Буквы на верёвочках в Фотошоп
В этом уроке я покажу вам, как создать привлекательный 3D текст, подвешенный на веревочках.
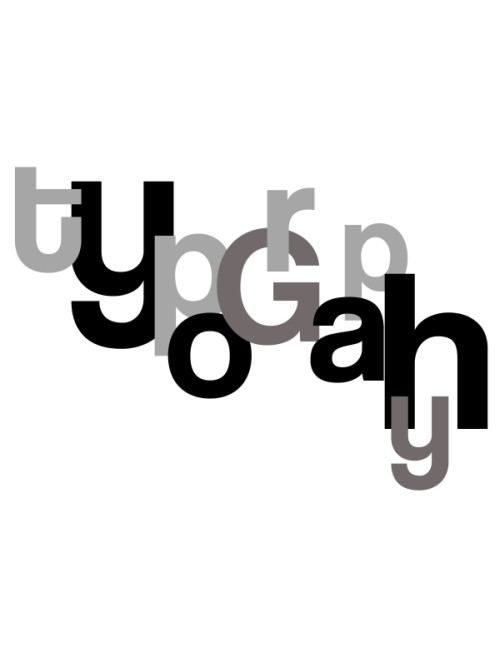
Конечный результат:

Материалы для урока:
- Кисти «Облака»
- Шрифт Сoolveticа
- Художественные кисти
- Текстура Cement
- Коллекция кистей с завитушками
Шаг 1. Откройте Фотошоп, нажмите клавиши Ctrl + N для создания нового документа и установите размер 8.5х11 дюймов, вы можете установить любой другой размер. На панели инструментов выберите Horizontal Type Tool (T) (Горизонтальный текст) с параметрами: шрифт Coolvetica, цвет - любой (его мы изменим позже) и напишите любое слово. Буквы расположите на свое усмотрение.

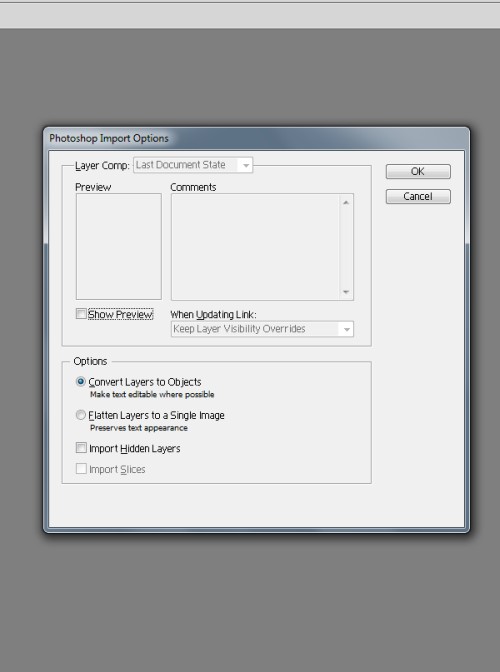
Шаг 2. Данный документ сохраните в формате PSD, зайдя в меню File > Save As (Файл - Сохранить как) и назовите по своему усмотрению, я назвал Typography. Теперь откройте программу Illustrator и перейдите во вкладку File > Open (Файл - Открыть). В открывшемся окне поставьте галочку Convert layers to objects (Преобразование слоев в объекты) и нажмите ОК.

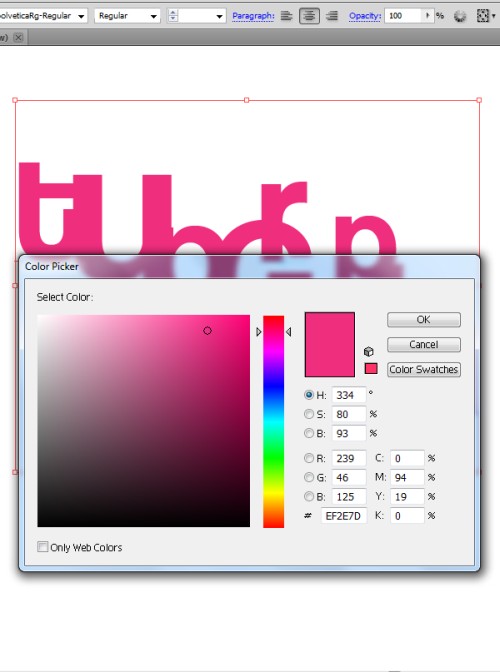
Шаг 3. Выделите созданные буквы и поменяйте для них цвет на #EF2E7D.

