углу. Если вы выбрали другой фон, то положение источника света вы должны определить самостоятельно (обратите внимание на тени). Чтобы переместить источник света, сделайте клик левой кнопкой мыши на самом источнике и поверните его так, чтобы тень от буквы оказалась в нижнем левом углу.

На изображении ниже показаны настройки для источника света. Так как солнце - это основной источник света, то вы должны запомнить его координаты, чтобы использовать их для остальных букв. Для всех букв эти координаты должны быть одинаковы.

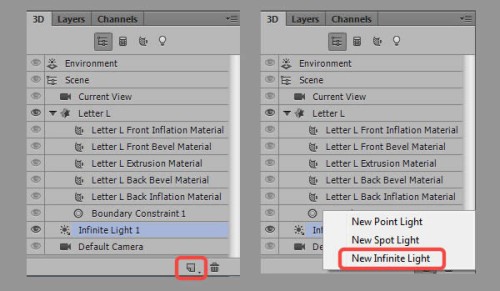
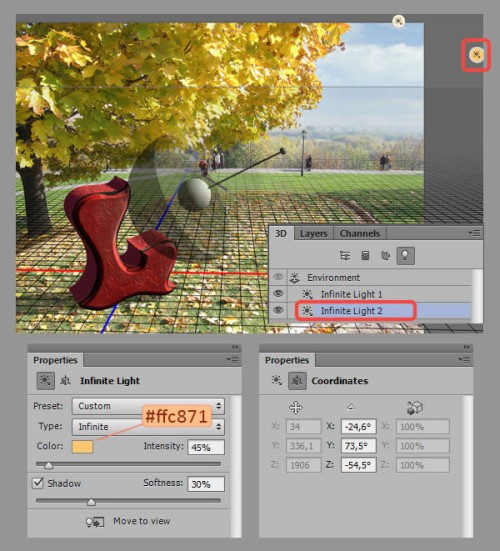
Шаг 13. Чтобы буквы не казались слишком темными, нужно добавить второй источник света. Для этого в нижней части панели 3D кликните по значку Add new Light to Scene (Добавить новый свет на сцену) и из выпадающего меню выберите New Infinite Light (Новый бесконечный свет).

Настройки для второго источника света смотрите на изображении ниже.

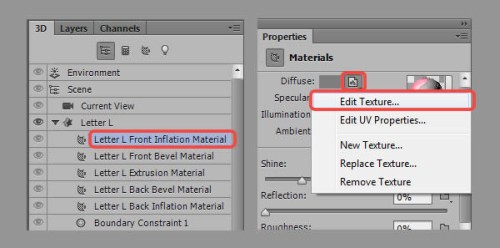
Шаг 14. Мы практически закончили работу над первой буквой. Нам осталось подкорректировать цвет обводки и текстуры. Если вас устраивает чёрный цвет обводки, то вы можете пропустить этот шаг.

Теперь отредактируем текстуру на букве, которая используется на фронтальной и боковой сторонах. После того, как вы выбрали параметр Edit texture (Редактировать текстуру), Photoshop предупредит вас о том, что данные изменения будут примениться ко всем областям изображения. Нажмите OK и создайте корректирующий слой Selective Color (Выборочная коррекция цвета). Найдите чёрный канал и настройте цвет обводки. Я выбрал красный цвет.

Если вы довольны результатом, то сохраните изменения Ctrl + S и закройте файл. Перейдите к основному документу, и вы увидите, что текстура автоматически обновилась.

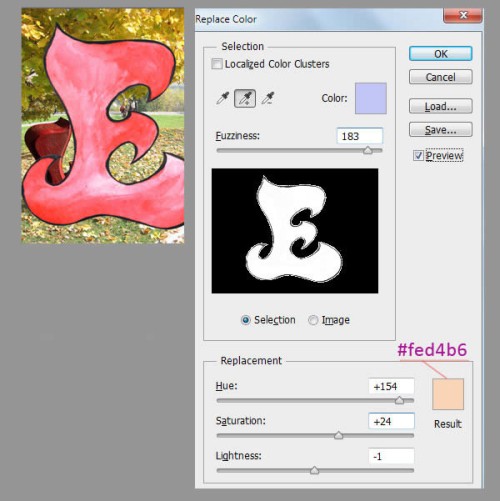
Шаг 15. Повторив те же действия, добавьте остальные буквы. Если вас не устраивает цвет какой-либо буквы, то можно изменить его, при помощи коррекции Replace Color (Заменить цвет) и корректирующего слоя Selective Color (Выборочная коррекция цвета). Следующая буква, которую выбрал я - E. Выделите ее и скопируйте в наш документ. Уберите белый фон при помощи волшебной палочки. Назовите этот слой Letter E и измените цвет этой буквы при помощи коррекции заменить цвет. В открывшемся окне этой коррекции выберите среднюю пипетку со знаком «+» - добавление оттенков. Нажмите на оттенок светло-голубого цвета, а затем отрегулируйте ползунки так, чтобы получить цвет, близкий по оттенку с таким #fed4b6.

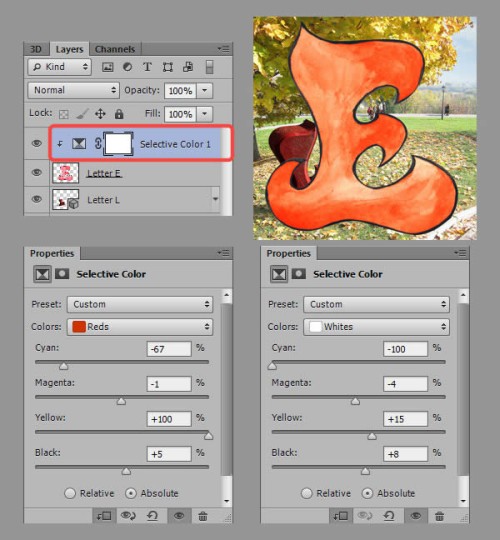
После этого добавьте корректирующий слой Selective Color (Выборочная коррекция цвета) и добавьте к нему обтравочную маску, сделав клик правой кнопкой мыши по слою и выбрав Add Clipping Mask (Создать обтравочную маску). В результате корректирующий слой с обтравочной маской будет воздействовать только на слой Letter E. Если вы довольны цветом буквы, то можете объединить (Ctrl + E) слой с буквой E и корректирующий слой выборочная коррекция цвета.

