Абстрактный фон для дизайна
Итак, учимся создавать абстрактный фон для дизайна в Фотошоп. Полученный результат можно использовать для дизайна веб-сайта, визитки, плаката, рекламы и т.д.
Конечный результат:

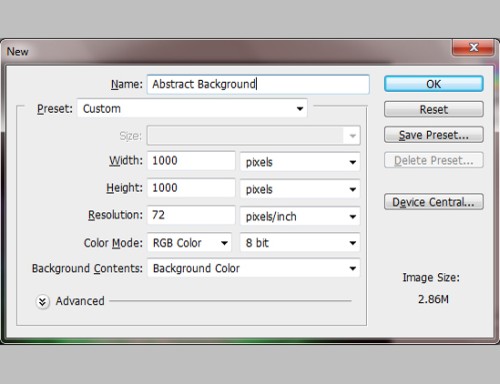
Откройте Фотошоп и создайте новый документ, установив размеры 1000х1000 пикселей.

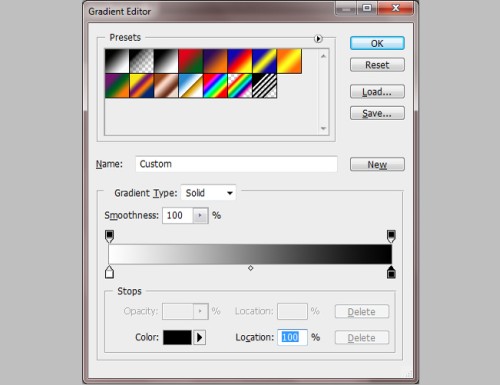
На панели инструментов выберите Gradient Tool (G) (Градиент). В редакторе градиентов выберите черно-белый градиент и проведите линию снизу вверх.

У вас должен получиться такой результат:

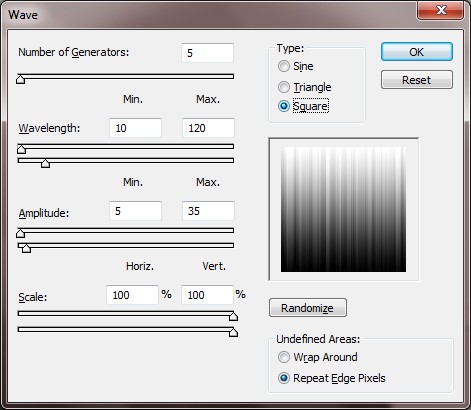
Перейдите в меню Filter > Distort > Wave (Фильтр - Искажение - Волна), установите параметры, как показано ниже и нажмите ОК.

После этого примените фильтр Filter > Distort > Polar Coordinates (Фильтр - Искажение - Полярные координаты), в открывшемся окне выберите параметр Rectangular to Polar (Прямоугольные в полярные) и нажмите ОК.

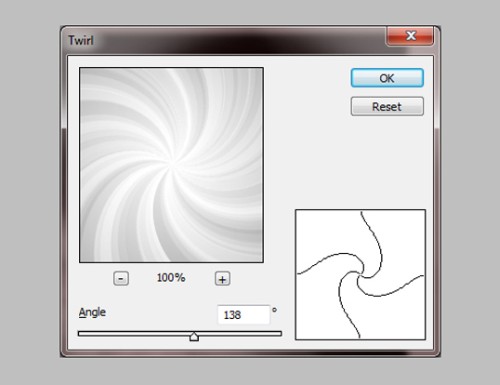
Продублируйте текущий слой и для копии измените режим наложения на Overlay (Перекрытие). Поверните копию на 90 градусов Edit > Transform > Rotate 90 CW (Редактирование - Трансформирование - Поворот на 90 градусов по часовой), а затем примените фильтр Filter > Distort > Twirl (Фильтр - Искажение - Скручивание) со значением Angle (Угол) 138 градусов.


Объедините эти два слоя Shift + Ctrl + E.
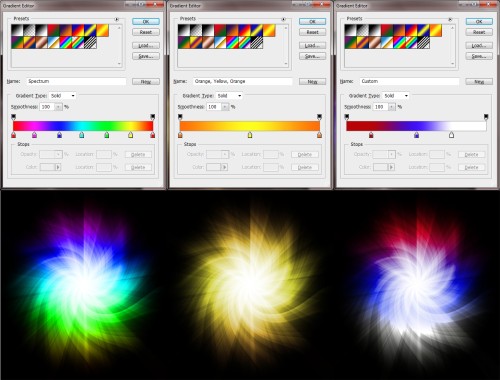
Теперь нам осталось раскрасить полученную форму в различные цвета. Создайте новый слой и назовите его Color. Для этого слоя задайте режим наложения Overlay (Перекрытие). Воспользуйтесь инструментом Gradient Tool (G) (Градиент) и, опираясь на изображение ниже, установите цвета в редакторе градиентов. По желанию вы можете придумать свои цветовые гаммы. Поиграйте с непрозрачностью для слоя с градиентом.

Конечный результат:

Ссылка на источник урока.