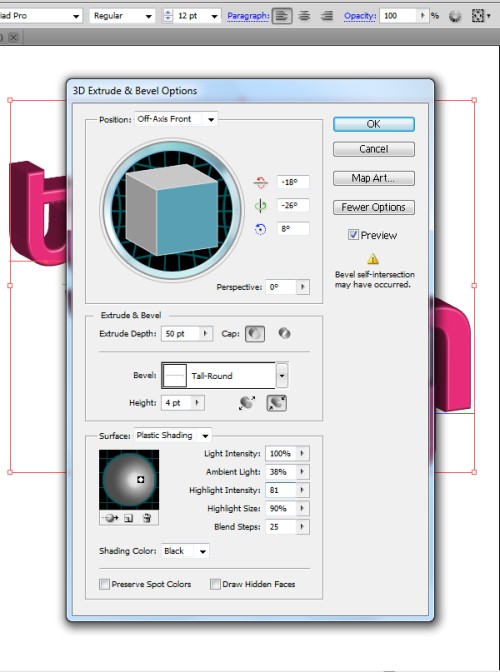
Шаг 4. Опять выделите буквы и перейдите Effect > 3D > Extrude & Bevel (Эффект - 3D - Скос и Рельеф), чтобы придать им объемность. Настройки смотрите на изображении ниже.

Вот результат после проделанной работы:

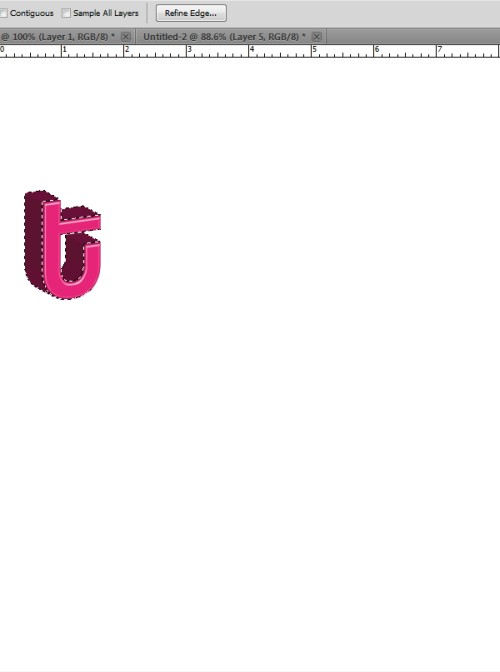
Шаг 5. Чтобы переместить буквы из Illustrator в Фотошоп, нужно разместить рядом два окошка двух программ и просто-напросто переместить буквы. После этого отключите видимость всех слоев с буквами, кроме первой буквы T. Инструментом Magic Wand Tool (W) (Волшебная палочка) сделайте клик по объемной части буквы, чтобы она выделилась.

Шаг 6. Выделенную область нужно скопировать (Ctrl + C) и вставить на новый слой (Ctrl + V). Затем для слоя с объемной частью откройте окно стилей и примените такие стили:
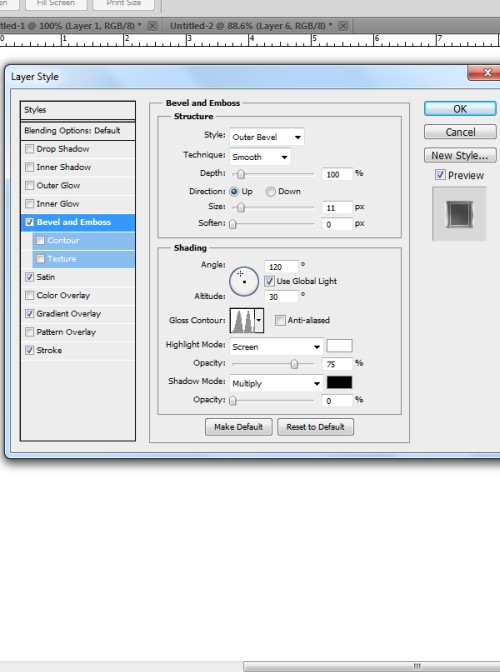
Bevel and Emboss (Тиснение):