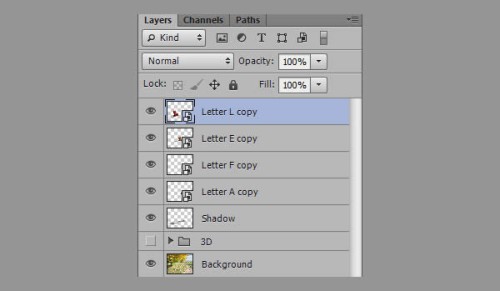
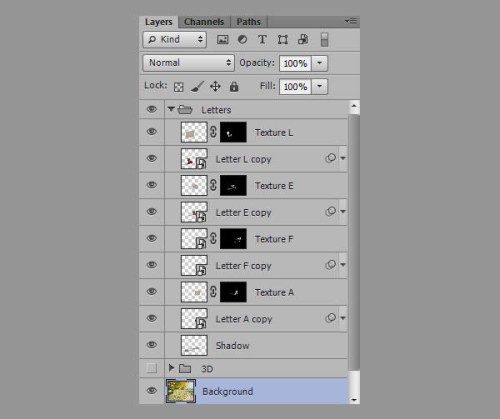
Шаг 16. После того, как все буквы готовы и находятся на фоновом изображении, нужно подкорректировать их: расположение, размер и т.д. Для этого повторите действия 4 Шага по созданию 3D буквы. Не забывайте о перспективе: если буква расположена дальше остальных, то она по размеру должна быть меньше. Слой с первой буквой на панели слоев должен быть поверх всех слоёв, а остальные слои с буквами должны располагаться ниже по порядку в зависимости от их расположения на плоскости. Помните, что при необходимости вы можете корректировать 3D настройки, изменять цвет и положение букв.

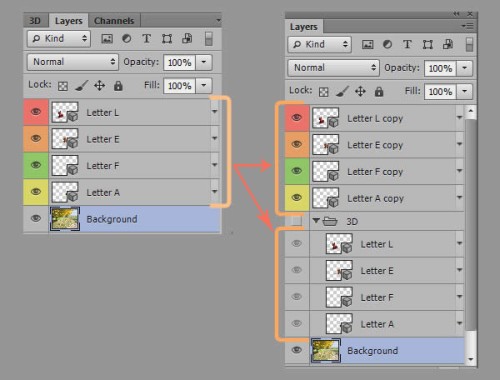
Шаг 17. Если вы довольны результатом (позиция, цвет букв и др.), то можете растрировать все слои с 3D буквами. Но перед этим я рекомендую вам сделать резервные копии всех слоёв с 3D на тот случай, если вы захотите что-то изменить. Для этого выбелите все слои с 3D буквами, продублируйте их Ctrl + J. Выделите все дублированные слои и перетащите их на значок папочки в низу панели слоёв. После этого уберите видимость группы, нажав на значок глаза слева от названия группы. Теперь можете растрировать эти 3D слои.

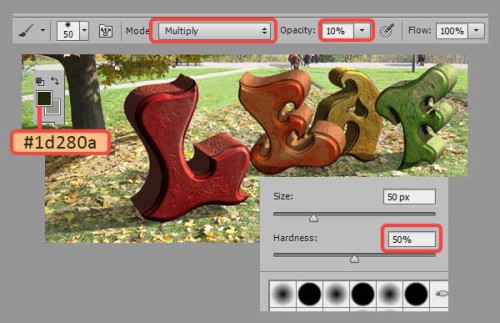
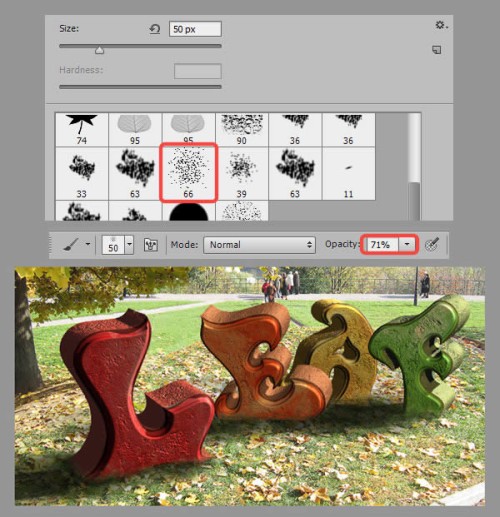
Шаг 18. В этом шаге мы добавим больше контраста теням для букв. Для этого создайте новый слой Shadow и поместите его ниже всех слоёв с буквами. Инструментом Brush Tool (B) (Кисть) с такими настройками: размер кисти зависит от размера ваших букв, непрозрачность в пределах от 10 до 15%, жёсткость 50%, режим наложения Multiply (Умножение), цвет #1d280a.

Выбранной кистью закрасьте затенённые области теней.

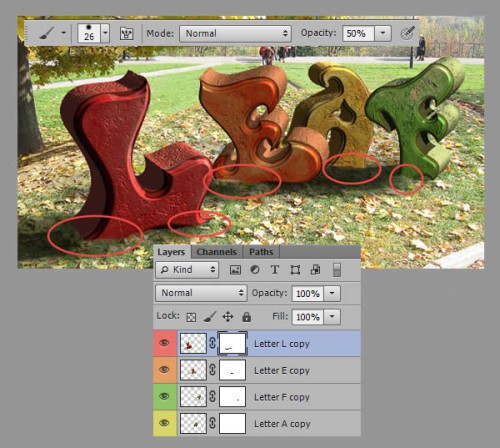
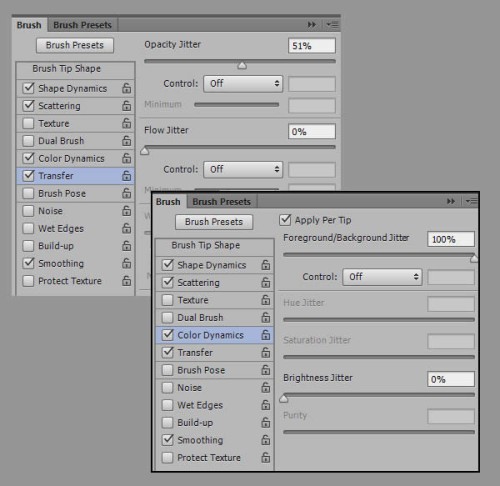
Шаг 19. Теперь создадим впечатление того, будто бы буквы действительно стоят на траве. Для этого мы воспользуемся кистями из стандартного набора. Возьмите жёсткую круглую кисть с уровнем непрозрачности 50%. Лучше, если вы добавите маски к слоям с буквами и будете работать с ними, в этом случае в любой момент вы сможете внести какие-либо изменения. После того как вы добавили маски ко всем слоям с буквами, измените основной цвет на чёрный. Переходя на миниатюры масок каждого слоя с буквами, закрасьте нижние части этих букв чтобы их замаскировать.