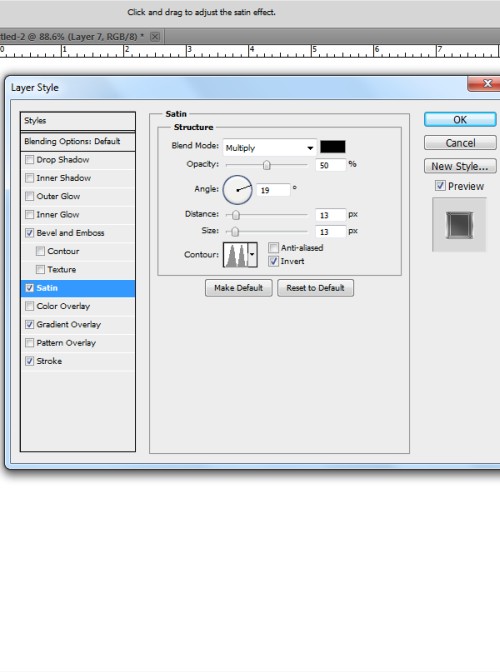
Satin (Глянец):

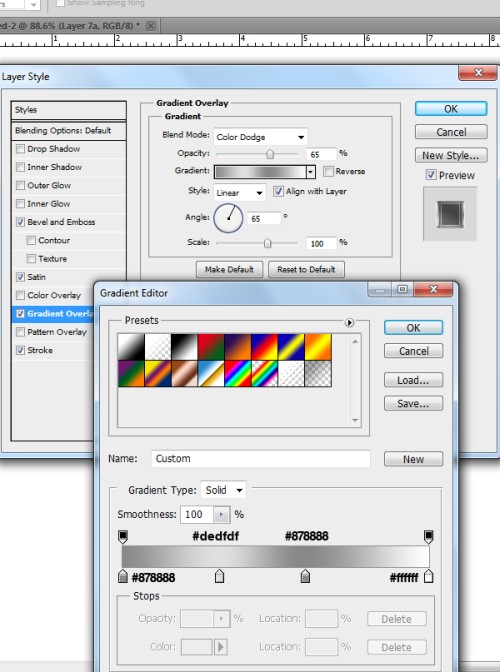
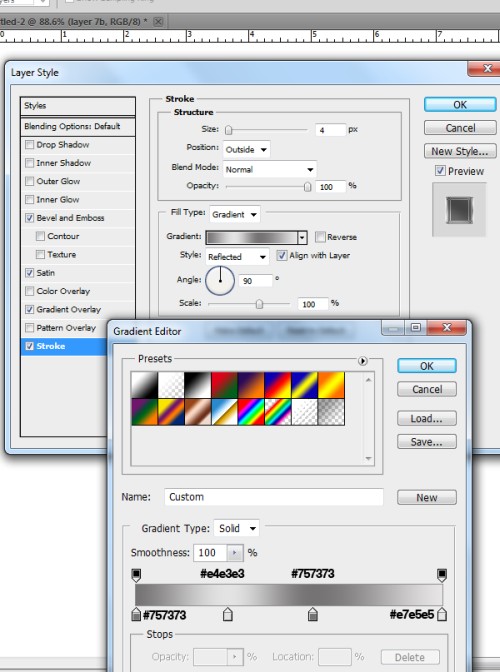
Gradient Overlay (Наложение градиента):

Stroke (Обводка):

Вот результат после применения стилей:

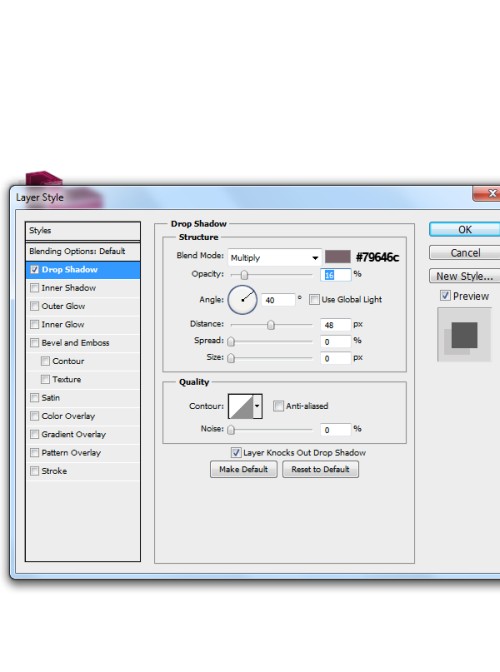
Шаг 7. Выберите основной слой с буквой T и примените к нему стиль Drop Shadow (Тень):

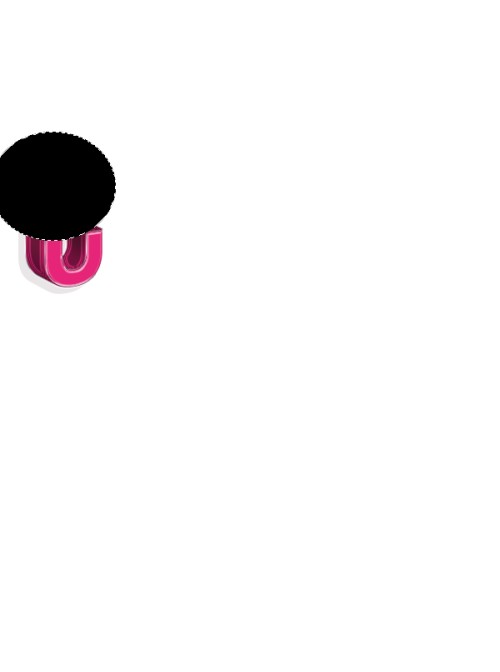
Шаг 8. Воспользуйтесь инструментом Elliptical Marquee Tool (M) (Овальная область) и на новом слое образуйте выделение в виде эллипса вверху буквы, опирайтесь на изображение ниже. Выделенную область заполните любым цветом.

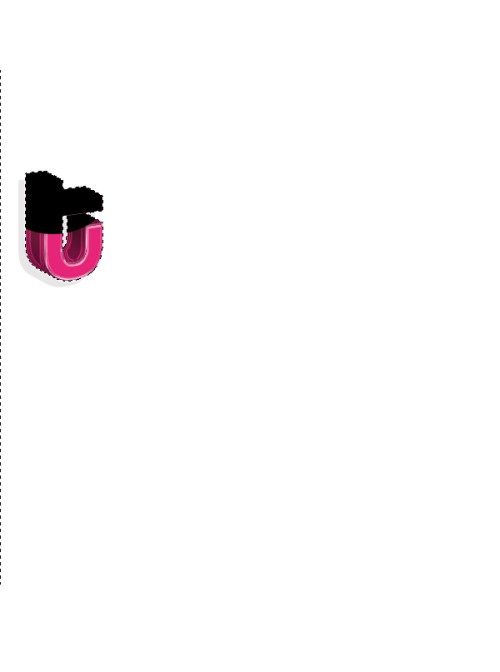
Шаг 9. Создайте выделение для буквы T, нажав Ctrl + клик по миниатюре слоя с буквой T. Инвертируйте цвета Select > Inverse (Выделение - Инверсия), перейдите на слой с выделение в виде эллипса и нажмите Delete (Удалить).