Если вы вдруг закрасили лишние участки, то смените основной цвет на белый и обрисуйте эти участки кистью, чтобы они снова были видны.
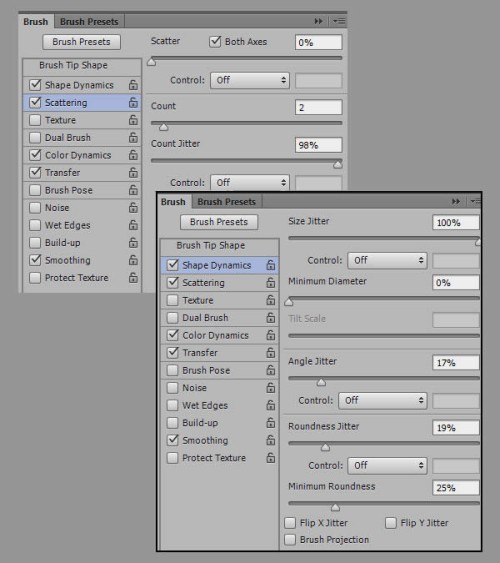
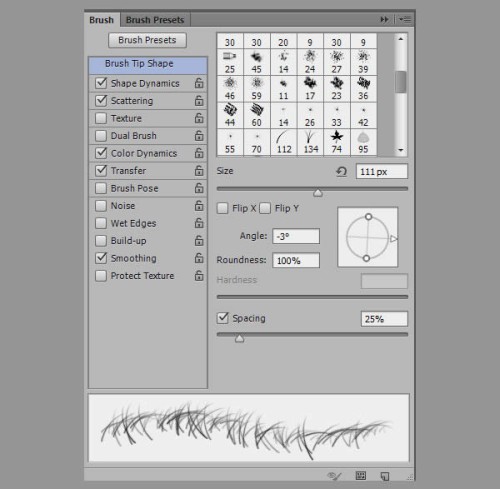
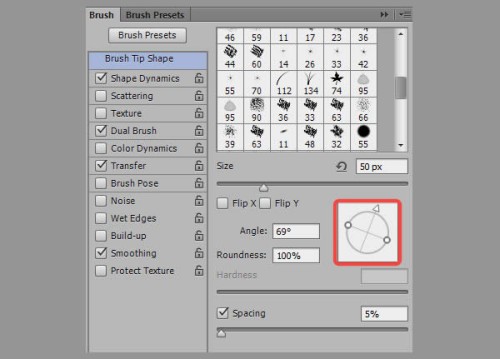
Нажмите F5, чтобы открыть окно панели настроек кистей, из набора выберите кисть Dune Grass, настройки для которой смотрите на изображении ниже.



Выбранной кистью обрисуйте нижние части букв на маске. Размер кисти установите примерно 30 пикселей.

Шаг 20. Тени под буквами стали не такими насыщенными, это то, что нам нужно. Вернитесь к Шагу 18, воспользуйтесь кистью с теми же настройками и на слое Shadow обрисуйте участки, которые были спрятаны под маской.

Если полученный результат вас не устраивает, то перейдите на миниатюру маски, из стандартного набора выберите кисть Dry Brush Tip Light Flow и закрасьте нижние части букв.

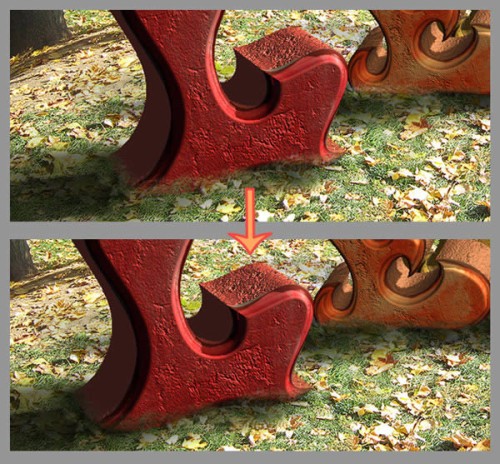
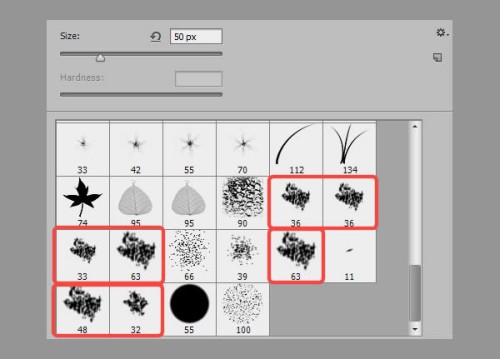
Шаг 21. В этом шаге мы поработаем с экструдированными частями букв, чтобы сделать их гладкими. Для этого воспользуйтесь одной из выделенных кистей размером 50 пикселей и непрозрачностью 100%, цвет - чёрный.

Переходя на миниатюры маски каждого слоя с буквами, обрисуйте выбранной кистью края букв. Если вам потребуется немного повернуть кисть, то в палитре кистей F5 измените значение Angle (Угол).