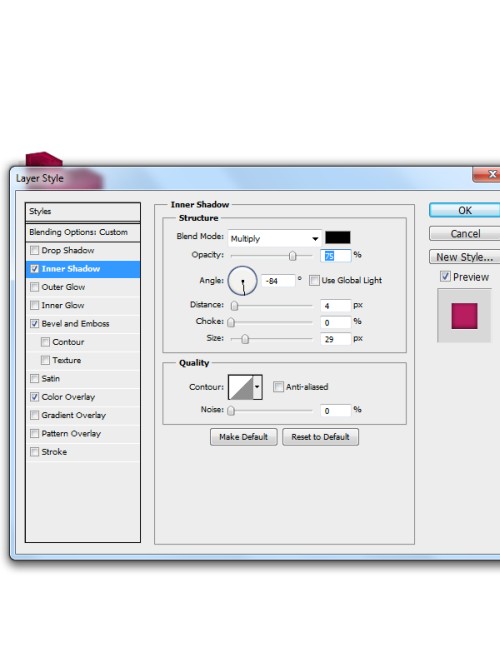
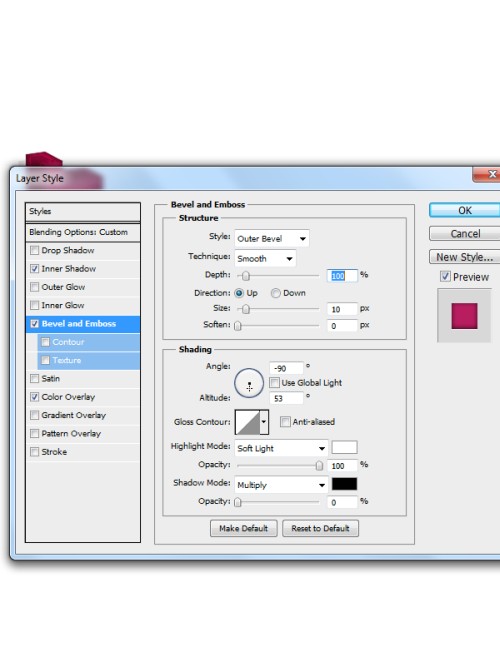
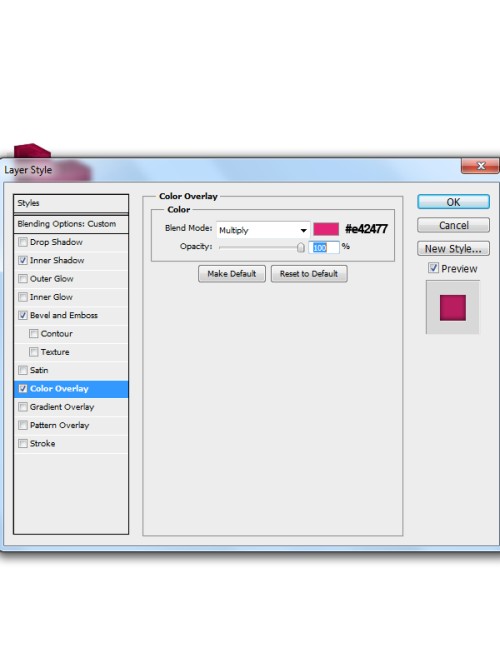
Шаг 10. К этому слою примените некоторые стили, но перед этим уменьшите значение Fill (Заливка) для слоя до 0%.
Inner Shadow (Внутренняя тень):

Bevel and Emboss (Тиснение):

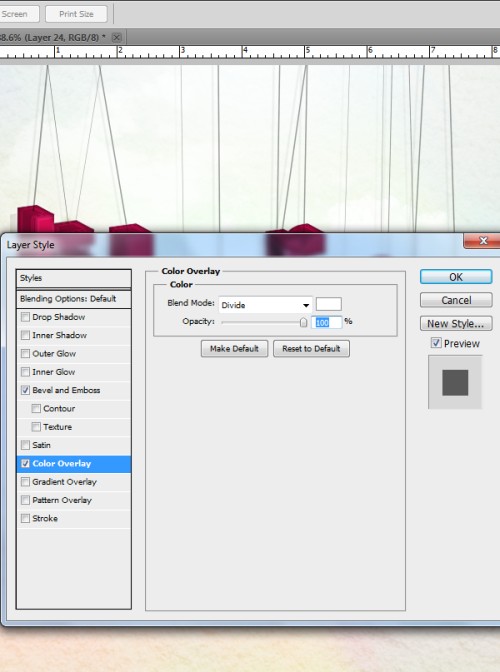
Color Overlay (Наложение цвета):

Шаг 11. Повторите действия Шагов 8 - 10 для других букв. После того, как вы закончите выделите все слои, составляющие буквы и сгруппируйте их Ctrl + G, чтобы в дальнейшем не запутаться.