Вот, что у вас должно получиться:

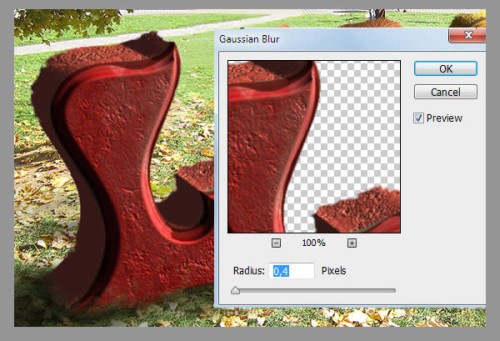
Шаг 22. Чтобы убрать резкость с текстуры, размойте её при помощи фильтра Gaussian Blur (Размытие по Гауссу). Но прежде чем размыть текстуру, преобразуйте все слои с буквами в смарт-объекты, тогда вы сможете изменять настройки после применения фильтра. Сделайте клик правой кнопкой мы на каждом из слое с буквами и выберите команду Convert to smart-object (Преобразовать в смарт-объект). После этого маска слоя не удалится, а автоматически перейдёт во внутрь смарт-объекта. Для изменения смарт-объекта два раза кликните по нему.

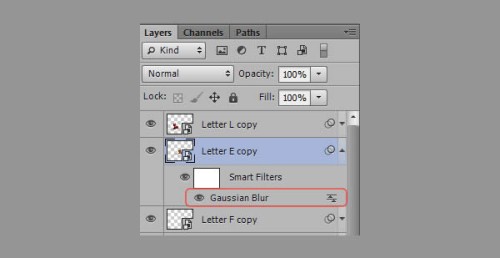
Шаг 23. Выберите слой с буквой L и примените к нему фильтр Gaussian Blur (Размытие по Гауссу), значение радиуса размытия будет зависеть от размера буквы, в моём случае я установил 0,4 пикселя.

Таким образом, этот фильтр примените к каждой букве. Помните, что буква, которая находится дальше всех должна быть размыта сильнее. Если вам потребуется изменить уровень размытия, то на панели слоёв сделайте двойной клик по названию фильтра.


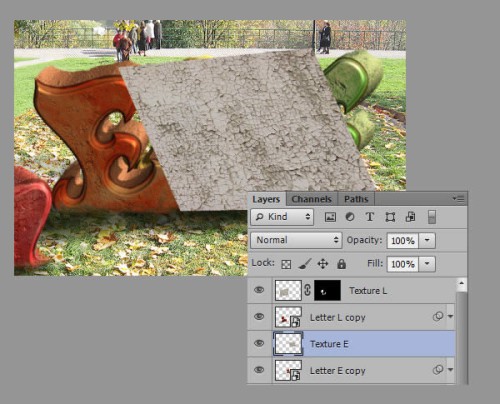
Шаг 24. Откройте изображение текстуры с трещинами в Photoshop и переместите его в наш документ. Командой трансформирования Ctrl + T уменьшите размер текстуры. Удерживайте зажатой клавишу Shift для сохранения пропорциональности.

При активной команде трансформирования нажмите правой кнопкой мыши на документе и из меню команд выберите Distort (Искажение). Перемещайте угловые маркеры на текстуре до тех пор, пока текстура не станет параллельна лицевой стороне буквы L.

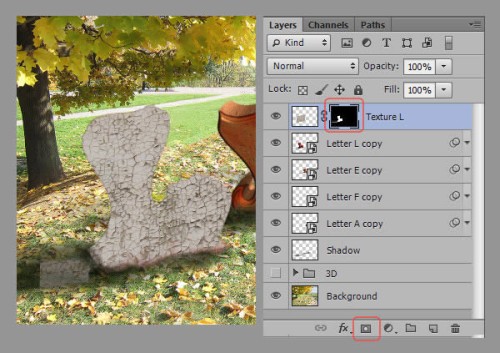
Слой с текстурой растрируйте, для этого нажмите правой кнопкой мыши по необходимому слою и выберите Rasterize Layer (Растрировать слой). Переименуйте его на Texture L. Загрузите выделение для слоя Letter L copy, нажав Ctrl + клик по миниатюре слоя Letter L copy. Не снимая выделения, выберите слой Texture L и добавьте к нему маску, кликнув по значку Add Layer Mask (Добавить слой-маску) в нижней части панели слоёв.

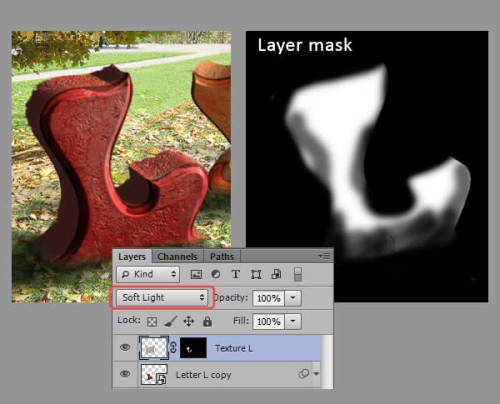
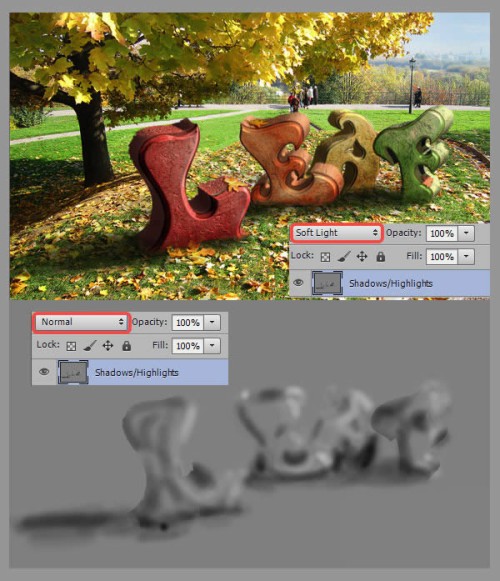
Для слоя Texture L установите режим наложения Soft Light (Мягкий свет). Возьмите чёрную кисть с непрозрачностью 50%, перейдите на маску и закрасьте переднюю сторону буквы, её тень и боковые стороны, чтобы текстура смотрелась реалистичнее.

Таким образом, наложите текстуру на другие буквы. Помните, что текстура должна располагаться параллельно передней стороне букв.


Шаг 25. Зажмите клавишу Shift, выберите все слои, относящиеся к буквам, и сгруппируйте их Ctrl + G. Эту группу переименуйте на Letters.

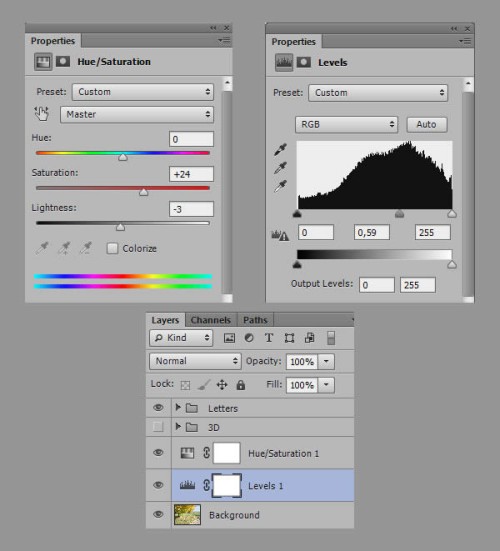
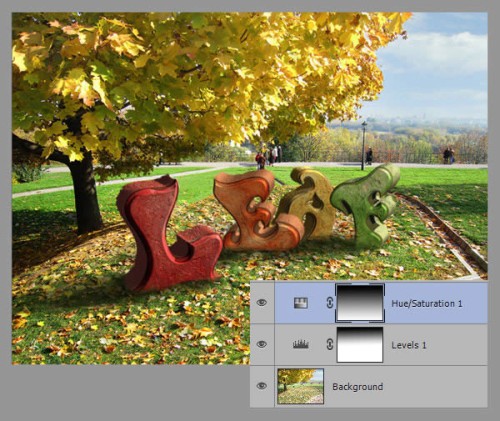
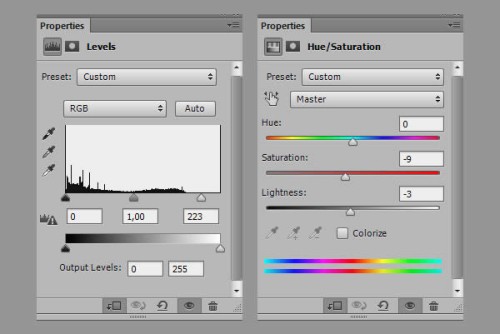
Шаг 26. На этом этапе переднему фону мы придадим больше контрастности и насыщенности. Чуть выше фонового слоя добавьте два корректирующих слоя Levels (Уровни), а затем Hue/Saturation (Цветовой тон/Насыщенность), настройки для них смотрите ниже.

Возьмите инструмент Gradient Tool (G) (Градиент), на панели параметров выберите чёрно-белый градиент, тип - линейный. Перейдите на миниатюру маски корректирующего слоя Уровни и проведите линию градиента сверху вниз. Затем выберите миниатюру маски корректирующего слоя цветовой тон/насыщенность и создайте тот же градиент.

Шаг 27. Чтобы буквы лучше вписывались в окружающую среду, необходимо отредактировать насыщенность и контрастность. Это сделаем мы при помощи таких же корректирующих слоёв Levels (Уровни) и Hue/Saturation (Цветовой тон/Насыщенность), созданных выше группы Letters. К этим двум корректирующим слоям добавьте обтравочные маски Ctrl + Alt + G.


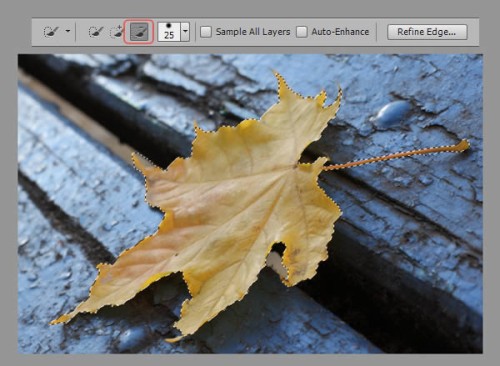
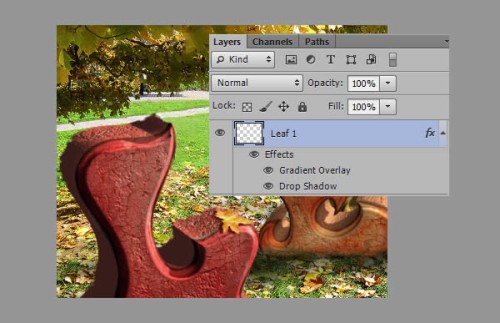
Шаг 28. Откройте первое изображение с жёлтым кленовым листом, воспользуйтесь инструментом Quick Selection Tool (W) (Быстрое выделение) и выделите лист. Если при выделение у вас выделились лишние области, то на панели параметров данного инструмента переключите режим на Subtruct from Selection (Вычитание из выделенной области) и удалите её из основной области выделения.

Скопируйте Ctrl + C и вставьте Ctrl + V лист в наш документ на слой Leaf и уменьшите его в размере. Слой с листом отразите по горизонтали и при помощи команды Warp (Деформация) немного деформируйте форму листа.