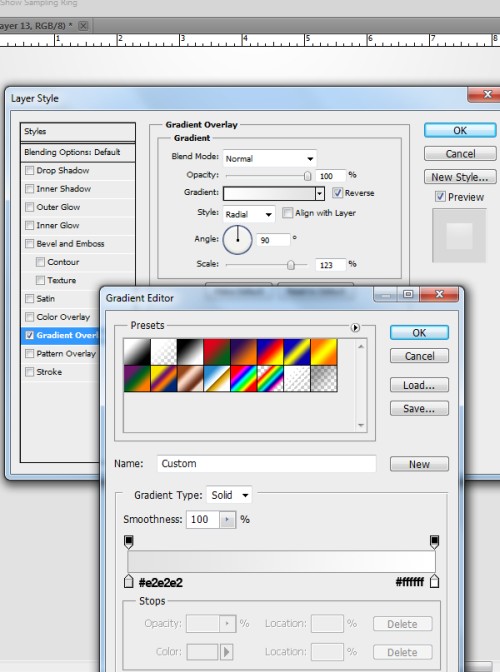
Шаг 12. Перейдите на слой Background и разблокируйте его, сделав по нему двойной клик. После этого примените к нему стиль Gradient Overlay (Наложение градиента).

Шаг 13. Загрузите текстуру Cement, вставьте в наш документ и разместите ее выше фонового слоя. Смените режим наложения для текстуры на Soft Light (Мягкий свет).

Шаг 14. Выше слоя с текстурой создайте новый слой. Загрузите кисти облака в Фотошоп и выбрав одну из них, добавьте облака на наш холст.

Шаг 15. Над слоем с облаками создайте новый слой и загрузите в Фотошоп художественные кисти. Воспользуйтесь некоторыми из них и нарисуйте цветные мазки. В данном случае для мазков я использовал такие цвета: #0578a5, #5ed950, #f2eb17, #0ef2ea, #640ef2, #f20eef, #f20e24, #f28a10, #f2ea0e.

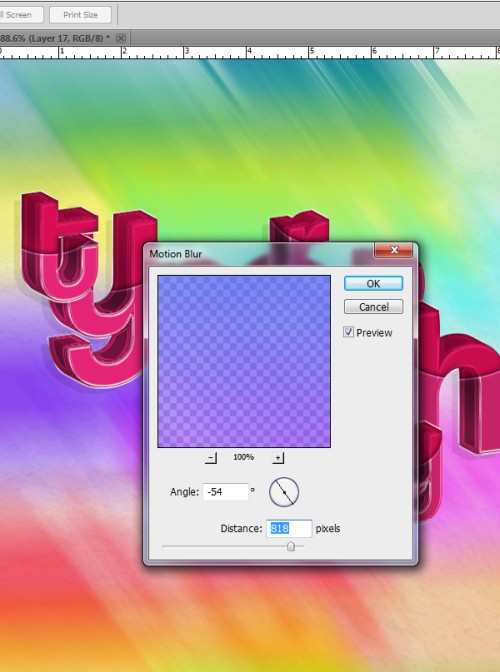
Шаг 16. Убедитесь, что вы находитесь на слое с мазками и примените к нему фильтр Filter>Blur>Motion Blur (Фильтр > Размытие > Размытие в движении) со значениями Angle (Угол) -54 градуса, Distance (Смещение) 818 пикселей.

Шаг 17. Для этого слоя режим наложения замените на Overlay (Перекрытие).