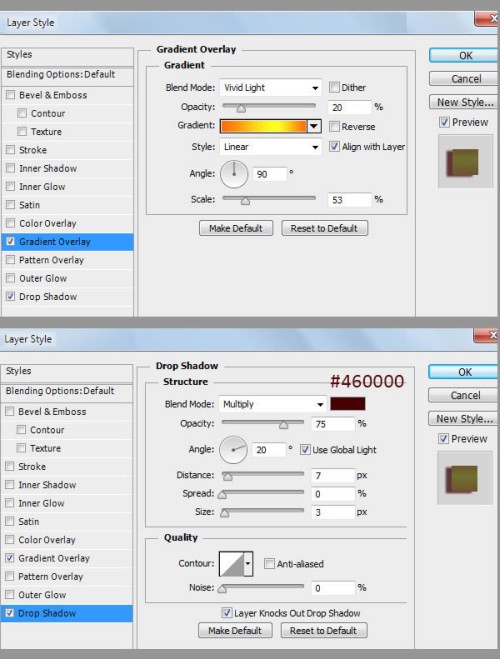
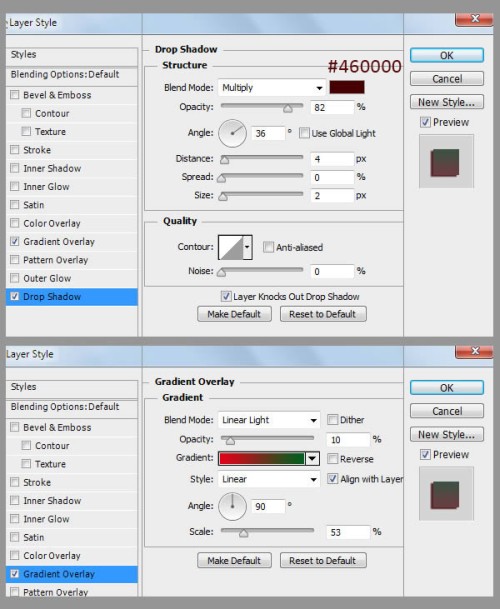
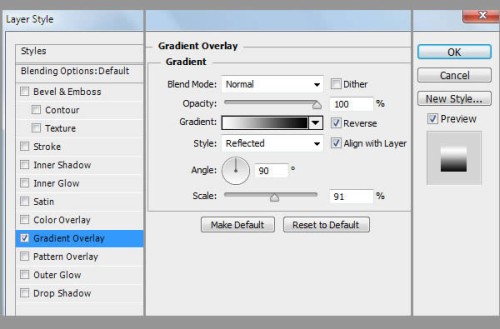
Для слоя с листом примените стили Gradient Overlay (Наложение градиента) и Drop Shadow (Тень), настройки для которых смотрите на изображении ниже.


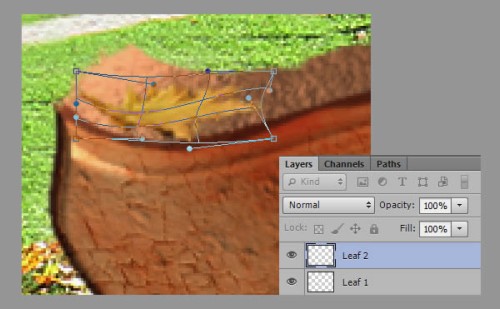
Шаг 29. Откройте второе изображение с жёлтым кленовым листом и вставьте его в рабочий документ. Слой со вторым листом переименуйте на Leaf 2. При помощи трансформации деформируйте лист, подобно как на изображении ниже.

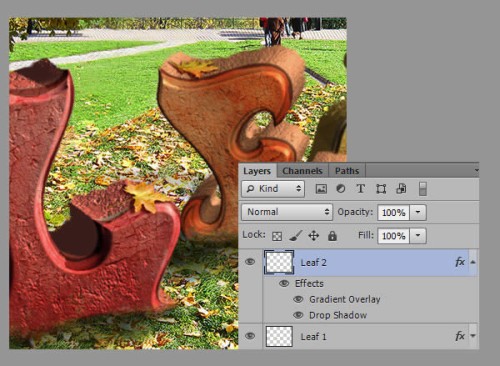
Примените к нему стили тень и наложение градиента.

Вот результат:

Шаг 30. Откройте изображение с кустом и при помощи инструмента быстрое выделение выделите листья на земле.

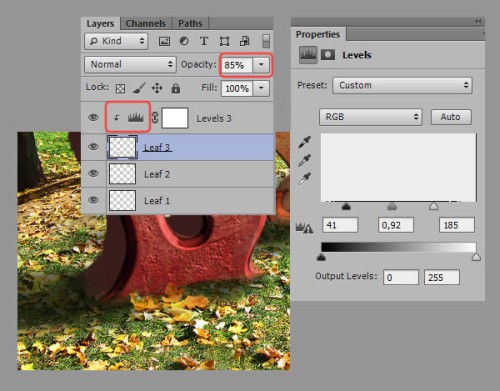
Скопируйте их и вставьте в наш документ. Этот слой назовите Leaf 3. Листья разместите у основания буквы L. Создайте корректирующий слой уровни и добавьте к нему обтравочную маску. Настройки для корректирующего слоя смотрите ниже. Для слоя Leaf 3 снизьте уровень непрозрачности до 85%.

Шаг 31. Откройте изображение с красным кленовым листом, так же выделите и вставьте в основной документ. Слой с красным листом назовите Leaf 4. При помощи деформации измените его в размере и деформируйте, опирайтесь на изображение ниже.

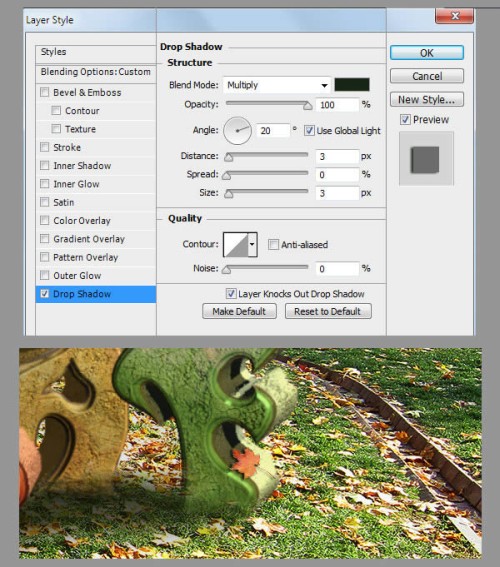
Примените к нему стиль тень, цвет установите #172617, остальные настройки смотрите на изображении ниже.

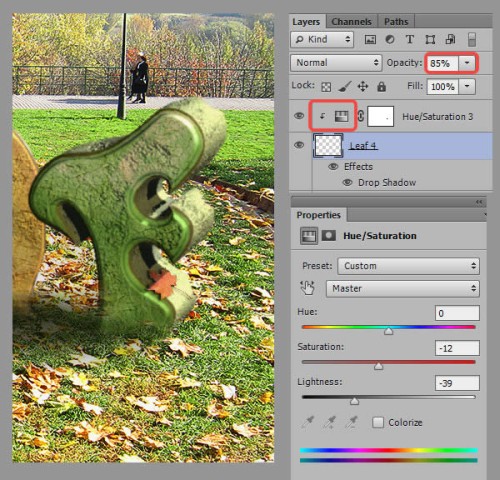
Если посмотреть повнимательнее на букву F, то можно заметить, что на верхнюю часть красного кленового листа должна падать тень. Мы сейчас это исправим. Для слоя Leaf 4 добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) с обтравочной маской. Настройки для корректирующего слоя смотрите на изображении ниже. Перейдите на миниатюру маски корректирующего слоя, выберите кисть чёрного цвета и аккуратно закрасьте верхнюю часть листа. Для слоя Leaf 4 уменьшите уровень непрозрачности до 85%.

Для удобства в работе сгруппируйте все слои с листьями и назовите её Leaves.
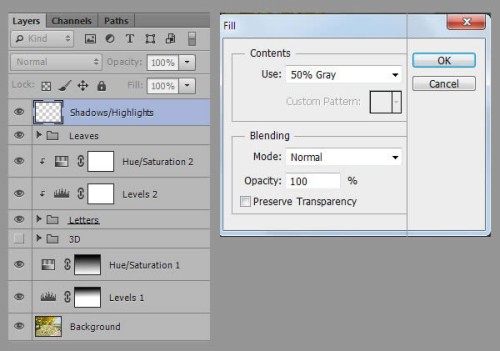
Шаг 32. На этом этапе нам нужно сделать тени и блики более выразительными. Для этого создайте новый слой Shadows/Highlights и поместите его поверх всех слоёв. Только что созданный слой заполните 50% серого цвета при помощи заливки.

Для этого слоя смените режим наложения на мягкий свет. Выберите инструмент Brush Tool (B) (Кисть) с параметрами: белый цвет, непрозрачность 5% и закрасьте ею блики. Измените цвет на чёрный и обрисуйте области теней.

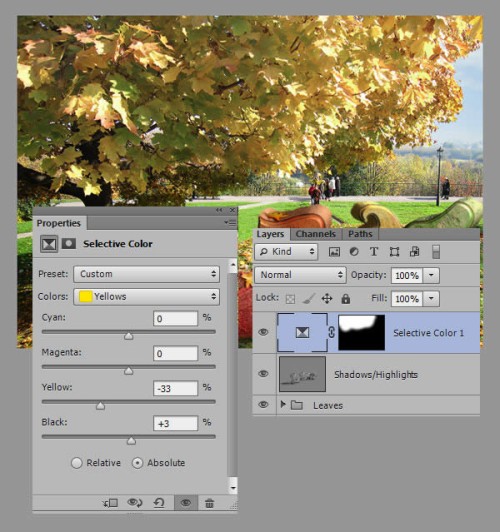
Шаг 33. В этом шаге будем снижать насыщенность жёлтого цвета крон деревьев. Для этого создайте корректирующий слой Selective Color (Выборочная коррекция цвета), в параметре Colors (Цвета) выберите жёлтый цвет и введите для него настройки, как показано на изображении ниже. Перейдите на маску этого слоя и заполните её чёрным цветом. После этого установите белый цвет и на маске кистью обрисуйте кроны деревьев. В результате этот корректирующий слой будет влиять только на кроны деревьев.

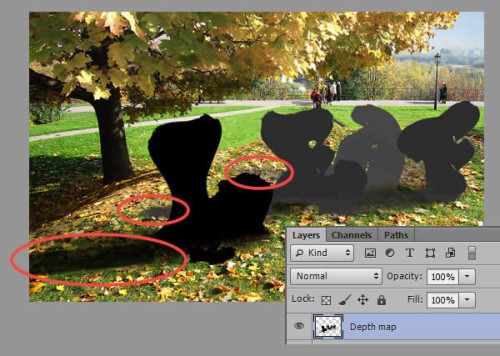
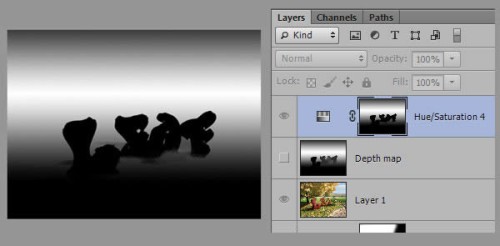
Шаг 34. На этом этапе мы придадим буквам реалистичную глубину. Прежде всего, нам нужно создать карту глубины, другими словами, нам нужно определить степень размытия и какие объекты должны быть размыты. Поверх всех слоёв создайте новый слой Depth map. Создайте выделение для буквы A и откройте окно Fill (Заливка) Shift + Backspace. Убедитесь, что у вас выбран слой Depth map, заполните его цветом #474747. Затем создайте выделение для букв E и F, выберите слой Depth map и заполните (Shift + Backspace) их цветом #2d2d2d. И наконец загрузите выделение для последней буквы L и заполните её чёрным цветом.

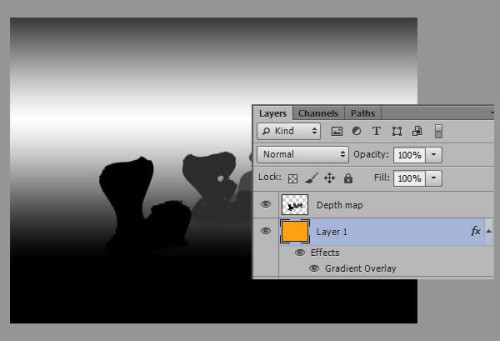
Шаг 35. Чуть ниже слоя Depth map создайте новый слой. Заполните этот слой любым цветом и примените к нему стиль наложение градиента.