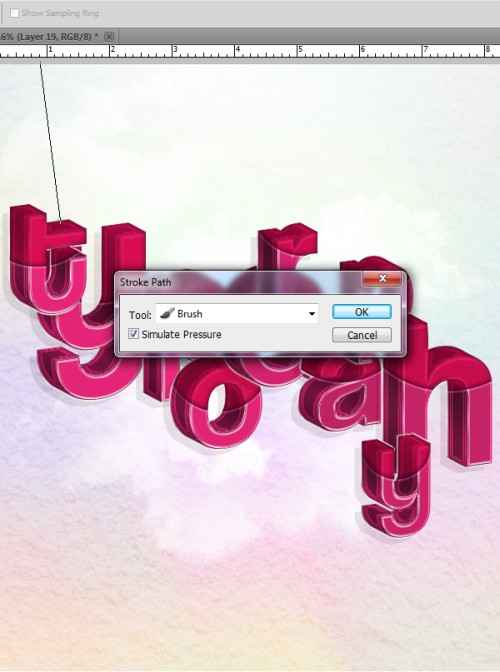
Шаг 18. Нам осталось создать веревочки для каждой буквы. Для этого выберите круглую кисть (B) размером 3 пикселя, жесткостью 100%. Перейдите к инструменту Pen Tool (P) (Перо) и на новом слое создайте контур в виде линии от верхней части холста до середины объемной части буквы T. После этого сделайте клик правой кнопкой мыши по созданному контуру и из меню выберите команду Stroke Path (Выполнить обводку контура), настройки смотрите ниже.

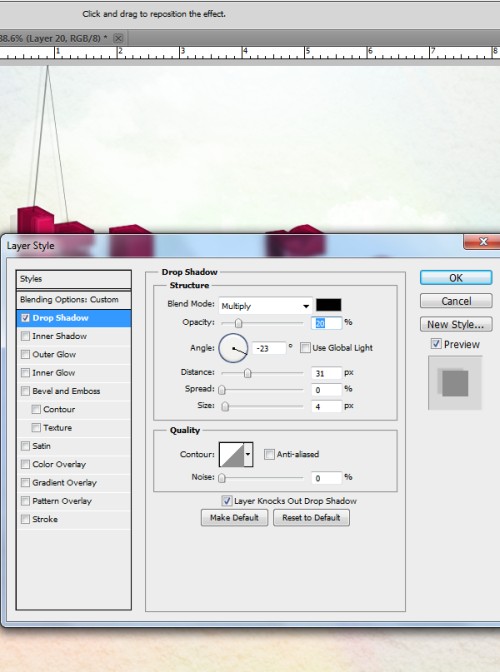
Шаг 19. Повторите действия Шага 18 и создайте ещё одну верёвочку, но размер ее измените на 2 пикселя. К слою с верёвочками примените стиль Drop Shadow (Тень).

Шаг 20. Повторите Шаги 18 - 19 и добавьте по две верёвочки остальным буквам.

Шаг 21. Загрузите в Фотошоп кисти с завитушками. Создайте новый слой и добавьте несколько завитушек на буквы.

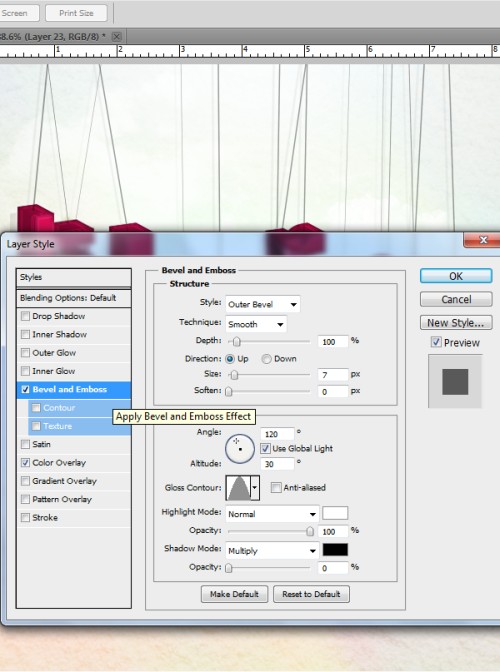
Шаг 22. К слою с завитушками примените некоторые стили, но перед этим убедитесь, что значение для заливки слоя равно 0%.
Bevel and Emboss (Тиснение):

Color Overlay (Наложение цвета):

Конечный результат:

Ссылка на источник урока.