Теперь слой Depth map и слой с градиентом можете объединить Ctrl + E. Карта глубины готова!
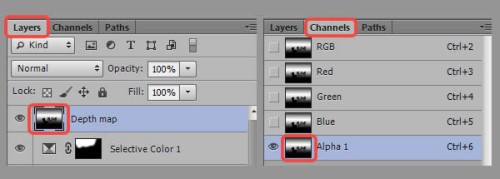
Шаг 36. Перейдите к слою Depth map, выделите Ctrl + A, затем скопируйте его Ctrl + C. Переключитесь на панель Channel (Каналы), рядом с вкладкой слоёв и создайте новый канал Alpha 1. Выберите его и вставьте на него карту глубины Ctrl + V.

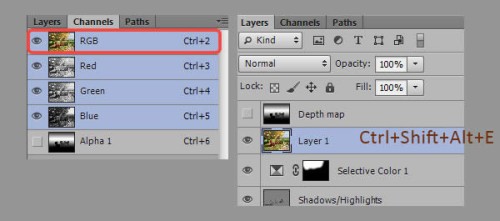
На панели каналов выберите канал RGB и снова вернитесь на панель слоёв. Уберите видимость слоя Depth map, нажав на значок глаза слева от названия слоя. Перейдите к слою, находящийся чуть ниже невидимого слоя Depth map. В нашем случае это корректирующий слой Selective Color 1. Нажмите комбинацию клавиш Ctrl + Alt + Shift + E для объединения всех слоёв на новом слое.

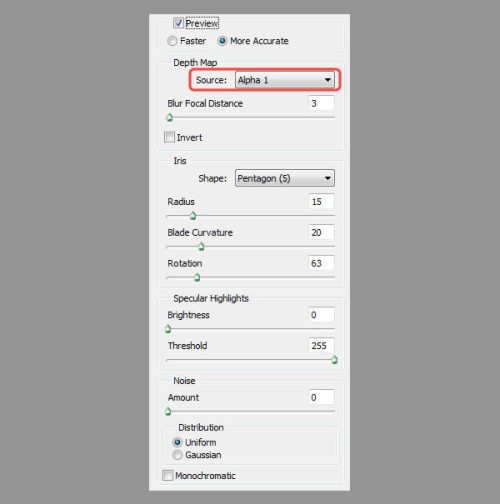
Выберите полученный слой, на изображении он называется Layer 1. Добавьте к нему фильтр Lens Blur Filter (Размытие при малой глубине резкости). В качестве источника для карты глубины выберите Alpha 1, размытие будет создано соответственно Вашей карте глубины.


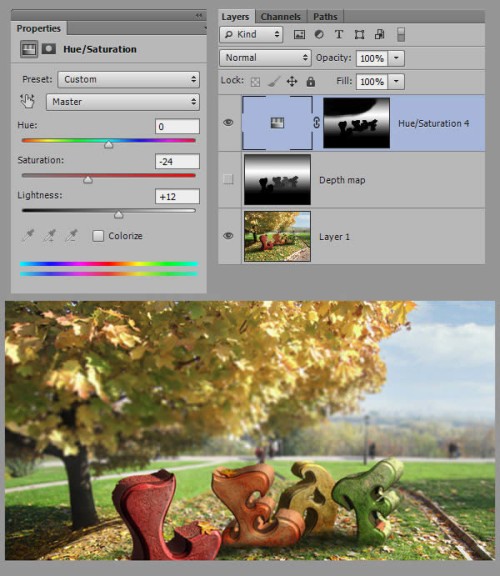
Шаг 37. Далее мы сделаем цвет размытого фона менее насыщенным. Мы сделаем это при помощи корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), расположите его поверх всех слоёв. Выделите (Ctrl + A) и скопируйте (Ctrl + C) содержимое слоя Depth map, после этого зажмите клавишу Alt и нажмите на маске корректирующего слоя Цветовой тон/Насыщенность, чтобы её открыть. Вставьте Ctrl + V то, что вы скопировали, на маску. Создайте выделение для всех букв и на маске заполните выделенную область чёрным цветом.

Для перехода к обычному режиму кликните по миниатюре корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность), а затем по маске корректирующего слоя. Выберите мягкую чёрную кисть и закрасьте ею крону дерева.

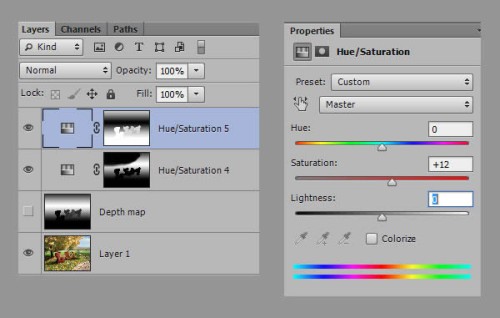
Шаг 38. Теперь необходимо сделать цвета переднего плана более насыщенными для этого создайте ещё один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Снова скопируйте карту глубины и перейдите к маске корректирующего слоя. Добавьте к нему скопированное содержимое карты и инвертируйте цвета нажав (Ctrl + I). Настройки для слоя цветовой тон/насыщенность смотрите ниже:

Результат после применения корректирующего слоя:

Шаг 39. Данный шаг является необязательным. Я решил немного обрезать края изображения, используя инструмент Crop Tool (C):

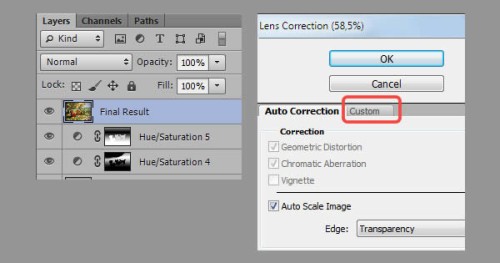
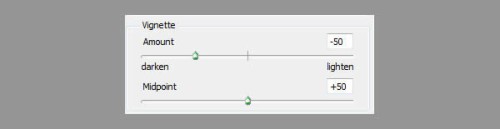
Шаг 40. В завершении давайте добавим виньетку. В палитре слоёв (Layers) выберите верхний слой и нажмите клавиши Ctrl + Shift + Alt + E, тем самым мы получили результирующий слой. К полученному слою примените фильтр Lens Correction Filter (Коррекция дисторсии).

Введите следующие значения:

Конечный результат:

Ссылка на источник урока.










